
GitHub CopilotでGAS(GoogleAppsScript)を爆速開発できる環境を作ってみよう!
▎はじめに
GitHub CopilotでGAS(GoogleAppsScript)を爆速開発できる開発環境が欲しい!といった方に向けて、開発環境構築方法を解説した記事です。本記事では、以下、スキルと知識を得ることができます。
GitHub Copilotの利用方法
GASローカル開発に必要なVSCode拡張機能
Node.jsのインストール方法
ClaspのインストールとGoole認証の方法
ASIDEを使ったGAS開発環境の方法
GitHub Copilotのコード自動提案を活用したGASの開発方法
▎ゴール
GitHub CopilotのAIを活用したGASのコーディングができるようになる
▎前提条件
この記事は以下の前提条件を元に解説しています。条件をご確認ください。
Macであること
Macのターミナルを前提としてます
VSCodeをインストールしていること
インストールしていない場合
方法1:ダウンロードする
方法2:Homebrew
以下、コマンドをターミナルで実行する
$ brew install --cask visual-studio-codeGit及びGitHubの基本操作ができること
GitHub Copilotを利用するには、GitHubを使っていることが必須条件です。
GASの基本文法を理解していること
基本文法を理解してない場合は、以下Udemyなどで学習してみてください。以下、オススメのGAS教材です
TypeScriptの基本文法を理解していること
基本文法を理解してない場合は、以下Udemyなどで学習してみてください。以下、オススメのTypeScript教材です
▎GitHub Copilotに登録してみよう
GitHub Copilotとは
GitHubが開発した人工知能(AI)によるコード自動生成サービスです。GitHub Copilotは、OpenAI Codexというプログラムコードに特化したChatGPTを利用しており、GitHubのAIからコードの提案を受けることができます。
登録、利用手順
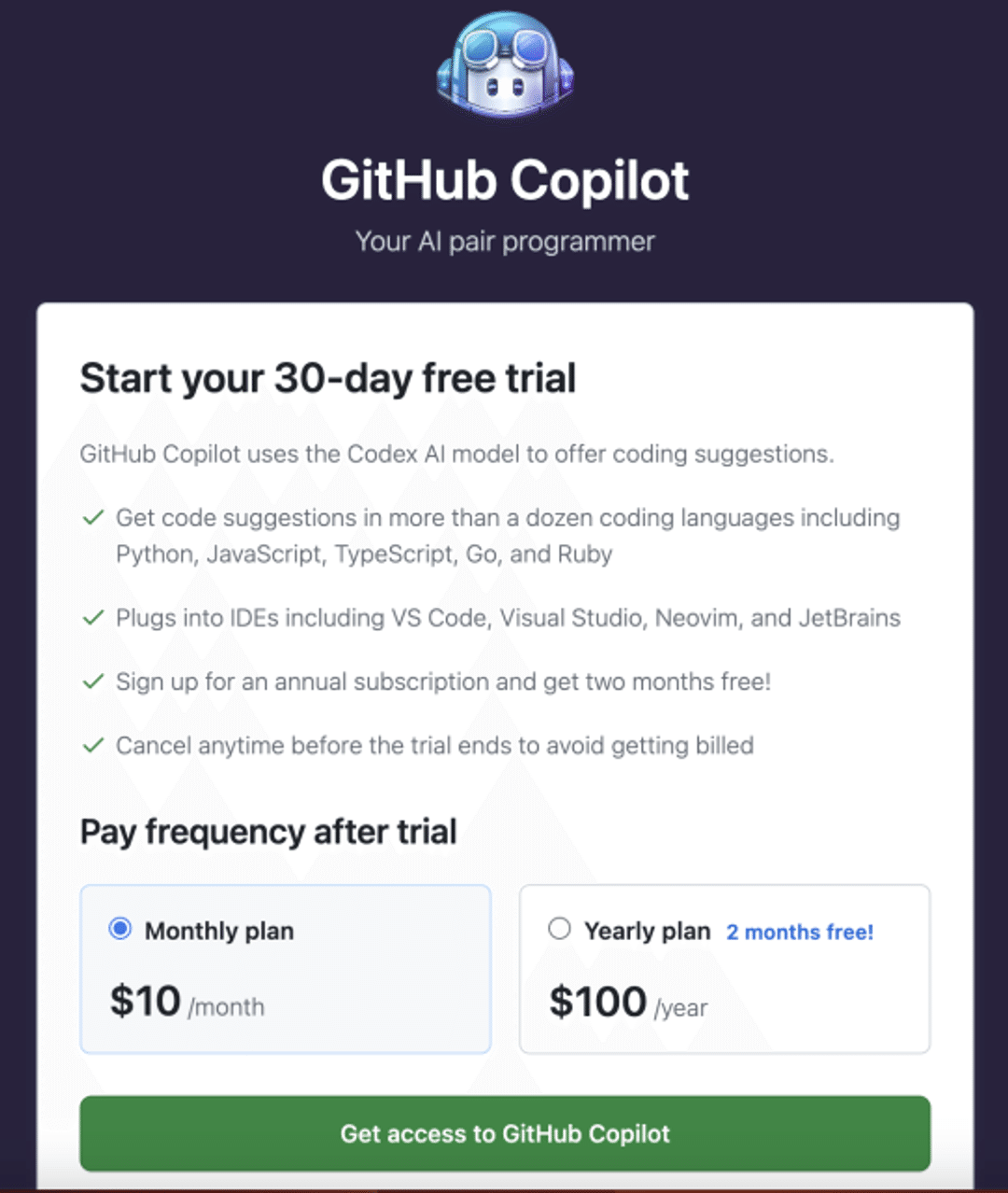
手順1. GitHub Copilotの無料トライアルに登録する
以下、ページの「無料試用版を開始する」をクリックしてください
手順2. Monthly planを選択する

手順3. Billing Information(支払い情報)を登録する
クレジットカード登録が必須なのでご注意ください
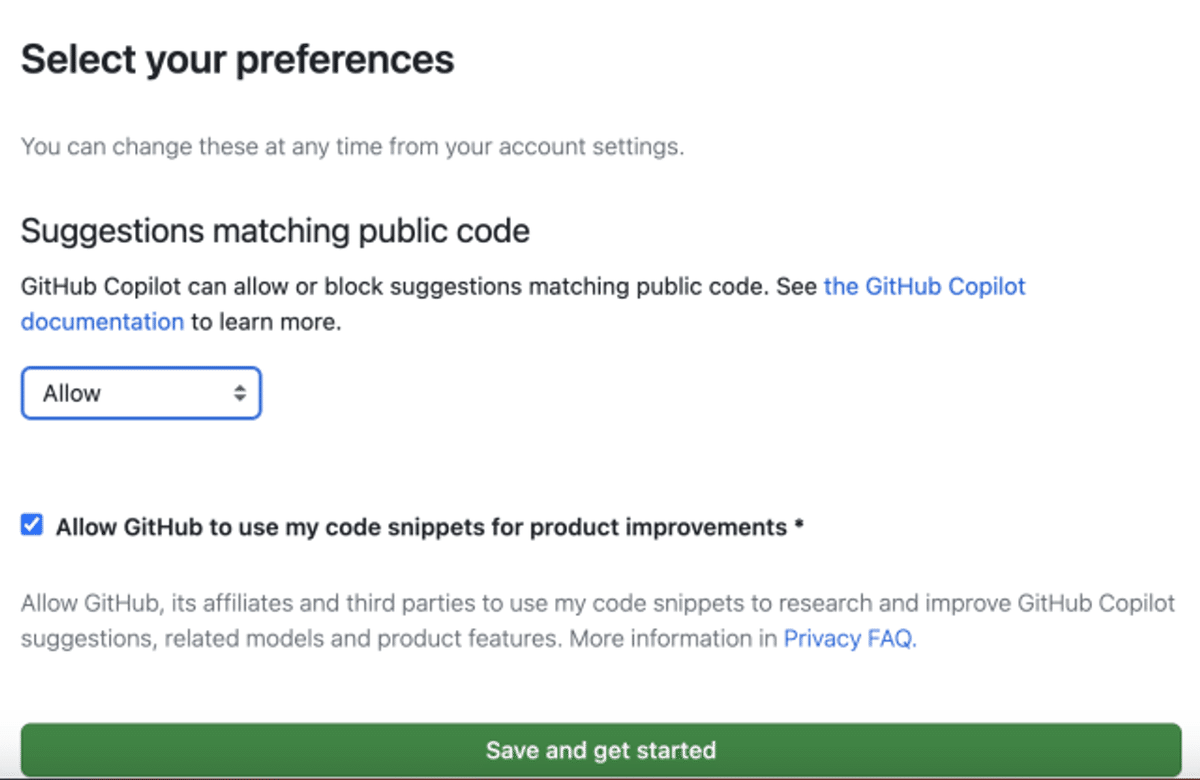
手順4. Suggestions matching public codeで「Allow」を選択する

手順5. VSCodeのGitHub Copilot 拡張機能をインストールする
GitHub Copilot 拡張機能ページに移動し、 [インストール] をクリックします
ポップアップが表示され、Visual Studio Code を開くように求められます。 [Open Visual Studio Code] をクリックします
VSCode の [Extension: GitHub Copilot] タブの install をクリックします
GitHub アカウントで VSCode に認証していない場合は、GitHub にサインインするように求められます
GitHub から、GitHub Copilot に必要なアクセス許可が要求されます。 アクセス許可を承認するには、 [Visual Studio Code の認可] をクリックします。
▎VSCode拡張機能のインストール
installコマンド
ターミナルで以下のinstallコマンドを実行すれば簡単に拡張機能がインストールできます!
# Japanese Language Pack for VS Code
$ code --install-extension MS-CEINTL.vscode-language-pack-ja
# material-icon-theme
$ code --install-extension PKief.material-icon-theme
# Prettier - Code formatter
$ code --install-extension esbenp.prettier-vscode
# ESLint
$ code --install-extension dbaeumer.vscode-eslint
# Path Autocomplete
$ code --install-extension ionutvmi.path-autocomplete
# TypeScript Importer
$ code --install-extension pmneo.tsimporter
上記コマンドでインストールする拡張機能は以下の通りです。
Japanese Language Pack for VS Code
VSCodeメニューなどを日本語化する拡張機能です。
material-icon-theme
ファイルの種類に応じてアイコンを設定してくれます。
例えば、tailwind.confg.jsは、tailwindの設定ファイルなので、ロゴがiconとして設定されています。

Prettier - Code formatter
HTMLコードなどをきれいにFormat(コード整形)できるようになります。
インストール後、VSCodeに以下設定します。
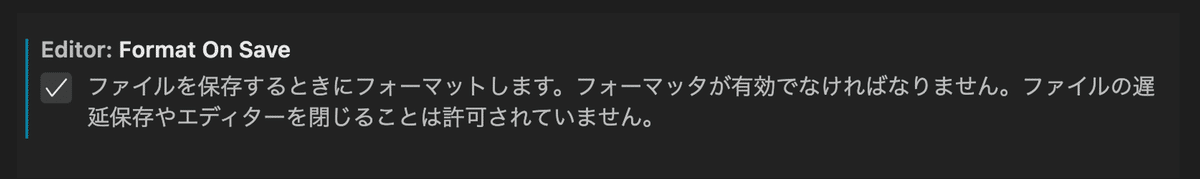
保存時にコード自動整形するように設定する
"format on save"で検索する。
ONにする
Default FormatterをPrettierに設定する
default formatter で検索する。
ONにする

ESLint
ESLint はJavaScriptコードを静的解析して、よくない書き方のコードを見つけてくれるものです。 ESlintを実行しておくことで、キレイなコードを保つことができますし、より良い書き方を学習することができます。
Path Autocomplete
VSCodeの初期状態でもある程度パスの入力補助がついていますが、この拡張機能を使うことでより精度高くJavaScriptのimportファイルを検索できるようになります。
TypeScript Importer
.ts、.js、.tsxなどに入っているモジュールを自動でインポートしてくれます。TypeScriptのコーディングに便利な拡張機能です。
▎Node.jsのインストール
Node.jsのインストールには nvm を使います。
nvmとは、Node.jsのバージョンを切り替えて利用することができるツールです。複数のバージョンのNode.jsをインストールして切り替えて使うことができるので便利です。
# nvmのインストール
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
# nvmの設定を読み込む
$ source ~/.zshrc
# LTS(Long Term Support)バージョンのNode.jsをインストール
$ nvm install --lts --latest-npm
# Node.jsの利用バージョンをLTSに設定
$ nvm alias default 'lts/*'
# Node.jsの動作確認(v18.16.0などバージョン番号が表示されたらOK)
$ node -v
▎ClaspのインストールとGoole認証
Claspとは、Command Line Apps Script Projectsの略で、ローカル環境を使ってGoogp Apps Scriptの開発ができるようにするためのツールです。Claspを使うことで、VSCodeを使って開発できるようになります。
インストール
ClaspのNode.jsライブラリをグローバルにインストールします。
$ npm install @google/clasp -gGoogle認証
ローカル環境からGoogle Apps Scriptにコードをデプロイできるように、Google認証します。認証が成功すると、「~/.clasprc.json」 に access_token などの認証情報が記録されます。
$ clasp login ▎ASIDEを使ったGAS開発環境の準備
ASIDEとは、Apps Script in IDEの略で、2023年3月にリリースされた新しいGASローカル開発用のツールです。
Claspをより便利にしたツールで以下の機能が特徴です。
TypeScript
TypeScript でコードを記述できます。TypeScriptのコードは、デプロイ時にGASスクリプトに自動でコンパイルされます。
Formatting / Linting
ESLint と Prettier の機能を活用してより良いコーディング スタイルを適用できます。
Test
デプロイ前に Jest を使用してコードをテストできます。
Multiple Environments
デプロイ先で開発環境(dev)と本番環境(prod)を切り替えることができます
スプレッドシートと開発コードの準備
「~/workspace/gitHub-copilot-gas」 にGASスクリプトのディレクトリを作成して、そこにASIDEを使って開発環境を用意します。また、GitHubで管理できるようにGitリポジトリも作成します。
スプレッドシートとGASスクリプトが新規作成されます。
Google Sheets Link: スプレッドシートのURL
Apps Script Link: GASスクリプトのURL
# ディレクトリの作成、移動
$ mkdir ~/workspace/gitHub-copilot-gas
$ cd ~/workspace/gitHub-copilot-gas
# ASIDEのインストール
$ npx @google/aside init
Project Title: gitHub-copilot-gas # gitHub-copilot-gas と入力
Generate package.json? › No / Yes # Yes を選択
Script ID (optional): # 入力しない
Script ID for production environment (optional): # 入力しない
-> Google Sheets Link: <https://drive.google.com/open?id=>...
-> Apps Script Link: <https://script.google.com/d/.../edit>
# Gitリポジトリの作成、コミット
$ git init
$ git add .
$ git commit -m 'first commit'コードの修正
VSCodeを起動して、以下設定ファイルを修正します。
# VSコードの起動
$ code .license-header.txt
ライセンス情報を自分の情報に変更します。出力した成果物(JavaScript)部分に自分のライセンス表示を付与するようにしましょう。
- Copyright 2023 Google LLC
+ Copyright 2023 [自分の名前など]appsscript.json
タイムゾーンを日本時間(Asia/Tokyo)に設定します。
{
"timeZone": "Asia/Tokyo",
"dependencies": {
"libraries": []
},
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8"
}💡 タイムゾーンとは 日時を扱うDate型オブジェクトに影響する設定です。"Asia/Tokyo" にすることで、Dateを文字列に変換した時に正しく変換されます。
.clasp.json
このファイルがない場合は作成します。
.clasp-dev.json は自動生成されているはずなので、そのファイルをコピーして作成します。
$ cp .clasp-dev.json .clasp.json💡 「.clasp.json」とは クラウドのGASプロジェクトに関する設定ファイルです。「clasp open」をターミナルで実行した時に、この設定ファイルのscriptIdで指定したGASプロジェクトが表示されるといった感じです。
.eslintignore
dist を追加します。dist 以下は自動生成されるのでESlintの対象外とします。
node_modules/*
build/*
testing
+ dist.prettierignore
dist を追加します。dist 以下は自動生成されるのでPrettierの対象外とします。
node_modules
build
+ dist
Gitコミット
ここまでの修正をGitコミットしておきます。
$ git add .
$ git commit -m '設定ファイル等の修正'GASコードのデプロイ
次に、VSCodeのGASコードをクラウド上のGASエディタにアップロードします。このアップロードする作業をデプロイ といいます。 「npm run deploy」というコマンドでデプロイできます。
# このコマンドを実行するとTypeScriptで記述されたsrc/index.ts が
# JavaScriptにコンパイルされて dist/ 以下に生成され、
# クラウド上のGASエディタにアップロードされます。
$ npm run deploy
src/index.ts → dist...
created dist in 574ms
└─ dist/appsscript.json
└─ dist/index.js
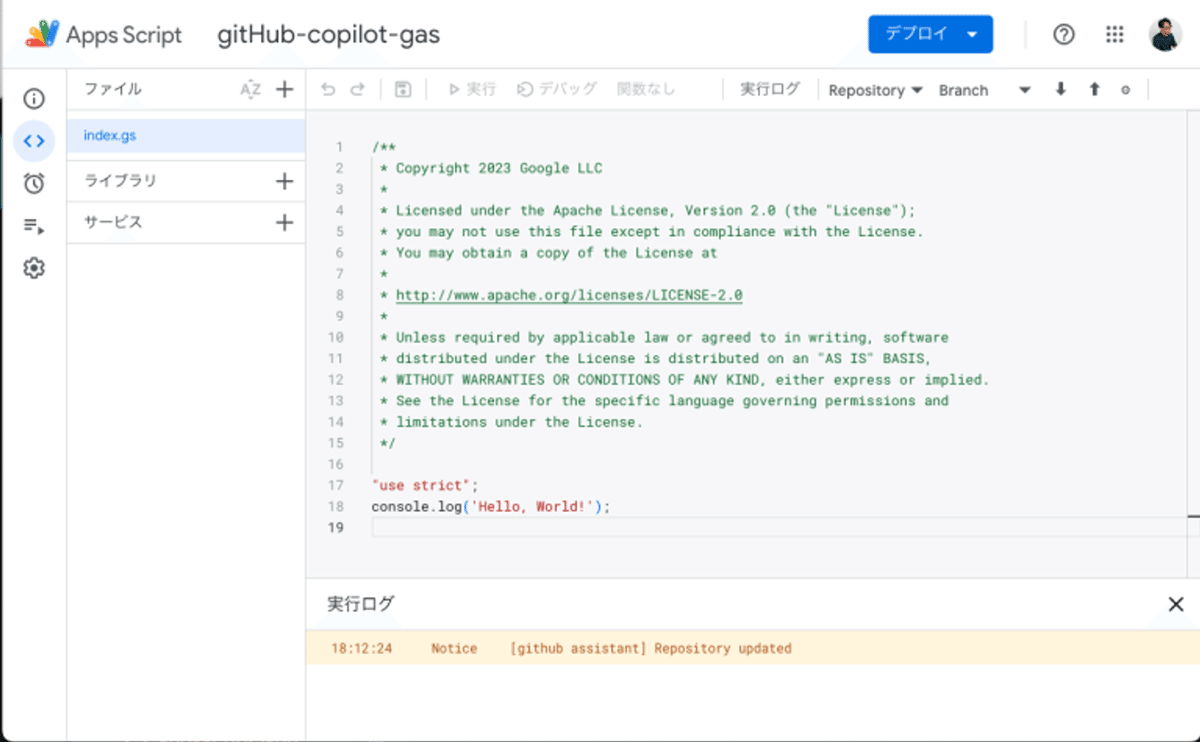
Pushed 2 files.クラウドのGASエディタを起動
clasp open コマンドでGASエディタを起動します。「dist/index.js」のコードがデプロイされていることが確認できればOKです!
# GASエディタを起動する
$ clasp open スプレッドシートの確認
「clasp open --addon」でGASが紐づいているスプレッドシートを確認することができます。
# ブラウザでスプレッドシートを起動する
$ clasp open --addon▎Hello Worldをログ出力してみよう!
入門の第一歩といえば、Hello World! ということで、Hello World!をログ出力してみましょう!
index.ts
「src/index.ts」にログを出力するmain関数を追加
function main() {
Logger.log('Hello world!');
}デプロイ
次に、VSCodeのGASコードをクラウド上のGASエディタにアップロードします。
# デプロイする
$ npm run deployクラウドのGASエディタの起動と実行
# GASエディタを起動する
$ clasp openGASエディタでmain関数を実行する
Hello world! と出力される

全体の流れ(動画)
Hello Worldをログ出力するという単純なものですが、全体の流れがわかるように動画に収録しました。以下、ダウンロードして視聴してみてください。
GitHub Copilotがコードを自動で提案にしている点に注目してみよう!
Loggerと入力した瞬間に、灰色で 「.log('Hello world!')」と表示されているのがわかりますでしょうか?
これがGitHub Copilotのコード自動提案です。
灰色の予測コードが表示されている状態で「TABキー」を入力するとその提案を確定することができます。
▎スプレッドシートのデータでメール送信してみよう!
スプレッドシートを開く
$ clasp open --addonデータ準備
以下、メールアドレス一覧をコピーして、スプレッドシートに貼ります。
メールアドレス 件名 内容
test@example.com 件名1 内容1
test@example.com 件名2 内容2
test@example.com 件名3 内容3
test@example.com 件名4 内容4
test@example.com 件名5 内容5
src/index.tsにメール送信の関数sendMail()を作成する
以下動画には、function sendMail() の開発中に、GitHub Copilotが自動でコードを提案してくれる様子が収録されています。
灰色の文字になっている部分がGitHub Copilotが提案してくれているコードです。
sendMail()の完成版
/**
* スプレッドシートのデータでメール一斉送信する。
* 宛先、件名、本文の3つのカラムが必要。
*/
function sendMail() {
const sheet = SpreadsheetApp.getActiveSheet();
const data = sheet.getRange(2, 1, sheet.getLastRow() - 1, 3).getValues();
data.forEach(row => {
const address = row[0];
const subject = row[1];
const body = row[2];
Logger.log(`address: ${address}, subject: ${subject}, body: ${body}`);
MailApp.sendEmail(address, subject, body);
});
}デプロイする
# デプロイする
$ npm run deploy
# GASエディタを起動する
$ clasp openクラウド上のGASエディタで実行する
sendMail関数を選択して実行する。
スプレッドシートのからメールの宛先、件名、内容がログに出力される。
スプレッドシートのメールアドレス列のデータをご自身のメールアドレスに変更して、再度、sendMail関数を実行してみてください。
ご自身のGmailにメールが無事に届けば成功です!
GitHub Copilotがコードを自動で提案にしている点に注目してみよう!
自動提案している部分だけを抜き出してみました。コード入力している間に、自動でコードを提案してくれるのでコーディングがとても効率的に進めることができます!
▎おわりに
この記事は、GitHub CopilotでGAS(GoogleAppsScript)を爆速開発できる開発環境が欲しい!といった方に向けて、開発環境構築方法を解説しましたがいかがだったでしょうか?
GitHub Copilotの利用方法
GASローカル開発に必要なVSCode拡張機能
Node.jsのインストール方法
ClaspのインストールとGoole認証の方法
ASIDEを使ったGAS開発環境の方法
GitHub Copilotのコード自動提案を使ったGASの開発方法
上記、6点をしっかりと理解すれば、GitHubのAIがGASのコードを自動で提案してくれるようになり、爆速なGAS開発が実現できるはずです。
[宣伝] GASプログラミング入門の教材 - Udemy
2023年11月時点で、約3,000人の受講生を獲得し、「Udemy Business」に選定されてます。
「Udemy Business」とは、Udemyが「企業研修」向けに提供しているサービスのことです。
Udemyで販売している全ての講座の中から、「企業研修」に提供できる高品質な講座をレビューや内容を加味して厳選していることが特徴のサービスです。
その「Udemy Business」で、このGAS講座は採用されております。
教材の詳細は、以下Udemyに記載しておりますので内容ご確認ください。
