
『目をあけて』開発記録 - unity1week『あける』
先日、unity1weekの『あける』に参加しました。https://unityroom.com/unity1weeks/18
今回自分が作ったゲームは『目をあけて』という短編ストーリー付きの記憶具現化倉庫番パズルです。
目を開けると、現実のパズル。
目を閉じると、記憶のパズル。
目を閉じると前のステージを具現化でき、壁や障害物を乗り越えることができます。
この記事では1週間の開発進捗を、GitHubやカレンダーを見ながら振り返っていきます。
unity1weekでは遅刻投稿も認められていますが、自分は「しっかり開発期間中に完成させる」というのを目標にしています。
最終的に1時間ほど遅刻はしましたが、これはunityroomのサーバー負荷を下げるためでした。わざとです。本当ですよ。
前提として自分の状況に触れておくと、
自分は今大学院生で、並行してゲーム会社の業務委託の仕事を週2〜3ぐらいやっていました。(2020年いっぱいで契約満了しました)
お題発表前後
開催前日の23時ぐらい。
まずはGitHubのリポジトリを作って、必要なアセットなどをインポートしておきました。
サウンド管理、ランキング実装とかゲーム状態の管理については、普段から使っている自作のスクリプトがあるのでそれも入れておきました。
ゲーム自体の前準備は先ほども触れた「開発期間で完成させる」自分ルールに反するのでNG。何をゲーム自体の前準備とみなすかは曖昧ですが、まあそこは適当です。自分が納得できる範囲で。
そして0時。お題が発表されました。
お題は『あける』。
箱を開ける、扉を開ける、夜が明ける、間隔を空ける、予定を空ける...
自分はいつもマンダラートというアイデア発想法を使ってアイデアを膨らませています。
今回もマンダラートでアイデアを考えつつ、0日目夜は就寝しました。
この時点で気になってたのは、「夜が明ける」「目を開ける」「空間を空ける」の3つでした。

1日目
午前中に1時間と午後に2時間、研究室のゼミがあったのでそれを(ちょっとアイデアも考えながら)こなしつつ、この日もアイデアを考えます。
最近のunity1weekではアイデア出しに2〜3日かかることもあったので、できれば1日で決めたいなーという気持ち。
昨夜マンダラートで出てきたものを中心に、湯船に浸かったり散歩したりしながらアイデアを膨らませていきます。
最終的には2ついい感じのものが思いつきました。
どちらも倉庫番をベースにしたパズルゲームです。
1つ目は部屋の中の家具を倉庫番の要領で動かして、指定した形の絨毯が置ける空間を空けるゲーム。自分の中では結構モチーフも含めてまとめやすく、作りやすそうなアイデアでした。
2つ目は今回採用した、1つ前のステージと行き来しながら進む倉庫番パズルゲーム。「目を開ける」=現実を見る、「目を閉じる」=記憶を思い出す、というイメージでお題の『あける』から発想しました。
作りやすさ的には1つ目のアイデアが勝っていたのですが、今回は斬新なパズルゲームを作りたいという気持ちが強かったので、2つ目のアイデアを採用することに。
とは言っても、「1つ前のステージと行き来しながら進む倉庫番パズル」が本当にパズルとして実現できるのか、この時点では分かっていませんでした。
なのでまずはスプレッドシートを使ってパズルを作問してみることに。

こんな感じで最初の5ステージぐらい作ってみて、なんとか実現は可能そうだと感じたので、このアイデアに決定しました。
だいぶ夜遅くまでかかってしまったのでここで就寝。
初日でアイデアが決まるとやっぱり良いですね!

2日目
2日目は修論で追い込まれており、開発は夜から。

夜になって、まずは倉庫番の基本的な挙動を作りました。
プレイヤーの移動やブロックを押す処理など。
前回のunity1weekで作った『かたぐるまクローンズ』などでここら辺のコツは少し分かっていたので、あまり時間をかけずに実装することができました。
そして、カラーパレットを決めてマップを描いてみることに。
マップをとりあえず描いてみた#unity1week pic.twitter.com/LXF6wXaSDl
— ゆーじ (@yuji_ap) December 22, 2020
配色に結構悩んだのですが、結局自分が使いがちな黄色&茶色でいくことに。
Twitterでも好評そうで、やっぱり下手なことせずこれでいこうと決めました。
こういうパズルゲームのマップは多くの場合、データに合わせてマップチップを並べる作り方なのかな、と思いますが...今回はマップ画像を一枚絵として描くことでクオリティアップ&工数削減を図ってます。
ステージを大量に作るつもりは最初からなかった(作問レベルが高すぎて10ステージぐらいが限界そうだった)ので、10枚ぐらいなら使いまわしながら簡単に描けるだろうということで。
確か4ステージ描いて、2日目は終了。
3日目
3日目は業務委託の仕事が1日あったので、この日も開発は夜から。
まずはプレイヤーのアニメーションを描いて、Unityで実装しました。
サイズは16x24で、上下左右の待機/移動/押すモーションを描きました。
![]()
それとクリア演出を作りました。
自分が好きな作業です。楽しい。

色を少し変えましたが、動きはこのまま使っています。
ちなみにフォントも自分で作ってみました。
(フォントファイルを作ったわけではなく直描きしただけだけど)
自作フォント#unity1week pic.twitter.com/aMubgqcQEc
— ゆーじ (@yuji_ap) December 27, 2020
3日目はこのぐらい。
4日目
4日目は一日空いていたので、このゲームのコアである「前のステージと切り替える(=回想)」処理を実装しました。
とは言っても、マップ画像を切り替えて、壁とかブロックの情報を持ったModelを差し替えるだけなので、めちゃくちゃ難しい処理ではありません。
ここらへんの工数をアイデア出し時点から予測できるのは、プログラマーの特権ですよね。
サクッとバグを出しながら実装しました。
次に、回想中に見た目を切り替えたかったので、ポストエフェクトなどを追加しました。
最初、回想中は全く違う色にしようと考えていたのですが、単純に色相を変更してみると...

ホラーゲームか??
超絶ホラーになってしまいました。
いろいろ考えた結果、グリッジだけ残して色味はあまり変えないようにしました。若干淡くして、Bloomをかけたと思います。
さらに、回想エフェクトなどで使う目のドット絵を描きました。

顔を描くのがとても苦手なのですが、顔の1パーツなら全然描けることが分かりました。今度から顔を描くときはパーツの集合体と捉えて描いてみようと思います。
最後にタイトル画面を簡単に作って画面遷移を実装し、4日目は終了しました。
この日は(クリスマスイブだというのに)たくさん進みました。
5日目
この日は業務委託先の仕事納め&自分の最終出勤日だったので、納会と送別会を兼ねたゲーム大会が開催されました。
自分がやりたいと言っていた『Among Us』をやったり、『たほいやゲーム』をやったりしました。
この日は退勤後、サウンドの追加だけやりました。
ちなみにサウンドはAssetStoreの有料アセットを使ってます。
できる限りお金をかけずに開発したいという思想なのですが、サウンドだけは迷わず買ってます。自分で作れないし、他の人と被るのが嫌なので。
サウンドはゲーム体験に大きく関わるので、重要だと思ってます。
多分比較的時間をかけて選ぶ方だと思う。
6日目
土曜日。
この日は、オープニングとチュートリアル、エンディングの実装をまずしました。
今回のゲームは短編のストーリーも入れ込みたかったので、主にその実装です。メッセージを表示したりとか、ドット絵で一枚絵を描いたりとか。
その後、ステージを10ステージまで増やしました。
めちゃくちゃ頭を使った。
ステージ制ゲームは残り時間を考慮して好きな分だけ後から作れるのが良いですね。
7日目(最終日)
最終日の日曜日。
この日は諸々の修正だったり、アウトゲームの実装をしました。
まずは音量調節、ランキング機能、ツイート機能。
これらは以前にも実装したことがあるので、そこから持ってきました。
他にもSEの音量を合わせたりとか、パズルの修正を行ったり。
箱の描画順序がおかしくなることが多かったので、座標に合わせてSortingLayerを変更する処理を入れたりもしました。
最後に、アイコンやムービーを作成して、提出&宣伝しました。
短編ストーリーパズルゲーム『目をあけて』を公開しました!
— ゆーじ (@yuji_ap) December 27, 2020
目を開けると、現実のパズル。
目を閉じると、記憶のパズル。
前の階を行き来しながら解く、全く新しい倉庫番パズルです。
短いストーリーも含めて是非お楽しみください!https://t.co/xbx7Xh8oKP#unity1week #目をあけて pic.twitter.com/ejzrNISI0i
8日目(アップデート)
締め切りから2〜3日が経ち、いろんな方々に実況配信をしていただきました。
それらを見て、「今のステージと前のステージのマスの対応関係が少し分かりにくい」という課題に気付きました。
このゲームはアプリ化なども考えていない、今回で完結するものなのでせっかくなら修正して残しておきたいという気持ちでした。
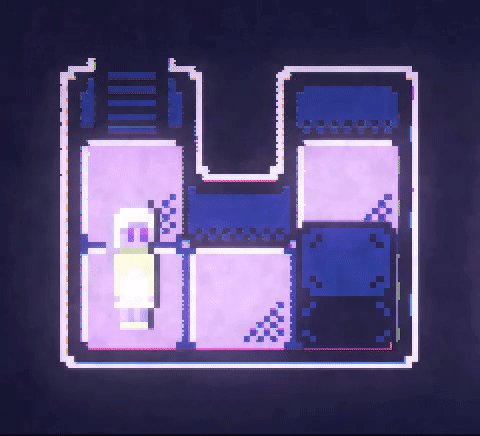
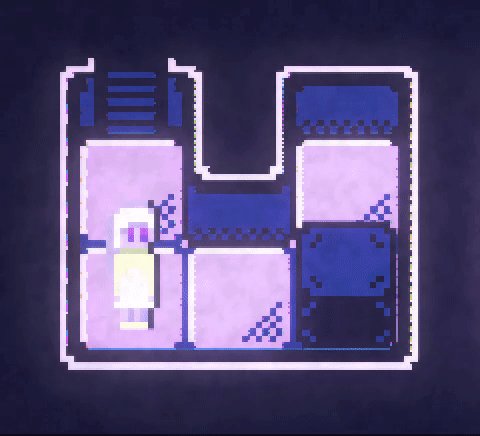
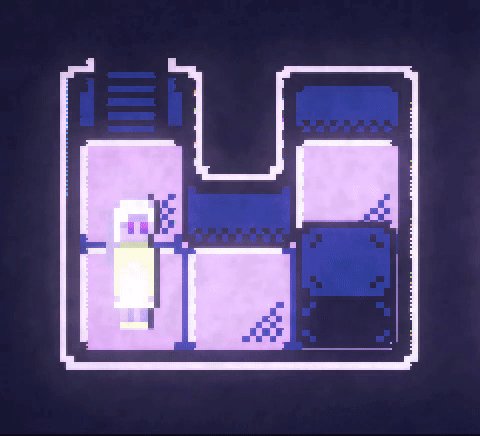
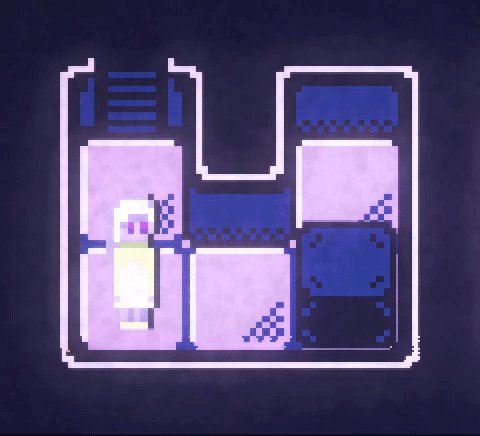
そこで、マップの床のグラフィックを少し修正して、対応関係を分かりやすくしました。
修正前

修正後

床の色を市松模様のように交互に若干変えて、かつ右上に小さな模様をつけました。
これは全てのステージで共通で、同じマスの色/模様は同じになっています。
さらに、壁にも照明や額縁っぽい装飾を加えて、これらも同じ場所には同じ物が全ステージ共通で置かれるようにしてあります。
また、マップのグラフィック修正に加えて、ステージの表示切り替え時にクロスフェードさせるようにしました。
雰囲気を崩さない範囲で、できる限りマスの対応関係が分かりやすくなるようにしました。
まとめ
こんな感じで1週間+αを過ごしました。
技術的な話とか参加目的とかは、また別の機会があれば話したいです。
次回は社会人としての参加になるので、時間の使い方をもっと考えないとなあ...アイデア勝負でいきたい。
この記事が気に入ったらサポートをしてみませんか?
