
株式会社Libry様のコーポレートサイトリニューアルのデザインとSTUDIO実装担当しました🎉│STUDIO案件の進行事例
お久しぶりです。
フリーランスデザイナーのYUICHIです💡
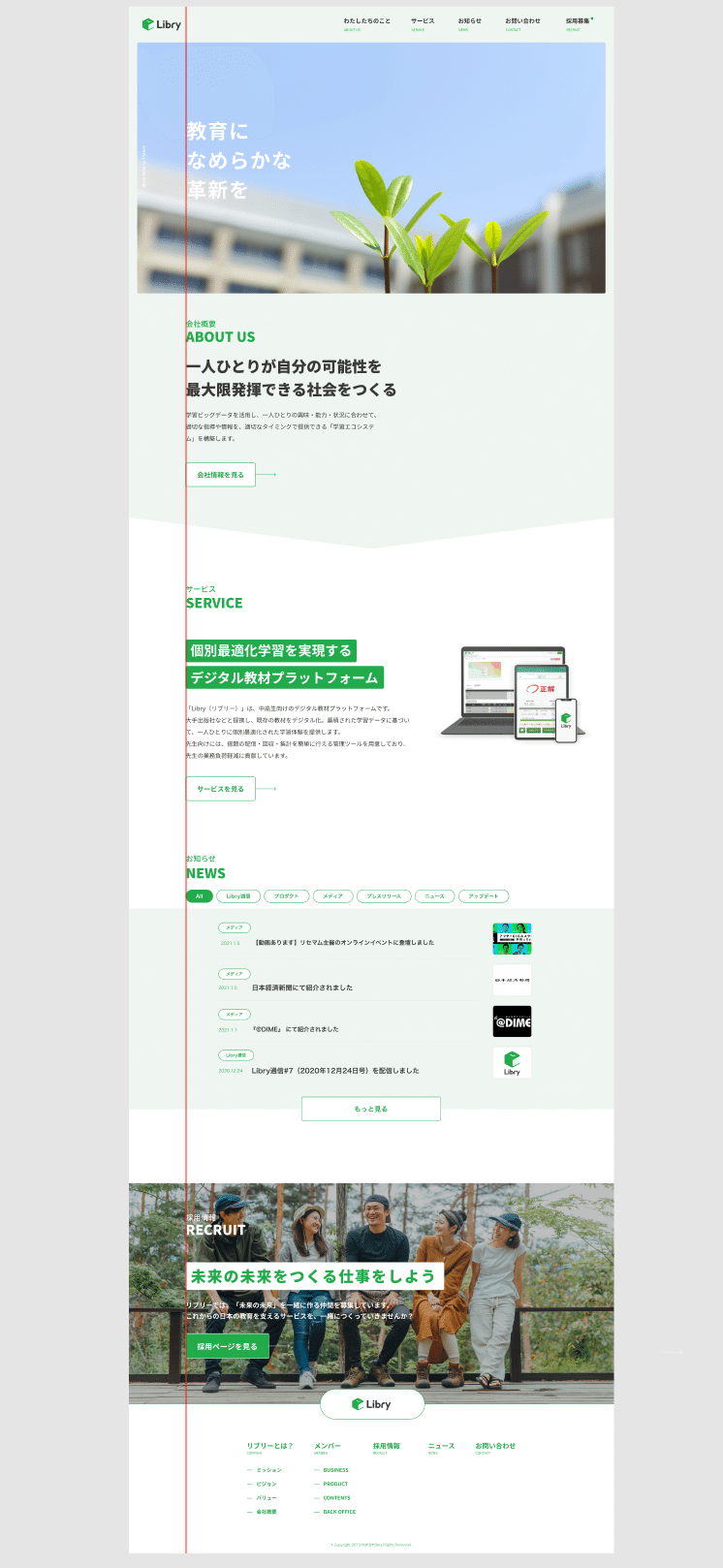
今回は株式会社Libry様のコーポレートサイトのリニューアルをデザインからSTUDIO実装まで担当させて頂きました🎉
▼株式会社Libry様のNEWコーポレートサイト🎊
今回は新たな試みとして、STUDIO Partners & Brand アンバサダーのはるかなさんとコラボして制作させていただきました🤩
制作する上での役割を分けて今回は制作させていただきました!
YUICHI:デザイン〜STUDIO実装(クリエイティブ全体)
はるかなさん:全体ディレクション
はるかなさんのディレクションの方法に関しては別当Twitterでも共有されていた記事の内容ではるかなさんが実行し進行してくださいました!
その記事も後ほど共有していますので、是非ご覧ください✨
クリエイティブ周りのコミュニケーションにおいては、今回私が担当しましたので、その時に気をつけた点や双方やり取りがしやすいように臨機応変に対応した点など別の記事にしておいてますので、その記事も以下共有してます👍
なので、この記事では、「制作フロー」や「こだわった点」「STUDIO実装において見てほしい点」などをメインに書いています✨
1.はるかなさんの「WEBDESIGN KIT」を活用したSTUDIO案件ディレクション方法&感想💡
今回の案件ディレクションに関してははるかなさんにすべてお任せしました。
その方法に関しては以下の記事の通りになります。
STUDIO案件を進行するには最適な方法になるので必見です🤩
この方法を一緒に実践した感想としては、とても丁寧かつ、確実なスケジュールや制作側とクライアント側のやるべきことや役割が明確になり、ミスコミュニケーションもなく進めたのでかなり良かったです😍
また、案件をすすめる前に事前に要件定義やブランドポリシーなどデザインをイメージする上で必要な初期情報がはじめっからスムーズに確認することができたので、とてもスムーズにできました✨
この事前情報のすり合わせはSTUDIO案件のみならずデザイン案件に関してすべてにおいてかなり重要な部分になるので、様々な案件でも参考になるものではないかと思います!
是非皆さんも参考にしてみてください👍
2.クリエイティブ周りのコミュニケーション方法🎨
クリエイティブに関するコミュニケーションは今回は私が担当しました💪
その方法を以下の3つに分けて書いた記事を公開していますので、ご参考にしていただければと思います🙏
●コミュニケーションの方法
●クリエイティブの共有方法
●クリエイティブコミュニケーションや作業における意識
3.制作の大まかな流れ
大きく6つの工程に分かれて制作していました💡
🔖 企画&ヒアリング(はるかなさんnote記事)
↓
📍 デザインイメージのすり合わせ(Pinterest&Web集)
↓
🎨 ワイヤーフレーム&デザインモック共有
↓
🧭 デザインの方向性の議論
↓
🎨 グランドデザイン
↓
🖥 STUDIO実装
以上の工程で進み今回はゆっくりと2~3ヶ月の期間をかけて制作しました!
今回は、以前から「STUDIOアンバサダー同士でなにか一緒にお仕事したいですね」とはるかなさんと連絡していたこともあり、今回このLibry様の案件で実現した流れになります👏
また、今回の取り組みは自分もはるかなさんも分業して行うのは初の試みでしたので、頻繁に細かく気づいた点や思ったことなどをSlackでやり取りしながら案件進行も議論しながらすすめていきました👏
また、STUDIO実装においてもSTUDIOのプロフェッショナル2名体制でなにか表現のしづらい部分や実現可能なデザインなのか双方考えながら、STUDIO知識も共有しながらすすめることができたので、細部にこだわってサイト制作を行うことができたので、STUDIO Partners兼アンバサダーコラボの利点はここにあると感じました😎
4.Libry様のサイトデザインでこだわった点
今回のLibry様のコーポレートサイトリニューアルは以下の2点の目的があり行いました💡
●自社の情報を「正しく適切に」伝えられるWEBサイトを準備できていない。
●現在日本の教育は大きく変わろうとしている。さらに新型コロナウイルスの影響もあり、国としても当初の計画より加速して教育のDXを推進させようとしているフェーズであるためそのタイミングでの認知拡大。
以上の目的や課題から今回のデザインを制作していきました。
まずデザインとして意識した点に関しては、
①会社情報が適切に伝わる「テキストファースト」の王道の構成
②Libry様の会社のイメージが浸透するようなトンマナのあしらい
③王道のデザインではあるがLibry様のサイトを見てひと目で記憶に残るようなインパクトのある見せ方
以上の3点です💪
意識した点は具体的に表現し落とし込んだのかを説明します!
①会社情報が適切に伝わる「テキストファースト」の王道の構成
・テキストの配置をすべて左揃えにして視覚的にもテキストが先に見える構成👀

・一連のサイトのセクションをすべて同じパターンにしユーザーがサイト観覧しやすく安心出来る構成🔖

・タイトルと内容の文字の大きさ太さに「ギャップ」をもたせてデザインにインパクトを足す💡

②Libry様の会社のイメージが浸透するようなトンマナのあしらい
・基本的にLibry様のブランドカラーである緑を活用

・全体的にLibry様のロゴコンセプトである「滑らかさ」を意識して角は極力無いデザイン

③王道のデザインではあるがLibry様のサイトを見てひと目で記憶に残るようなインパクトのある見せ方
・FirstViewを見た人が「あの〇〇な緑の会社ね」となるような写真を活用したデザイン
・タイトルなどで「緑の下帯(座布団)」をあしらえた独自のデザイン
・全体的にテキストも写真の使い方に強弱をつけ王道ながらもメリハリのあるデザイン
このようにデザインを落とし込み視覚的に見えるように工夫しました💡
5.STUDIO実装でのこだわり
デザインとは別でSTUDIO実装においてはアニメーションに使い方にこだわりました🤩
アニメーションにおいてはデザインと別軸に「会社の穏やかで優しいいい会社の雰囲気」を演出できるようなアニメーションにしました。そのために工夫したのは2点です。
①全体のパーツが出現を「緩やかフェードイン」アニメーション
これによって全体的に「柔らかさ」が演出でき穏やかで優しい感じにサイト全体が見える用にしました✨

②画像は「ズームイン」「ズームアウト」アニメーション
サイトとしてはテキストがメインの構成になっていますが、会社の雰囲気を印象づけるためにどうしても画像をひと目見ていただいて記憶になにかしらの雰囲気の定着をさせたい意図として上記のアニメーションをつけました。
画像が、近づいたり、離れたりすることで人の目は動いているものに目が動いてしまう特性を活用しました👍

以上のようにアニメーションでしか伝えることができない部分もあるので、STUDIOに関してはその設定がいかにも簡単に設定できてしまうので、本当に助かります🙇🏻♂️
6.最後に
今回なかなか個人案件ではゆっくりと時間のある案件をすることが少なかったので、かなり個人的にも思考しながら、はるかなさんやLibryのデザイナーさんと議論しながらサイトを細かくかつ丁寧に制作できたことは本当に良い機会でしたし楽しかったです😍
完成して行くサイトを見ていき、皆さんの意見を混ぜながらSTUDIOを実装し、表現したいデザインができてきた時の感動は何度みても毎回気持ちがよいものだと感じました🤩
王道なサイトデザインがらも、なにか色が滲み出ていて、スキのないデザインを作り上げれたことは、複数人で一緒に議論しながら作成したサイトならではの仕上がりだと思います
今回はLibry様、はるかなさん本当にありがとうございました。
引き続き何卒よろしくお願いします🙇🏻♂️
他にもこのようにコラボレーションやペアデザインなど一緒にお仕事進行をしたいというクリエーターさんや会社の方々がいましたら是非お声がけください✨
いつでもWelcomeです🙇🏻♂️
『本当にありがとうございます。』 私の働き方、ライフスタイルの中で出会ったり、生み出したりしたデザインを記事にしていきます。少しでもご理解いただけたら幸いです。
