HIG/ボックス
毎日少しずつHIGについて学習しています。
ボックスとは
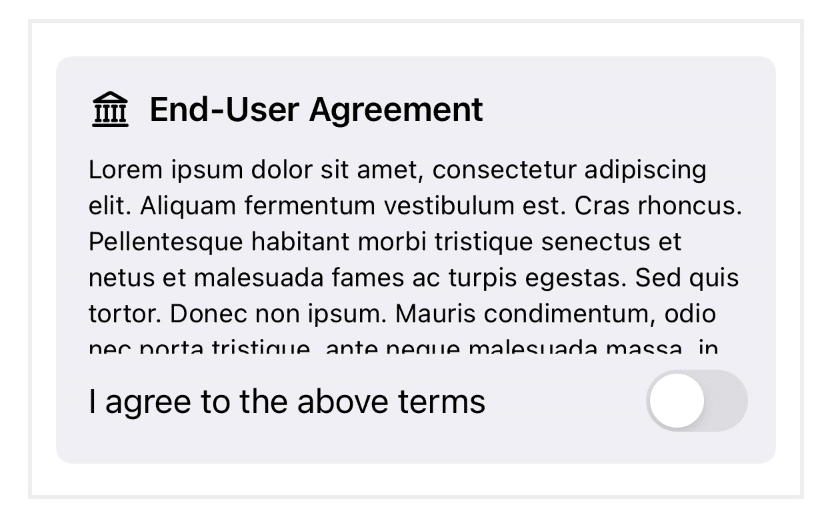
ボックスには、そのコンテンツをインターフェイスの残りの部分と区別するためのボーダーやバックグラウンドカラーがデフォルトで設定されています。ボックスにはタイトルも含めることができます。

カードUIや、情報をまとめるセクションのような役割をするものなのでしょうか。
HIGはあまり説明がないので解釈が難しいのですがそう解釈しました。
注意点
ボックスは、それを含むビューに対してなるべく小さくする。
ボックスが広くて余白があるとまとまりがなくなってしまうのでなるべくコンパクトにまとめると良さそうです。
ボックス内でさらにグループ化を行う場合は余白や配置を工夫する。ボックスのボーダーは非常に目立つ視覚要素であるため、ボックスの中にボックスを表示すると、入り組んだ圧迫感のあるインターフェイスになるおそれがあります。
ボックスの中にボーダーを多用したりすると圧迫感が出てしまうのでボックスの中で情報を分けるときは余白をうまく用いると良い。
タイトルによってボックスのコンテンツを容易に識別できる場合は、簡潔なタイトルを含める。
タイトルは簡潔に!句点や句読点は使わない。ぱっとみて分かるように。
UIまとめ

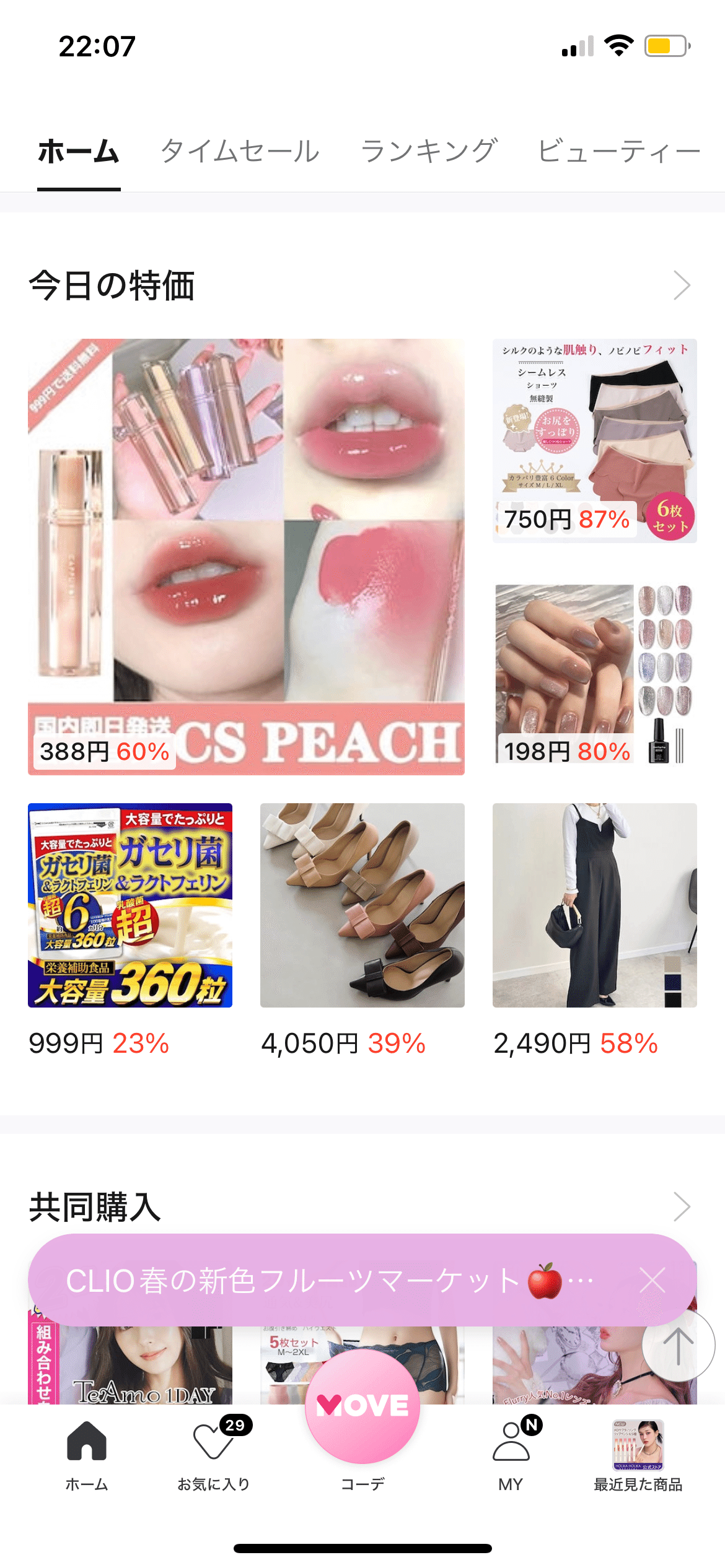
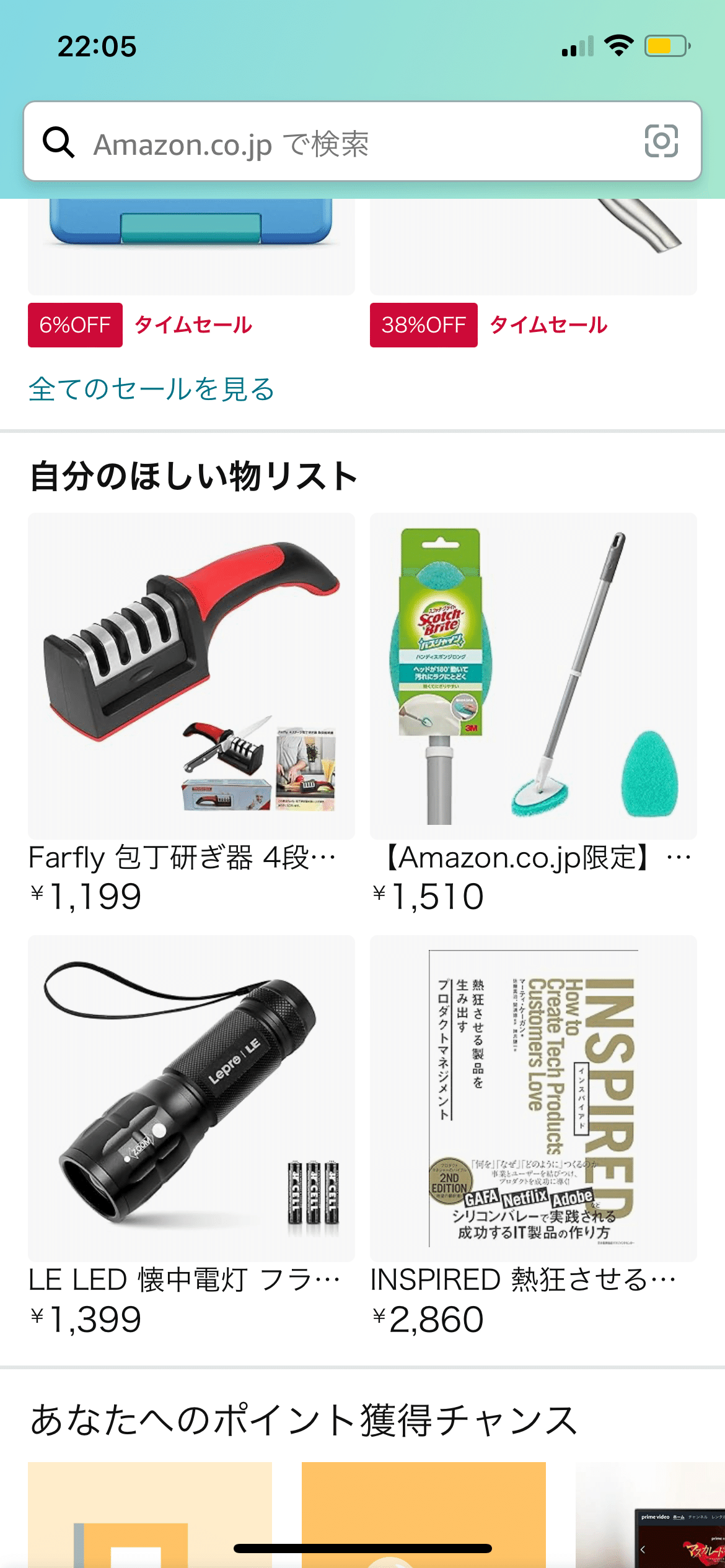
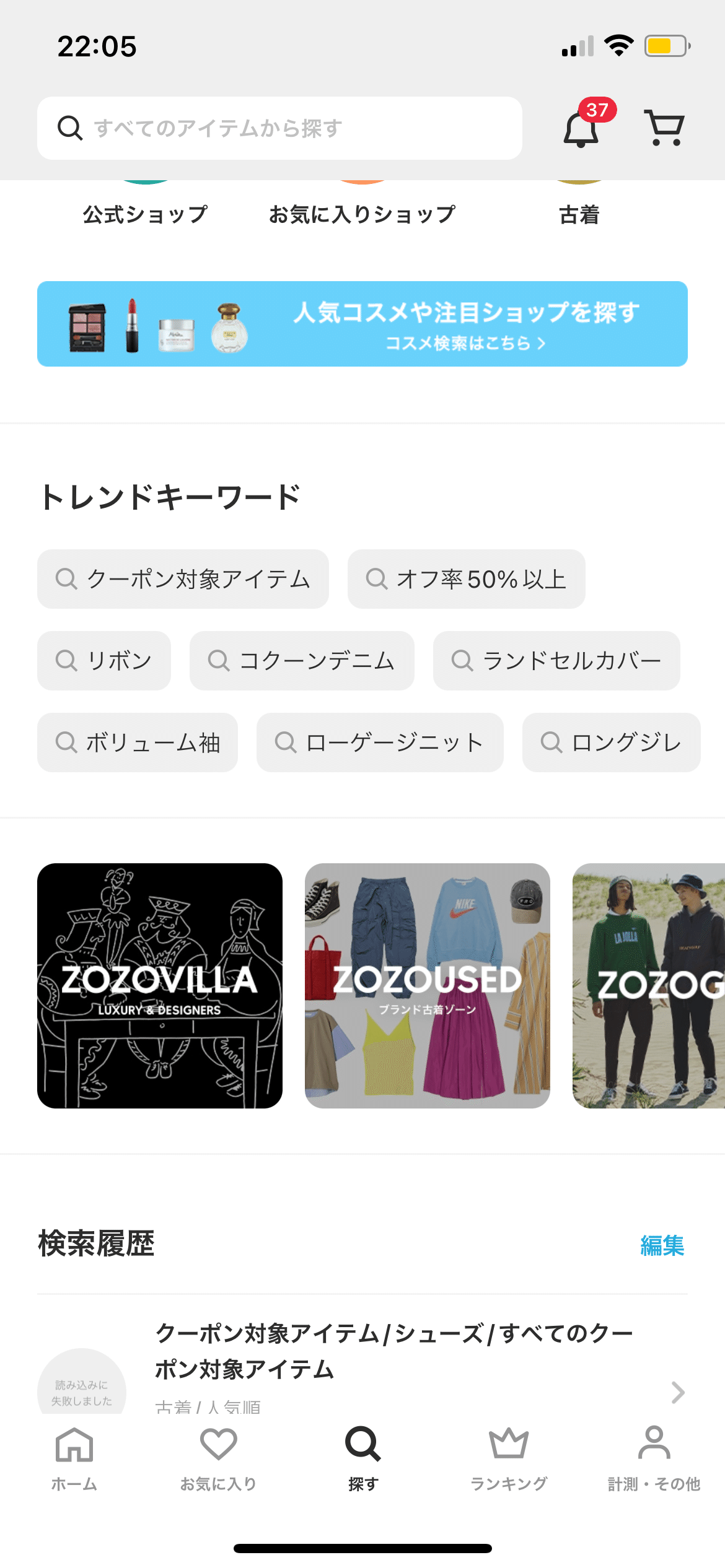
バックグラウンドにグレイを使用してサーフェイスに白のカラーを使っているので、セクションごとの区切りがわかりやすいです。
タイトルは簡潔にしてあります。

バックグラウンドにグレイを使用して各セクションには短いタイトルが付けられています。
セクションとセクションの相田はマージンが広めに設けられています。

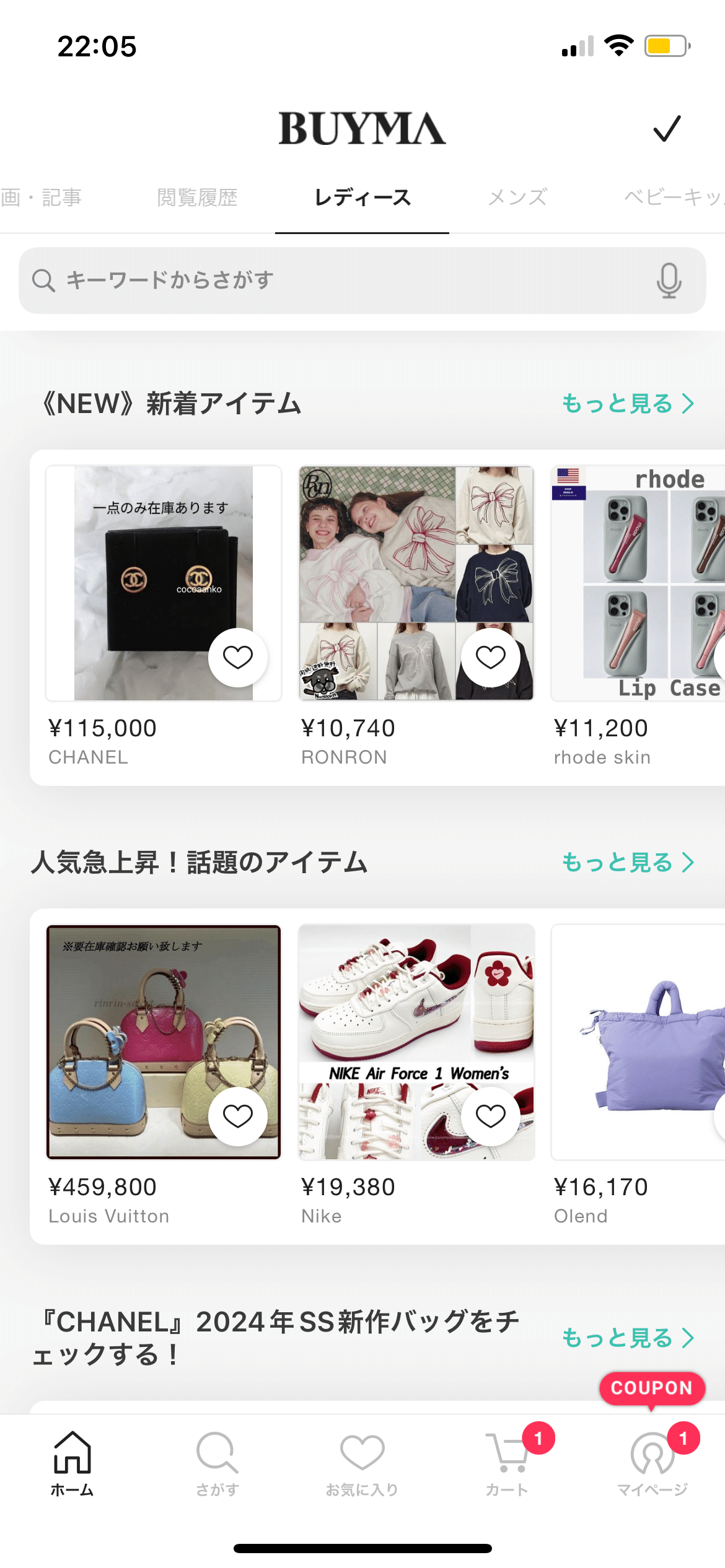
各セクションの間にはボーダーが設けられ区切られています。

セクションの間にボーダーが設けられ区切られています。セクションの中にもいくつか情報のまとまりがありますがボーダーは使われておらず、カード型のUIになっていたり、タグのデザインになっていて圧迫感を感じないデザインになっています。
この記事が気に入ったらサポートをしてみませんか?
