
【Appsheet】データ型Showを使って、ちょっとイイ感じのUIにしてみる
AppSheetに触り慣れてくると、ちょっとUIを変えたいよな~って気持ちが湧いてきたりしますよね。
今回は、AppSheetの標準機能(データ型)を活用して、ちょっとUIを変更できるお話しです。
初級者は脱したいぞ!
という人はぜひこちらの記事を参考にしてみてください。
ちなみに、データ型についての全体像のまとめはこちらもどうぞ。
SHOW型って、いったい何ができる?
SHOW型の定義は、ずばりUI改善
その名の通り、データ型のSHOWを使うとちょっと見栄えがイイ感じにできる!というのが最大の特徴。
ちなみに公式ページによると、SHOW型の定義はこちらでした。
Showタイプは、フォームや詳細ビューでのデータ表示を改善することのみを目的としたテーブルカラムに対応します。
SHOW型は更に6つに分かれる
SHOW型を選ぶと、更に6つのカテゴリーを選ぶことができます。

ちなみに、概要を載せるとこんな感じです。
Page_Header : 違うページでカテゴリー分け
Section_Header : 同じページでカテゴリー分け
Text : 説明文
URL : リンク付きURL
Image : DBに無い画像を利用可
Video : MP4を利用可
結構奥が深いので、今回は1,2のヘッダー周りだけ取り扱います。
Page_Headerで、出来ること
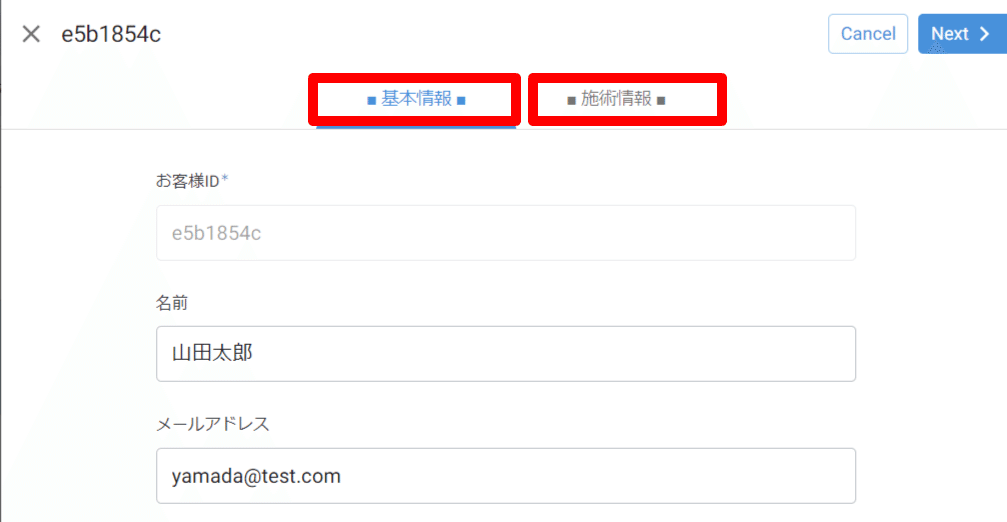
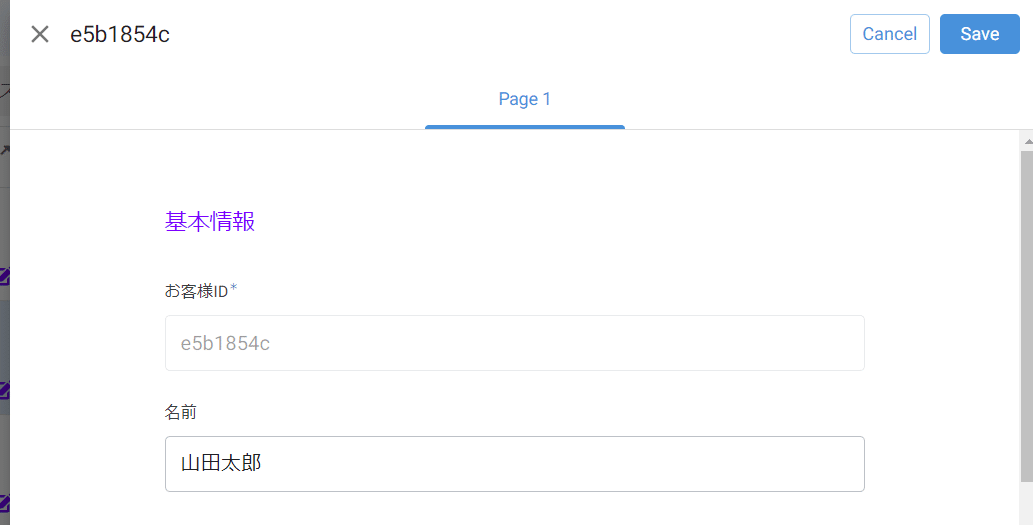
FormViewで、ページを分ける
たくさんのデータを入力させようとするとき、ページを分けてカテゴリーごとに入力させたい!ってニーズは結構あると思います。
そんな時にはSHOW型のPage_Headerが使える!!


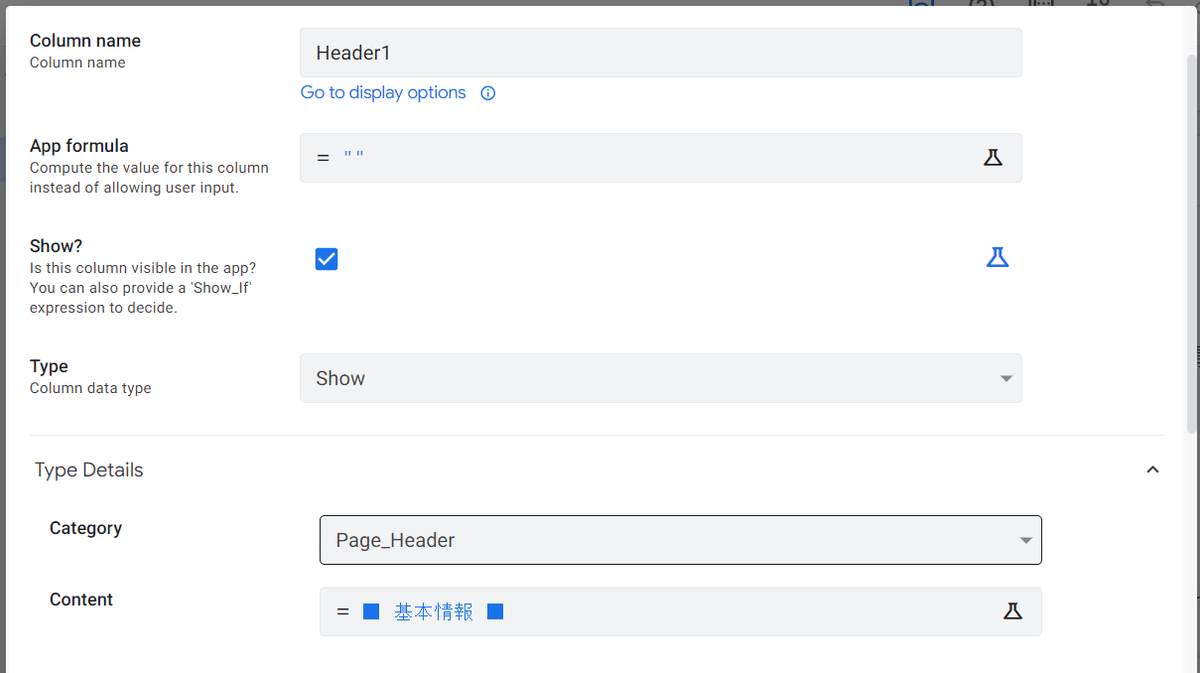
データ型の設定自体はこんな感じにしてあげる。
タブなどで表示される文言は、Contentに記載したものです。

■を付けてヘッダーなのを分かりやすくしてみた。
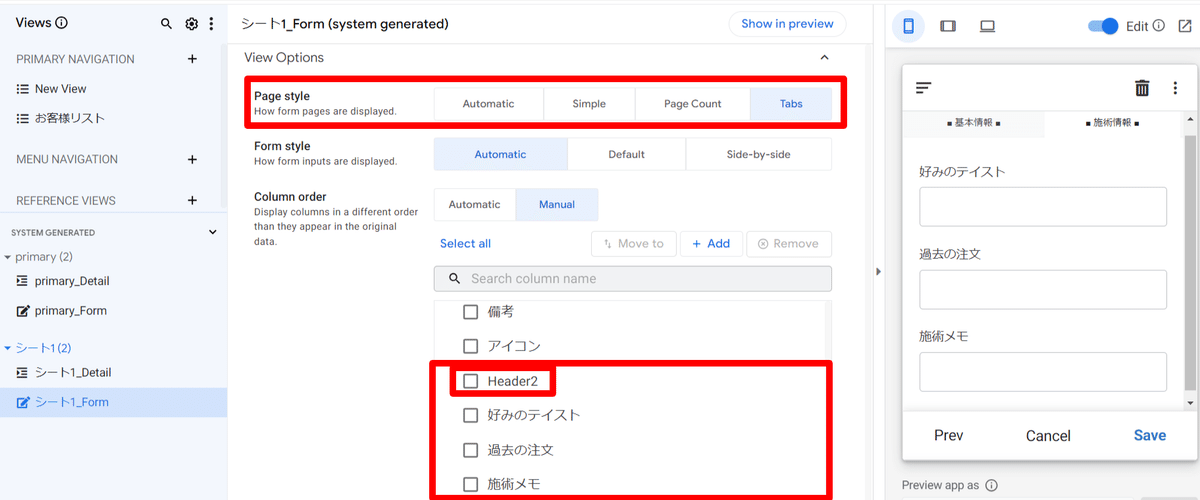
FormViewの設定はこんな感じ。
PageStyleで、タブに文字を入れるかなどのデザインが選べて、
Column orderで、どこまでをひとくくりにするか選べる。
(Heder2の中には、好みのテイスト・過去の注文・施術メモの3つが含まれる)
例えば、この下にHeader3を作ってあげると更にタブが分かれていくイメージです。

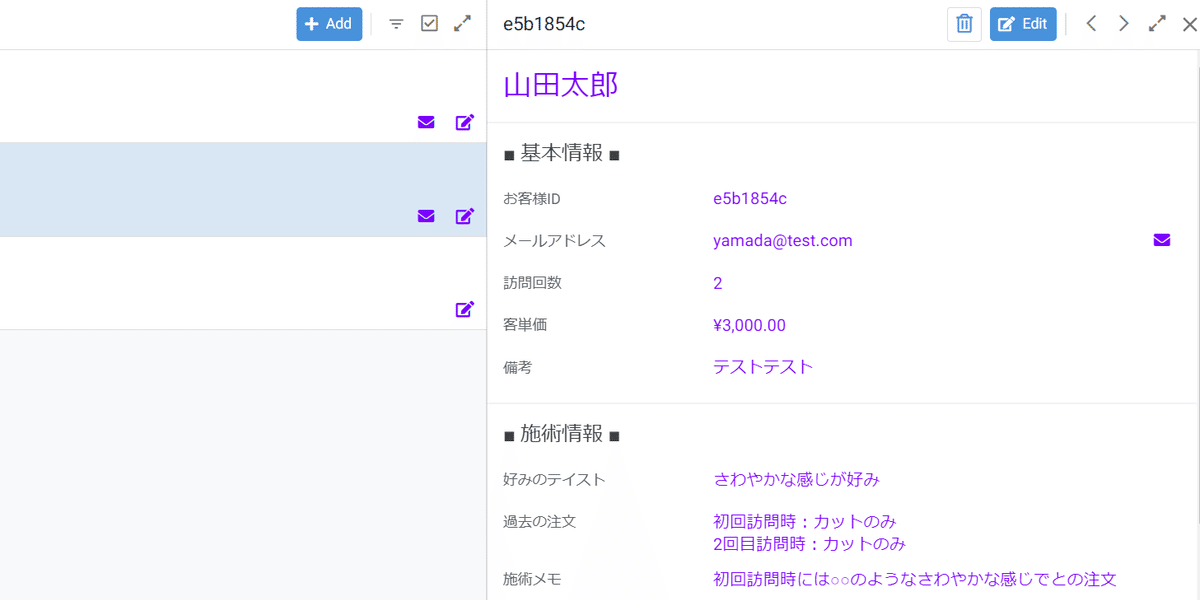
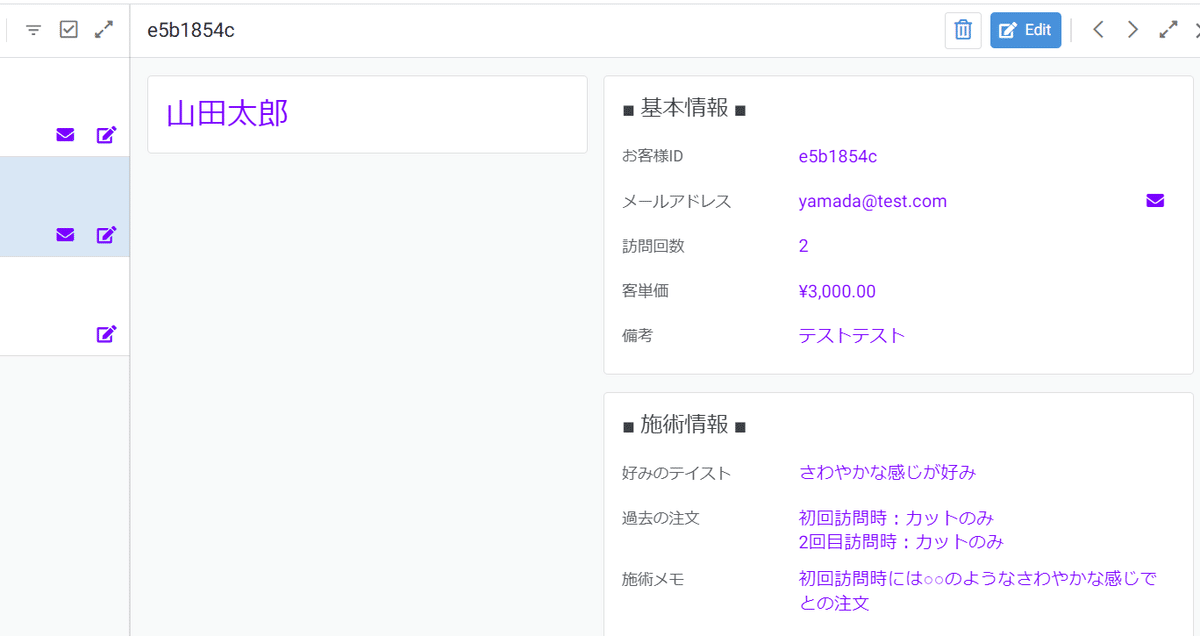
DetailViewで、表示カードを分ける(PCのUIのみ)
DetailViewの設定の方が簡単で、Column orderに値を入れてあげればOK!
PCのUIがこんな感じに変わります。(サイズによって微妙にデザインが変わる)



Section_Headerで、出来ること
先程のPage_HeaderをSection_Headerに差し替えてみました。
デザイン的に分かれないけど、タイトルは作れるようなイメージかな。
Page_Headerとは違って、フォーマットルールが適応できるので、色を変えたり、太字にしたりしてタイトルを目立たせることはできる!なので、スマホ系のUIだとこちらが使えそう。


Page_Headerと同じにTab形式にしているのでタブは出てくるけど、分かれていない・・・
ちなみに、今回はタイトルを表示するのでバーチャルカラムを利用しましたが、DBの値を使うことも可能です。
今回の記事の参考ヘルプはこちらです。
より詳細を学びたい!という方はこちらもぜひ。
AppSheetについて得た知識をシェアするマガジンです。ご興味あればぜひフォローを!▼
また、お仕事のご相談・依頼なども随時承っています。
noteへのコメントはもちろん、各種SNSのDM等からどうぞ。
自己紹介はこちらです
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
