
デザイン添削&サポート「本の告知バナー」
はじめに
デザインを作れるが、素人感が抜けない…
デザインを自分で作りたいが、うまくできない…
といった方のために、「デザインを体験できる、添削・サポート」をはじめました。
サービス内容の1例を今回はご紹介します!
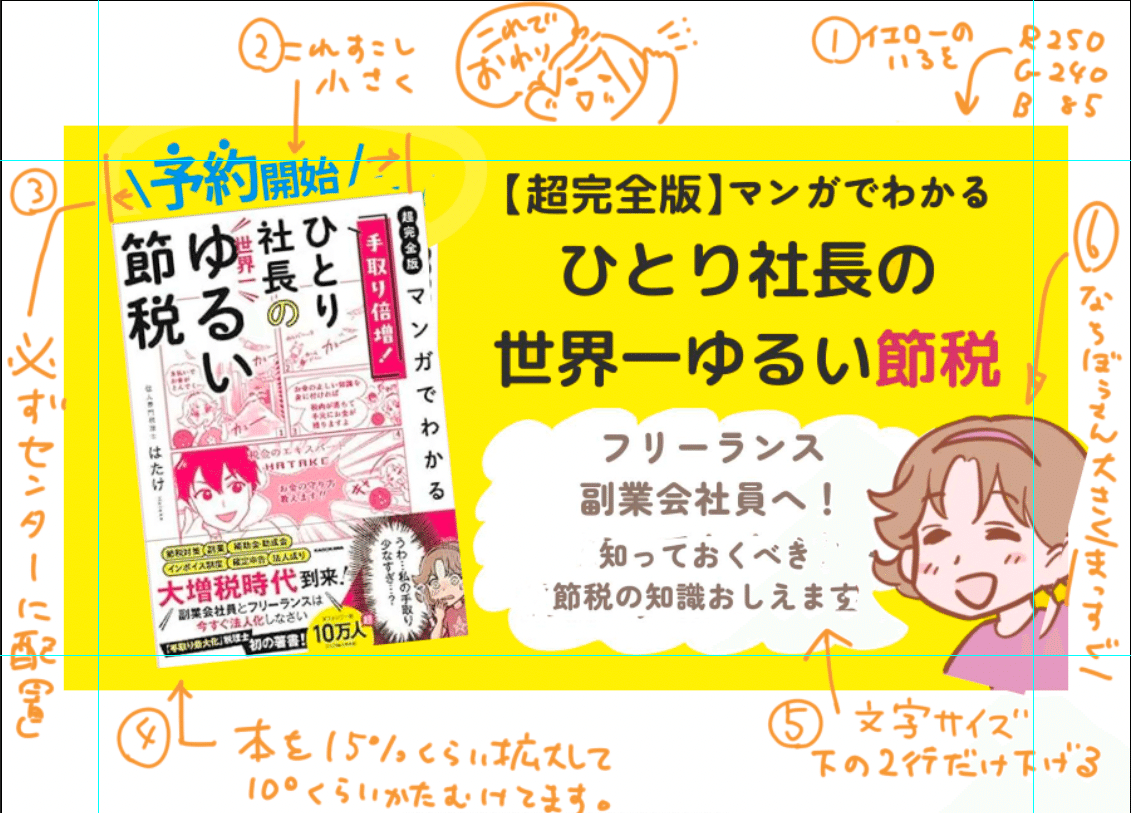
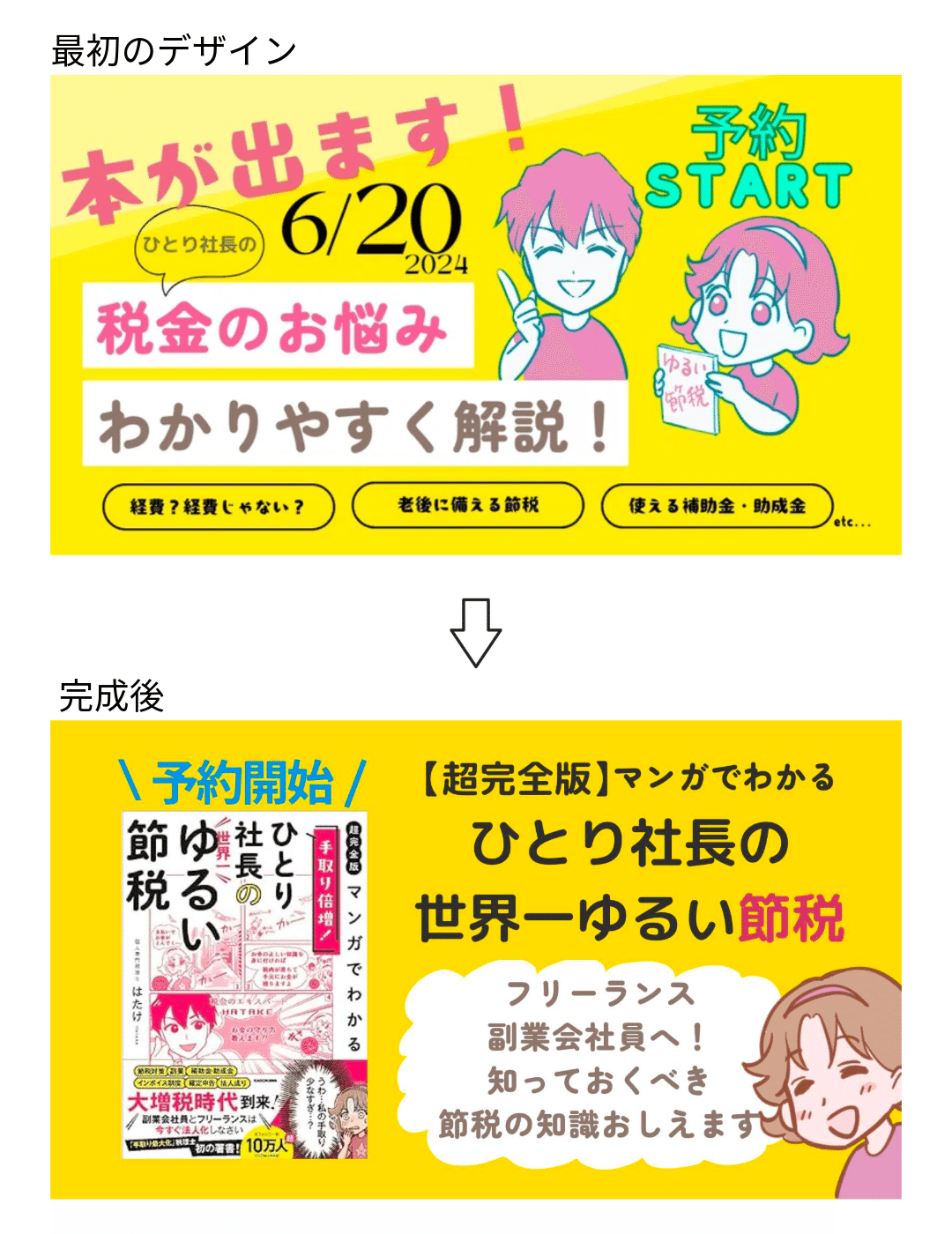
デザインのビフォーアフターがこちら。

ご依頼内容
依頼主:なちぼぅ様
SNSで告知する際に使用する画像を制作。
<お悩み内容>
・情報が多い点
・色味がきついような気がする
<記載したい内容>
・・6/20出版
・Amazon予約スタート
・フリーランスやひとり社長向け税金の知識がつまった一冊
サポートの方向性と目的
お悩み点とデザインを拝見して、私は以下のようなことを念頭にサポート。
・制作者(なちぼぅ様)が作成しやすく、短期間で制作できる。
・お悩み内容を解決しつつ、今後も使えるデザインを提案する。
・デザインの基本を体験しながら、見やすい告知バナーを目指す。
ここから、どのような流れで進めているのかを記載しています!
少し長いですが、画像を見るだけでもデザインの変化を感じられます。
Step1 情報に優先度をつける

まずは「情報を整理」しました。
before画像は情報がたくさんあり、どこを見ていいのか混乱しますよね。
また、どんな本なのか情報がフワリとしています。
これらを解決するために、情報に優先度をつけて整理し、デザインを変更しました。
Step2 情報の選抜戦!

情報の優先度に沿って、情報の選抜戦をしました。
ここまで情報を減らした理由は以下です。
・情報が多いと、見せたいものが伝わりにくい
・スペースに対して情報が多い=デザインの難易度もUPする
また、SNSへの投稿は文章がありますよね。
詳細は、SNSの文章に盛り込むことを決めて、画像には優先度の高い情報を残しています。

Step3 雰囲気を作る

ここまで整理できたら、今度は雰囲気作り!
皆さんのイメージしている「デザインする」はこのステップですね。
吹き出しでキャラクターに話をしてもらうことで、イラストの意味もでるうえに、雰囲気も明るくなります。
Step4 レイアウト調整〜色決め

デザインといえば「余白」ですよね。こちらも意識していきます。
一目でわかる変化といえば「背景色」です。
今までのピンク色はこの本のイメージと違うため、変更しました。
Step5 仕上げ

最終調整です。
初回デザインでなちぼぅさんが実現したかったデザインを加えていきましたよ。

最後に

今回は5ステップで完成しました。
制作物によって、進む手順は変わってきますが、こんな感じのサポートをします。
デザインの体験型サポートについて
デザインの添削だけでなく、完成までサポートするサービスです。
制作物の改善しながら、デザインのポイントもお伝えします。
また、ただの添削ではなく、デザインの提案もしますよ。
こんな方にオススメです!
・自分のデザインに自信をつけたい方
・自分でデザインをしているが、うまくできない方
・デザインをしているが、いまいち素人っぽさがぬけない方
サポート対象のデザイン物
・SNS用告知画像(x、Instagram)
・YouTubeサムネイル
モニター募集!
モニターさんを募集します。
サービスの詳細はこちらからご確認ください!
なちぼぅ様のご紹介
今回ご協力いただいた、なちぼぅ様のサイトです。
この度本が出版されます〜!素敵な方なので、ぜひ見てくださいね。
この記事が気に入ったらサポートをしてみませんか?
