
モーダルUIの考察
こんにちはCryptoGamesのYuhitsuroです!モーダルてそもそもなんぞやということで、いろんな記事や動画を参考にして自分なりの考えをまとめてみました。
モーダルとは?
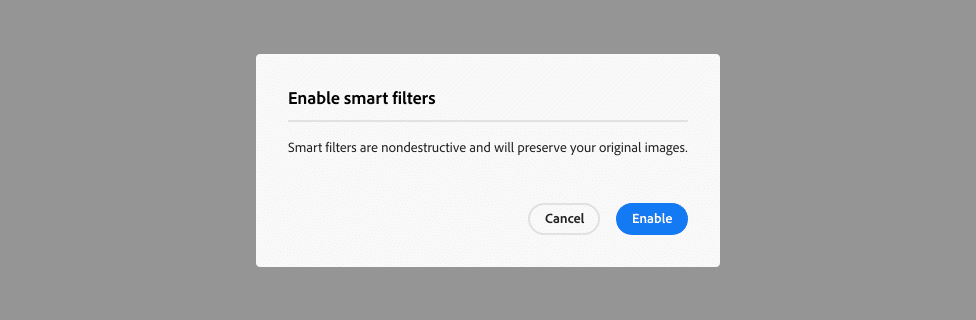
モーダルとは、特定のモード中のUIです。一般的にはこんな見た目をしていることが多いです。

ポップアップ、ダイアログのように、他の作業や閲覧を一時的にできなくするものです。 ダイアログもモーダルの一種と言えるでしょう。
モード中とはページ遷移とまた別の概念です。ページ遷移を横の移動とするなら、モード中の移動は縦の移動考えるとわかりやすいかもしれません。そこで、図にしてみました!

一般的なモーダルの特徴
一般的にモーダルの特徴には以下のことが挙げられます。
他の操作や閲覧の一時停止:モーダルが表示されている間は、他の操作や閲覧ができなくなる
背景が暗い(オーバーレイ):ユーザーの注意を引くモーダルは画面中央に表示され、背景を暗くすることで、目立ちやすくする

背景は暗くなることが多い
閉じる方法の提供:ユーザーがモーダルを閉じるための明確なボタンが設置されている

その他の特徴の考察
モーダルはオーバーレイ形式だけでなく、画面全体を覆う形で表示されることもある
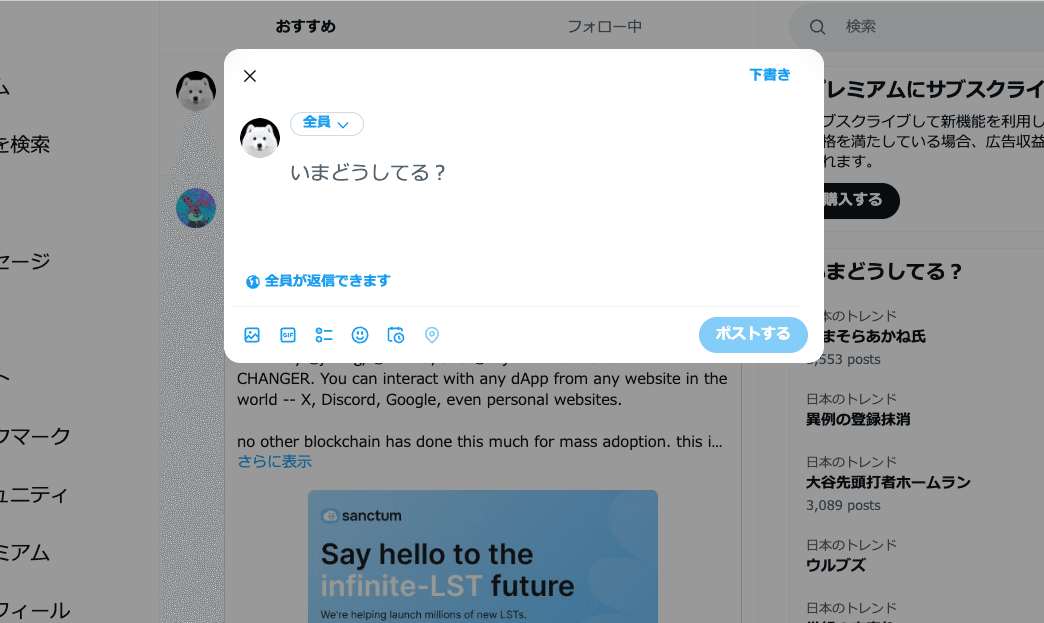
X(twitter)のスマホでポストモードのスクリーンショットを見比べてみてください。
PCではオーバーレイ形式になっているがスマホでは画面全体を覆う形のようになっています。
画面全体を覆う形だとまるでページ遷移したかのように見えるがページ遷移はしておらずどちらも同じモード中のUIです。

またこちらはnoteの記事作成モードのスクリーンショットです。オーバーレイ形式ではないがモード中のUIなのでモーダルと言えます。

モーダルからモーダルへ移ることができる
冒頭でモーダルは縦の移動と書いたのですが、そのモードの軸間では自由に移動できるという特徴もあります。
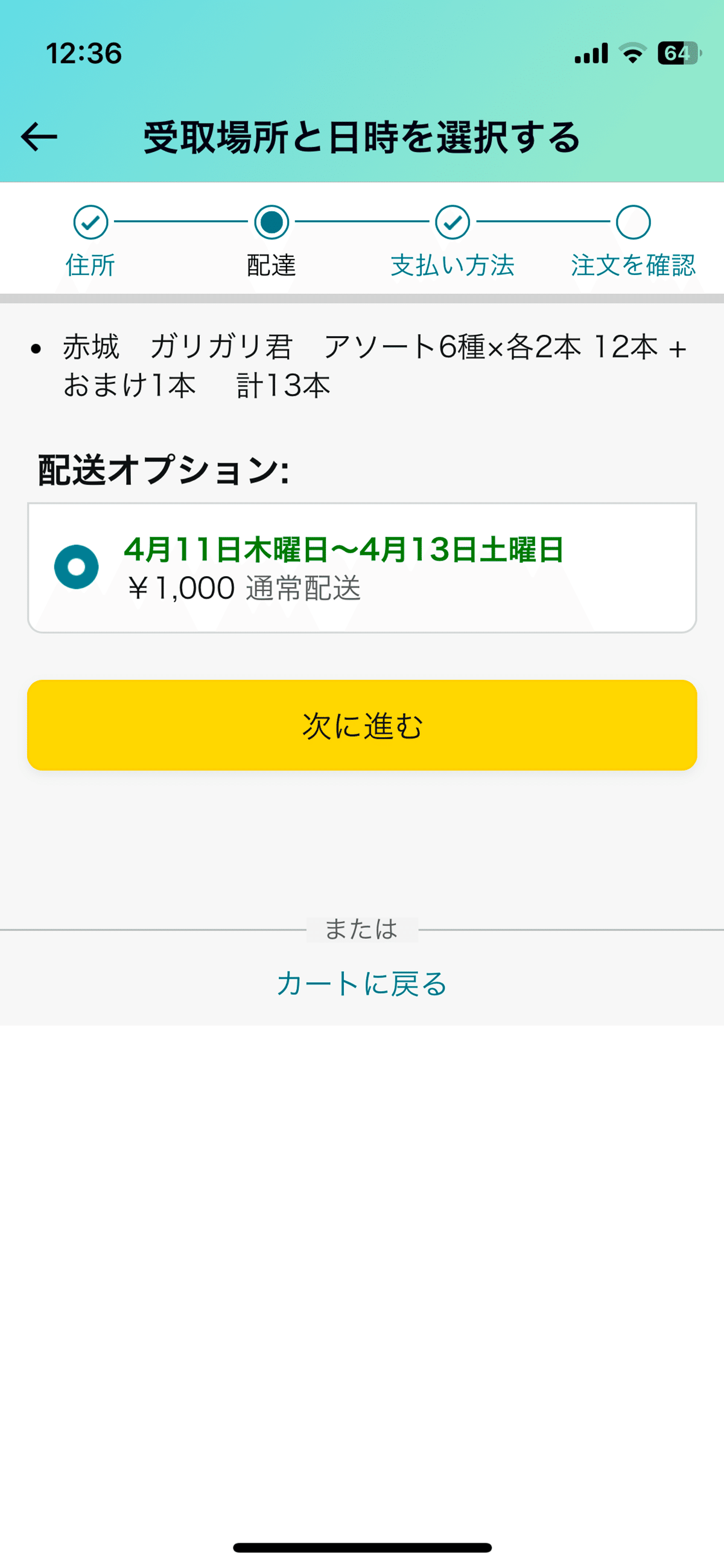
どういうことかと言いますと例えば以下のアマゾンの購入モードのステップを見てみましょう。各ステップを順番に進めることはもちろん、
支払い方法のステップ←←住所確認のステップ→配達のステップ
のようにモード軸(モーダル)を自由に行き来することができます。
amazonではこのモード間を自由に移動できることをステッパーで表現しています。

また、X(旧Twitter)の投稿モードから画像を投稿するときのフローも同様です。
ポスト作成↔️画像選択
のようにポスト作成から画像選択に進み、やっぱり画像の選択をやめたいと思えば元のステップに戻ることができます。
またここでは、モーダルが2枚重なっているように見せることで、1つ前のモーダルに戻ることができることを伝えています。

モードについて勉強会に参加した!
— yuhitsurooo (@yuhitsuro) November 29, 2023
早速Xの2重モーダルを観察中。
ポストモード→画像選択モード→追加した画像からまた
→代替テキストを入力モード
→編集モード
→ユーザーをタグ付けモード
改めてみると学びが多い pic.twitter.com/LbO7iHXplQ
モード中でない状態は”閲覧中”
ここまでモード中のことについて考察してきましたが、モード中でない状態、つまり通常の状態は「閲覧中」です。

以上、モーダルについての考察でした!
自身の考えをまとめるにあたってBONOのカイさんのこちらの動画をかなり参考にさせてもらっています!
この記事が気に入ったらサポートをしてみませんか?
