
screenutilライブラリ:StatefulWidgetバージョン
はじめに
ご覧頂きありがとうございます。
この記事では、前回の「screenutilライブラリ」のコードをStatefulWidgetにした場合のコードを記載しています。
「screenutilライブラリ」についての説明は下記の記事をご確認ください。
StatefulWidgetにした場合は、どんなコードになるの?っていう方のための記事になります。
StatefulWidgetに変更したからといって、特別変わるわけではありませんので、ご心配なさらず!
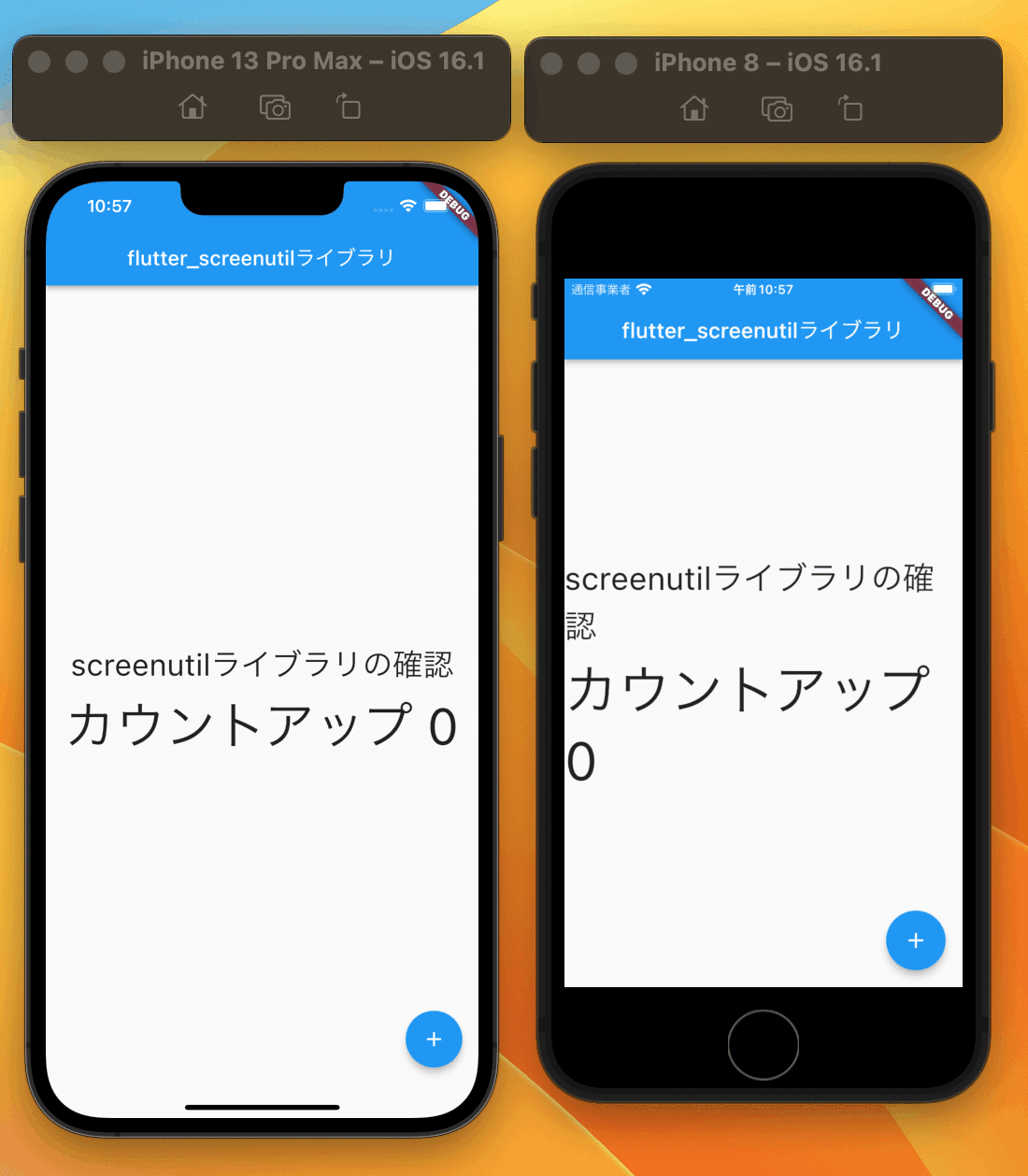
screenutilライブラリを適用していない場合

コード
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'screenutilライブラリの確認',
style: TextStyle(fontSize: 30),
),
Text(
"カウントアップ $_counter",
style: TextStyle(fontSize: 50),
),
],
),
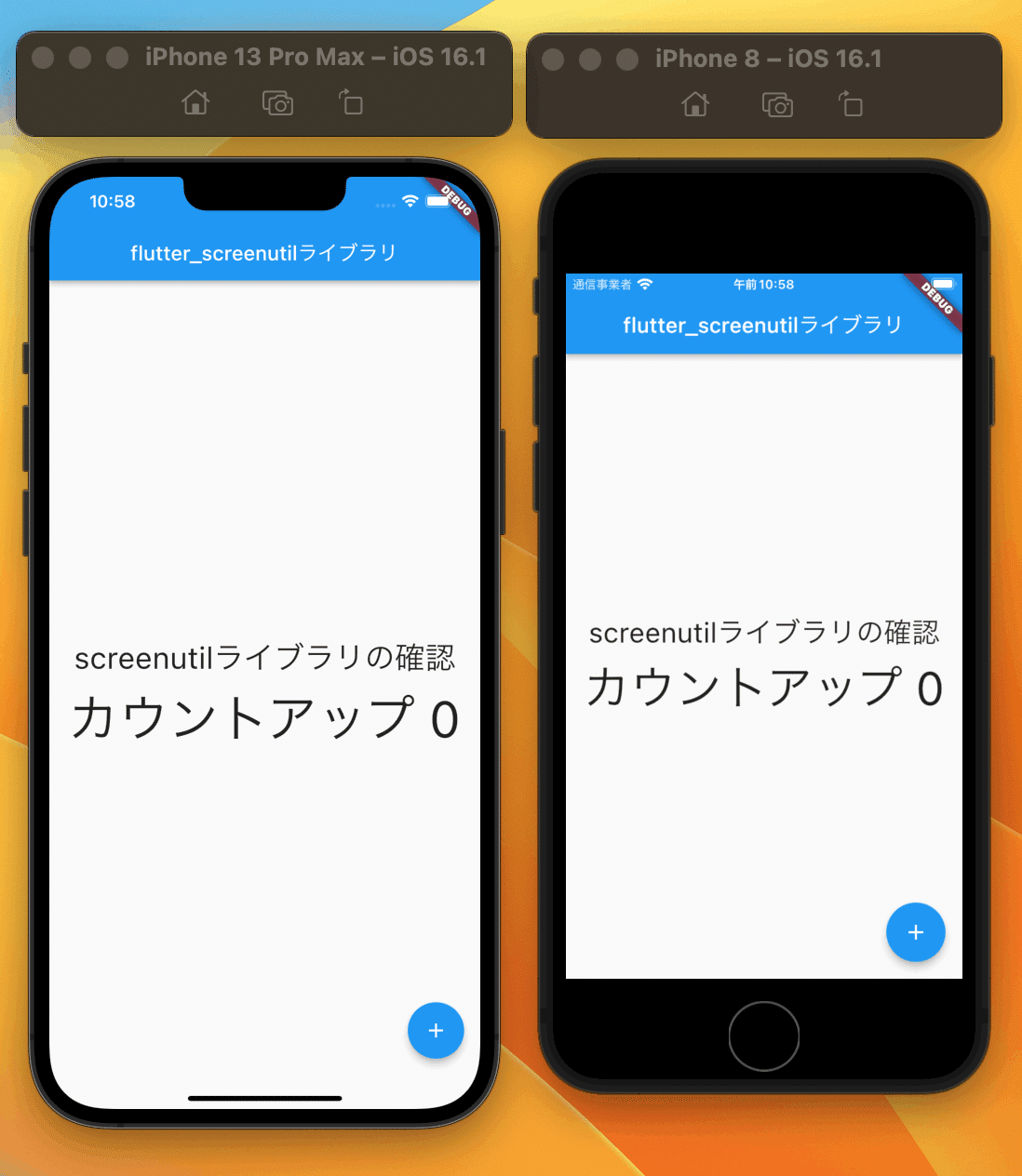
),screenutilライブラリを適用した場合

コード
「fontSize: 30.sp」のように、数値に「.sp」を追加しています。
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'screenutilライブラリの確認',
style: TextStyle(fontSize: 30.sp),
),
Text(
"カウントアップ $_counter",
style: TextStyle(fontSize: 50.sp),
),
],
),
),コード全文
参考にしてみて下さい♪
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
void main() {
runApp(
ScreenUtilInit(
designSize: const Size(428, 926),
builder: (BuildContext context, Widget? widget) => const MyApp(),
)
);
}
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _counter = 0;
void _incrementCounter(){
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: const [
Center(
child: Padding(
padding: EdgeInsets.all(8.0),
child: Text("flutter_screenutilライブラリ"),
),
),
],
),
),
),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'screenutilライブラリの確認',
style: TextStyle(fontSize: 30.sp),
),
Text(
"カウントアップ $_counter",
style: TextStyle(fontSize: 50.sp),
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
child: const Icon(Icons.add),
),
),
);
}
}
以上です。
ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
