
Canvaのテンプレートの探し方&整理方法
Canva、使っていますか?最近同僚で使う人が増え、質問を受けることもしばしば。学校全体で教育版を導入しているので、やってみようと思ったが吉日、すぐに始められるのもいいところです。
さて、今日は寺子屋朝日に2回目の登壇です。初心者向けにテンプレートの探し方と、作ったプロジェクトの探し方を紹介しました。

Just rightなテンプレートに出会う方法
基本の3ルート
右上の「デザインを作成」真ん中の「検索窓」そして右下の「おすすめアイコン」からそれぞれテンプレートを探します。特性があるので、自分にあった方法を使ってくださいね。
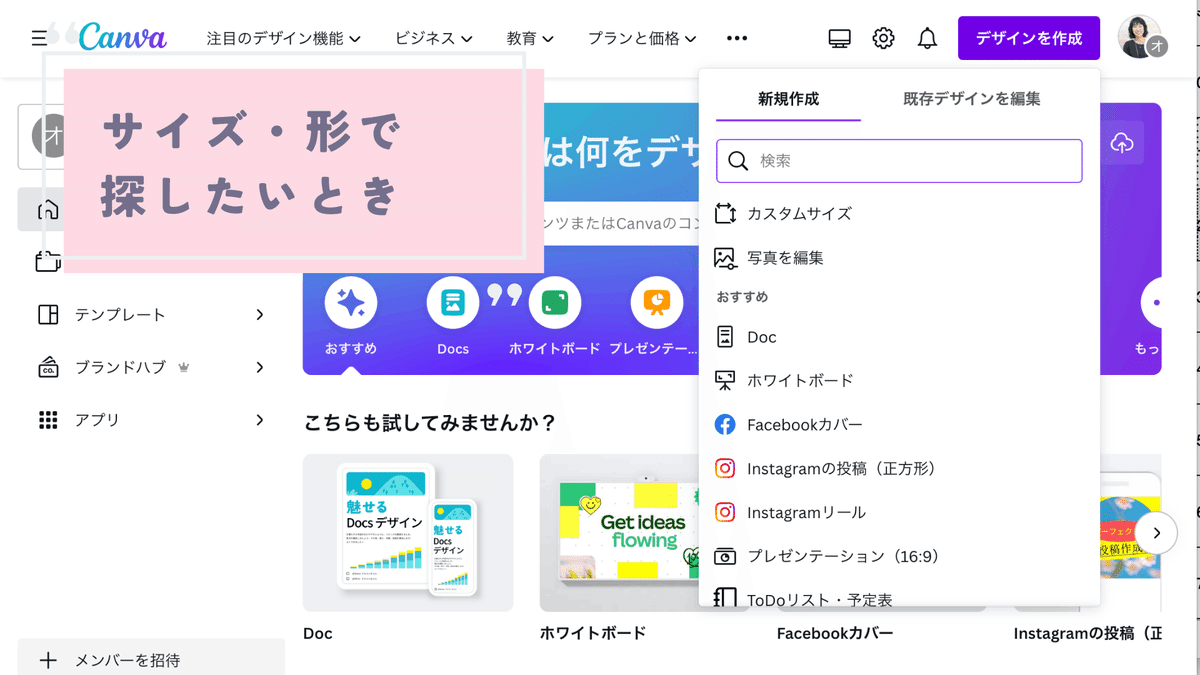
「デザインを作成」からテンプレートを探す
サイズや形で探したいときは「デザインを作成」をクリックします。どんな形で作りたいかを決めて絞り込みます。Canvaのテンプレートにはないカスタムサイズでの制作も可能です。

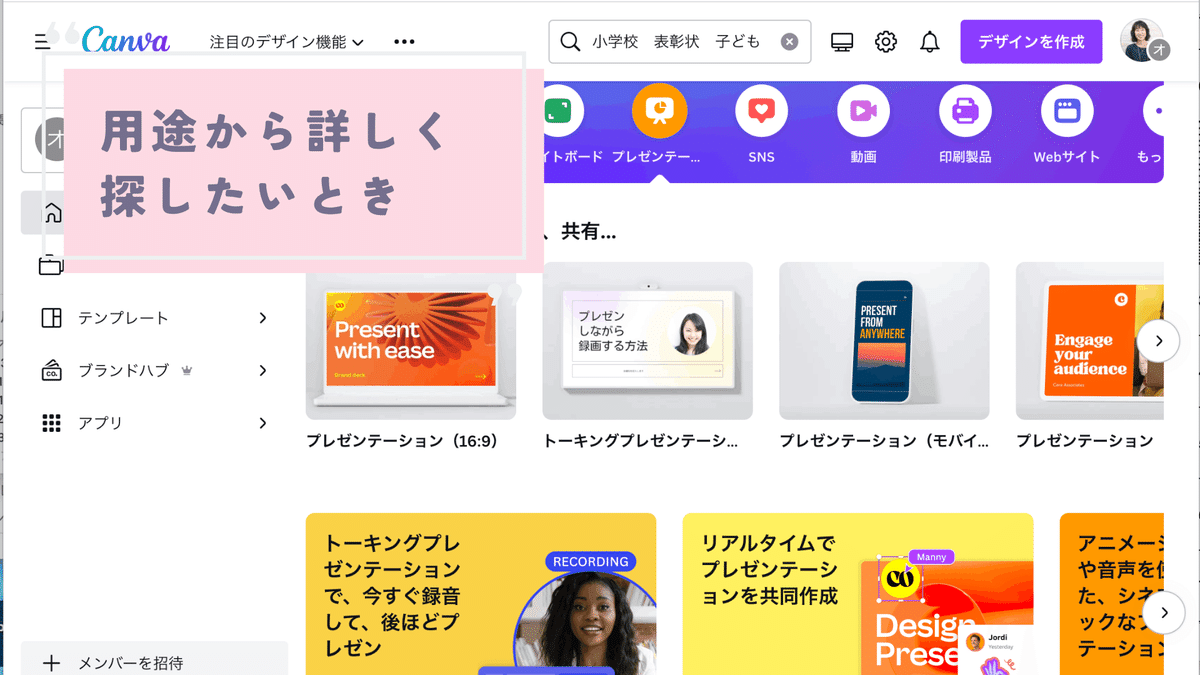
おすすめアイコンからテンプレートを探す
用途から詳しく探したいときには検索窓の下にある丸いアイコンから探します。例えば「プレゼンテーション」をクリックすると、通常の16:9のプレゼンのテンプレート、縦長プレゼンテーション のものなど様々なプレゼンテーションのテンプレートが出てきます。さらに、下にTipsが出ているのが見えますね。

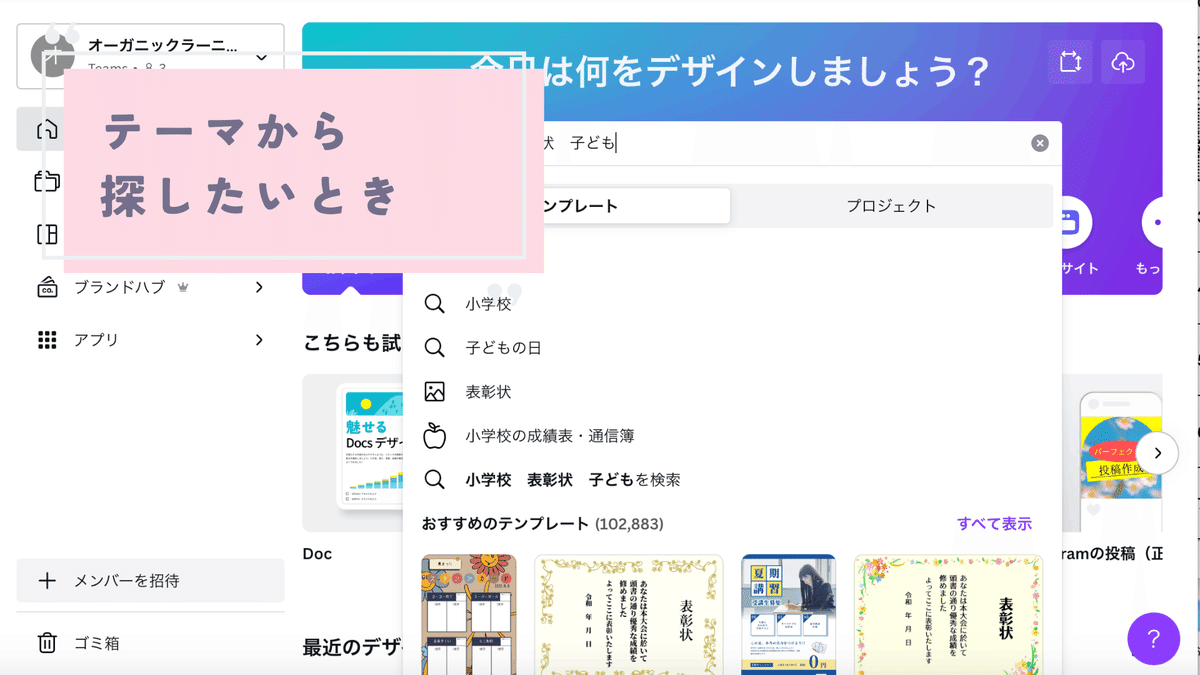
検索窓からテンプレートを探す
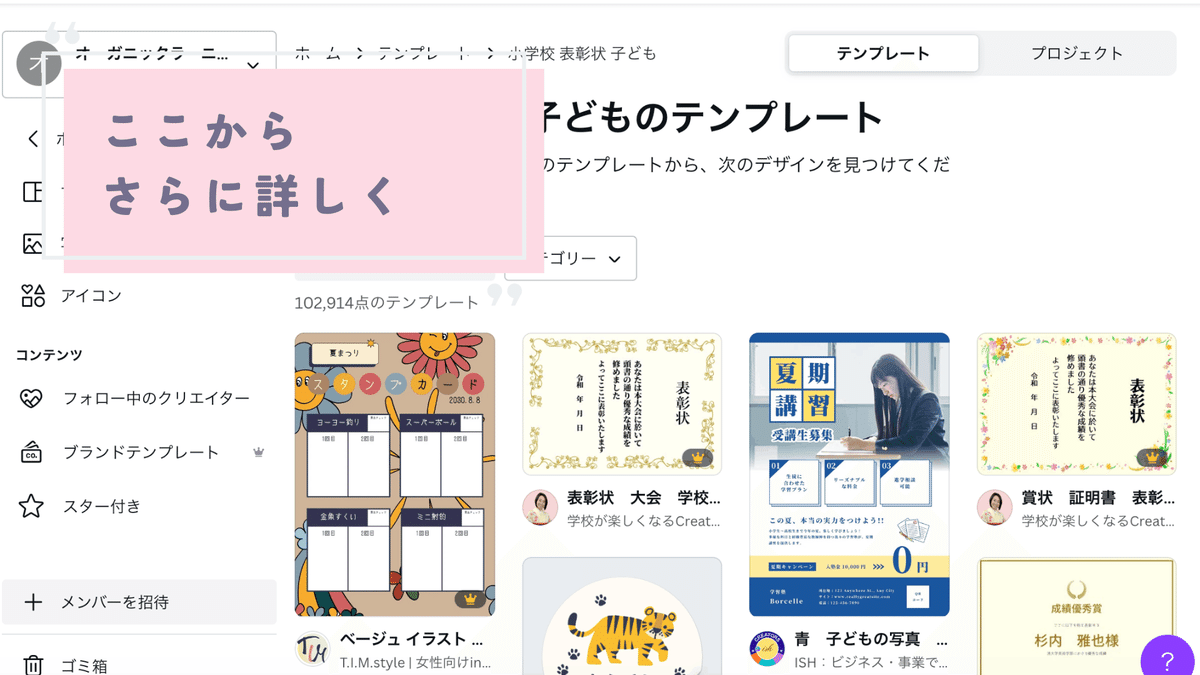
次に、テーマから探したいときです。そんな時は検索窓にキーワードを入れてみましょう。例えば「小学校 表彰状 子ども」と入れてみます。

でも、ここで終わりではありません。Canvaではレイアウトが命。イメージに一番近いテンプレートに出会うことがとても大事なんです。先ほどの検索結果はこちら。テーマに近いテンプレートが出てきています。

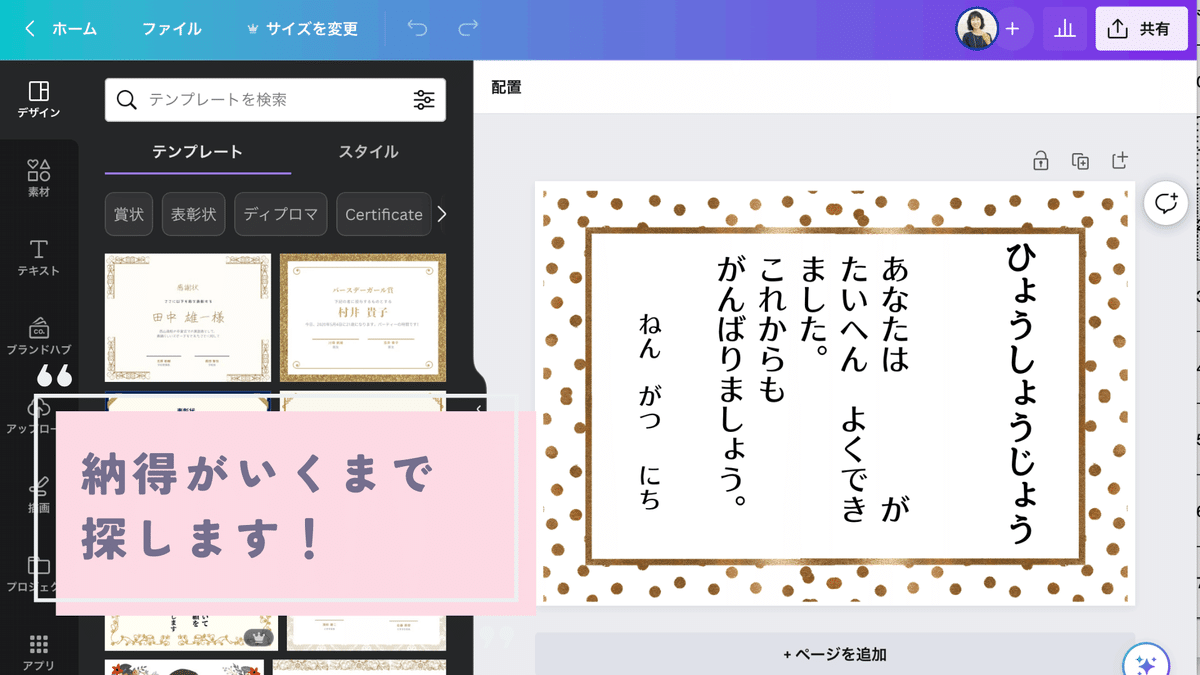
その中から気に入ったものをクリックすると、下にも類似テンプレートが現れます。イメージに合うものがあればクリックして表示します。

最終的に選んだテンプレートの左上「デザイン」アイコンをクリックするともっとたくさんのテンプレートが出てきます。ここまでテーマやサイズを決めて選んで来ているので、類似スライドもイメージに近いものがあるのではないでしょうか。


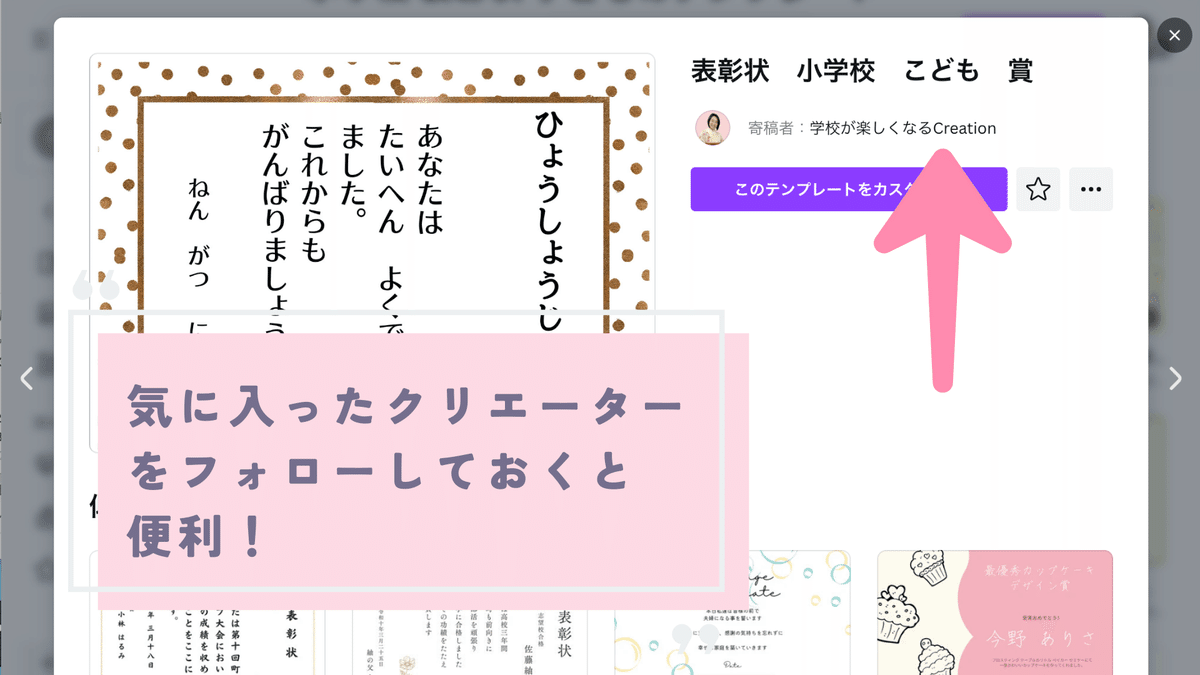
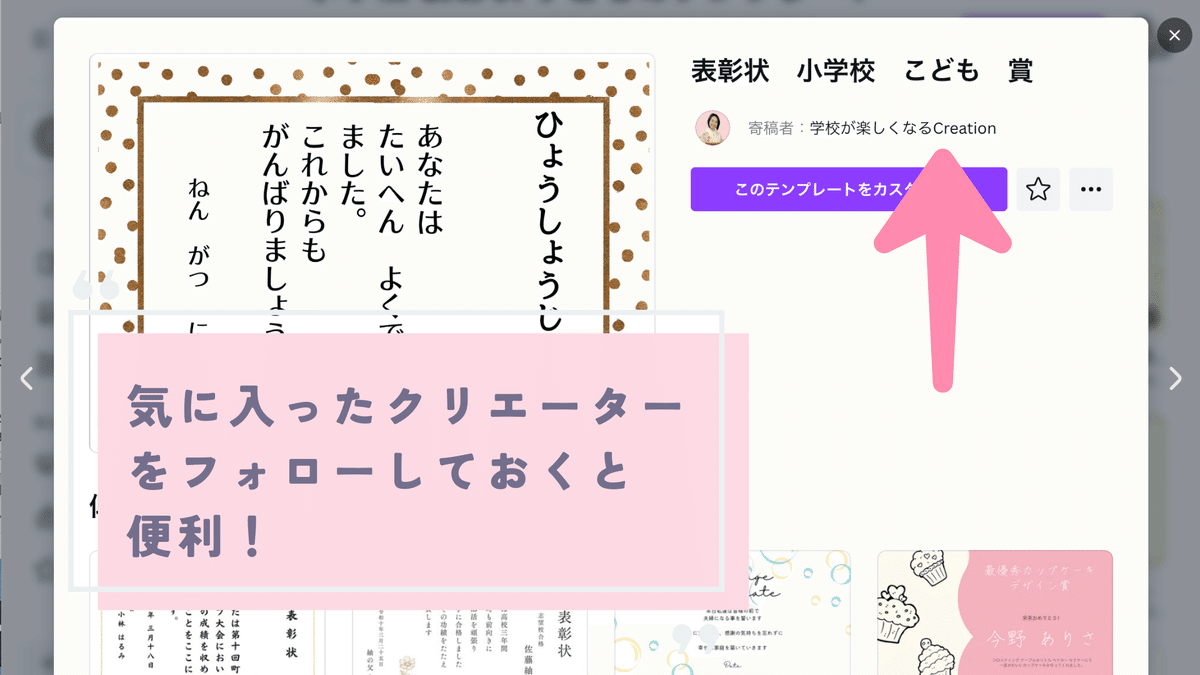
おまけですが、気に入った作風があればクリエーターをフォローしておきましょう。よく見ると、テンプレートの横に寄稿者が出ていますね。クリックします。

例えば江藤が作ったテンプレートはここにまとまっています。学校現場で使いやすいテンプレートを作っていますのでよかったらフォローしてください。今後、探しやすくなるはずです。

作ったプロジェクトを探す方法
フォルダに分ける

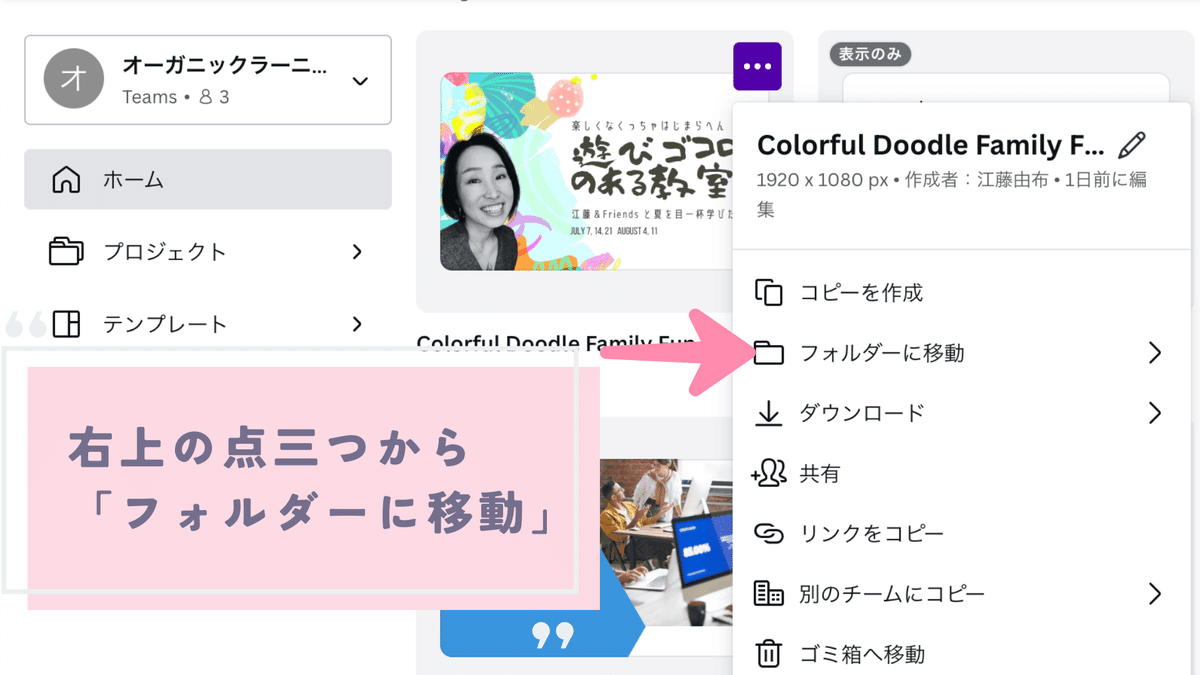
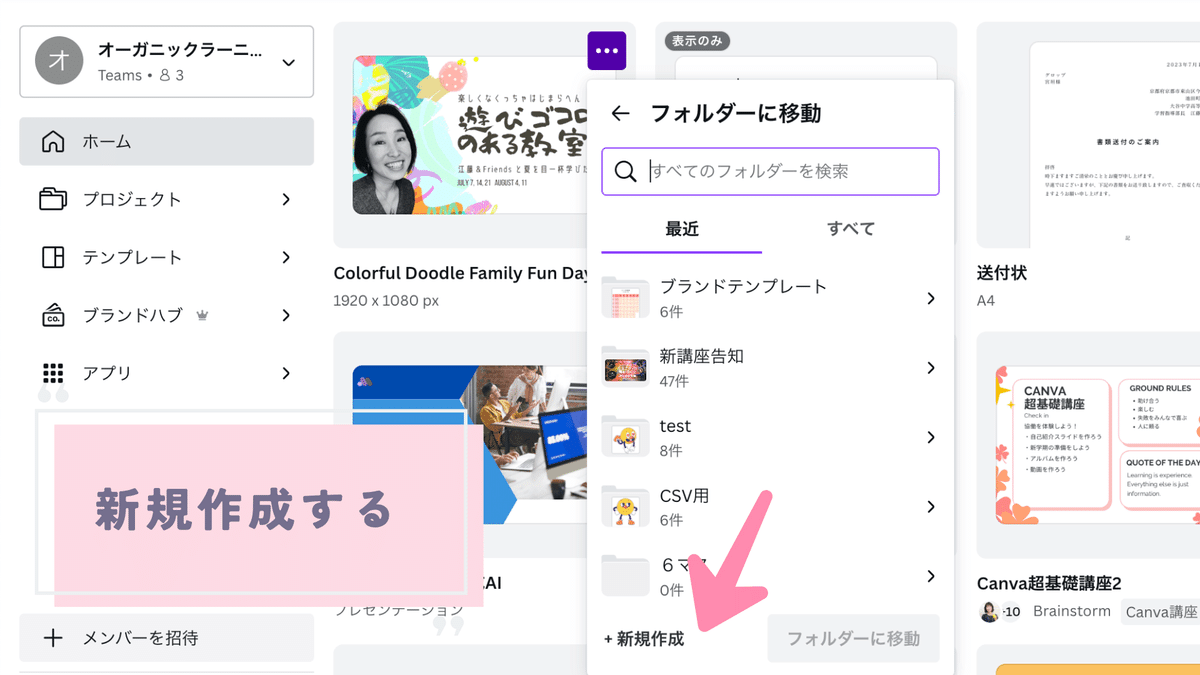
フォルダーに入れたいプロジェクト(テンプレートから作ったスライドなど)の右上にある点3つをクリックします。最初は「+新規作成」からフォルダに名前をつけます。

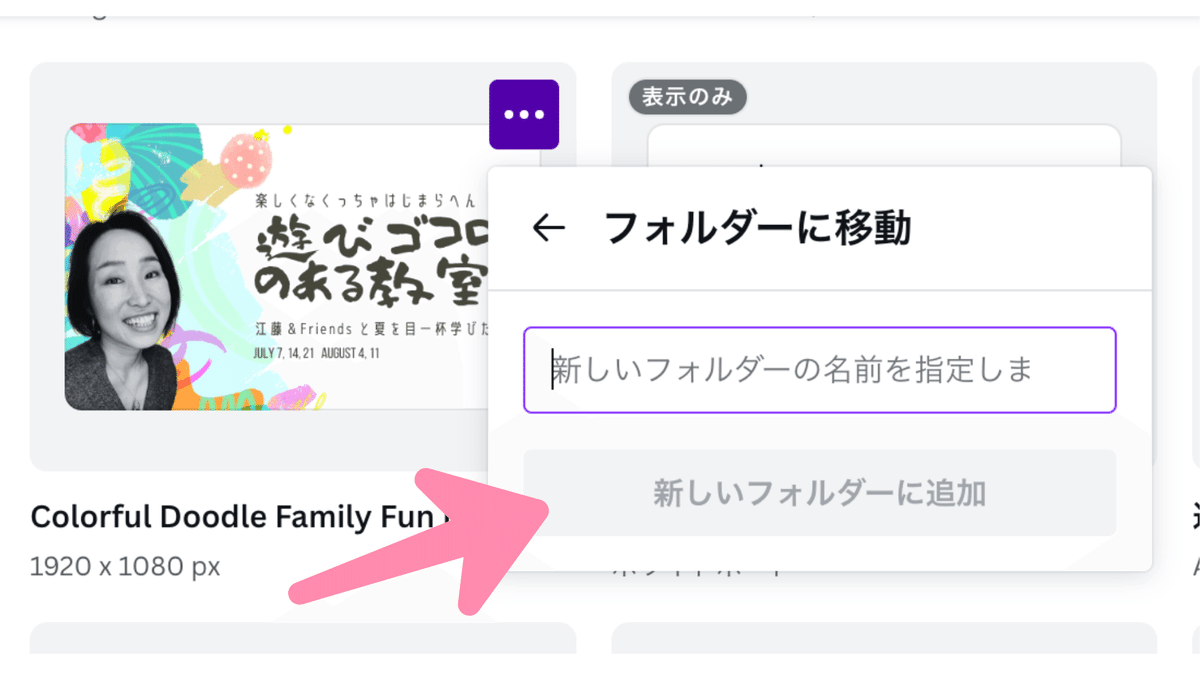
フォルダーの名前を指定したら、新しいフォルダーに追加します。

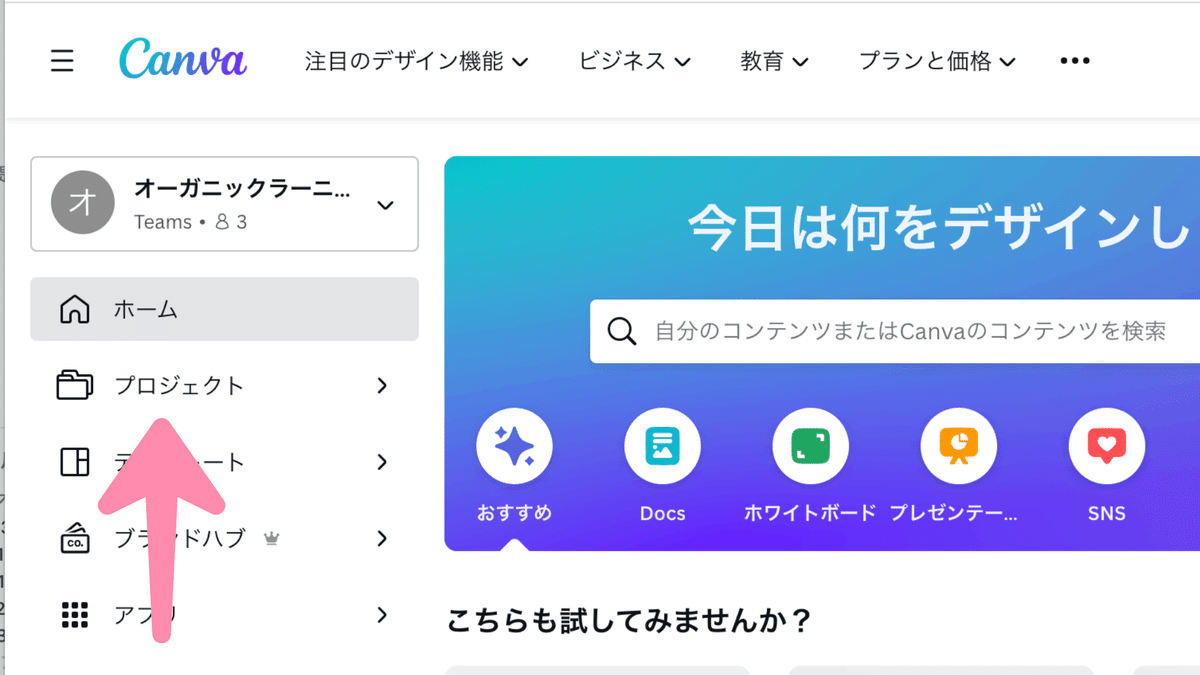
フォルダーに入れても画面上からプロジェクトが消えるわけではありません。では、フォルダーに入れたプロジェクトがどうなったか見てみましょう。ホームページの左側、「ホーム」の下にある「プロジェクト」をクリックします。

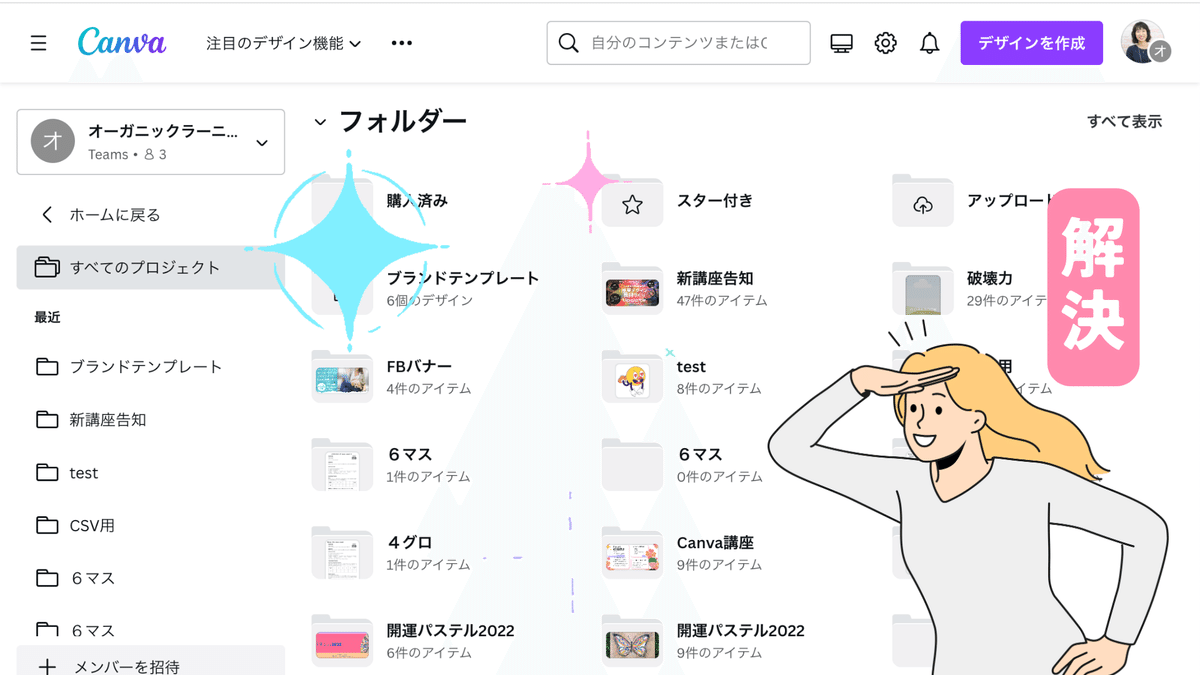
フォルダーが現れました。こうしておくと、テーマごとに分類できるので便利です。

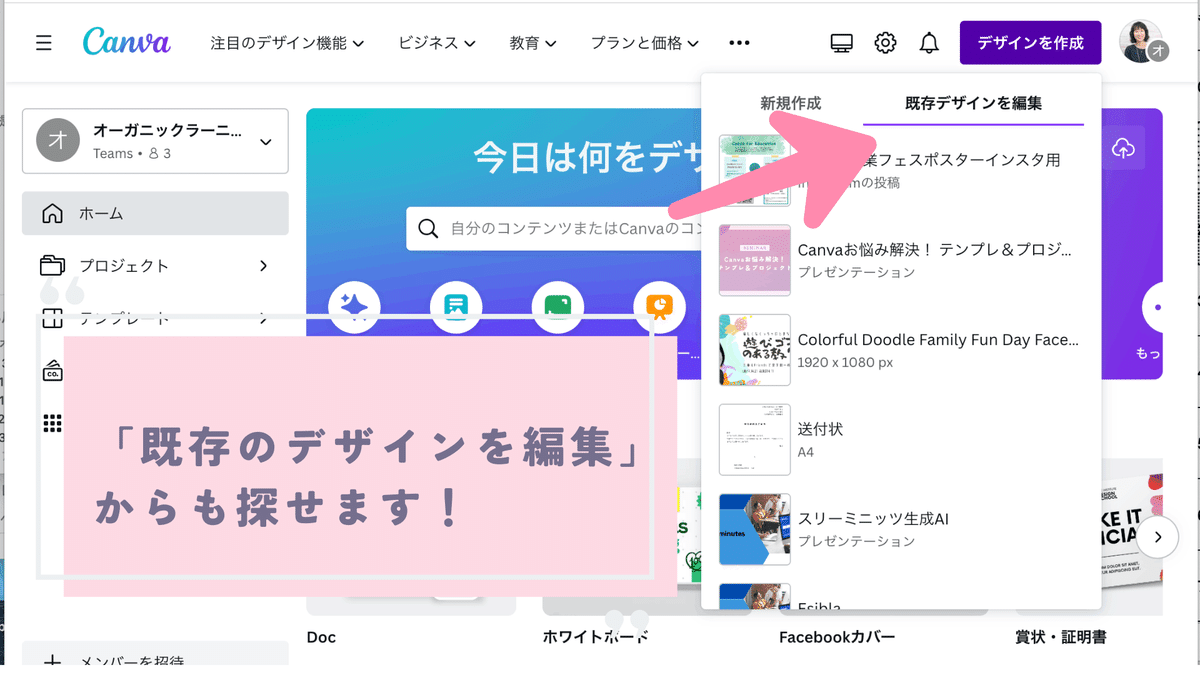
「既存デザインを編集」から探す
先ほど「新規作成」しましたが、クリックしたと時に右に出てくる「既存デザインを編集」をクリックすると、最近編集したプロジェクトが見えます。まさに今使っているスライドが二つ目に出ていますね。

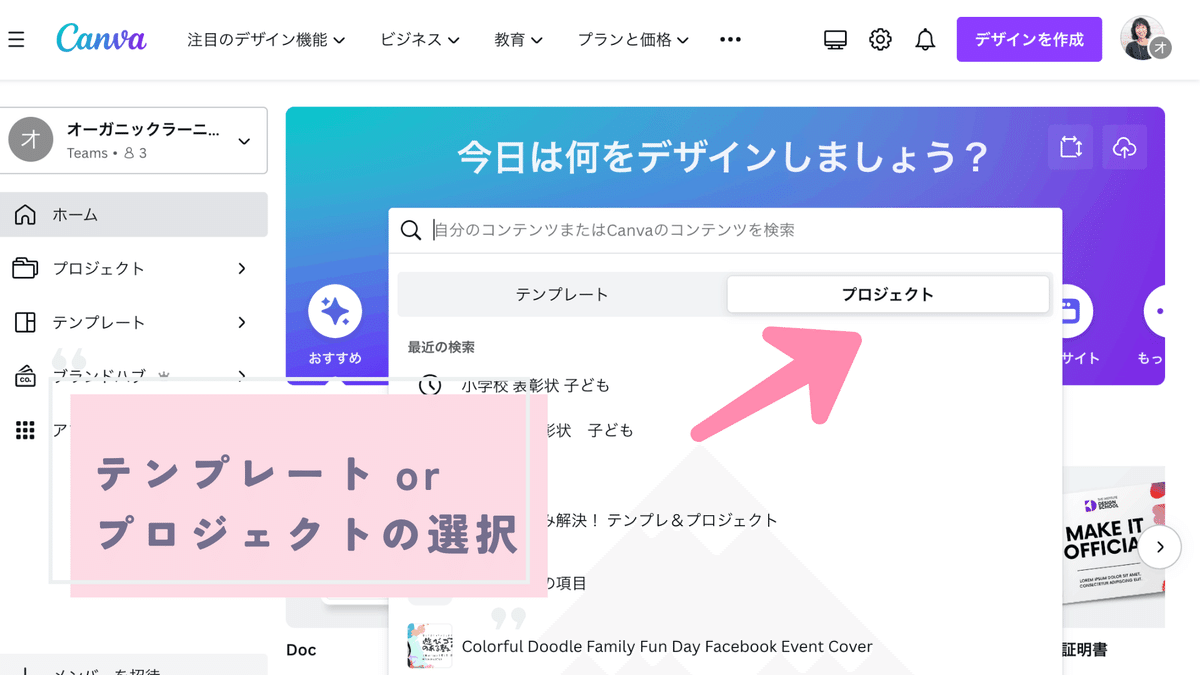
検索窓から探す
先ほど表彰状を探した検索窓ですが「プロジェクト」から探すことも可能です。

さいごに
探し方、整理の仕方についてのお話でしたが、使いながら学ぶのが一番です。Canvaで楽しみながら、テンプレートを探す。見つけたテンプレートでワクワクな授業を作る。さあ、今日は何を作りますか?

オーガニックラーニングでは、Canvaを使った講座を随時行っています。特徴は、ゆっくりとじっくりとハンズオンで学べること。参加者のほとんどが女性で、しかもスーパー忙しい方々。介護中だったり、子育て中だったりする方も多いのですが、金曜日の夜だけはみんなと集まって学ぶのが楽しいんだそうです♪「お知らせを受け取る」からご登録いただくと、次の講座のご案内を差し上げます。お会いできるのを心待ちにしておりますね。
いいなと思ったら応援しよう!

