
Figmaでアンケート内容を自動で付箋化する仕組みを作ってUXリサーチをした話
この記事はクラウドワークス Advent Calendar 2021 に執筆された記事です
先日、アンケート調査での分析を行う際にGoogle Sheets Syncを利用したところ、いままで手作業で文字を書き起こして行っていた作業を省略する事ができました。
今回は、スピーディーにUXリサーチ後の分析を進めたいという方に、Google Sheets Syncの使い方を紹介したいと思います。
Google Sheets Syncとは
Google Sheets Syncは、GoogleスプレッドシートのデータをFigma側に自動的に吐き出してくれるFigmaのプラグインです。
前提
アンケート調査での内容を自動でFigmaに付箋として反映して、そのままメンバーと共同作業で分析出来る状態にしたいと思います。
実際に使ったデータを元に説明するとお見せ出来る情報が少なく、モザイクばかりになってしまうので(汗)ダミーで用意した「好きな食べ物に関するアンケート」を分析するとして説明していきます。

ユーザー名、質問1、質問2などの見出しタイトルを「 ラベル 」
見出しタイトル以降の要素を「 セル 」
と呼び名を定義します。
1.アウトプットのイメージと抽出したいデータを決める
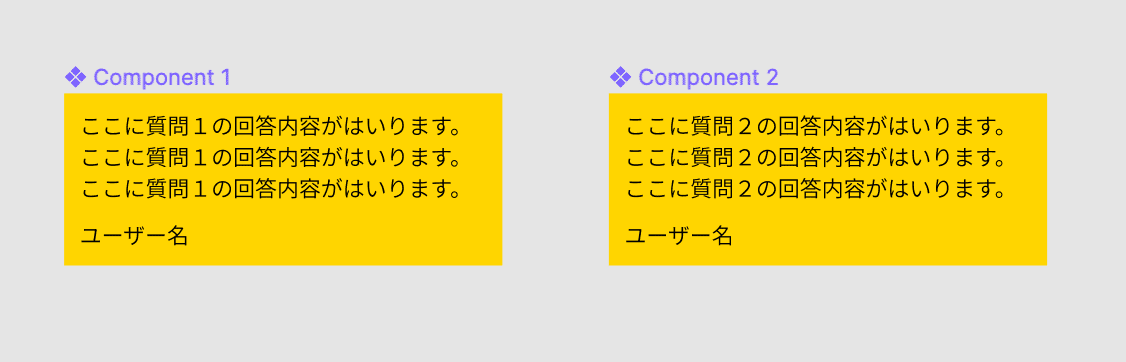
まずアウトプットしたイメージを決めます。下の画像のように、質問1と2のセル内容がユーザー名と紐付いた形の付箋を作成したいと思います。


2.付箋のマスターコンポーネントを作成し、レイヤー名を設定する
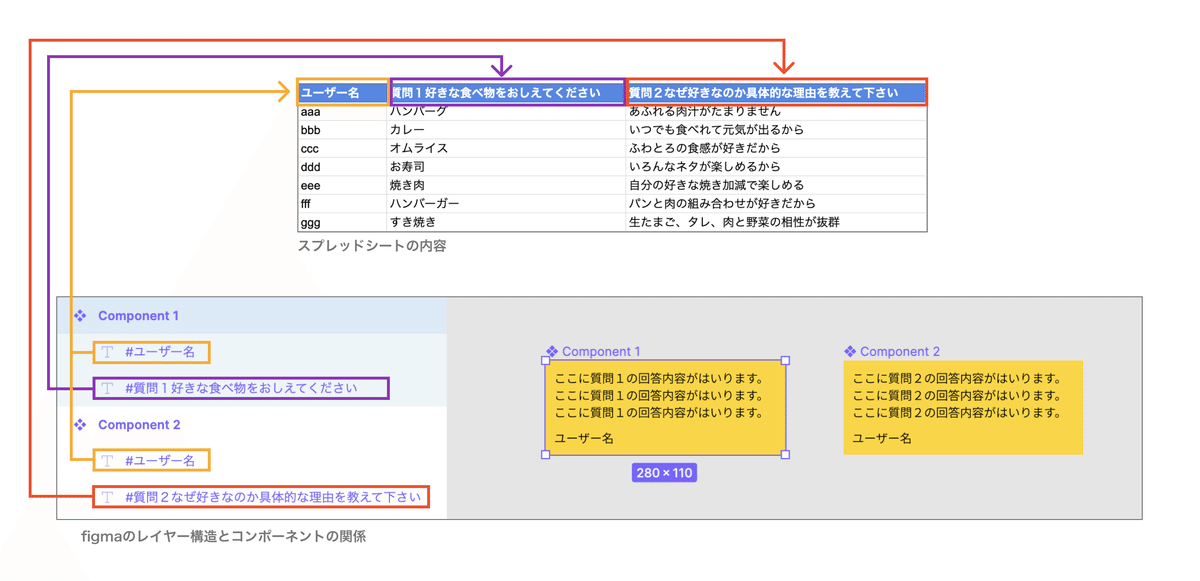
次に、質問項目ごとに回答が吐き出される付箋のマスターコンポーネントを作ります。その際に、スプレッドシートのラベルとFigmaのレイヤー名が紐づくように設定します。

設定する際の注意点としては、
Figma側は、頭文字に「#」をつける
ピリオドなどの半角記号が入ってると読み込まれないので、全角記号にする
と良いです。
3.インスタンスを用意する
好きな食べ物アンケートでは7名分の回答があるので、全て書き出されるように、先ほどのマスターコンポーネントをコピーペーストして、7名分の付箋のインスタンスを用意します。

設定する際の注意点としては、
セルはラベルを起点にスプレッドシートの行に対して昇順に吐き出される
対して、Figmaレイヤーの昇順概念は、レイヤー階層が下に行くほど番号が若く昇順になる
インスタンス数がスプレットシートのセル数以上の場合、始めのセルに戻り繰り返し表示される
を意識して配置を考えると良いです。
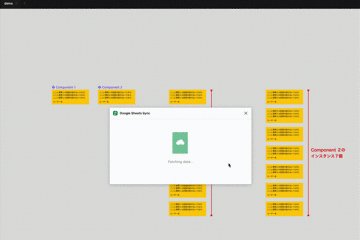
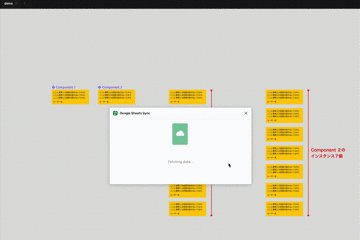
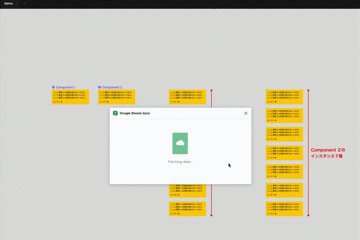
4.プラグインで吐き出す
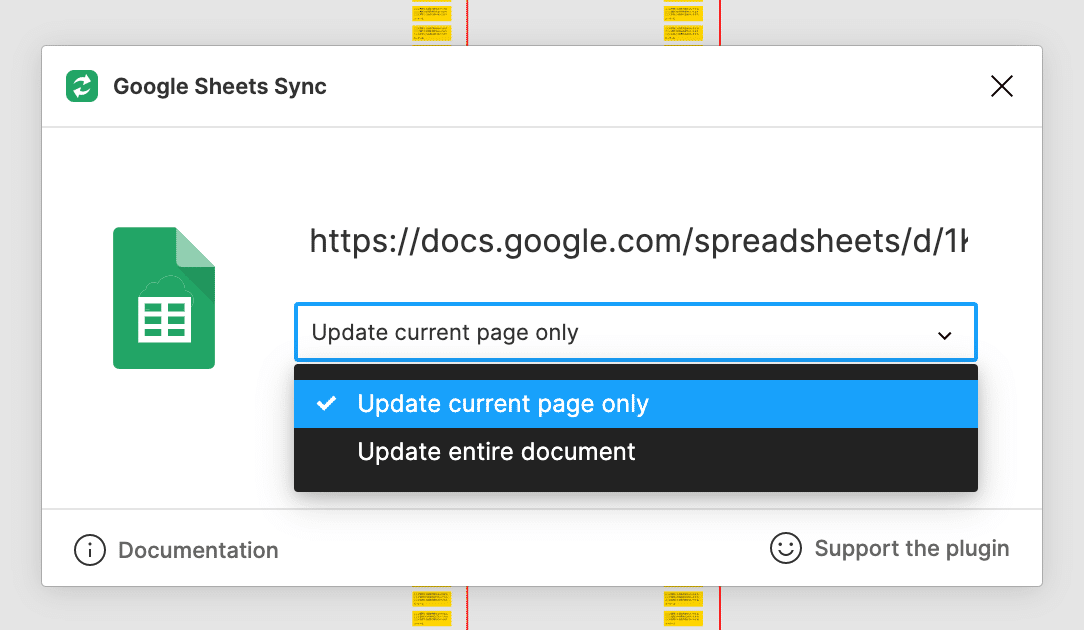
プラグインを使っていきます。プラグインを立ち上げるとURLを入力する箇所があるのでそちらに対象スプレッドシートのURLを入れます。

次に、スプレッドシートのページを対象とするかドキュメントを対象とするかを選びます

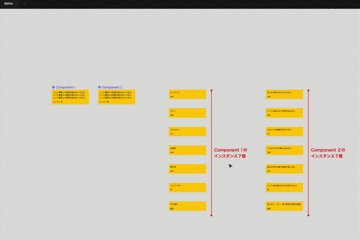
いざ、反映!

自動反映が成功する瞬間、感動〜〜。
実際の分析に使用したものは、アンケートの質問項目が15個、回答人数が50名だったので、結果として750個のセルを自動で付箋に書き出す事ができました。(750個を手動で書き出すのをイメージしたら恐ろしいですね…)
あとは書き出した付箋に対して、データ切片化、グルーピングした後に構造化を行っていきました。
(分析手法としてはこちらの記事に詳細が書かれています。↓)
全体の注意点
プラグインを利用してみての注意点は、
個人情報の取り扱いには注意する(個人を特定する情報が含まれるものはプラグインを使用しない)
会社の権限問題でプラグインが使えない事もあるので、その場合は一時的に権限を解除してもらえるか、上長に相談してみる
書き出す際のコツや権限まわりについてさえ注意すれば、かなり効率的に使えるプラグインになるので、生産性を高める観点で是非使ってみてください^^
おまけ
プラグインを利用する際に必要となる調査データの用意ですが、弊社では自社サービス(クラウドワークス)を利用してデータ収集しました。
仕事を依頼してから、5営業日ほどで集計が完了したので一貫して行えるスピード感はクラウドソーシングならではの強みですね。(また自社のサービスを利用してユーザーさんの声が直で聞けるので、開発側としては嬉しい。)

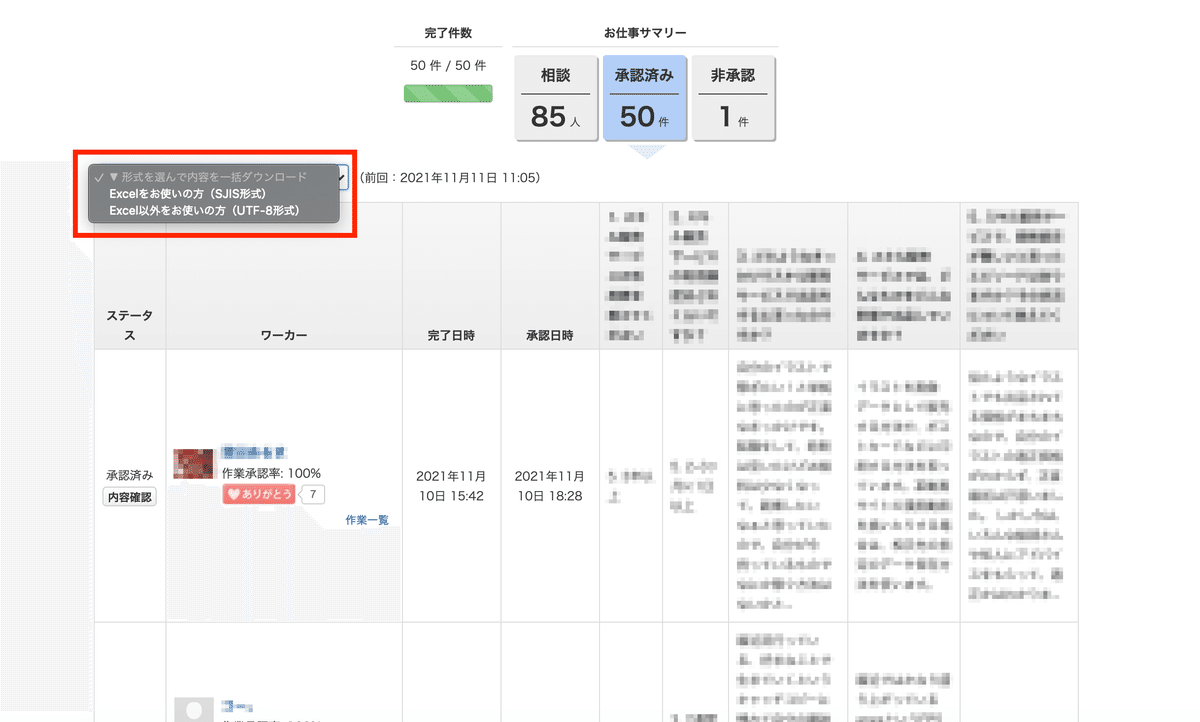
その後、集計結果をまとめてExcelでダウンロード。

ExcelのファイルをGoogleスプレッドシートに変換してプラグインと連携できる状態になります。
最後にお知らせ
現在、クラウドワークスでは一緒に働くデザイナーを募集しています!
オープンなポジションで採用を進めています。
UXリサーチに限らず、UIデザイン、webデザイン、グラフィックデザインなど、気になる方はカジュアル面談でお話しましょう。
サポートありがとうございます!いただいたサポートはnoteでのナレッジ活動としての参考書籍代や疲れた時のコーヒ代として使わせていただきます。

/assets/images/6733496/original/709438fa-f127-48fd-9465-1fba381a68f1?1627116015)