
Atom Mate for toio ビジュアルプログラミング ⑧LEDテープ編
今回はLEDテープを点灯してみたいと思います。
実は今までLEDは触ったことがなく、Atom Mate for toio に接続するところからドキドキしました。なんとか無事に接続し UIFlowのサンプルプログラムを出してみました。がしかし、エラーになってしまいました。なぜだー。
ここから少し手間取ってしまいましたが、どうやらサンプルプログラムはM5Stack Basic という別の機種用のデータでしたので、改めてAtom Matrixを選択してプログラミングし直すと点灯しました。良かったー!では私の試したプログラムをご紹介いたします。
1)決まった色のLEDを点灯させる

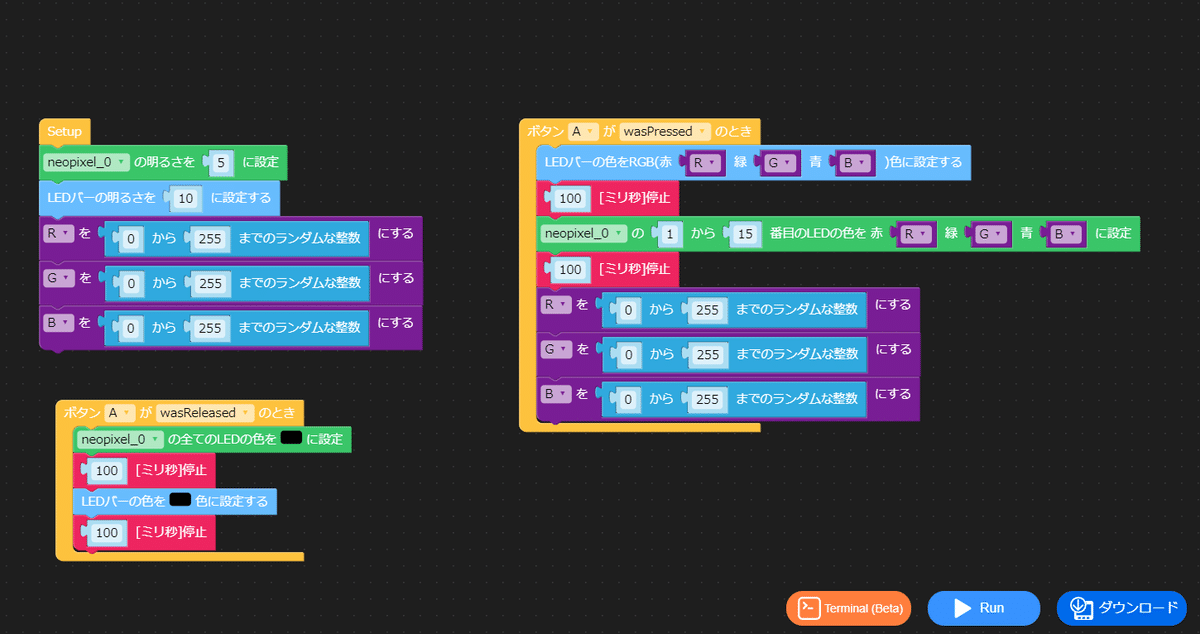
2)ランダムな色のLEDを点灯させる

3)速く流れるように3回点灯させる

4)ランダムな色を速く流れるように点灯させる

今回の作業で気づいたこと
UIFlowには元々サンプルプログラムが入っているので初心者にも始めやすくなっているのがありがたいです。しかし、機種が異なるとプログラムし直さないといけないのが難点です。もっと簡単な解決策がありそうですね。とにかくサンプルを見ながらあれこれ試すことができました。
LEDテープは思った以上に強く光るのでなるべく光る強さを低く下げました。Atom Matrix のLEDも低めに設定しています。
カウントするブロックを使うと、片方に流れるように点灯することはできました。光が行ったり来たりするようにもできるのかなと思います。また次回の課題としておきますw
LEDのプログラミングは難しいと勝手に思っていましたが、ScratchやMakecodeに慣れている方はすぐに理解できそうです。
ふとレゴ作品にLEDテープを付けて点灯してみたら、とても映えました!これは嬉しい発見です。今後の作品に利用したいと思います。
おまけ
今回使用したM5Stack製品用のLEDテープはこちらです。
LED制御はScratchは分かりませんが、Makecodeでは可能です。スイッチサイエンスさんのmicrobit用モジュールを使った使用例が紹介されておりました。こちらも今後トライしてみたいです。
※このモジュールを使う場合は差込口が異なるLEDテープが必要となります。下記のようなセットもありました。
最後まで読んでいただきありがとうございました。
