
システム作りの新しい風に 実践編3「確認画面」
#9th #お問い合わせフォーム #システム作り #風 #プログラミング
「システム作りの新しい風に」という形で、そのままテストケースになるシナリオ表を作ってからシステム作りを始める手順をまとめています。実践編をnoteにもまとめておきます。
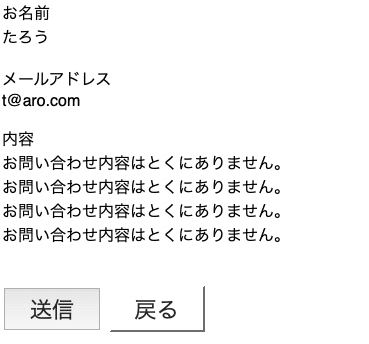
つづけて、確認画面の表示です。先ほどダミーだった画面を実装してください。

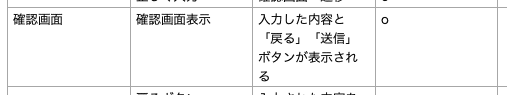
入力した内容と、ボタンが設置されていることを確認したら「o」です。
ただ、さまざまな入力に対して、確認をしたいので、その次のフォームに戻るところとセットにして確認したほうがいいかと思います。
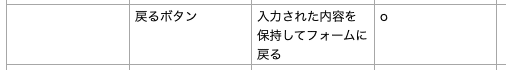
戻るボタンを押したら、フォームに戻り、入力内容が残っているように実装します。
フォームの表示機能に、入力した情報を流し込む処理をいれる必要があるかと思います。
正しくフォームに戻ってこれたら「o」です。
これで、フォームと確認画面を行ったり来たりできるので、不具合の起こりやすい入力(WEBページのタグやクオートなど)や、改行の処理が正しく行われるか、確認するといいでしょう。


ここまでできたら、いよいよ送信です。この機能のキモです。
送信ボタンを押した後、今回は、管理者宛にメールを送信することにしました。この時の処理は、場合によって変わってくると思いますので、それにあったテストを作りましょう。
入力内容を記載したメールを送信し、その後、完了画面が表示されるように、実装を進めましょう。
メールの送信が確認できたら「o」。さらに、ダミーの完了画面の表示されることが確認できたら、その下も「o」ですね。

次は、完了画面が表示できたら、おしまいです。 あとひとイキ!
この記事が気に入ったらサポートをしてみませんか?
