
プログラミング学習日記-79日目
本日もprogateにてHTML&CSSの復習。
3周目、分からないところや詰まったところをメモ。
□border-bottom :太さ 種類 色;
(例)
border-bottom : 2px solid #dee7ec ;
□横並びにする時はfloatを用いる
(例)
float:left;
□<input>要素は1行のテキスト入力を受け取るための要素。終了タグは不要。
□<textarea>要素は複数行のテキスト入力を受け取るための要素。
□<input>要素のtype属性にsubmitを指定すると入力欄ではなく、送信ボタンになる。
(例)
<input type="submit">
□複数のセレクタをコンマで区切ると、それらに同じCSSを適用できる。
ここでHTML&CSSの初級編が完了。
2ヶ月ぶりにやってみて、結構忘れていた。
でもしっかりインプット。

続けて中級編を。
スライドは飛ばして、演習をこなす。
□background-image 背景画像
background-image: url(画像アドレス);
□背景画像を画面サイズに合わせる際
background-size : cover;
□opacity 透明度
□letter-spacing 行間
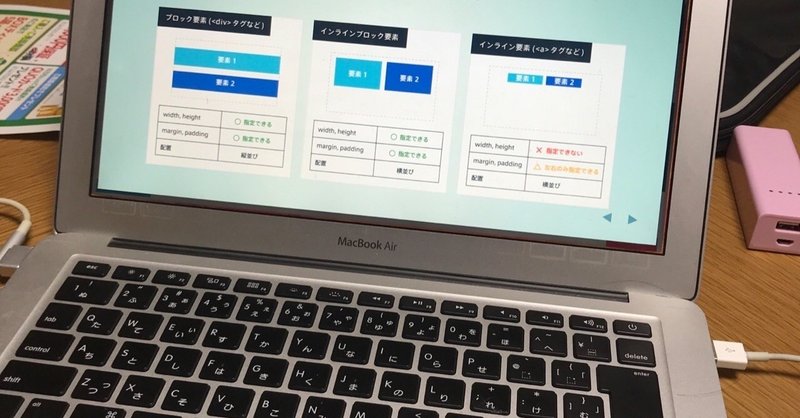
□display タグの要素を変更する。
・ブロック要素 (縦並び)
・インラインブロック(横並び)
・インライン要素(高さと幅が設定できない)
CSSの忘れが多い。
息子にラムネ買います^_^
