
max/msp JS,JSUIメモ_2
個人メモ、走り書き
jsui、Sketch、OpenGL
jsuiオブジェクト によって読み込まれた Javascript ファイルは、グラフィックスの描画に使用できる Sketch オブジェクトにアクセスできます。Sketch オブジェクトとそれが公開するメソッドを Sketch API と呼びます。Sketch API は、クロス プラットフォームの OpenGL API に基づいて構築されており、「OpenGL メソッド」と「高レベル メソッド」の 2 つのカテゴリに分けることができます。「OpenGL メソッド」は、低レベルの OpenGL API の大部分を直接バインドするものであり、「高レベルのメソッド」は、低レベルの OpenGL 呼び出しに基づいて構築された拡張機能です。
高レベルのメソッドの例としては、sketch.sphere(0.1) があります。これは、すべてのジオメトリと、照明と色に関する関連情報を計算し、スケッチ オブジェクトの現在の状態に基づいて、多くの OpenGL 呼び出しを発行して球体をレンダリングします。sketch.sphere() メソッドは、それが利用する基礎となる OpenGL 呼び出しよりもはるかに簡単に使用できます。「高レベル」とは、プログラマーを OpenGL の複雑な詳細から切り離すものであると考えています。
JS Require Guide
JS は、任意のjsまたはjsuiオブジェクトの追加機能として、追加の Javascript ファイルを含む実装許可を必要とし、含めます。これにより、多数の Javascript オブジェクトで使用できる再利用可能なコードを構築したり、個別のファイルにコードを編成して、コードをより管理および保守しやすくすることができます。require の実装は、node.js やその他のシステムで使用される Common JS 1.0 モジュールに似ています。また、include の実装により、html ファイルがスクリプト要素をメイン ページのドキュメント モデルに追加する方法と同様に、グローバル スクリプト スコープ内にコードを存在させることができます。Common JS の詳細については、http://wiki.commonjs.org/wiki/CommonJS を参照してください。
require の場合、モジュールがエクスポートしたいものを「exports」プロパティのプロパティとして割り当てることによって、モジュールを定義する必要があります。このエクスポート プロパティは、require() 関数からの戻り値です。require を使用して含まれるモジュールは、最上位スクリプトでの衝突を防ぐために常にスコープが設定されます。現在、module.id、module.loaded など、他の典型的な node.js モジュール グローバル プロパティはサポートされていません。たとえば、次のコードは"require-examples.js"としてmaxサーチパスの中にあり他のjsファイルで使用されます:
exports.foo = 37
exports.bar = function() {
post("I’m executing bar\n")
}
上記のコードは以下のように他のjsファイルの中で使われます。
var reqmodule = require ( "require-example" )
reqmodule . bar ( )
post ( "foo is " + reqmodule . foo + "\n" )Javascript をモジュール内にカプセル化するのではなく、最上位に含めるには、include(filename) を呼び出すことができます。これは、単に呼び出し元の JavaScript ファイル内に JavaScript を含めます。これは、CommonJS および require() のカプセル化されたモジュール定義よりも危険な行為です。呼び出し元の Javascript ファイルの変数スコープ内にそれらが含まれているため、変数の衝突が防止されないためです。ただし、これは、それが望ましいさまざまな状況で役立つ場合があります。さらに、JavaScript オブジェクトを include() 関数の 2 番目の引数として渡すことができ、参照された JavaScript ファイルは、最上位オブジェクトではなく、渡されたオブジェクトにプロパティとメソッドを追加します。これは、スコープを制限する別の方法です。たとえば、次のコードは「include-example.js」という名前のファイルに配置できます。
function included_function() {
post("I'm an included function\n")
post('someval tells me "' + someval + '"\n')
}
また、次の呼び出し Javascript ファイルは、require と include によってそれぞれ処理される変数スコープの違いを示しています。
var reqmodule = require("require-example")
reqmodule.bar()
post("foo is " + reqmodule.foo + "\n")
post("-------------------------------------[1]\n")
include("include-example")
var someval = "I'm dangerously top level"
included_function()
post("-------------------------------------[2]\n")
var scopeob = new Object()
scopeob.someval = "I'm a scopy scopebot"
include("include-example", scopeob)
scopeob.included_function()
post("-------------------------------------[3]\n")この例では、Max コンソールに次のように表示されます。include-demo.js 内で使用される変数「someval」は、最上位の変数スコープで最初に「私は危険なほどトップレベルです」に解決されることに注意してください。そのオブジェクトのスコープ内で、プロパティ値「I'm a scopy scopebot」:
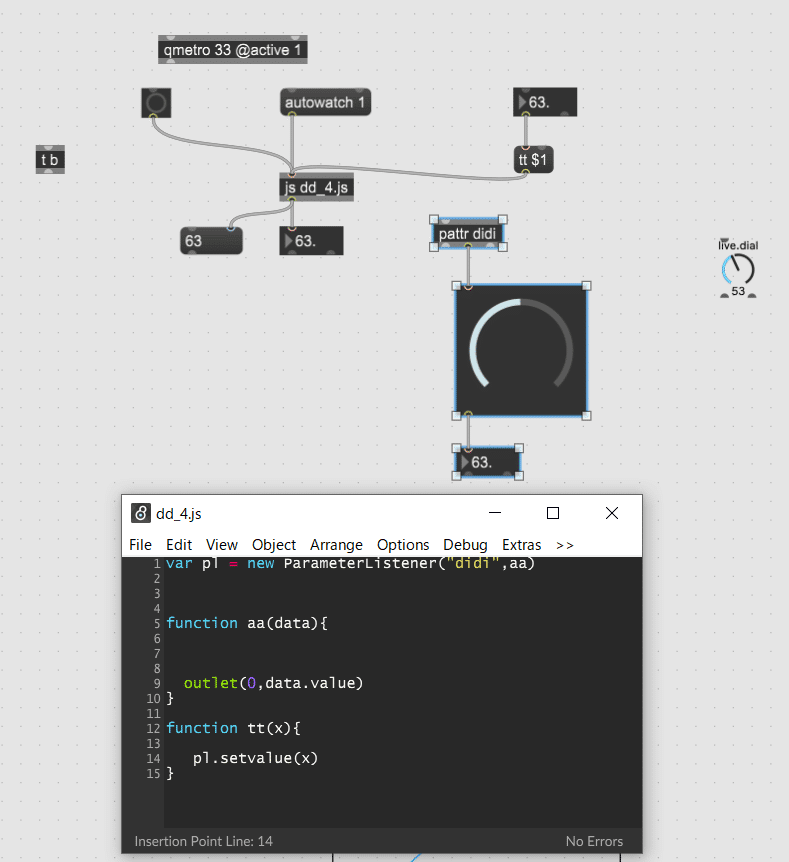
ParameterListener オブジェクト
ParameterListener オブジェクトは、名前付きParameter の値の変更をリッスンします。変更が発生すると、ユーザー指定の関数が呼び出されます。このオブジェクトは、監視された Parameter の値を取得および設定するためのメソッドも提供します。
Max for Live のデバイス パラメータ
Max for Live のデバイス パラメータ
パラメータは、 Live で保存および/または自動化したい Max for Live デバイスの設定です。場合によっては、パラメータが一度設定され、変更されないことがあります。それ以外の場合は、Max オブジェクトを使用して、マウスをクリックして移動したり、パラメータにマッピングされた MIDI データを受信したり、ライブオートメーションを介してパラメータ値を操作したりすることができます 。
パラメータをデバイスに追加するには、Live UI オブジェクトを使用する方法、 Max UI オブジェクトを使用する方法、パラメータ モードを有効にしてpattrオブジェクト を使用する方法の 3 つがあります。
パラメータ ウィンドウには、 デバイスに現在関連付けられているすべてのパラメータが表示され、パラメータ属性を 1 か所で変更できます。Inspectorの Parameter タブを使用して、個々のオブジェクトのパラメータ属性を変更することもできます。
ライブ UI オブジェクト
Max for Live には、名前がすべてlive で始まるパラメーター システムで動作するように設計されたユーザー インターフェース オブジェクトが含まれています。. これらのオブジェクトにはいくつかの特別な能力があります:
デバイスのインスタンス化、保存、または編集時に自動的に呼び出される初期状態を設定できます。
これらは、Live の MIDI およびキーボード マッピング機能とシームレスに連携します。
UI オブジェクトのパラメーターを自動化可能にすることを選択した場合、Live の自動化機能を使用して制御できます。
その他の点では、Live UI オブジェクトは通常の Max ユーザー インターフェイス オブジェクトのように機能します。
パラメータのデータ型
Max for Live で使用されるパラメータは、次の 4 つのタイプのいずれかです。
integer: 最大 256 の範囲の整数値 (デフォルトは 0-255)
浮動小数点: 浮動小数点値 (範囲制限なし)
enum: 項目の列挙リスト
blob: 自動化できないが、プリセットに保存できるパラメーター。自動化不可能なパラメーターは、 pattrオブジェクトで保存できる任意のタイプのデータ (単一の値、リスト、または文字列) である可能性があります。
256 を超える値を必要とする整数パラメータの操作
ネイティブの整数表現は 256 の値に制限されており、デフォルトの範囲は 0 ~ 255 です。整数値がこの範囲を超えるライブ UI オブジェクトを操作する場合は、Type 属性を Float に設定し、Unit Style 属性を Int に設定する必要があります。
オブジェクトを選択し、パッチャー ツールバーの Inspector ボタンをクリックして、オブジェクトの Inspectorを表示します。
Type 属性の Value 列のプルダウン メニューから Float を 選択します。
Unit Style 属性の Value 列のプルダウン メニューから Int を選択します。
パラメータ値は浮動小数点数として格納されますが、整数として表示されます。
ライブ UI オブジェクトの初期状態の設定
Max for Live UI オブジェクトを選択し、パッチャー ツールバーの Inspector ボタンをクリックして、オブジェクトの Inspectorを表示します。
[パラメーター] セクションまで下にスクロールして、パラメーター属性を表示します。
[初期有効化] チェックボックスをオンにします。
初期値属性に浮動小数点値を入力します。
標準の Max UI オブジェクトの初期状態を設定する
オブジェクトへの引数として使用するパラメーター名を入力して、 pattrオブジェクトをパッチに追加します。pattr オブジェクトの中間 (bindto) アウトレットを Max UI オブジェクトに接続します。
pattrオブジェクトを選択し、インスペクターを開きます。[パラメーター] セクションまで下にスクロールして、パラメーター属性を表示します。
Parameter Mode Enableチェックボックスをチェックします 。
[初期有効化] チェックボックスをオンにします。
初期値属性に浮動小数点値を入力します。
パラメータ変調
パラメータは、次の 4 つのモードのいずれかに従って、Live のクリップ エンベロープによって変調できます。
ユニポーラモードでは、パラメータ値は最小範囲値 ( Modulation Rangeアトリビュートを使用して設定) とその現在の値の間で変調されます。
バイポーラモード では、パラメータのモジュレーション レンジ全体は、現在の値と、パラメータの Modulation Rangeアトリビュートを使用して設定された最も近い境界との間の距離の 2 倍に等しくなります。現在の値が下限と上限の範囲のちょうど中間にある場合、モジュレーション範囲はパラメータ範囲の合計に等しくなります。
加算モード では、現在の値からの変調範囲は、パラメーターの全範囲のプラスまたはマイナス半分に等しくなります。値がModulation Rangeアトリビュートの外にある場合、値は切り捨てられます。
絶対モード では、現在の値は変調範囲の上限または下限です。現在の値がパラメータ範囲全体の半分未満の場合、変調は現在の値の低い範囲から変調範囲を引いたものと見なされます。現在の値が全パラメータ範囲の半分よりも大きい場合、変調では、上限が現在の値であり、下限が現在の値から変調範囲の値を差し引いた値に等しいと想定されます。
パラメータ名
Max for Live は、デバイスのパラメータに名前を付ける方法をいくつか提供します。それぞれが Attribute です。オブジェクトの Inspector を使用して設定できます。これらの名前は、個別に設定することも、一緒にリンクすることもでき、いくつかの便利な目的に役立ちます。
Scripting Name属性は、Max pattrプリセット オブジェクトと組み合わせて使用すると、UI オブジェクトを識別するために使用できます。UI オブジェクトにスクリプティング名が設定されている場合、 pattr Chapter 2で説明されているように、 Autopattrオブジェクトを Max パッチに 追加すると、 pattrstorageオブジェクトのパラメータ名のインベントリ に自動的に表示されます 。マックスのチュートリアル。
デバイスで live.dial およびlive.sliderオブジェクトを使用する場合、 Short Name属性をDisplay Parameter Name属性と組み合わせて使用して、 これらのオブジェクトにラベルを付けることができます。
ロングネーム属性は、Live アプリケーションのパラメーター オートメーションおよび MIDI マッピングに対してパラメーターを識別するために使用されます。
オブジェクトのインスペクタで[スクリプト名へのリンク] 属性をチェックすると、これら 3 つの属性すべてに単一の名前を使用できます。これは、パラメーターの命名を管理するための単純なアプローチであることがわかります。
ParameterListener コンストラクター
parameter_name引数は、スクリプトを実行しているjsオブジェクトのパッチャー階層でパラメータを指定する文字列です。パラメータ名はパッチャー階層に対してグローバルであるため、パラメータのパッチャーまたは Maxobj を知る必要はありません。
function引数は、実行する関数を指定します。この関数には、 ParameterListenerDataオブジェクトである単一の引数が必要です。

パラメータを指定して値が変更されたときに関数が実行される。
逆にパラメータの値を変更することもできる。
Rx256 オブジェクト
Rx256 は Xoxhiro256+ 乱数ジェネレーターを Javascript に公開します (Xoshiro は XOR + Shift + Rotate のマッシュアップです)。この乱数ジェネレーターは非常に効率的で、整数と浮動小数点の両方のアプリケーションに対して優れた統計特性 (一様分布) を備えています。繰り返し可能な結果のためにシードすることもできます。
var xosh = new Rx256()Math::random とは異なり、Xshiro256+ でランダム値を生成する前に、乱数ジェネレーターの状態を保持する新しい Rx256 オブジェクトを作成する必要があります。特に、反復可能な一連の数値が必要な場合は、ランダムな値のシーケンスを使用する場所ごとに状態を保持する個別の Rx256 オブジェクトを用意することが重要です。
var xosh = new Rx256 ( )
var num = xosh . nextint ( 25 ) // 0 から 24 までのランダムな値を生成する
var num = xosh . nextfloat_bipolar ( ) // ランダムな値 -1 と 1 を生成する
var num = xosh . nextfloat_unipolar ( ) // ランダムな値 0 と 1 を生成するよろしければサポートお願いします!
