
累計4万ユーザーのイラストシステムHumationを作って新サービスを立ち上げるまでの流れ
2022年、HumationはNFTとしてアートワークを量産する仕組みの開発から始まりました。
#NewProfilePic
— en. (@ysk_en) March 30, 2022
2次元になりました。そのうちNFT化するかも pic.twitter.com/ESRYv167Tl
当時のNFTはユニークなキャラクターにアイテムを着せかえる形でそれぞれの個性を作っており、アイデンティティ・ステータス・コミュニティとして急速にブランド価値を高めていました。
そんな中、自身が新しいもの好きでありCrypto仲間の後押しもあって、個性のあるキャラクターのデザイン、パーツやアイテムを効率よく取り替えられる仕組みの模索を始めます。
キャラクターデザイン
イラストレーターには、以前深夜テンションで考えた社会人メンタルルーレットを軽率にも作らせてしまった 373:) @mnmyw にお願いしました。
いろいろなアイデアや実現したいことを話しましたが、注文をつけたのは3点。
ユニークなパーツを引き立たせる素朴なベースデザイン
マスコットのような存在感を表現する斜め30°の角度
かわいらしくも中性的で愛着の湧くキャラクターデザイン
想像以上にシンプルでかわいらしいキャラクターがでてきた。

すぐにでもリリースしたい。しかし愛着を持てるかどうかも大事なので、はやる気持ちを抑え、X.com (当時Twitter)のプロフィールアイコンに設定して様子をみてます。
そして、仕事仲間や直接話した人から褒められることが増えてきたので、量産体制を整えることにしました。
キャラクター制作
先行事例から100パターン以上の多様な個性を実現する必要があることが分かっているため、ベースを共通化し、パーツの組み替えを念頭に拡張性のあるキャラクターを作り上げていきます。
身近な個性を観察し、アイデアを出し、ひたすら形にする。
そうして、最初のキャラクターたちが誕生。

体と足のパーツを追加し、頭24パーツ・体8パーツ・足8パーツで合計1,536パターンのイラストを生成できる土台が完成しました。
イラストレーションシステムの設計と構築
キャラクターデザインと並行し、膨大なデザインデータをどう処理するのかを考えます。
管理しやすいように、これまでProcreateで作成していたビットマップデータからAdobe Illustratorのベクターデータに移行しました。そしてパーツの入れ替えをシミュレートするため、コラボレーションデザインツールのFigmaを使用します。
#NewProfilePic
— en. (@ysk_en) July 1, 2022
手書きからパスイラストに🫰 pic.twitter.com/pUitCUPsE0
デジタルプロダクトのデザイナーやフロントエンドエンジニアにはお馴染みである、コンポーネントライブラリの概念をイラストレーションにも活用しました。
定型内で各パーツの配置を調整し、コンポーネントを作成
パーツコンポーネントを内包したメインコンポーネントを作成
これで、1つのイラストで複数パーツを切り替え、キャラクターを管理できる最低限の仕組みが整う。


Human Illustration System "Humation"
こうして個性のあるシンプルなキャラクターと、そのデザインデータを管理するイラストレーションシステムの基礎理論が完成しました。
ここで何かを思い立ってしまう。
(普段サービスデザインをする中で、イラストを使いたいシーンが増えてきた。でもイラストをディレクションできる人もサービスにあったキャラクターをデザインできる人もそんなに多くないのでは...?)
手書き風のイラストを1000パターンくらい生成できるIllustaration SystemをFigmaコミュニティに公開しました
— en. (@ysk_en) July 28, 2022
使い方や今後の展開をスレッドに書き足していきますhttps://t.co/jX95zTb1Ys
オープンソースかつロイヤリティフリーのイラストレーションシステムとしてFigma Communityに無料公開しました。*現在はデザインデータの公開を停止し後述する新しい配信方法に変更されている。
もしかしたらNFTで爆儲けできたかもしれないですが、Figmaを使ってデザインをし、生活していることもあり、何かコミュニティに恩返ししたいと考え、無料公開に踏み切りました。イラストレーターの373:)にはおいしいご飯をご馳走しました。
イラストレーションシステムを無料公開した反響
デザインデータの中にはイラストレーションだけでなく、Figmaでのコンポーネントの使い方や色の変え方を解説した英語の取説も付いています。Figmaが世界中で愛されるプロダクトであり、より多くの方に使ってもらうために英語を採用しました。

そのこともあってか3,000人を超える方に利用していただき、嬉しいことにテンション高めのコメントを多数いただきました。中には「テーブルマットにして良い?」とかも。それほんとにほしいの??

いただいたフィードバックの中から特に嬉しかったものやリリース後に起きたことを少しご紹介します。
真っ先にFigma勉強会で使ってみた報告をくれたの@ayumikoさん
いつもROUTE06でやっているノンデザイナー向けFigma勉強会でワイワイHumationお触り会をしました🎉
— Ayumi Kumano (@ayumiko) July 29, 2022
コンポーネントの使い方やColor Stylesの扱い方の勉強にもなるのでいい感じです〜! https://t.co/7wMFSGxIdD pic.twitter.com/wEgDcBVTHi
お子様にもウケた
夏休みに子どもが楽しく遊んでます😃
— ゆー🐺💚 (@acormi_) August 3, 2022
⚠️音量注意⚠️ https://t.co/K7tsjrI85l pic.twitter.com/CMt000I6Ve
アンケートサービスのメインビジュアルに使っていただいたり
ご紹介いただきありがとうございます🙏✨
— あんど (@ampersand_xyz) September 26, 2022
Humation 、多様な人物を使いたいときにめちゃくちゃ良いです https://t.co/tFMI1ZG1Ly
Nintendo Switchのゲームに使われたりして
まさかHumationがSwitchのゲームに使われるなんて思いもしなかった pic.twitter.com/bk3cQZdVuw
— en. (@ysk_en) October 20, 2023
2022年のFeatured Projectsにお呼びいただき、Figma Japanと共同でワークショップを開催しました
🈵満席・受付終了のお知らせ✴︎
— 𝗔𝘆𝘂𝗺𝗶 𝗚𝗢𝗧𝗢 🗂️ Featured Projects (@ayupys) March 29, 2023
昨日公開した、Figma「ビジュアルデザイナーが今知るべき、Figmaのポテンシャル」ワークショップですが、満席となりました🙇♂️🙇♂️ 早かった。
いたれりつくせりプログラムやもんね…🪄#FeaturedProjects2023 https://t.co/oexdNUbab8
イラストレーションシステムをさらに前に進めよう
Featured ProjectsでFigma JapanのDesigner Advocateである@factorzeroとお話しさせていただいたことやリアルな場での反響を受けて、イラストレーションシステムをさらに前に進めようと新しいアイデアの模索を始めます。
グッズを試作してみたり
ノベルティは実は入稿が間に合わず…
— 373 :) (@mnmyw) April 9, 2023
自分で印刷してハサミでちょきちょきした✂️
その数なんと126人👫🏻#FeaturedProjects2023 pic.twitter.com/0mAvWQwxiV
あたらしい表現方法を検討したり

そんな中、生成AIのChatGPTにGPT-4が到来。
試さずにはいられない
突然、簡単なコードであればAIに頼んで生成できる時代になってしまった。
ChatGPTを使っていろいろ遊んでいたころ、1つのポストを思い出しました。
Bing AIにやり方聞きつつ、GPT-4にコード全部書いてもらって、初めてFigmaのプラグインつくり中〜!たのし〜...!
— Sakino|咲野 (@sakinotomiura) March 19, 2023
基本色を元にイイ感じのグラデーションのパターンをいくつか生成してもらう...までできた🌈 pic.twitter.com/dK62NHR3Pf
そこで考えます。「イラストレーションシステムをPlugin化すれば、Figmaが使えない人でもさらに簡単にイラストを組み立てられるようになるのではないか?」
「プログラムでデザインデータを制御できるなら、いろんな発展性があるのでは?」とワクワクしながらChatGPTと壁打ちしているうちに、なんだか動きそうなものを開発環境で作ることができました。
ただ、少しフロントエンドの開発をしたことがあるとはいえ、僕の本職はサービスの設計をするデザイナーであり、実行するプロダクトマネージャーです。どうしたものか。と、もじもじ。
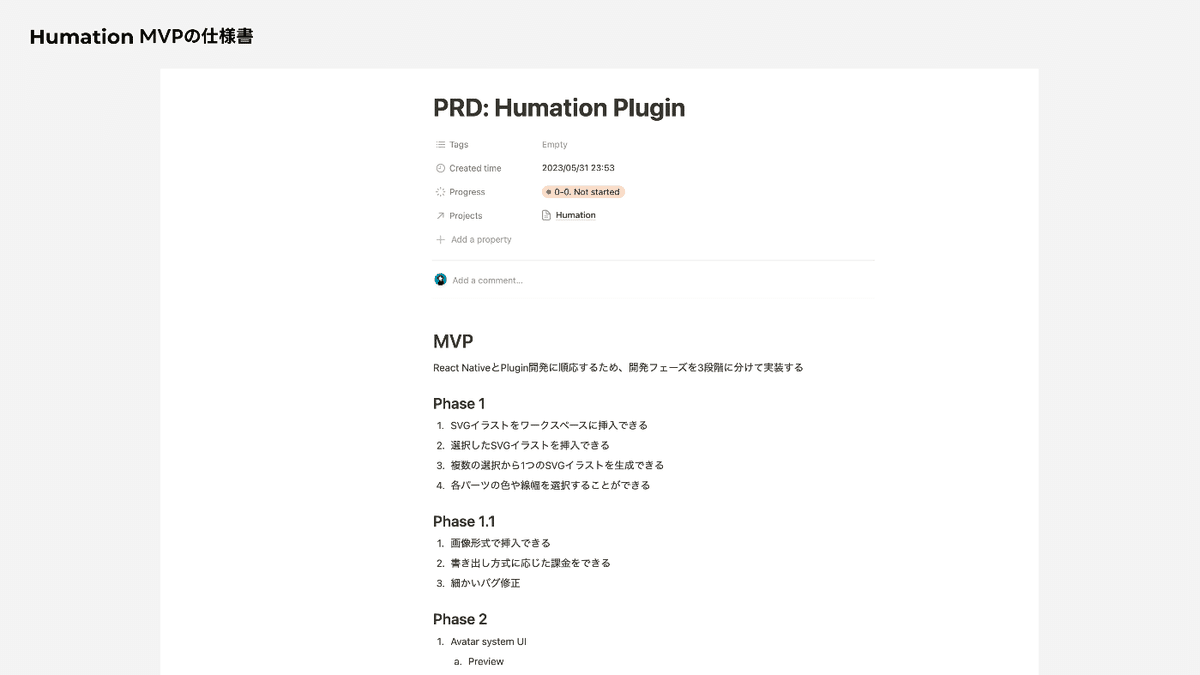
ならば、ChatGPTが記憶できる粒度感と検証したい最低限のユーザー体験でバランスを取ってMVPの設計をすれば良い。「なんだいつもやってることじゃん」と気付いてからは、嬉々として深夜の2:00くらいにChatGPTと会話しながら仕様書を書いていきました。深夜テンション最高。

AIと作るFigma Plugin開発
MVPの仕様書を書いてから1週間後、かろうじて動き、雰囲気がでてきたのでこっそりFigma Communityに公開したところ、どこから発見したのか数百人単位でユーザーがどんどん増えてしまう。
そんな中、Payment APIの処理で進められない箇所があり、急ぎでFigmaのソフトウェアエンジニアやDesigner Adovocateの@rogieに相談にのっていただきながら決済システムを載せ、本当に最低限の状態で急ぎ正式公開しました。
イラストを1000パターンくらい生成できるFigma Pluginを公開しました
— en. (@ysk_en) July 11, 2023
誰でも簡単にイラストを使えるように今後もアップデート予定です。使ってみてのフィードバックやProプランでの応援お願いしますhttps://t.co/wu4r7JEAr9
↓使い方や今後の展開を続きに書きます pic.twitter.com/OGidd6N9YC
不恰好な恥ずかしいチグハグ状態とは裏腹に、以前のイラストレーションシステムを超える勢いの反響があり瞬く間に利用ユーザーが増えていきました。
新しいHumationはAI製
時代だなぁと感じるのが、イラストレーションシステムHumationを構成するコードの8割はGPT4が書いています。
人間がやっているのは、コンセプト戦略、MVP設計、インフラとの繋ぎ込み、キャラクターデザイン、対人コミュニケーションあたり。
MVPの設計ドキュメントを書いてから1週間でFigma Pluginをテストリリースし、大変ありがたいことに本リリースの告知から1ヶ月でユーザー数1万人を突破しました。
PluginもGPTとの開発も初めての試みなので、小さく切りながらコアな体験に集中して作っていますが、ここまでスピード感を持ってコンセプトを実現できたのはGPTのおかげです。
とはいえ、規模が膨らむにつれて構造が複雑になり、GPTだけで解決するのに時間がかかるようになりつつあるため、チームにエンジニアを召喚し、スピード感と安定性を持って取り組んでいきます。
改善し続ける
初回リリース時のMVP要件に"スムーズな体験"は含んでいません。技術的に実現可能なのか、その体験自体に価値はあるのかを検証するため、パーツを選択、色を変更、PNGかSVGで書き出せたらOKとし、「とりあえず動くこと」を優先してリリースしました。
これめちゃくちゃいいんですよね。いらすとやの時代は素材サイトがベストだったけど、今はFigmaで使える素材を出すのが良いと思いますが、これは更にその先をいっている、、 https://t.co/P5PIpOAYs1
— けんすう/『物語思考』4万部突破 (@kensuu) August 5, 2023
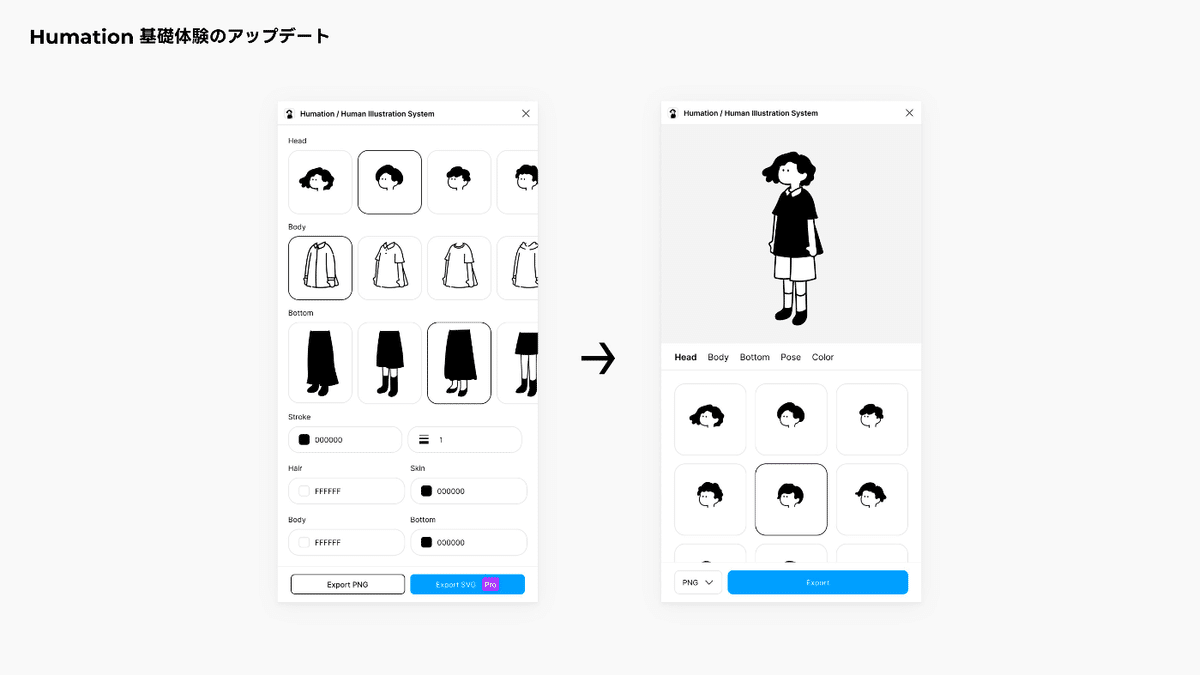
そうこうしている間に、ユーザー数1万人を超えて需要がありそうだった (あと褒めていただいた) ので、公開時に後回しにしていたユーザー体験を根本的から見直します。
パーツを選んだ結果どうかるかが分かるプレビューを追加
将来的にパーツ数が増えることを想定し、パーツごとにタブに収納
カルーセルはマウスで操作しにくいので縦スクロールのみで構成
書き出しオプションを選択式に変更し、書き出しボタンを1つに集約

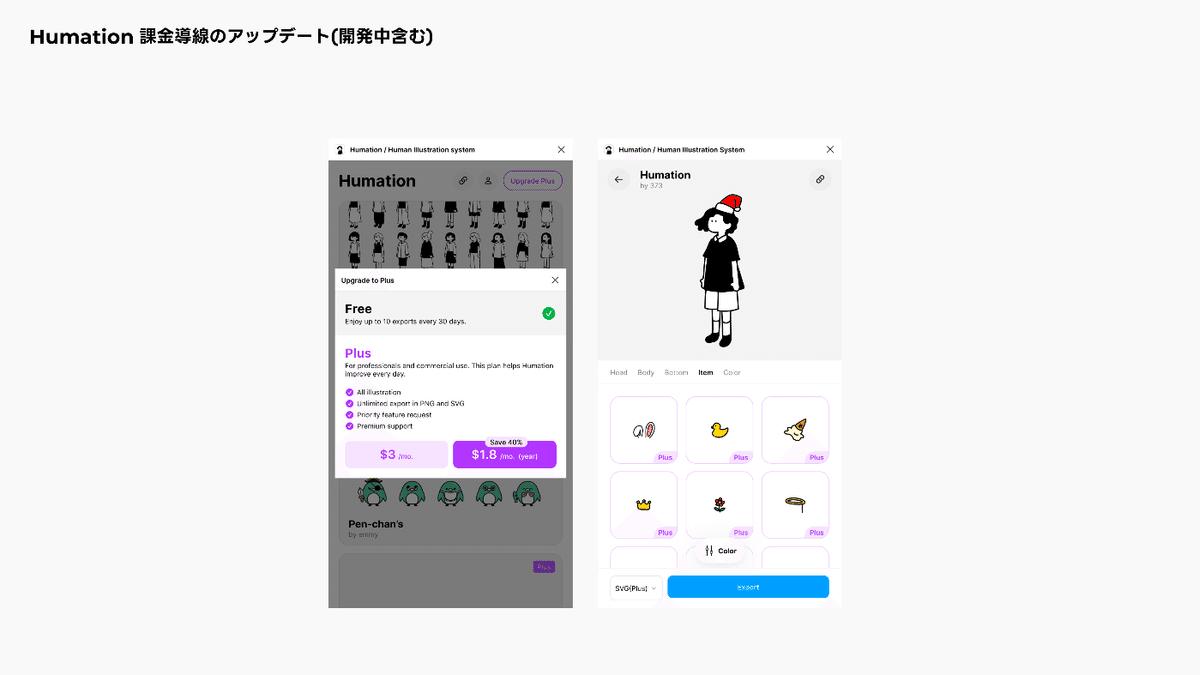
後のアップデートでは、課金導線やラベルの位置調整、パーツごとに色を変更できるように改善しています。

より多くのイラストを使ってもらえるようにするため、新たに@emmy_feelingのPenchan's, @pablostanleyのTransehumanを追加
Humationに新しいイラストが登場しました!
— en. (@ysk_en) August 23, 2023
イラストレーターコラボの第1弾として、新たに2種類のイラストが使えるようになりました🐧🚀 pic.twitter.com/e8YKwo2KL0
独立したイラストレーションシステムの提供をするため、@cloned_uとのWhocars? by Humationをリリースしました。
イラストを1000000パターンくらい生成できるFigma Pluginを公開しました
— en. (@ysk_en) September 19, 2023
ぽちぽちするだけで、イラストレーターが書いたイラストを簡単に使えます。商用利用可です👌https://t.co/lWu88E9k1A
↓続きに推しポイント書いていきます pic.twitter.com/TLHd52TIxH
Humationに拡張パーツを追加してさらなる反響もあり、これまでのHumationファミリーの累計利用ユーザー数は40,000人を超え、日本発のFigmaで動くサービスとしてはトップレベルに多くの方に使っていただきました。
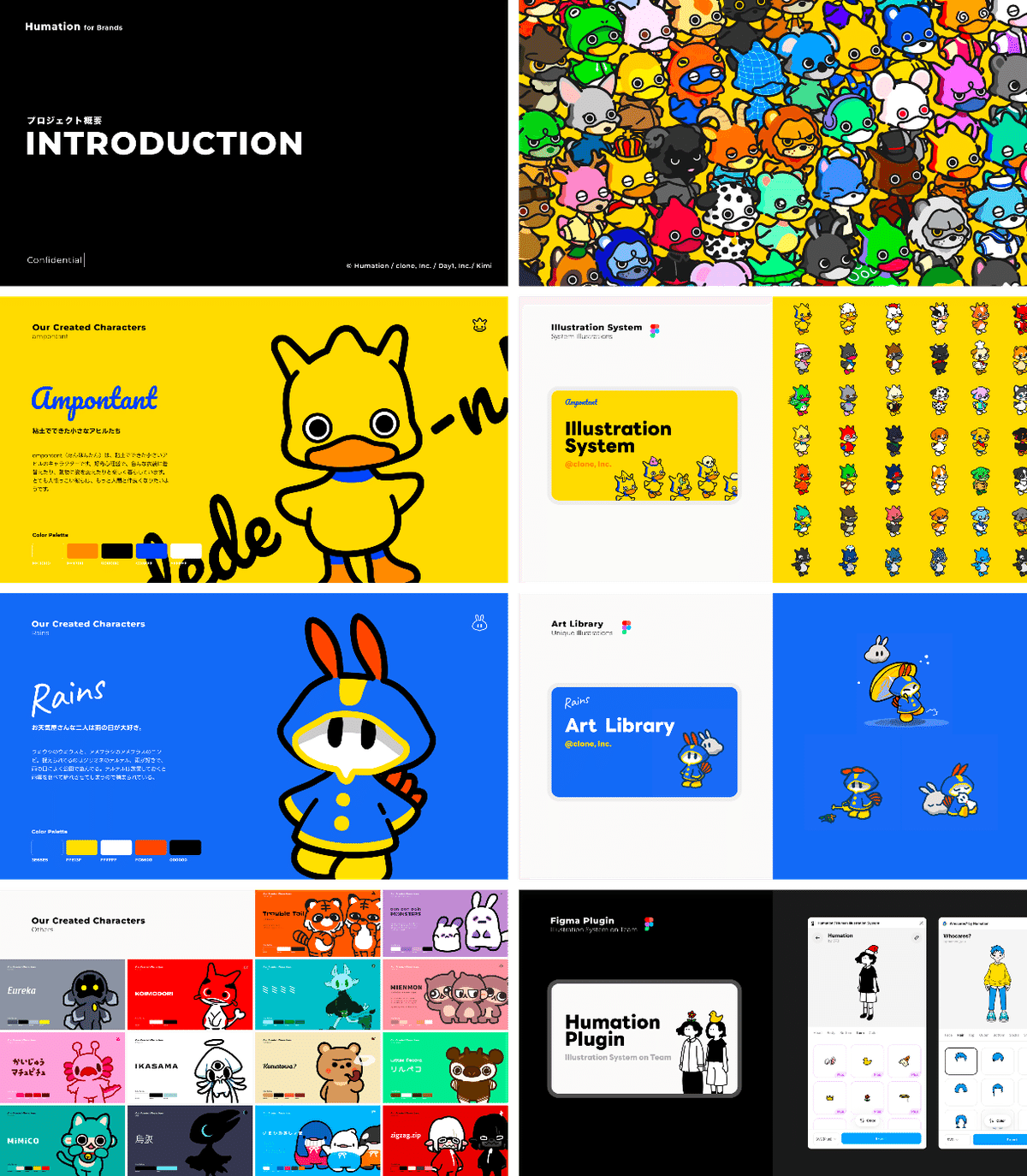
Humationが目指す場所
イラストレーションシステムの概念を拡散し、新たな価値を生み出せた気がしますが、思っていたよりも社会的インパクトは弱いです。
もっと多くの場所でデジタルサービスとユーザー間のポジティブなコミュニケーションを活性化させたい。
そのためには、イラストをばら撒き続けるのではなく、プロダクト・サービス・会社などのブランド設計の段階から、ユーザーコミュニケーションとしてのキャラクターの実装が必要だと考えています。
Humationでは、ブランドに寄り添ったキャラクターデザイン、それらを運用するイラストレーションシステムの構築を行うパートナー事業を開始しました。
強力なチームを作っているので、ご興味のある方はXのDMよりお気軽にご相談ください。


謝辞
最後に、多くの方の目に留まり、使っていただけたのは、協力してくれた皆々様方のお陰です。ここでお礼させてください。ほんとうにありがとうございます。
イラストレーター @mnmyw, @emmy_feeling, @cloned_u,
Figma Japan @factozero, @hiloki
そして、いつもフィードバックをくれるみなさま、心の支えになっています。
ご愛読ありがとうございました。en. (@ysk_en) の次回作にご期待ください。
いただいたサポートはおいしいごはんや知識の糧となり、得た知見を元にnoteに還元させていただきます。
