
【HTML】用語説明リストを表す要素
✔<dl></dl>…用語説明リスト
description list
フローコンテンツ(<body></body>の中に配置できる。)
※この要素の中には<dt></dt>, <dd></dd>を配置するのがルール。
✔<dt></dt>…説明する用語
description term
※必ず<dl></dl>の中に配置する。
✔<dd></dd>…説明や定義
description , definition
※必ず<dl></dl>の中に配置する。

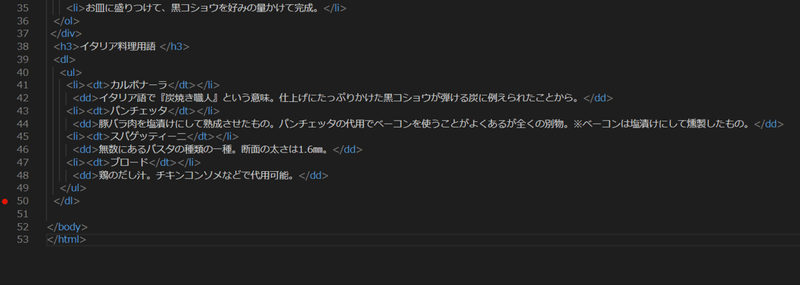
このコードの表示がこちら⇩

用語に対して説明がインデント(字下げ)されている。
試しに<dl></dl>の中に<ul></ul>を入れてアレンジしてみましたが、
この使い方は間違いです。
要素の役割を不明瞭にしてしまいます。
表示はされますが<dl></dl>の中に<ul></ul>を入れてはダメです。
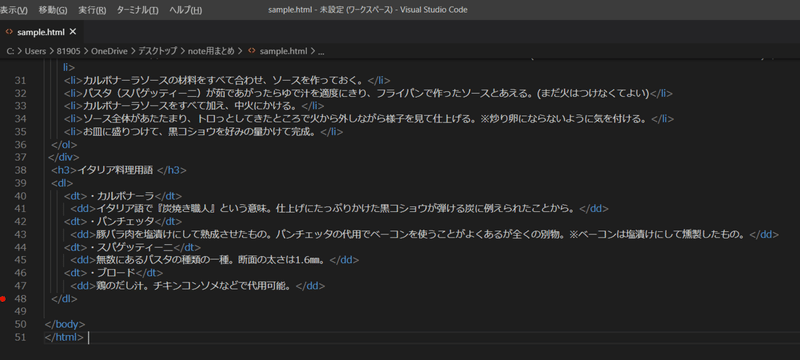
PCにやさしいコード⇩


こっちのほうが正しい使い方です。
ちなみに<dd></dd>の中に<ul></ul>を入れることはできます。
間違った使い方をしても表示はされるので正しい使い方を覚えてPCに親切にしてあげたいものですね(^^♪
2020.8.19(Wed)
この記事が気に入ったらサポートをしてみませんか?
