【HTML】ハイパーリンク
✔️ハイパーリンクとは、表示しているページと他のページを結びつける【HTMLの機能】です。
✔<a href = " URL or ファイル名 ">アンカーテキスト(テキスト名)</a>
<a> … anchor(アンカー) 意味➡船のいかり

この画面のコード⇩

<li></li>の中には配置できる。
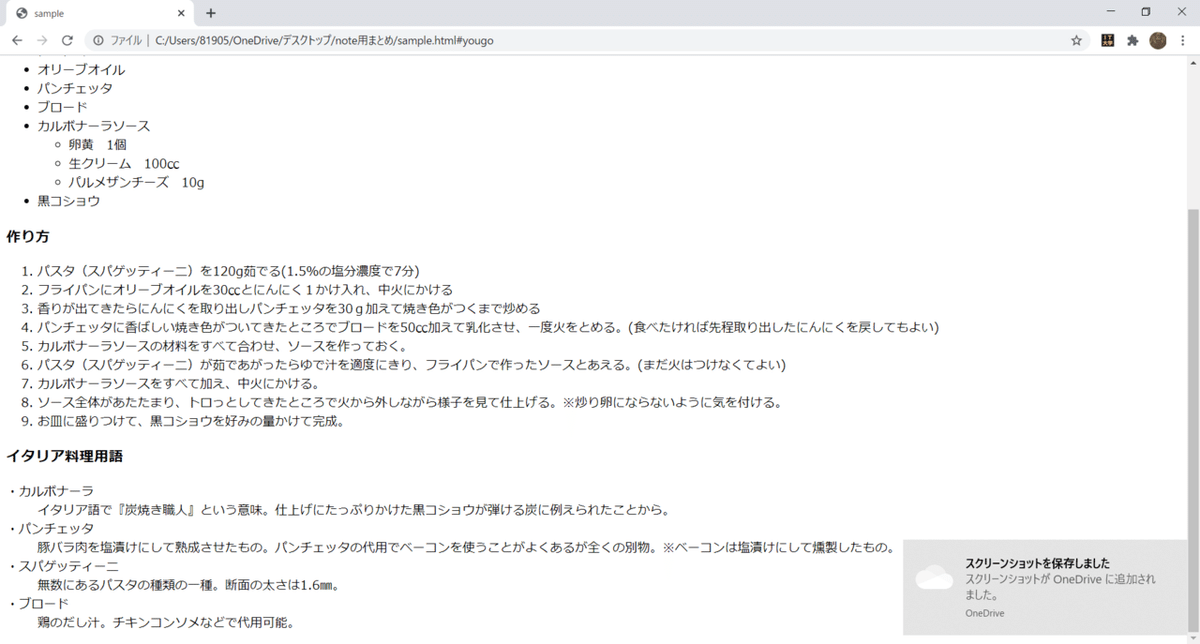
カルボナーラをクリックするとこのページに飛ぶ⇩

このタグを使って別ページにジャンプさせることができる。
同じファイルの中のページであればタイトルを入れるだけ。
✔リンク先を別のウィンドウで表示
<a href"" target="_blank"> と入れるだけ。⇩

別ウィンドウで表示されました。
※<a>要素のコンテンツモデルは特殊で、親要素と同じコンテンツモデルになる。親要素が<div>の場合、<a></a>の中に<h1~h6>や<p>要素も配置できる。
✔同じページ内で各項目にジャンプする設定
項目にidで名前を付ける。
#〇〇 (id名)で名前を付けたところにジャンプできる。



基礎をおさえて楽しくページを作れるように確実に知識をつけていこう(^^♪
2020.8.20(Thu)
この記事が気に入ったらサポートをしてみませんか?
