
レイアウトの基本@BONO
フォント、余白、オブジェクトのサイズの整理

メリット
・比率が揃う=統一感出る
・管理が楽・数字に迷わない
・サイズ差に対して家訓角を持ちやすい
※必ずしも決める必要はない
スタート地点
・サービス内で倍数を決める
フォント
3つのグループで考える。
・タイトル(32px/ 64px/ 80px)
・地の文(通常テキスト)(10~20px)
・サブテキスト
それぞれのグループ内でもサイズを分けて管理すると分かりやすい
通常テキストは必ずしも倍数でやると不都合が生じることもあるので倍数に縛られ過ぎなくても良い。
余白
・異なるセクション間を表現するとき(大きい余白)
・同じグループ内(違うコンテンツ)(小さい余白)
オブジェクト
ボタンなど
縦横の幅に倍数を意識して偶数倍数を利用する。
マジックナンバー8
デバイスサイズが8の倍数で作られていることが多い
情報をグループ(仲間)で整理する
バナー作成の例から考える。
作成前が大事!

情報の優先度などを整理してバナーを作り直す。
手順
・紙とペンでラフをささっと書く!(UIを作成するときも同じ)
(デザインツール上で先にやってしまうと細々としてしまう可能性がある)
またパターンを探る観点で手書きで素早くたくさんのパターンを作ってイメージを仕上げるのがよい。
一個作ったものがダメだったときに沼にハマってしまう。
・Pinterestから参考になる材料を探す。
⚠️やってはいけないこと:情報がバラバラになっていたりするのはアウト。具体的には目線が行ったり来たりしてしまうことなどはダメ。
情報を伝える順番、ストーリーが大事。
目線をコントロールすることを意識してデザインや配置を考える。
ポイント
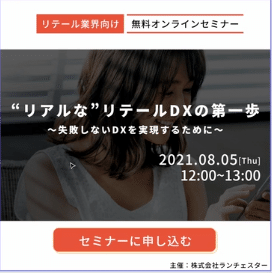
まずどこを読ませたいか?
・タイトル
・開催日
このケースでは画像があるが画像があまりリテールに関係なさそう+画像だけで何か情報を伝えているわけではない。
逆にスティーブジョブスが喋るのであれば、画像を使用するだけで情報を持つので使うのはいいが、
ただなんとなく画像を使うのは得策ではない。
(トークパーソンの画像を使う必要があるなどは使っても良い)
順番も
タイトル
↓
開催日
↓
申込ボタン
の順にすると上から下に目がいって申込に目線がいく。
他の余白に小さく「リテール業界向け」「無料オンラインセミナー」などを全体のバランス感を考えていれている。
場合によっては情報を削ることも大事
構成を考えた後、装飾を考える。
余白は論理でサイズと種類を決めよう
ポイント
1. ロジックで予約を決めよう
2. 余白の種類が多いと複雑になりやすい

上の紫の四角形と下のオレンジの四角形で囲われている部分はそれぞれ違う機能で囲まれている。
それぞれのグループで余白は一種類しかない。
上のグループは投稿内容に関するグループ。
下のグループは投稿に対するアクションのグループ。
そして上のグループには余白を1種種類しか使ったいない。
余白を一種類に絞れば絞るほどより「グループ」であることが伝わる。
緑色のエリアもよく見ると縦と横の余白が交差している部分が正方形になっている(上側は長方形になっているので例外ですが、、、)ので、全体の余白を考えるときは正方形で考えるときれいになる。
グリッドでレイアウトをする(Responsive Layout Grid)
結論
Material designでは、グリッドにしたがってレイアウトを決めている
・グリッドにしたぐことで、
a. デバイスのサイズが変わってもシームレスに対応可
b. 画面レイアウト全体の一貫性を担保できる
レスポンシブレイアウトグリッドは
①カラム
②ガター
③マージン
で構成
Material Designでは、4列、8列、12列のグリッドに基づくレスポンシブレイアウトを提供し、様々な画面、レイアウトに適用できる。

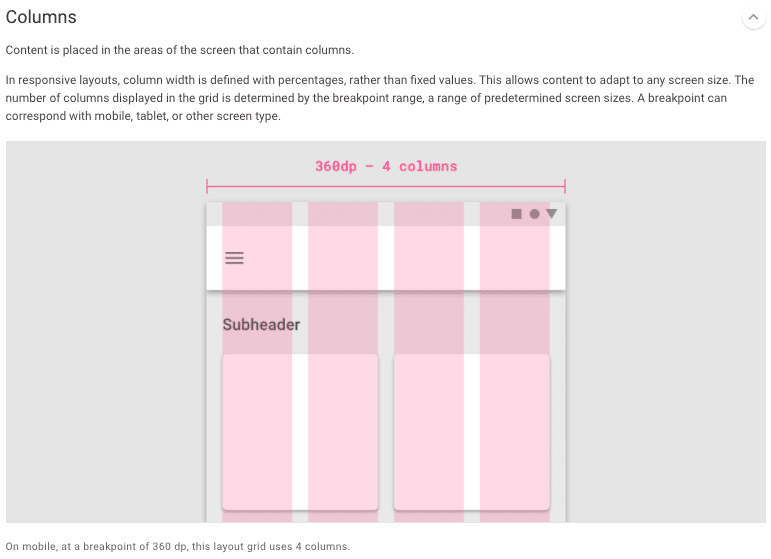
カラム
レスポンシブレイアウトでは、カラム幅は固定値ではなくパーセンテージで定義
パーセンテージ定義することで、コンテンツを任意の画面サイズに適用できる
グリッドに表示されている列の数は、所定の画面サイズの範囲によってきまる。
ここでいうパーセンテージというのはマージンを除いたbodyの幅を100%(320-32=288pt) として、コンテンツ幅をbody幅(ガターを除いて)の半分にしたいとした場合(288-16=272/2=136pt)、パーセントは136/288=47.2222…%とになる。
material designではコンテンツ幅は可変にすることでレスポンシブレイアウトに対応している。
一方でマージンやガターなどは基本的に固定値となっているのでサイズに応じて変化することはなく絶対値となっている。
なおコンテンツのフォントはほとんど変わっていない。
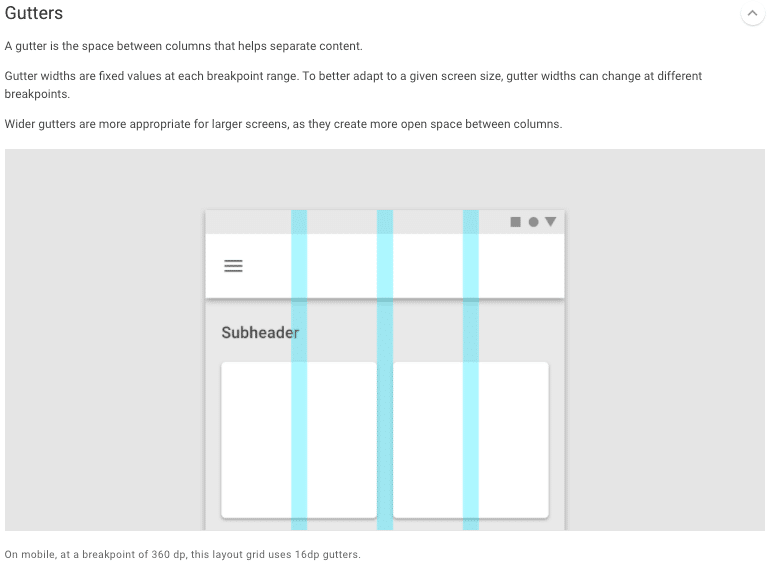
モバイルでは360dpのブレークポイントでレイアウトグリッドは4列使用する。


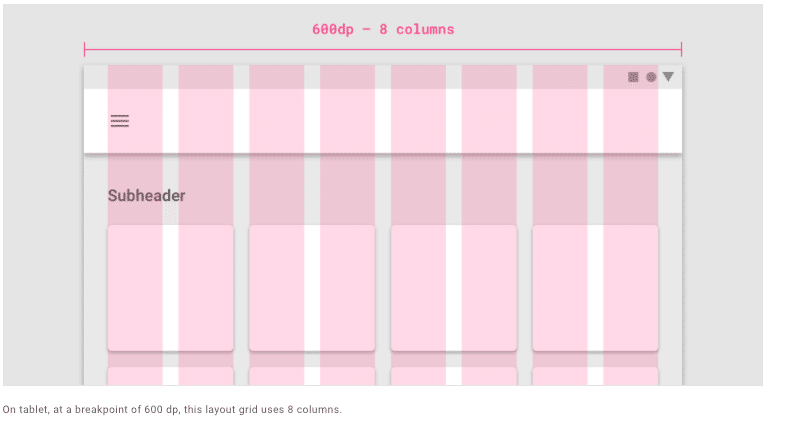
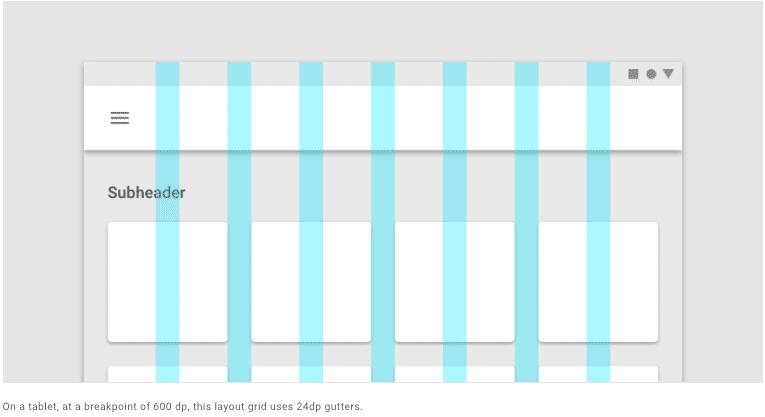
ガター
ガターは、コンテンツ同士を分離するのに用いる列の間のスペース
ガター幅は、各ブレークポイント範囲での固定値になる。
特定の画面サイズごとで適用するため、ガター幅はブレークポイントごとで変更可能
広いガターは、列の間の広いスペースができるので、大きな画面に適している。


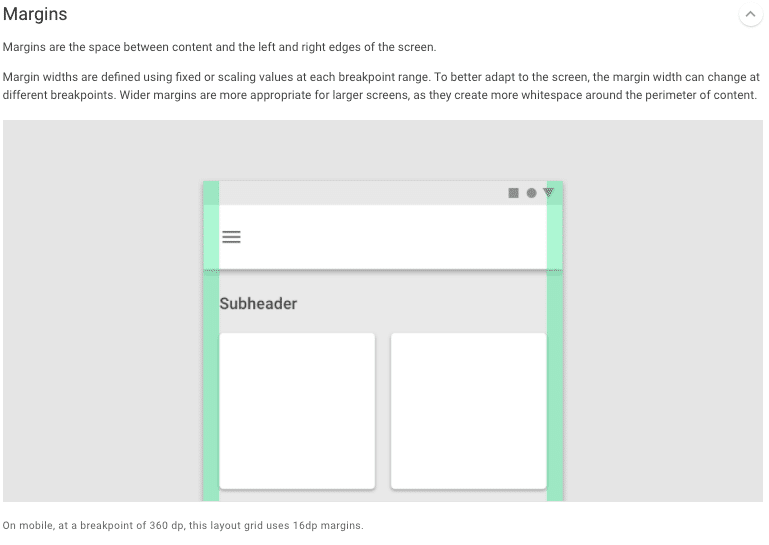
マージン
マージンはコンテンツと画面の両端の間のスペース
マージン幅は、各ブレークポイント範囲で固定値またはスケーリング値を使用して定義される
余白を広くするとコンテンツの周囲により多くの空白ができるので、大きな画面に適している。

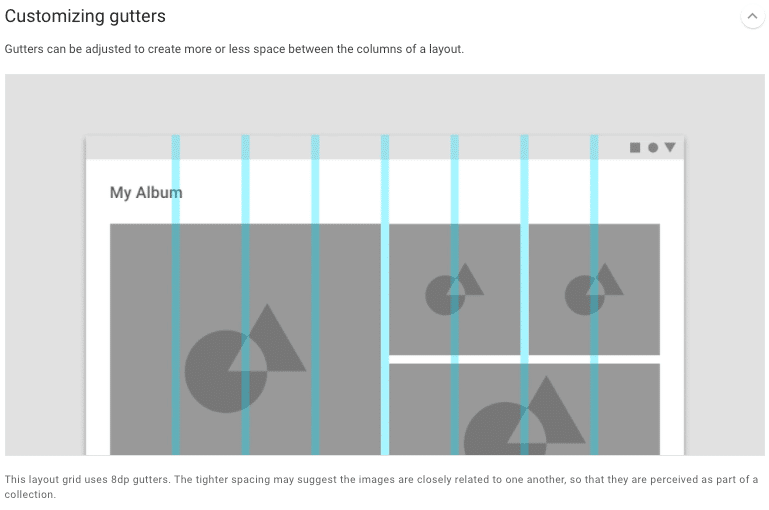
ガターのカスタマイズ


NG:ガターは広すぎるのはダメ!
同じブレークポイントないで異なるマージン、ガター、カラムを使用するのはOK
ブレークポイントとは
ブレークポイントは特定のレイアウトごとで決定される画面サイズの閾値のこと。
(つまりレイアウトがこれ以上の大きさになると切り替わる)
Material Designでは4列、8列、12列のグリッドに基づくレスポンシブレイアウトを提供
各ブレークポイント間で、列の数、各表示サイズの推奨マージンとガターを定義


小さいブレークポイント(スマホなど)では、マージンの推奨値は16dp、コンテンツ幅は可変で画面サイズに対応して大きくなる
次に大きいブレークポイントに達すると、マージンは32dpになる
本体の幅が840dpに達すると、マージンは可変になり、最大マージン200dpまで大きくなる
最大幅に達した後、コンテンツ幅は再び可変になり、水平方向に拡大縮小できる。
大きなブーレクポイント(デスクトップ等)では、コンテンツ幅は最大値があるが、マージンは可変で水平方向に拡大縮小する。
ネット上にGridを決めてくれるツールがあるので活用したいと思う。
実践する場合
スマホの場合
・左右のマージンをまず決める(20ptなど)→ルーラーを引く。
ボディ幅は分割することはほとんどない(横幅が狭いから)
デスクトップの場合
・左右のマージンを決めて
・1240、もしくは960をボディ幅にする(マジョリティが1240か960)
・コンテンツ幅は作りながら落ち着く場所を探して決めていくのが良さそう
可変にするもの、不変にする要素をしっかりと意識してレイアウトしていく。
