
行動フローで必要な機能をデザインする
こんにちは!
ついに次の職場にジョインする前の最後の有給を消化しました。
この土日が終わったらUIデザイナーとしての第一歩を歩むことになります…
ついにきたという感じですね…
そして今日はタイトルの通り、参加しているデザインコミュニティのBONOのウェブの検索UIをデザインしてみようということで、行動フローからデザインまでやりました。
それでは早速本題に参りましょう!
概要
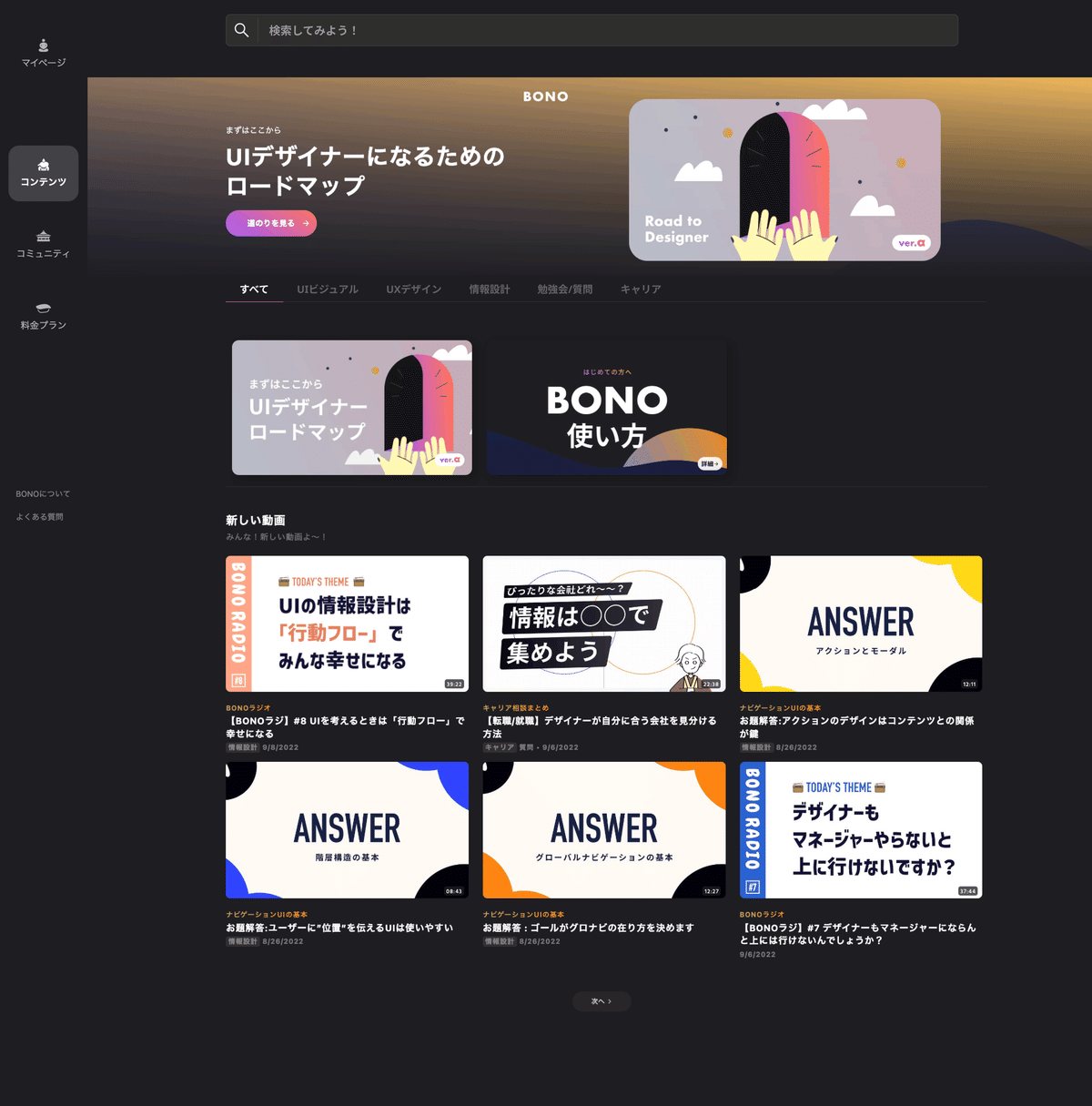
BONOメンバーサイトにはカイさんが作成した数々の動画があるのですが、現状タブなどで掘るしか目的の動画を探すことはできません。
(検索機能はありますがリリースはされていないそうです)
そこで今回検索をUIを作ってみてメンバーサイトのデザインを改善してみようというお題です。
「検索機能」にこだわることではなく、「どうやったらユーザーが見たい動画に早く行き着くことができるか」を考え、デザインすることが重要になります。
①リサーチ
まずはいろんなサービスの参考集めから始めました。
検索機能一つといっても様々な形態をとることができるなと感じました。



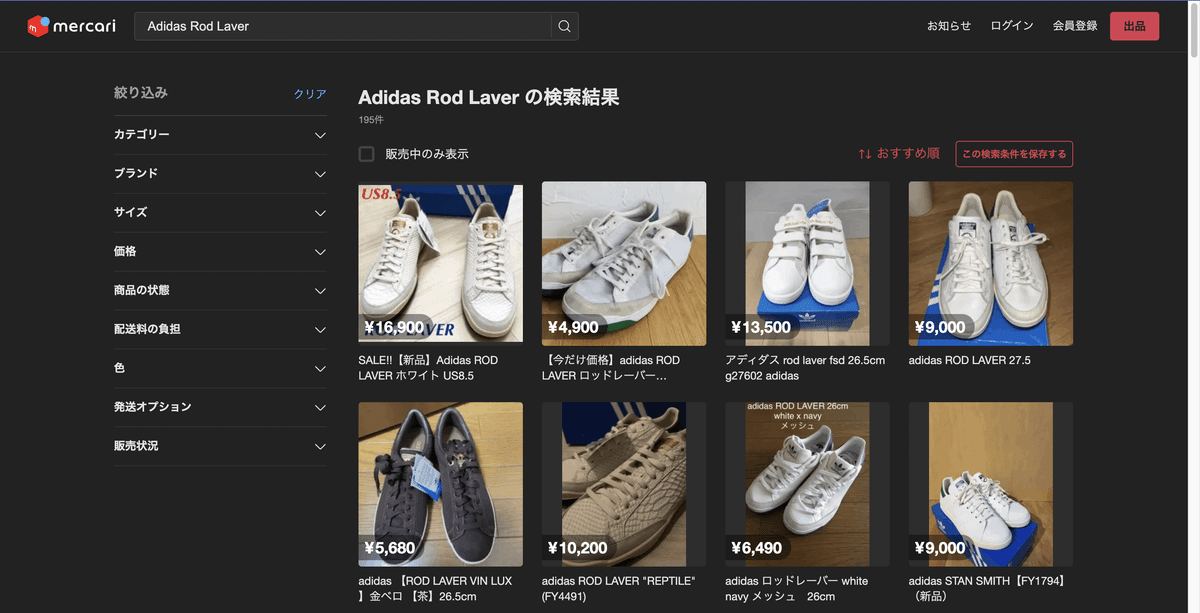
たとてばメルカリの検索UIはこのように検索した後に絞り込みを行えるような形になっているもの

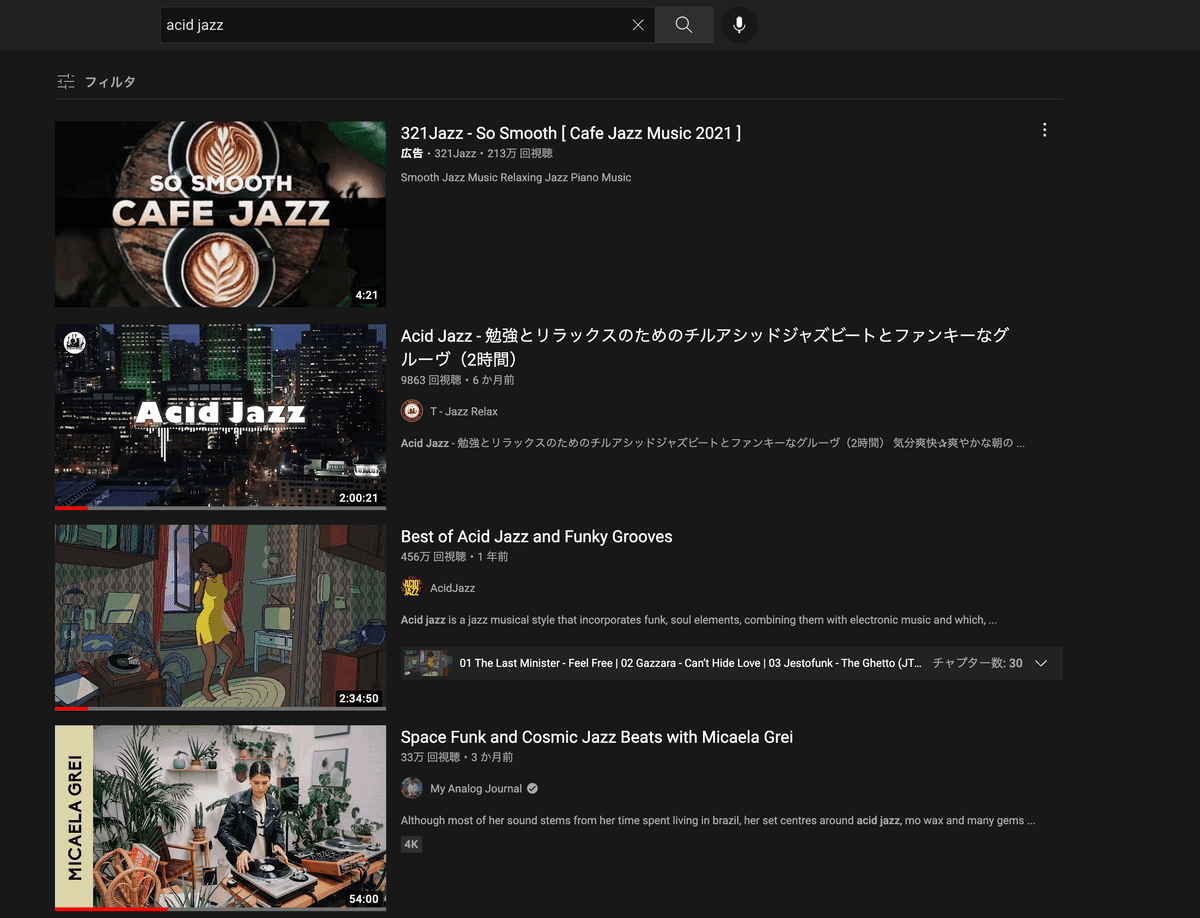
Youtubeのようにコンテンツが優先されている(フィルターはあるが押さないと開かない)もの

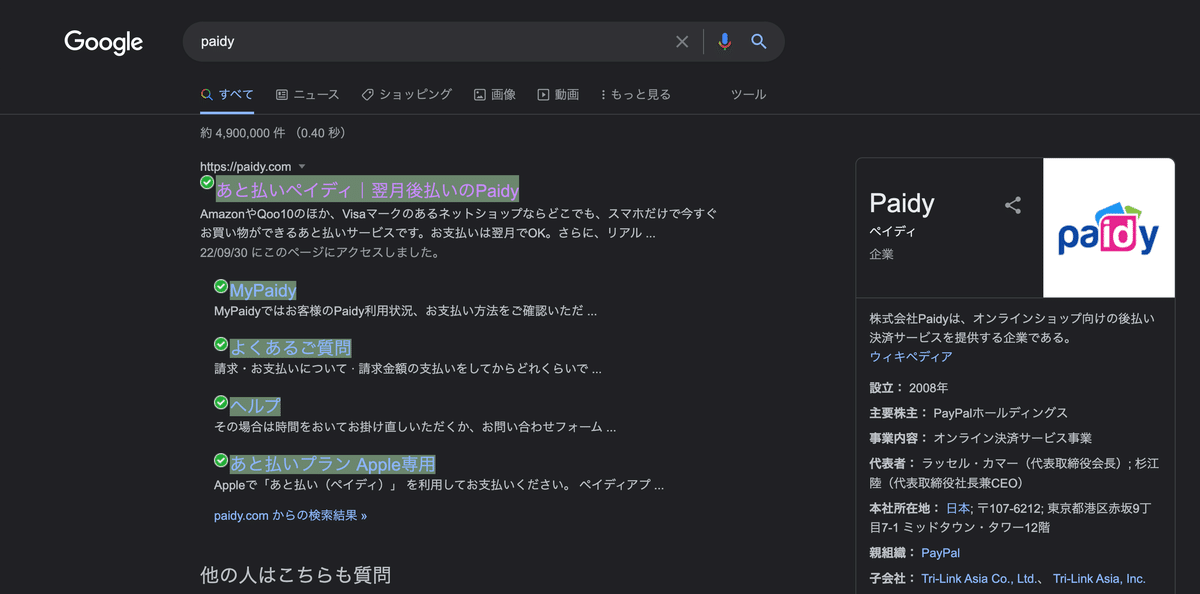
Googleのようにタブでコンテンツを切り替えるもの
このように検索のUIだけでもさまざまな形のUIがあることがわかりました。
これらの差分は以下の要素がポイントになっていると考えました。
ユーザー層
ユーザーがどうやって情報にアクセスしたいか
コンテンツの特徴・属性
そうするとカスタマージャーニー考える前に考慮すべきことが大量にあることがわかりました…
一方で頭の中で考えすぎてもあまり進展しないなという予感があり、
ちょうどBONOで途中経過/質問会の時にカスタマージャーニーマップを書く前に紙に書いてみるのが良さそうという話になったので紙に書いてみました。
②メモでローファイプロトタイプ書いてみた

このメモ書きでは実際に検索UIを入れたらどんなものがいいかを想像しながらとにかく書いていった感じです。
もう少し紙ベースでパターン出しをすべきだった気はしていますがどういう思考で検索を使いそうかなど少しずつ解像度は上がったと思います。
③頭の整理のためカスタマーあジャーニーマップで抽象化してみた
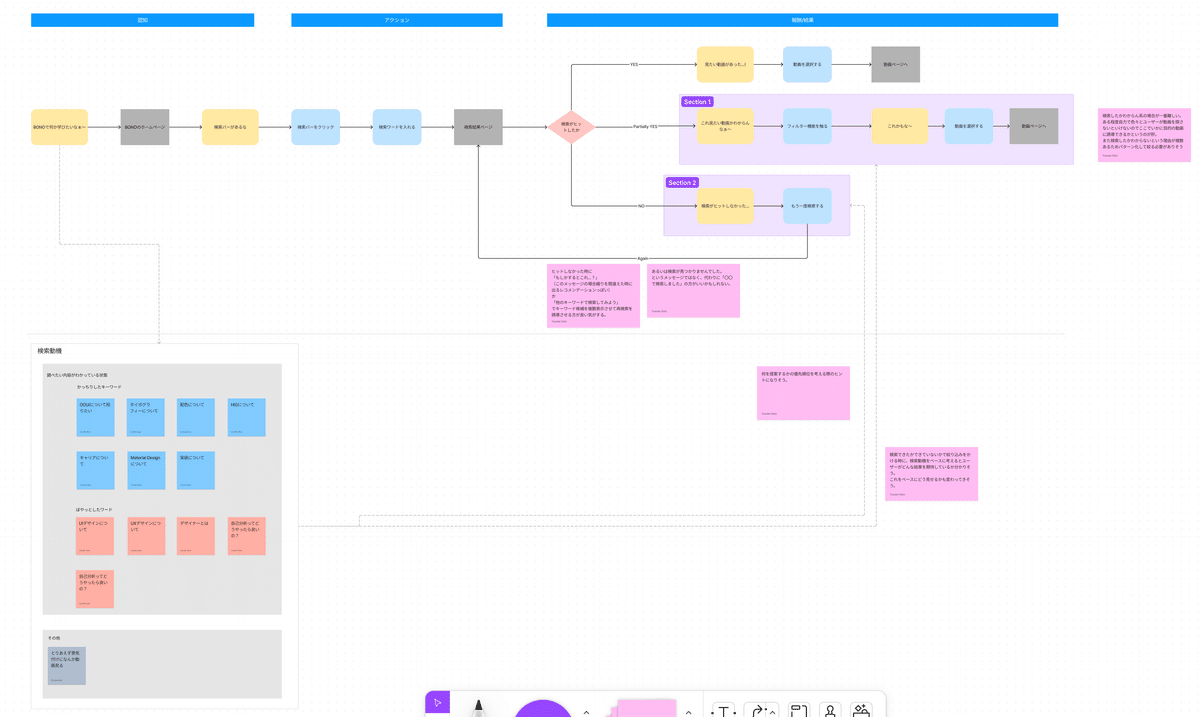
次にFigjamでカスタマージャーにマップを使ってユーザーがBONOで検索機能を使った時の行動フローを整理してみました。
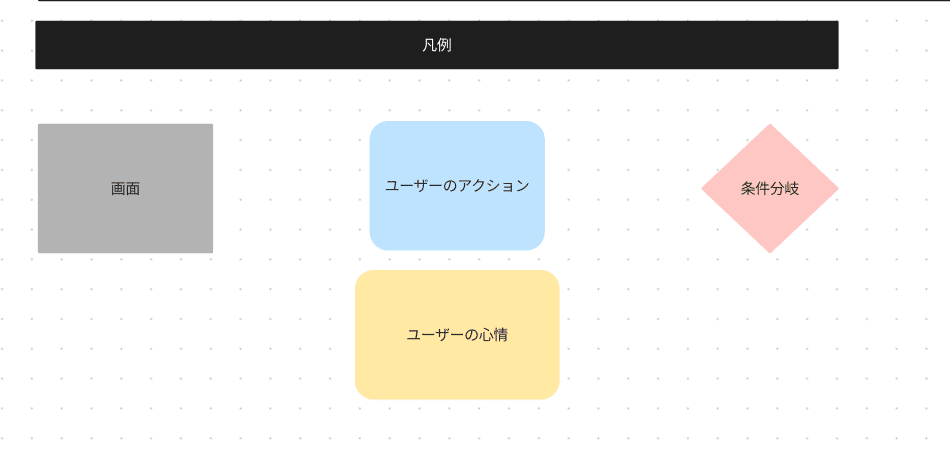
カスタマージャーニーマップにフローチャートの書き方を活かした感じで描いてみました。
こういう書き方をしてみようと思った理由はUIの動き、ユーザーの行動、ユーザーがそこから受ける体験・心理は一つの時系列に沿って動いていると思ってやってみました。


これによりユーザーが動画を探すという行動を行うにあたり、一番重要なのが、「検索ワードが頭の中で思い描いているのが正しいのかわからないけどとりあえず検索してみる」というぼやったとした状態に対してどうインターフェイスでカバーするかというところにあると思いました。
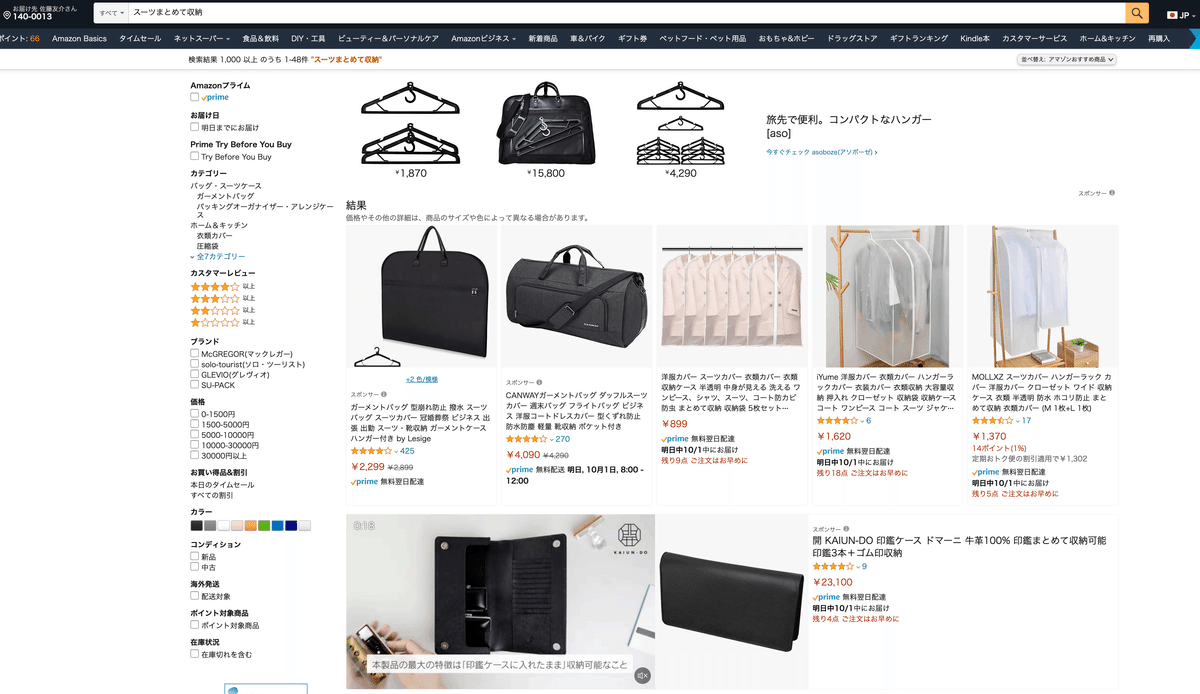
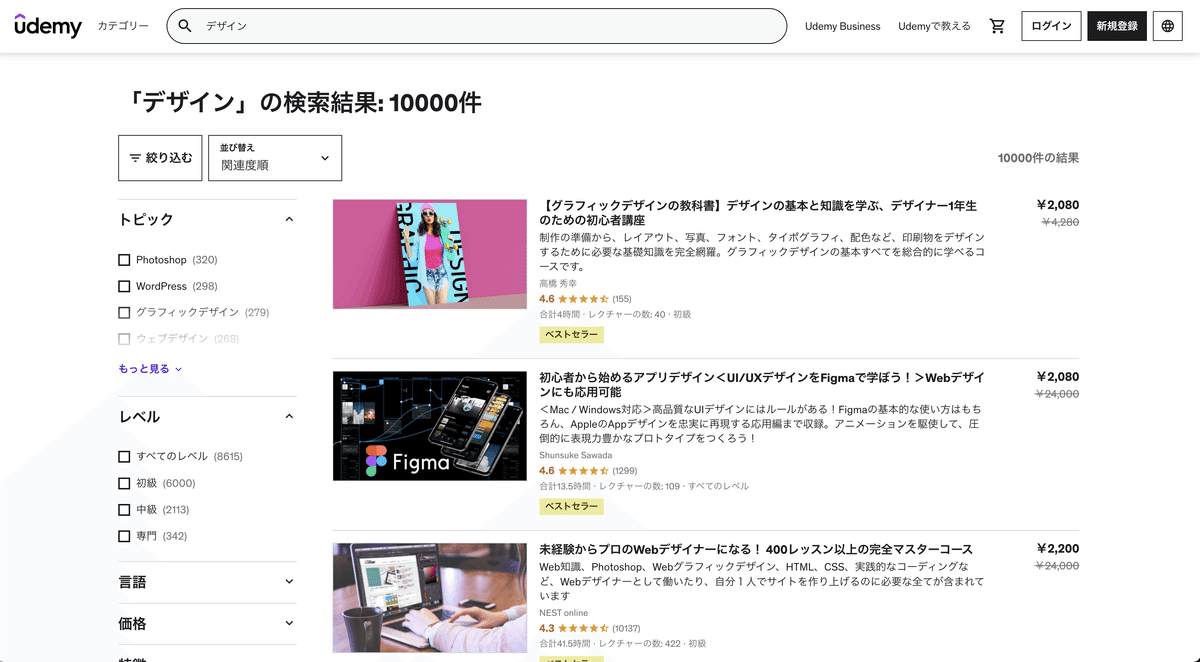
さまざまな参考の中からUDEMYやメルカリのようにコンテンツの中の一部分にフィルターが常に表示されているものがいいんじゃないかなと思いました。
フィルターからさまざまなキーワードが載せることで、ユーザーが検索した時に軌道修正できると考えました。
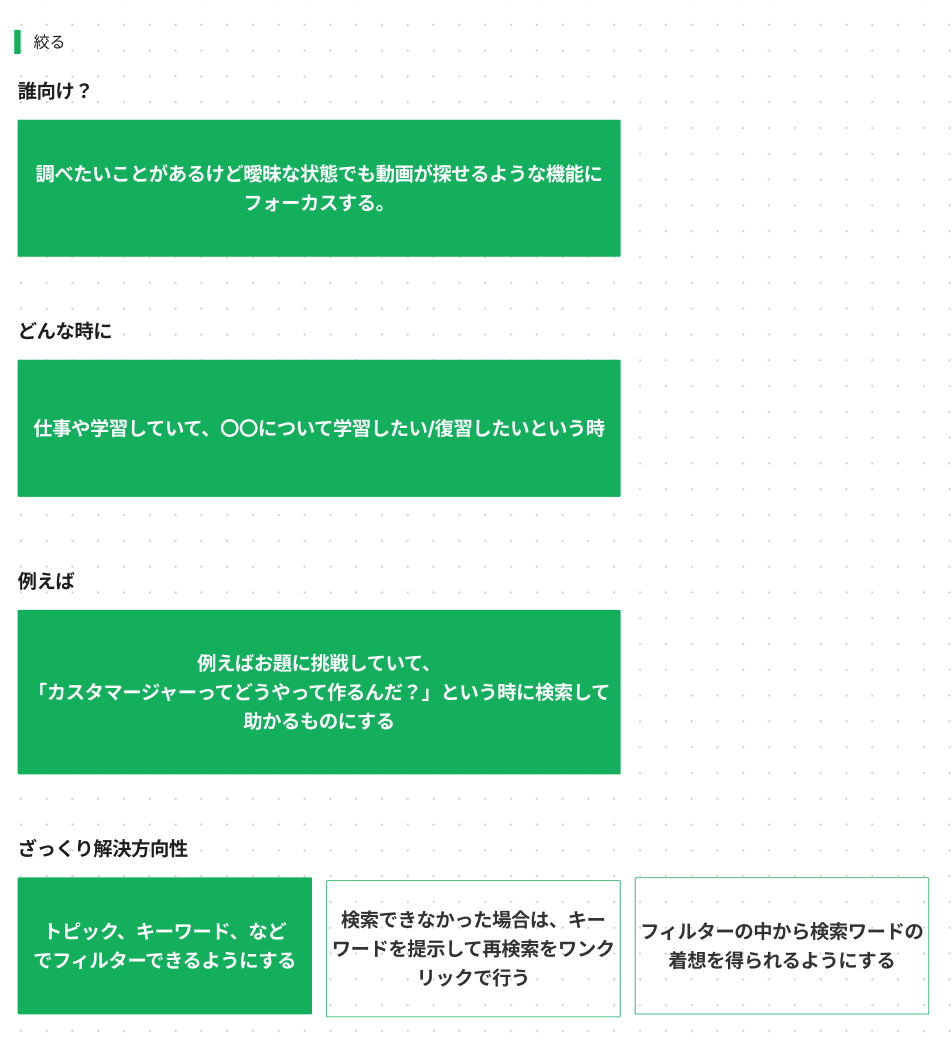
色々な機能を盛り込むこともできたのですが、今回はある程度絞り込んで考えることにしました。

④UI作成してみた

まずはホーム画面に検索バーをコンテンツ幅いっぱいにもうけました。
画面一番上に置くことでユーザーの目に入りやすい位置に置くことを意識して作成しました。

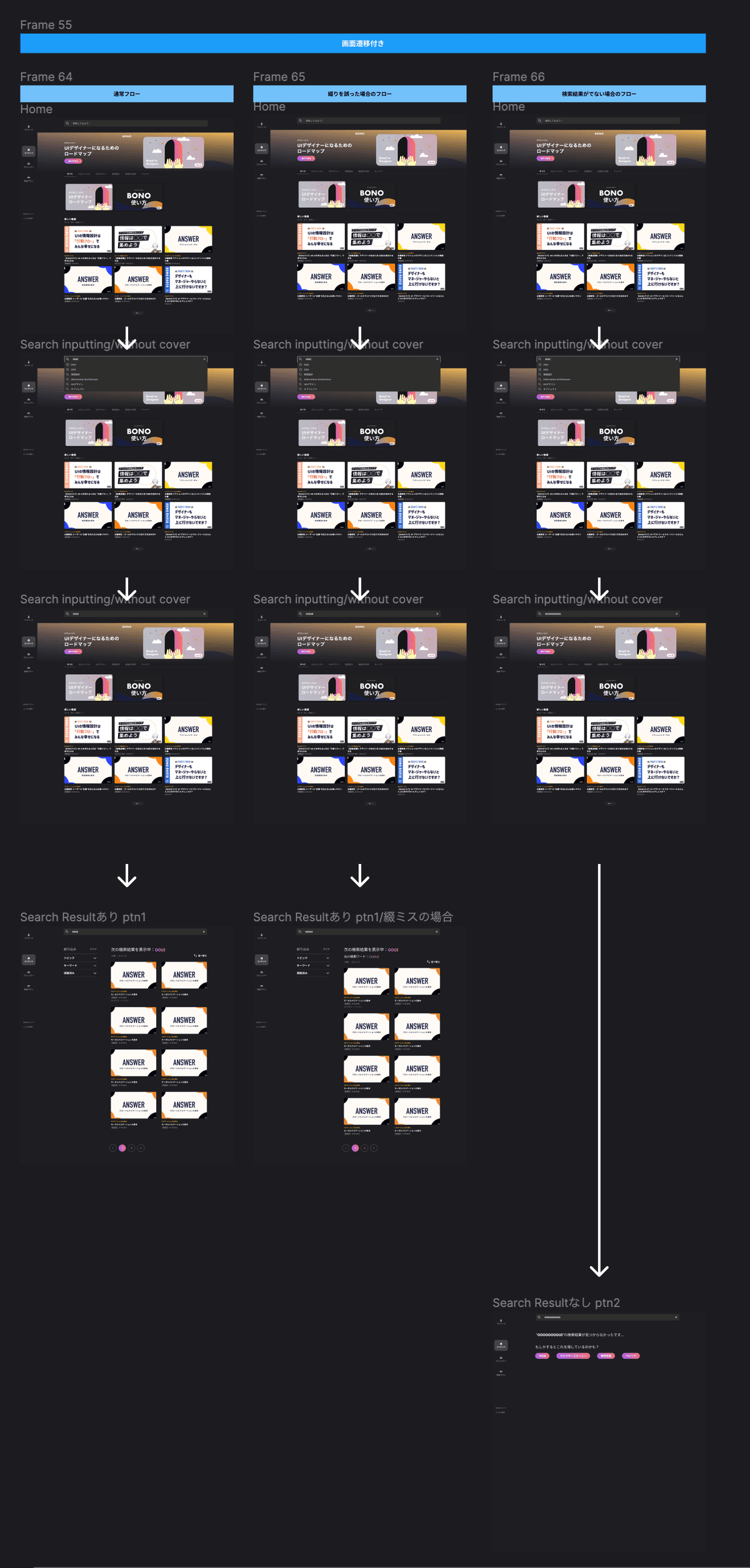
一応漏れがないように複数パターン用意して改めてさっき考えたことが間違っていないか確認しました。

パターン出しした中から納得のいくものについて画面遷移つきで画面を作成していきました。
ほぼほぼメルカリみたいですね…汗
検索ワードが多少の綴ミス程度であれば、Googleのように自動的に検索ワードを修正して検索結果を表示させることを想定しました。
ユーザーの検索をする体験を極力阻むことがないようにしたいと考えたためです。
この場合さらに元の検索ワードも見せることで軌道修正できるようにしています。
検索ワードがどうしても表示されない場合については
・検索結果が出ませんでした、だけにする
・検索結果が出なかったが別のワードを提案する
個人的には検索結果が出ないで終わってしまうとそこでユーザーの検索の体験が終了してしまうと感じました。
もちろん、検索バーをもう一度触って入れ直せば再度検索し直せますが、
ユーザーは「用語が出てこないんだけどこんなんだった気がする」という状態を想定しているので提案したほうがより早くみたい動画に辿り着けるんじゃないかなと思いました。
一方で提案のダウンサイドとしては提案したものがユーザーが欲しいワードではなく、全く別のものとかになってしまうと完全なミスリードになってしまうのでそこもある程度考慮するべきではあるなと感じました。
発表会
先日アウトプットの発表会を終えました!
他の方々とペアを組んでお互いのアウトプットを発表しあったのですがそこで僕はあるパターンの考慮が漏れていました….
それは

カテゴリー検索のUIというソリューションのパターンを考慮していなかったです。
ユーザーが検索ワードがぼんやりわかっているんだけどなんだっけという状態である場合、検索バーしかなければ何かしら入れる必要あるため、もやもやした状態で検索の体験がスタートしてしまうことに気づきました。
一方でこうしたカテゴリー検索があれば、自分が調べたいものに行き着けると感じました。
不覚…
まとめ
ということで今回9月のチャレンジとして行動フローからUIをデザインする課題にチャレンジしてみましたが、一番大きな反省点はリサーチ不足だと感じました。
水野学さん執筆の「センスは知識から始まる」という本読まないとなぁと感じました…
まもなくUIデザイナーとしてのキャリアがスタートしますが、しっかりとリサーチをすること、これを忘れずに業務に臨みたいと思います。
念の為Figmaのデータは下記より閲覧できますのでよかったらみていってください。
