
chromeのマイクロインタラクション
マイクロインタラクションの記事6回目となります。
今回はにchromeアプリ(iPhone版)ついて紹介していきます。
過去の記事はこちらから。
chromeとは
説明は不要かと思いますが、Chrome はあらゆる端末に対応した、高速かつシンプルで安全なブラウザです。iPhoneではサファリがあるのでインストールしている人は少ないかもしれません。
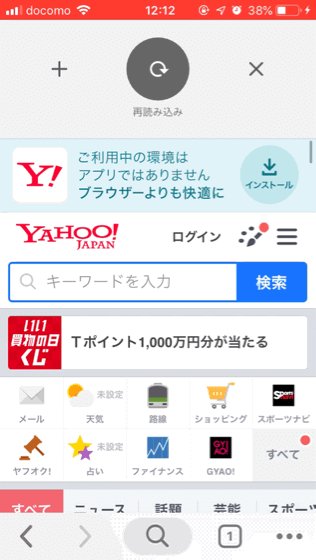
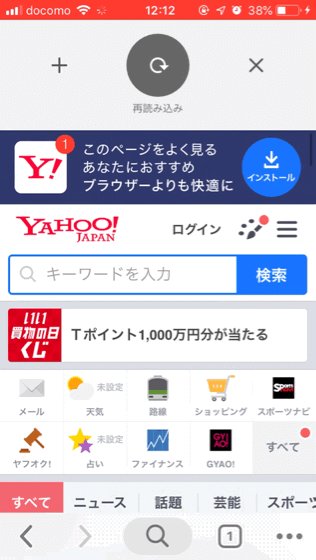
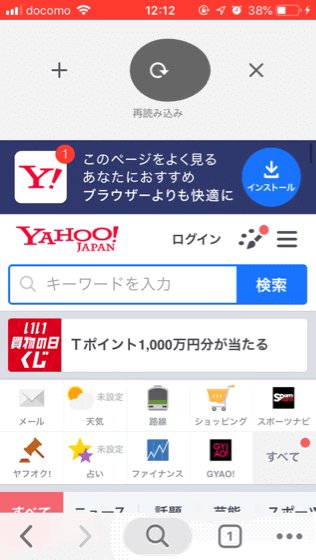
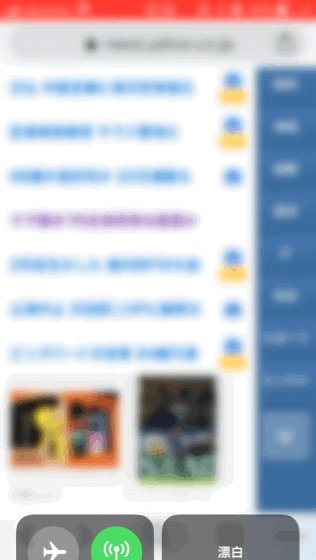
更新(再読込)のインタラクション

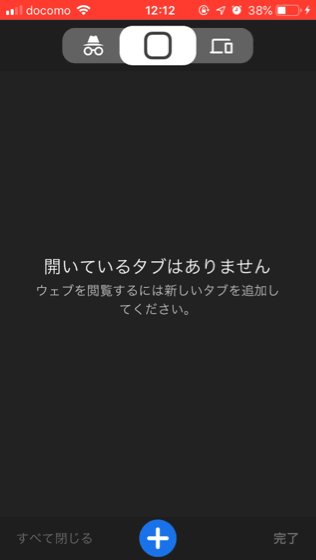
chromeには更新ボタンがありません。そうなると当然スクロール(画面の引き下げ)をして更新をかけていきます。
そのときに同時に表示される2つのボタンがプラスとクローズです。
これが初見ではどうみても使いにくい。両手を使えば引き下げながら操作はできますが、googleがそんなUXを提供するはずがありません。
5回目くらいでようやく左右に振り分けできることに気が付きました。気づけばサクサクと操作できるインタラクションになりました。
このUIが一般的に浸透するには時間がかかりそうですが、優先度が低い情報をうまく格納できそうなインタラクションです。
※画面下の「・・・」からも更新ボタンを表示できます。
検索のインタラクション

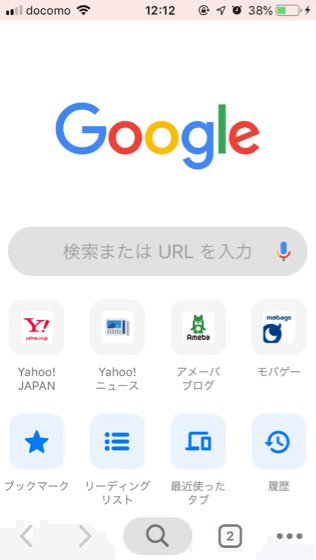
ブラウザですから検索はメインとなる機能になります。
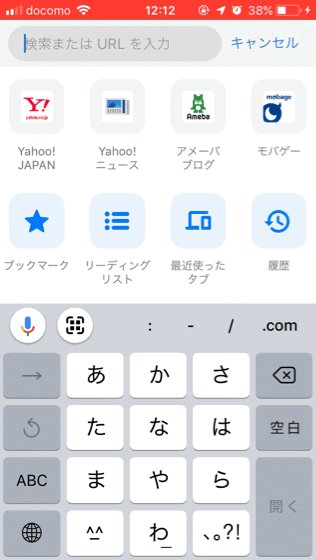
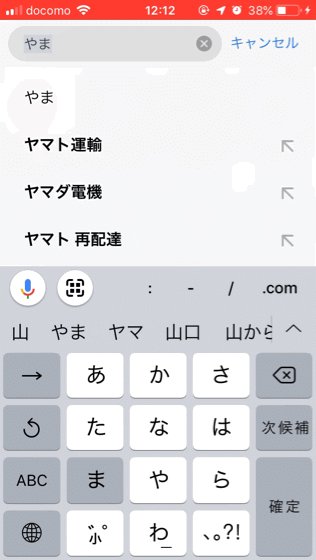
検索をタップするとアドレスを補完する内容が表示されます。
また音声かQRか選択できるようになります。このあたりは最初から出す必要はないので構造としても適切な気がします。
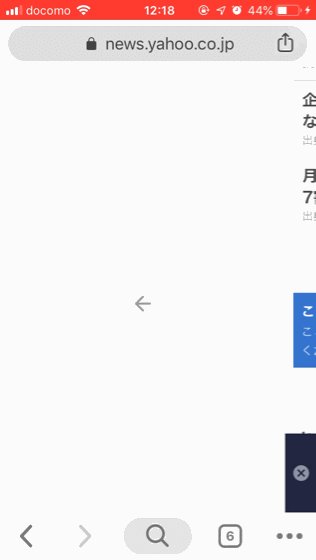
戻るときのインタラクション

戻るときはサファリと同様に右にスワイプしていくと【←】アイコンが表示されて戻ることができます。アイコンのデザインが変わることで「キャンセル」か「戻るの実行」か判断されています。
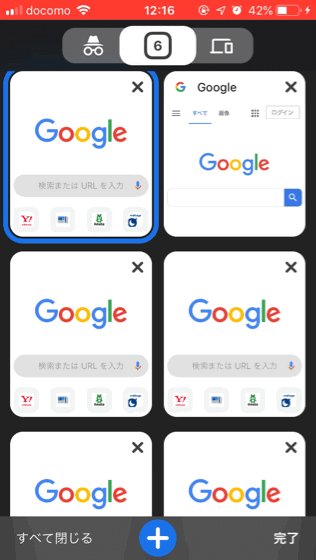
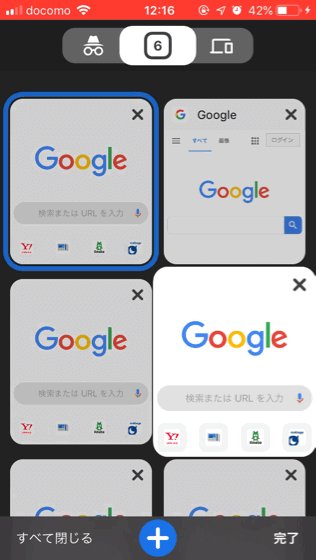
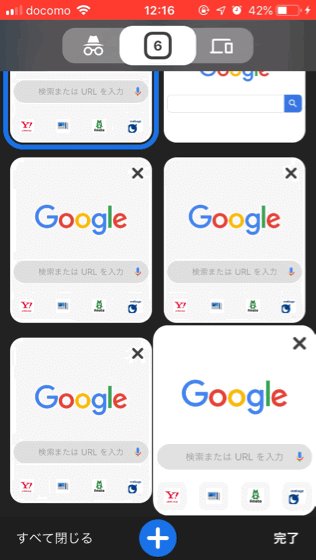
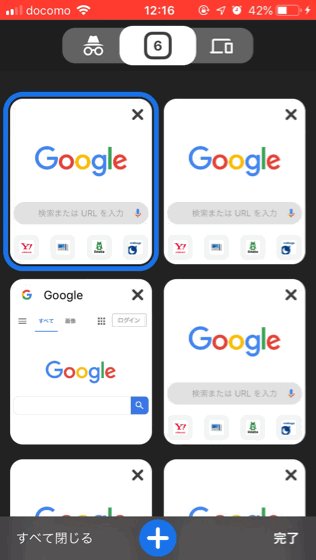
タブ整理のインタラクション

タブの整理はよくある仕様です。長押ししながらドラッグして移動します。標準的な動きなので参考にしやすいと思います。
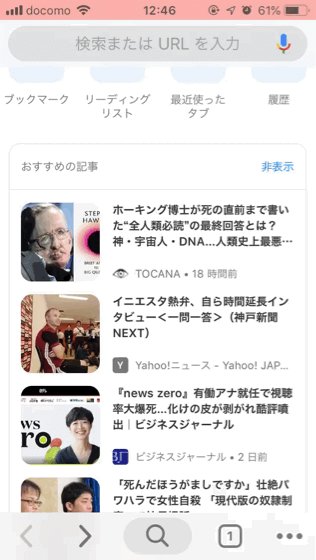
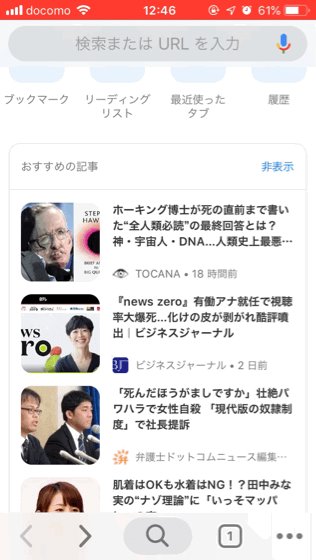
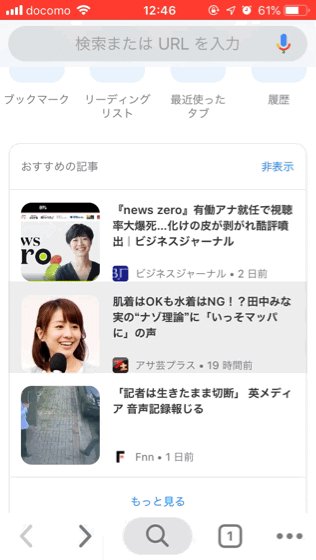
おすすめの記事

おすすめの記事は見た目には分からないですが削除が可能です。左右のどちらかにスワイプしていくと消すことができます。ちょっと分かりにくいですが必要性という意味ではこれくらいで良いと思います。
まとめ
アンドロイドユーザーはchromeを使い慣れているかもしれませんが、iPhoneユーザーとしては面白い発見が色々とありました。
この記事が気に入ったらサポートをしてみませんか?
