
プログラミング日記#09 Googleマップの挿入
こんにちは!よっしーです。
今回はプログラミング学習9日目!いつものように学習を振り返ります。
今回の学習内容
・サイト模写
-テーブルの作成
-Googleマップの挿入
変わり映えなくサイト模写です。
やっとフッター部分まで進めました!あるお店のコーポレートサイトを模写しています。
お店のフッターは営業時間や地図であることが多いので、今回はテーブルの作成とGoogleマップの挿入をおこないました。
学習の振り返り Googleマップの挿入
Googleマップの挿入方法です。方法といっても埋め込みをするだけなんですが。
手順を振り返っておきます。
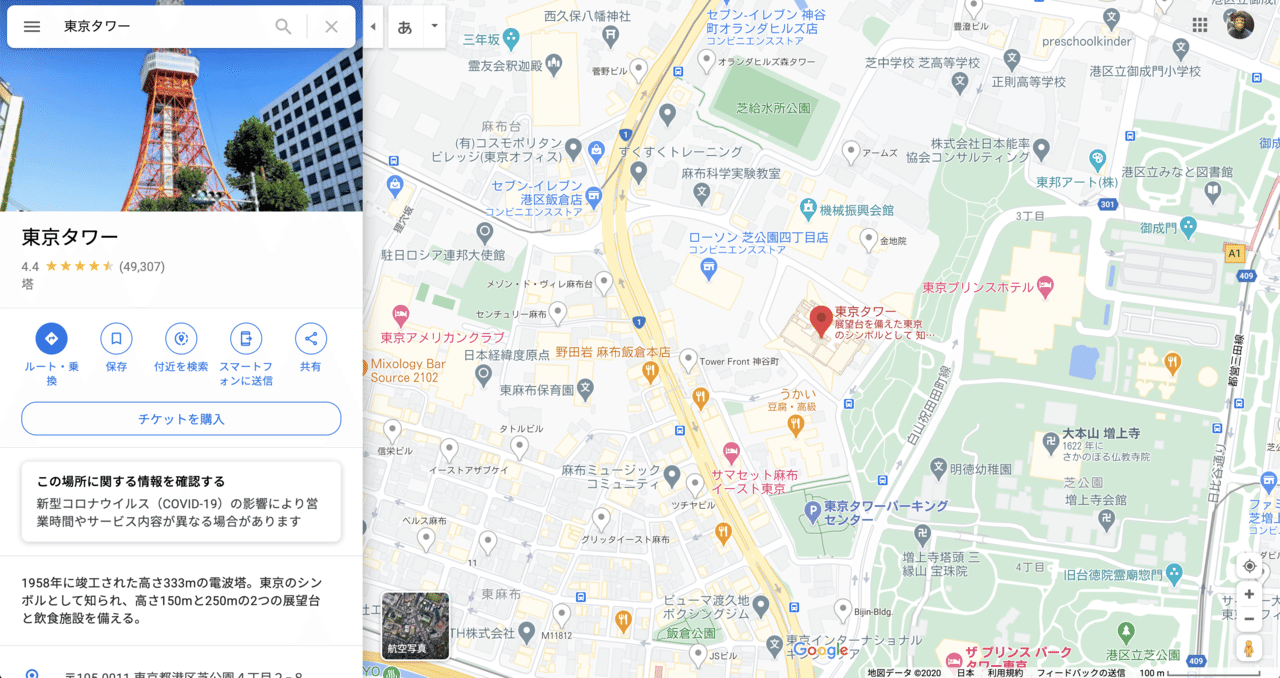
①:対象のお店をGoogleマップで検索(例:東京タワー)

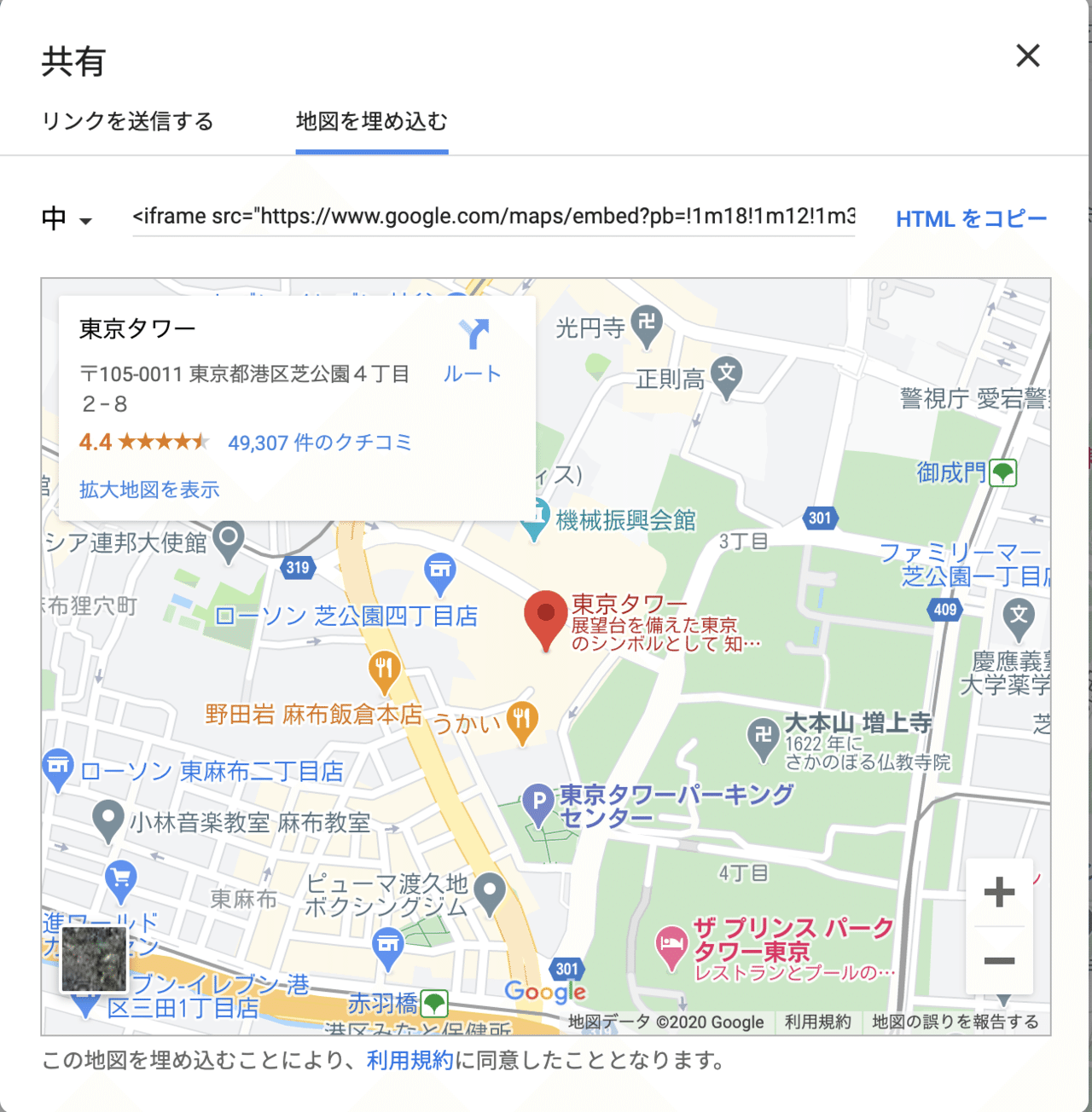
②上記画面で「共有」をクリックする
③「地図を埋め込む」を選択し、HTMLコードをコピーする

③テキストエディターに貼り付ける
④width,heightを指定する
はい、これだけですね。
と、簡単そうなんですが、いざ貼り付けてみるとめちゃくちゃ迷いました。
問題点をいくつか挙げます。
問題点① 地図の下に少しの余白ができる

<body>
<div class="map">
<iframe src="(地図のHTMLコード)">
</div>
<p>東京タワー</p>
</body>
.map {
margin: 0
}
p {
margin: 0
}
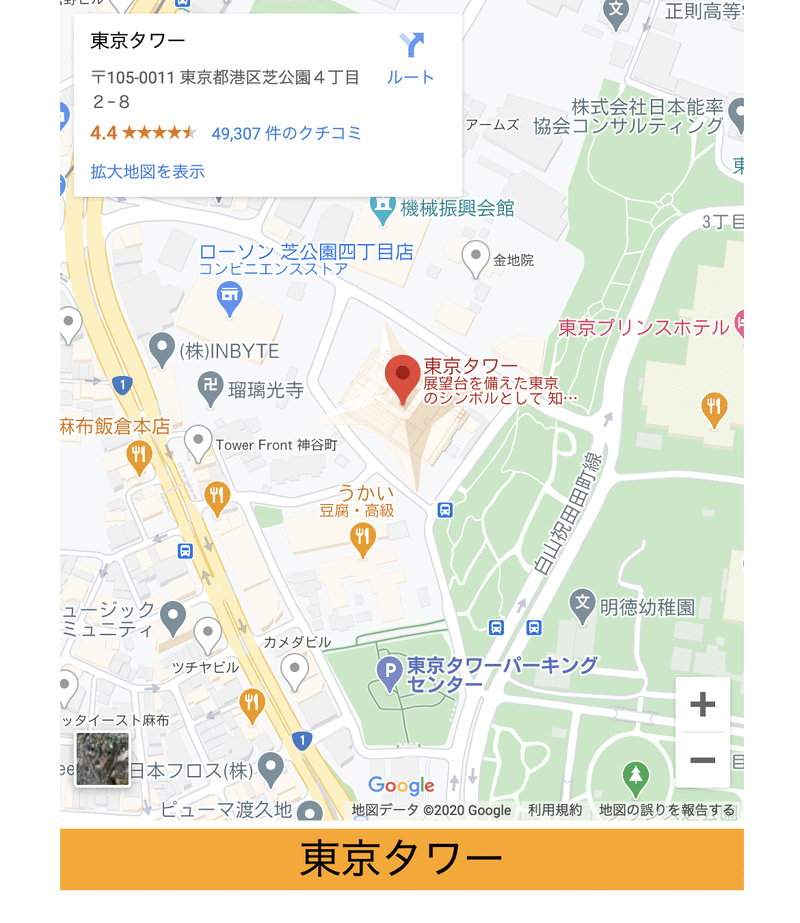
※色プロパティなど省略こちらは、地図の下に<p>を配置してみた例です。地図と<p>、どちらのマージンも0にリセット、bodyについているデフォルトのマージンもリセットしています。
しかし、なぜか地図と<p>の間に小さな余白ができています。
これだと見た目が悪いので調整したいのですが、どうすればいいのかよくわかりません。
そこで調べてみたところ、「地図にheight:0;を指定するといい」と書いていました。
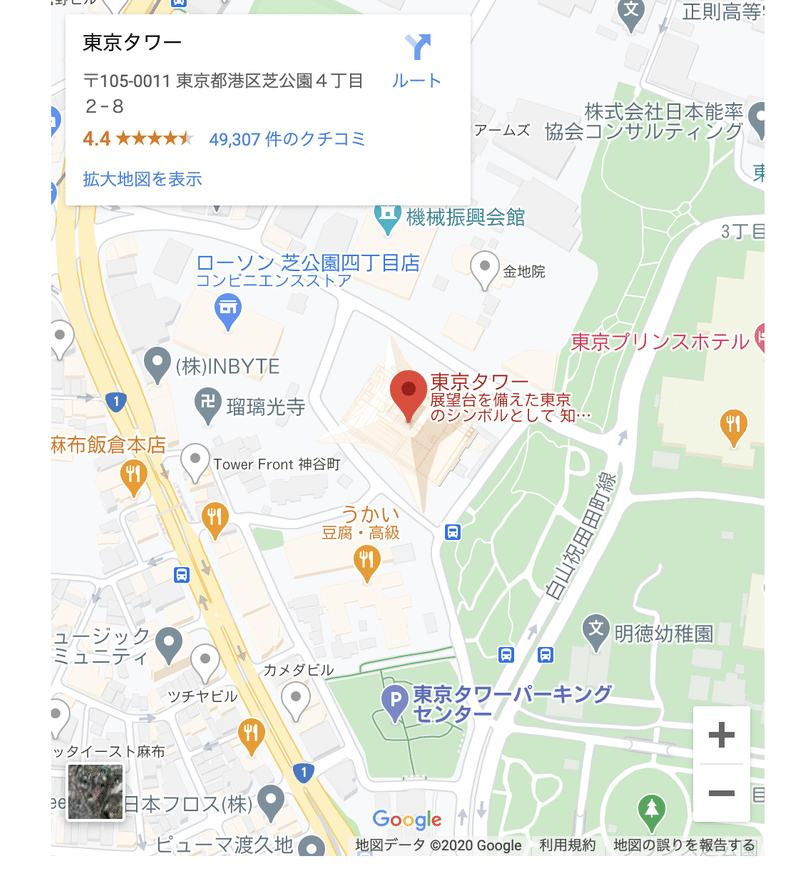
実際にやってみたところ、

余白は消えましたが、<p>がどこかにいってしまいました。
デヴェロッパーツールで探してみると、真上に位置していて、地図によって隠れています。
さらに調べてみると、「vertical-align:bottom;」にするといいと書いていました。
…これでもうまくいきません。middle,topに変えてみてもだめです。。
いったいどうすればいいのか。迷宮入りです。こちら、解決策が見つかったら日記であげようと思います。(分かる方いればコメントいただけたら嬉しいです。)
ついでに学んだ「height:100%」の指定
このGoogleマップ埋め込み時についでに学んだhright:100%;の指定について振り返ります。
これまでぼくは、「height:100%を指定すれば画面いっぱいに広がる」と思い込んでいましたが、違いました。
height: 100%;を指定しても画面いっぱいには広がりません。なぜなら、全ての親要素である<html>,<body>のheightがautoになっているからです。
100%という指定は、相対的な指定。つまり、対象の親要素を基準として決める値です。
たとえば、親がheight:600pxだとして、子要素にheight:50%の指定をつけるとします。そしたら、子要素は600pxの半分である300pxというふうになるわけですね。
つまり、画面いっぱいに広げたいなら、親要素である<html><body>を100%としてあげる必要があるのです。
まとめ
今回はGoogleマップの埋め込みにてんやわんやでした。Googleマップの埋め込みは企業のWebサイト制作で必須となりそうなので、覚えておきたい。
今回の問題点がわかったらまた日記に更新します。
それじゃ!
この記事が気に入ったらサポートをしてみませんか?
