
Chapter 2 - ウェブデザイン【Stukent】
みなさんこんにちは!よしのすけです!
今回は、チャプター2のデジタルマーケティングにおけるウェブデザインを学んでいきます。本編は、ウェブクリエイターとしてではなく、マーケティングの観点から、何が重要か、を学んでいきます。ウェブデザインのマーケティング視点からの分析、最適化について、非常に役に立つと思いますので、是非ご覧ください。
前回のチャプター
本学習の目的
コンバージョンを最大化するための、デザイン方法と修正を習得
ウェブページを構築する際の数ある要素への理解
広告、ランディングページ(広告クリック後に表示されるページ)のコンバージョン向上に必要なものの理解
数あるランディングページの特性の理解
良いウェブデザインとは?
1. 使いやすさを考慮した設計
前提として、どのウェブページも、ユーザーが見たいものを探すことができ、労力をかけずに実行したいことをできるように設計されるものが好ましいです。以下のリストがその要素となります。
コンバージョンの推移
効果的な視覚的階層(ビジュアルヒエラルキー)
最適なページ区切り
クリック可能なテキストの明確化
不要な要素の排除(本来の目的と違うもの)
ぱっと見の印象の良いページ
2. コンバージョン中心のデザイン
そのデザインはコンバージョンを生み出せるような設計でしょうか?もしそうでない場合、それは改善される必要があります。なぜなら、デジタルマーケティングにおける一つの重要項目が、コンバージョンを生み出せるかにかかっているからです。以下の要素がポイントとなります。
Attention(注意):ページが促すアクション(Call-to-action)は、潜在的顧客へのアプローチとして適切に設計されているか?
Context(脈絡・文脈):ビジターはどのように訪問する?訪問者の求めるものと、ウェブページはマッチしているか?
Clarity(明確さ):ぱっと見で分かりやすいか?
Congruence(調和):すべての言葉、文章がコンバージョンにつながっているか?
Credibility(信用性):そのサイトを信頼できる要素は含まれているか?
Closing(クローズ):ウェブページはビジネスを完結させる際のポジティブなメッセージを含んでいるか?
Continuance(連続性):そのウェブサイトは、次回のコンバージョンにも誘導できているか?
3. デザインフレームワークに関する3つの質問
ウェブサイトを評価する際、以下の3つの質問に応えられているかによって、コンバージョン生成率を左右するといわれています。
何をオファー(提案)しますか?
顧客はなぜそれを選ぶのですか?
次にあなたは何を顧客にしてほしいですか?
4. 顧客層の分類
1つの顧客層に捉われすぎるのは、かえって効果的ではありません。なぜなら、顧客ニーズは多種多様、かつ常に変化しているからです。そのため。ウェブページは、複数のセグメントに対して、追加の情報や、必要ならば外部の情報も取り入れ、アプローチするのが好ましいです。
5. モバイルファースト
近年では、デスクトップユーザーよりもモバイルユーザーの数が多くなっております。そのため、本項目は今後学ぶSEO(検索エンジン最適化)においても重要項目となります。
モバイルフレンドリーを実行するため、以下の点に気を付ける必要があります。
テキスト:特にクリック可能なテキストですが、読めるサイズの文字の大きさ、スマホでもクリックしやすいテキストになっているかが重要です。
イメージ:イメージが大きすぎ、スマホ画面に収まらない場合は、ふさわしいものではありません。
ナビゲーション:デスクトップ同様に、問題なく作動しているか、確認が必要です。時々、モバイル版では誤ったページに飛ぶことも発生します。
6. コンバージョン率の最適化(CRO-Conversion Rate Optimization)
可能なだけ高いコンバージョン率は、このCROから来ます。その手法は、「A/Bテスト」が有効です。
A/Bテスト
異なる2種類のウェブページの比較。すでに存在するページ(A)と、あなたがコンバージョン改善のために変化を加えたページ(B)を比較し、最適化できているかを確認、分析する。
以下のガイドラインが、A/Bテストによる最適化の指標となります。
データに基づいた改善
ウェブ分析データが効果的でない場合は、ユーザーエクスペリエンスに基づいた改善
ウェブデザインの主要原理に基づく改善
再設計を避ける
ウェブページ要素
1. ナビゲーション
全てのユーザーにとって、非常に役にたつツールです。ただし、使い過ぎ、主張の強いナビゲーションは、かえって見づらくなるので注意が必要です。
2. 信用できるシンボル
信用のできる要素の提供はブランディングにとって非常に重要です。なぜなら、懐疑的なブランドへは、アクションを起こしたくないからです。
以下が、信用できるシンボルの例です。
返品可能ポリシー、保証

ブランド認定、賞状

肯定的な宣伝

SNSの存在

ビデオによるデモンストレーション、実際の使用者の声

18の信用性を浸透させるためのウェブデザインテクニック
プロフェッショナルな写真
高品質なデザイン
保証
返品可能ポリシー
プライバシー保護のポリシー
安全な支払い方法の提供
ブランド認知とアワード(賞)等の掲示
顧客からのレビュー
クライアントのロゴ
実際に商品やサービスを利用している顧客の写真
ビデオによるデモンストレーション
所属する組織のリンクとロゴ
会社の連絡先
アクセス可能な商品情報の詳細
肯定的な宣伝
SNSアカウントの存在
第三者による評価、証明書
契約情報の公開
3. 配色
ただ色を選ぶこと自体は、実はそれほど重要ではありません。より重要なことは、色のコントラストです。「見やすさ」が重要ですので、色の一貫性を意識すると、より良くなります。
4. ボタン
特にキーとなるボタンは、行動喚起を促すボタン「Call-to-Action」です。例えば「カートに追加」「今すぐ購入」「今すぐ登録」等がそれにあたります。この部分を、グラデーションや線、影などの手法を用いて強調する必要があります。
5. イメージ(写真)
ウェブページはスキャンされるように、ぱっと見で判断されることが多いです。その際、文章よりも写真の方がイメージしやすく、好まれる傾向にあります。ただ、写真によって第一印象が左右されますので、信用性を高めるために、よりプロフェッショナルなものを選びましょう。
6. ビデオ
多くのウェブページが、近年ではビデオコンテンツを使用するようになっています。理由は、以下のアドバンテージがあるからです。
イメージとスピーチによる説明
よりビデオがプロフェッショナルなほど、信用性が高まる
視聴者の労力が、文章を読むより少ない
モバイルユーザーにも対応している
7. フォーム
顧客が商品を購入する際など、何かのアクションを起こす際、顧客によるフォームへの記入が必要となります。以下にて、フォームの最適化へのカギである10点をご紹介します。
不必要なフォーム・情報の削除
最初の記入欄を、すでに記入できるようにカーソル設定する
フォームをフレーム内に設定する
「Call-to-Action」を使用する
全体が長くなりすぎないように注意する
写真等を用い、なぜフォームへ記入するのかを、より明確にする
目立つ「送信」ボタンを設置する
複数の異なるレイアウトを試す
送信後、確認や感謝のメッセージが送信されるように設定する
Cookieによるオートフィル設定を有効にする
ランディングページ
ランディングページとは、広告をクリックした後に、最初に表示されるページのことを言います。ランディングページは必ずしもメインのページである必要はなく、広告との一貫性の方が重視されます。
ランディングページのデザイン
まず、マーケティングキャンペーンは、ランディングページ無くして始まりません。以下、3点がランディングページにおける重要な要素です。
プロダクト/サービス
メッセージ
視覚的な構成
ランディングページの種類
1商品のランディングページ
もし、ある会社が1つの商品またはサービスを宣伝したい場合、ランディングページはすべて同じものとなります。ランディングページで見せるべき項目は以下となります。
商品/サービスの画像
ユニークバリュープロポジション(UVP)
購入喚起の文言・ボタン(Call-to-Action)
購入手続きの方法
親和性のある配色、ロゴ

ユニークバリュープロポジション(UVP)
顧客における商品価値。その商品やサービスを通じ、顧客が得られる利益のことを差す。
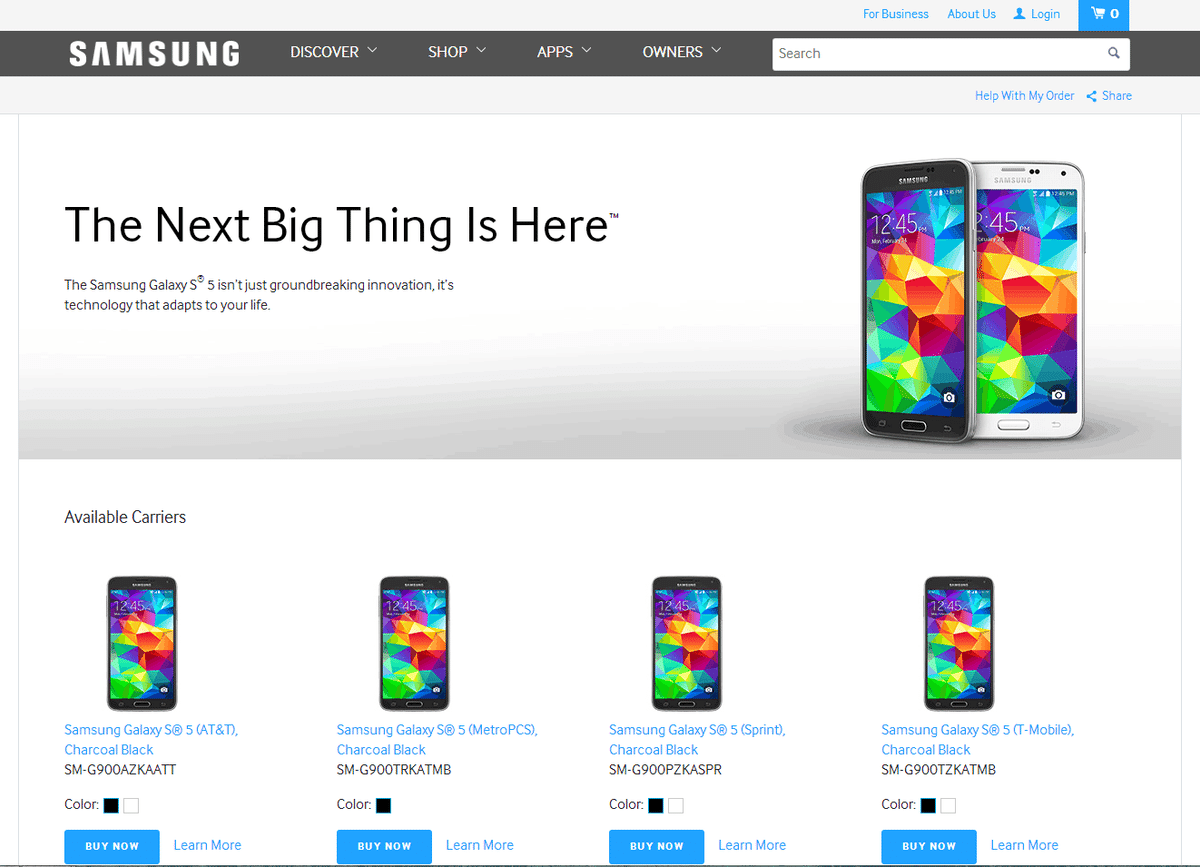
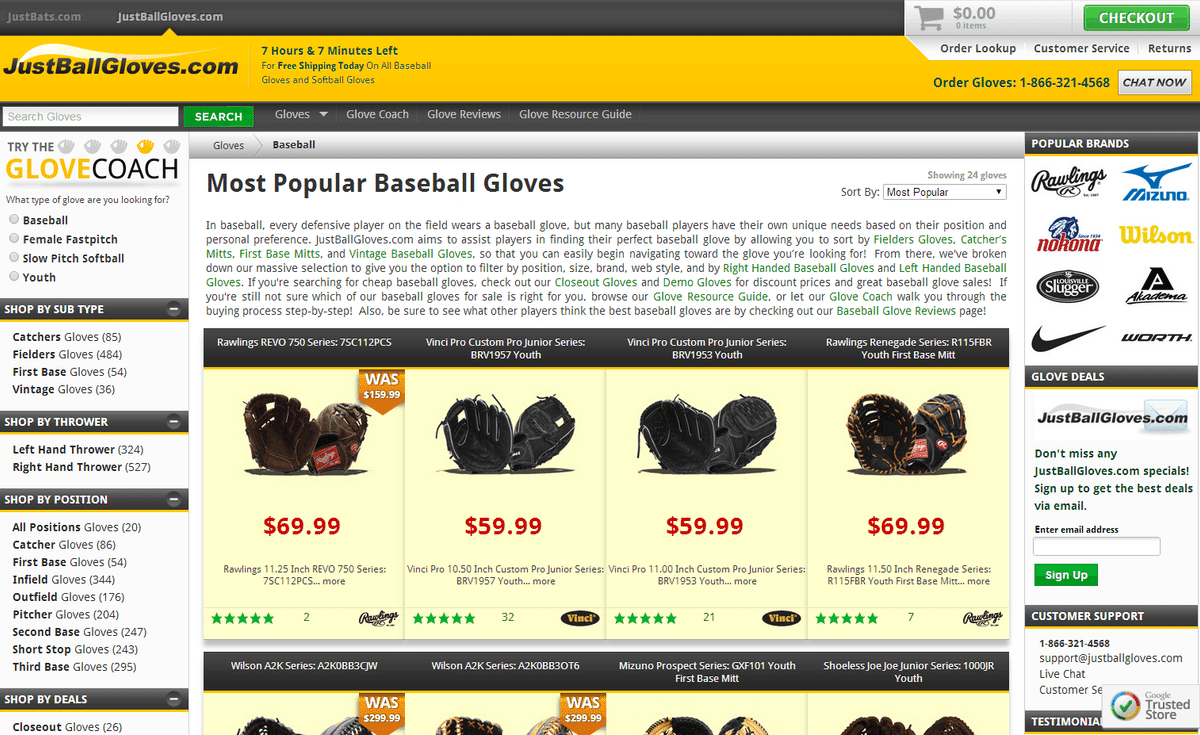
複数商品のランディングページ
もし、とある会社が複数商品を宣伝する場合、閲覧者が広告をクリックした後は、その”商品群”を掲載しているページがランディングページとなります。先ほどのケースと比べて難しいことが、どのようにディスプレイを構成するか、となります。多くの場合、ベストセラー商品や、会社にとってマージンが多い商品が前面的に表示されています。

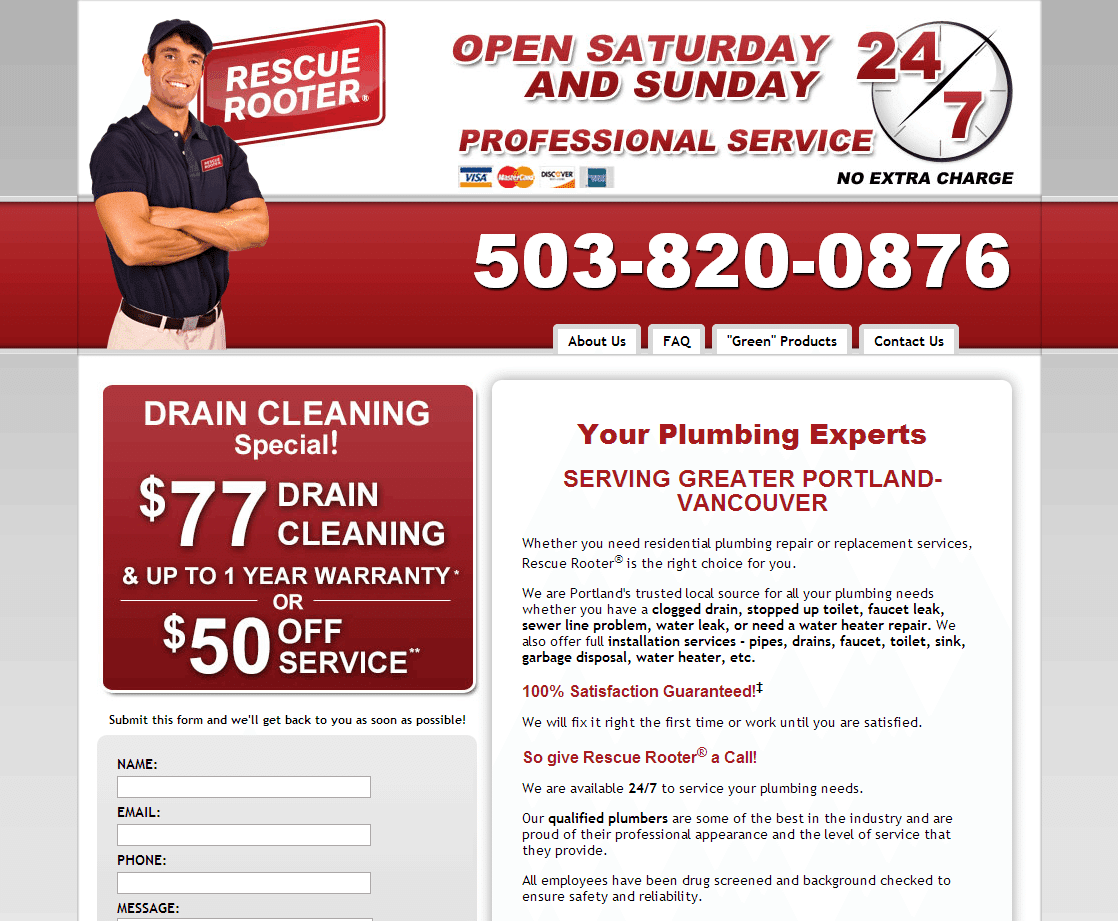
見込み客獲得のためのランディングページ
多くのこのタイプのランディングページは、電話・またはフォームへの記入を促すことが多いです。そのため、ランディングページには、電話番号やフォームがページ内にわかりやすく記載されており、そこには「Call-to-Action」も同時に表示されています。

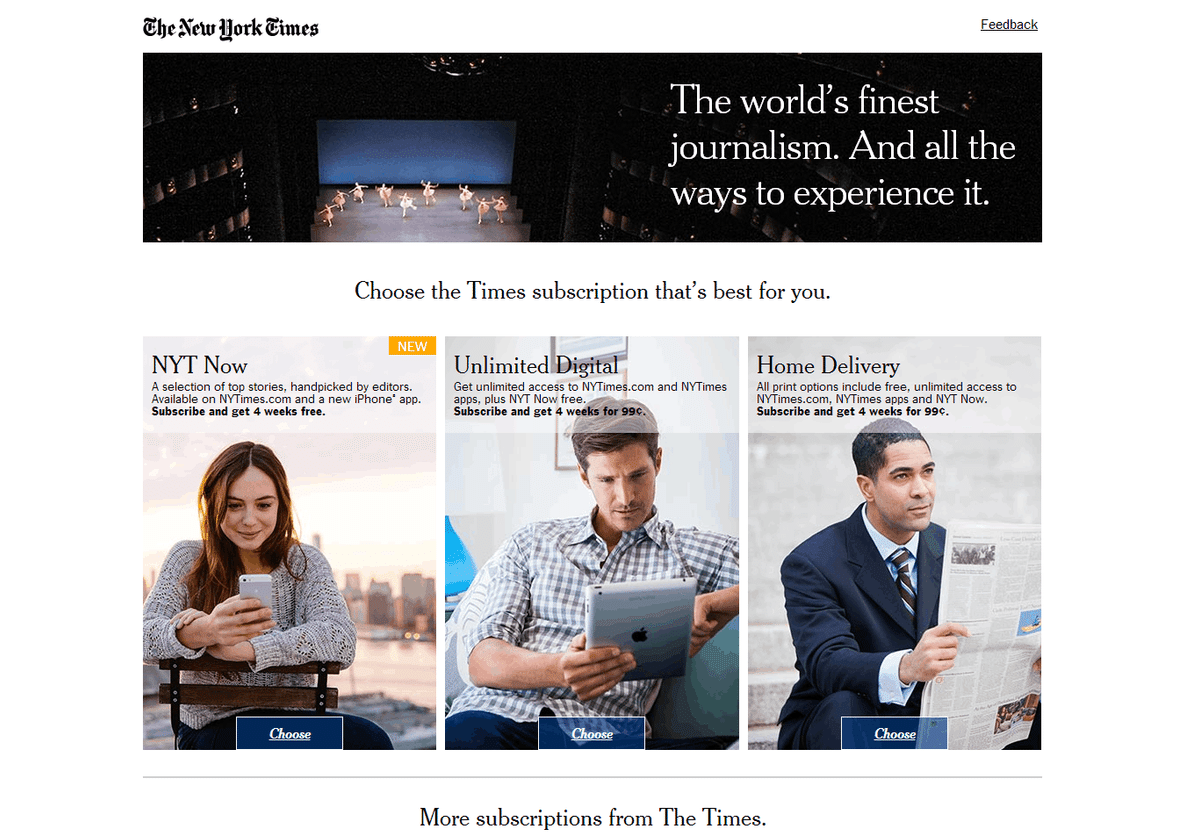
サブスクリプションのランディングページ
メディアのウェブサイトは、トラフィックの増加によってより多くの利益が生まれる傾向にあります。トラフィックの増加を促す一つの方法は、ページ訪問者がサブスクサービスへ登録してもらう方法となります。そのため、メディアのサイトはよく、サブスクを促すポップアップを使用することが多いです。
別のケースとして、新しいコンテンツが見込み定期購読者の間で流行していると思われる場合は、広告を活用し、サイトに流入させて登録者を増やす方法も取られています。

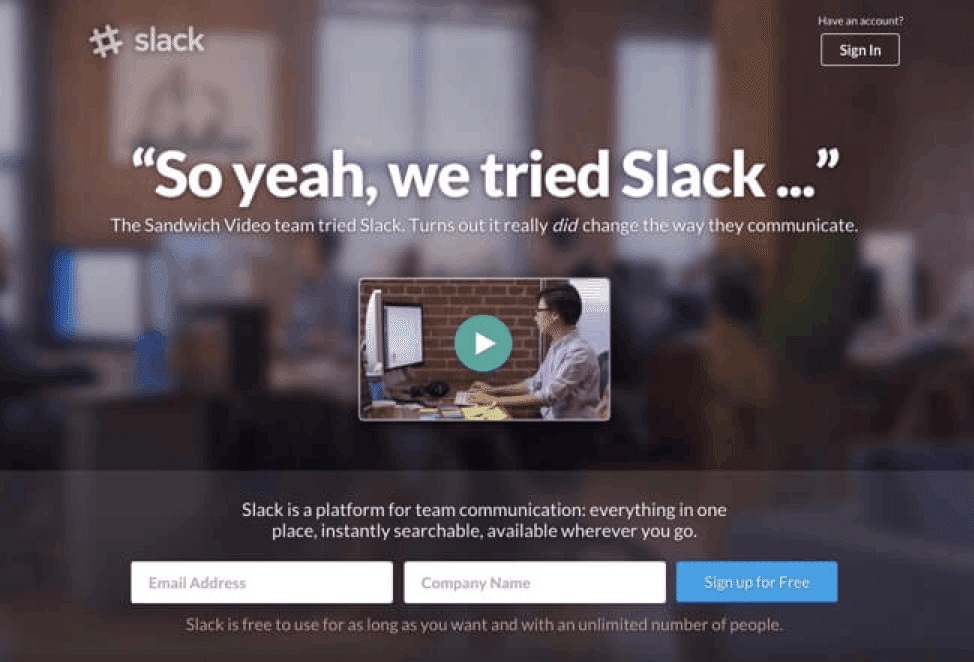
単一目的のランディングページ
以下の例のランディングページは、非常にわずかな情報とプロモーションのためのビデオのみ掲載しており、顧客がもつオプションは「サインイン」または「離脱」と、非常にシンプルです。あまりこのスタイルは見られませんが、特定のサイトにおいては、有効な手段となりうるものです。

以上でチャプター2が終わりました!ウェブページによって、目的やスタイルが異なるため、それぞれのビジネススタイルで何が効果的になるのか、を知ることができたのではないでしょうか?実際にウェブページを運用する際に役立つかと思います!
次のチャプターは「アナリティクス」となります!
ではまたお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
