
ウェブサービス「行程さん」をバズらせたマーケティングとデザイン
※行程さんを利用したくてこの記事に辿り着いた方へ。「Pen」https://pen.social という後継サービスを開発しました。
この記事は、2017年7月〜2020年6月まで運用されていた旅行のしおり作成サービス「行程さん」について書かれています。2019年4月に技術同人誌として執筆したものを元にnote用に無料公開したものです。内容はほぼそのときのままです。ナマモノな情報なので、(行程さんがクローズしたこともあり)無料公開いたします。
開発当時の考え方のため、いま思うと「こうしておくべきだった」等はたくさんあります。

1-1 行程さん
本書で取り上げる行程さんについて説明をします。
■行程さんとは
みなさんは複数人で旅行に行く計画を立てたとき、旅行のしおりをどうしてますか? しおりを作るのが好きな方は凝ったものを作るでしょうし、面倒だから作らないという方もいるかと思います。
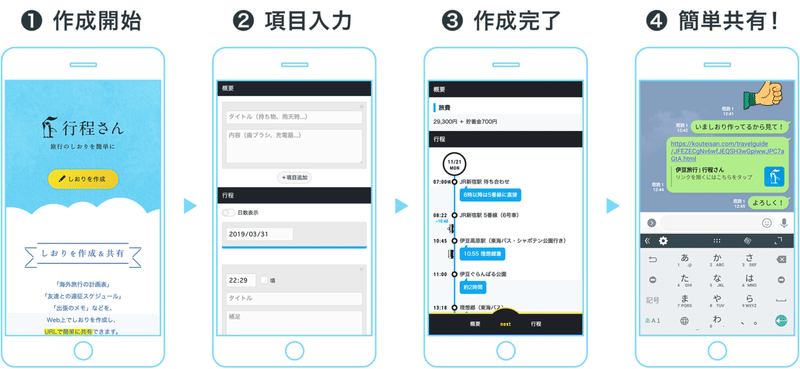
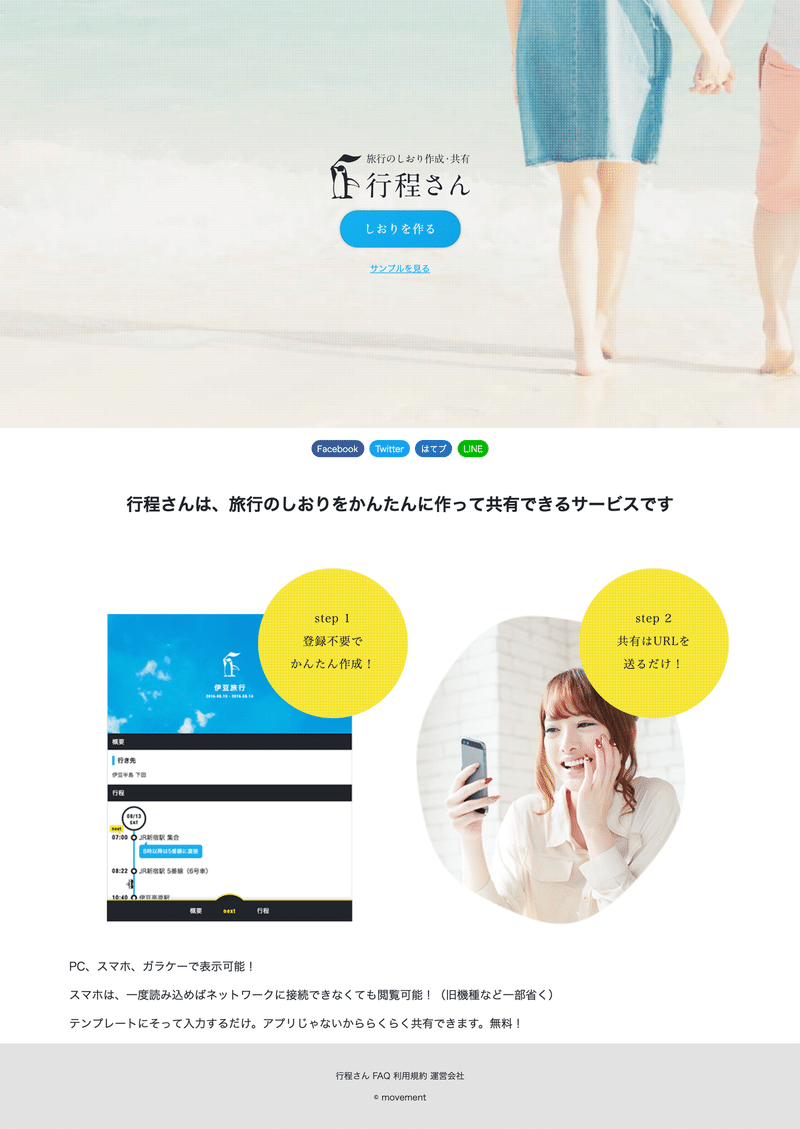
「行程さん」は、旅行のしおりを簡単に作って簡単に共有できるウェブサービスです。2017年7月25日(火曜日)にリリースしました。
旅行のしおりを作ろうとすると、紙で作ることを思い浮かべますが、Wordである程度デザインをして作って印刷するのは面倒です。LINE等のチャットツールやメールでテキストで送ることもできますが、なんか味気ない。そういったときに使ってもらえると嬉しいサービスです。

■作った経緯
2015年から2016年に、フリーランスをしていたときにお世話になっていた会社があります。株式会社ムーブメント(以下、ムーブメント)というウェブ制作会社です。
当時フリーランスになりたてだった筆者は、勉強会でムーブメントを知りました。そこから週に2、3回常駐し、ウェブ制作の手伝いをしていました。2016年の1月、「なにかうちでもウェブサービスを作ろう」という話題になり、前々から個人で作ってみたかった「しおり作成サイト」を作ることにしました。本来であれば休日に趣味で作ろうと思っていましたが、筆者のスキルと休日に取れる作業時間ではかなり先になってしまいそうだったため、ムーブメントで仕事として作らせてもらうことになりました。
■こういうサービスが欲しかった
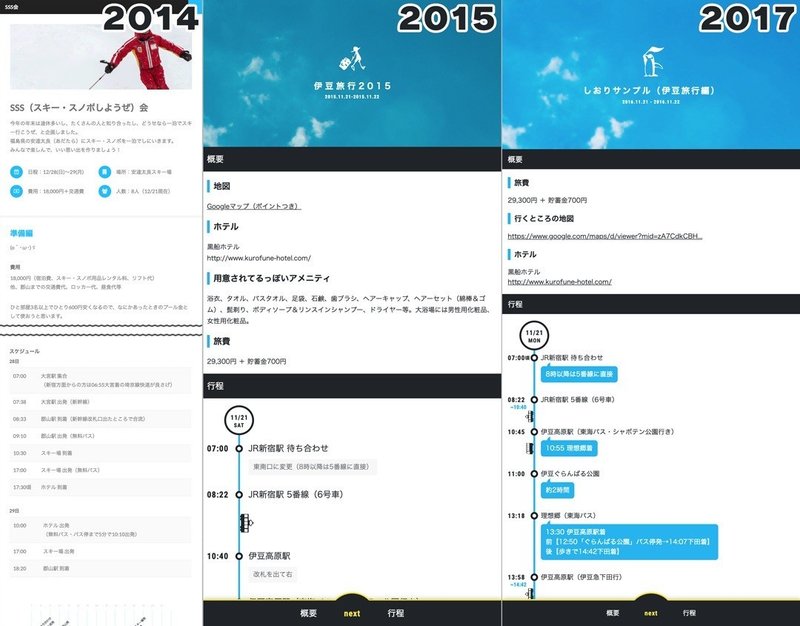
行程さんのサービスを作る前、2014年の12月に、8人でスキー旅行の幹事をしたときにしおりを作りました。人数も多く「旅行のしおりをどうしよう」と思い、ネット上でさくっと一枚ページのサイトを作るテンプレートを探し、それを編集して共有しました。手応えは悪くなかったものの、編集に時間がかかってしまいました。テンプレートも旅行のしおりに特化しているわけでもないので、しおりを簡単に作れるサービスがあったらいいだろうなと思い、そういったサービスを自分で作りたいと思うようになりました。
その旅行から約1年後の2015年に5人で行く旅行があり、「しおり作成サービス」を視野に入れ、旅行のしおりに特化させたデザインを静的ページとして作成し、共有しました。
どちらの旅行も、しおりがあること自体好評で「しおり作成サービス」がますます欲しい、作りたい、と思うようになりました。

1-2 リリース前後の流れ
リリース前後の流れをざっくりとですが紹介します。
■時系列
- 2014年12月:旅行でしおりを作り、しおり作成サービスがあればいいと思う
- 2015年11月:旅行で「行程さん」の原型のしおりを静的ページで作る
- 2016年1月:「行程さん」を開発すべく調査を行いつつ、要件定義や仕様の決定
- 2016年2月:本格的に開発開始
- 2016年3月:開発ほぼ終了、フリーランスを辞めムーブメントの仕事も終了し、行程さんからも一度離れる
- 2017年7月:リリース
- 2017年12月:ムーブメントに就職し、行程さんの改修を行うようになる
- 2018年10月:ムーブメント退職
- 2018年12月:起業
■1年4か月の間リリースできず
2016年3月から2017年7月まで、行程さんをリリースできずにいました。2016年3月にフリーランスを辞めるにあたって、それまでにどうしても潰しておかなければいけない「致命的なバグの改修」と「HTTPS化」が解決できないまま残ってしまいました。
その後筆者はプロジェクトに関わらず、ムーブメントにその2つをお願いしていましたが、特に手付かずのままでした。
■リリースのきっかけは趣味の写真
筆者はよく写真を撮りにでかけます。
2017年7月1日に何人かで写真を撮りにいったときのこと。それを告知するのに作り途中だった行程さんを使ってしおりを作って共有していました。
一緒に参加してくれた湊川あいさんに「これ良いですよ。リリースしてください」というようなことを言われてリリースすることを決意。
その後ムーブメントにバグの改修をさせてもらいました。レンタルサーバー等でちょうどHTTPS化も簡単に導入できるようになった時期だったので、タイミングがよくそのままリリースすることができました。
■起業
行程さんは、ムーブメントでお金をもらいながら作っていたため、ムーブメント所有のものでした。
フリーランスを辞め「食べログ」などの2つのウェブサービス会社を経験した後、出戻りのような形でムーブメントに就職し、受託のウェブ制作をしながら行程さんの改修を行なっていました。
行程さん内で広告主募集のバナーを掲載していたのですが、2018年の夏に投資家の方からメールをいただき、行程さんの事業で起業の話が出始めました。
当初は、権利を有しているムーブメントの代表が、行程さんでの新会社でも社長をするという流れでしたが、筆者が開発したことや思い入れなどがあるという理由から、筆者吉川が代表取締役兼社長になるのがベストだという結論になりました。10月にはムーブメントを辞め、2018年12月12日に「行程さん」を事業譲渡をしてもらってスピンアウトする形で起業しました。
1-3 開発者スキル
筆者、吉川雅彦のスキルなどを紹介します。
■経歴
ブログというものが世の中に出る前、ジオシティーズなどでウェブサイトを作っていたときから趣味で、HTML、CSS、JavaScriptをずっとやってきました。
就職当初はプログラマーだったのですが、マーケティングを担当するようになり、どう売上を上げていくかに興味を持ちました。売上を上げていくための手段としてマーケティングの他にデザインの必要性も感じました。
職業訓練校でデザインを学びながらフリーランスとしてデザインやコーディングの仕事をし、その後、デザイナーとして就職しました。ウェブ制作会社やウェブサービスの会社でデザインやコーディングをしていました。その後1年間ほどウェブ制作をする人としてフリーランスになり、その後はウェブサービス会社でデザイナー・コーダーとして働きました。
■スキル
HTML、CSSのコーディングが一番得意とするところです。その他、ディレクション、マーケティング、デザイン、プログラミングなど、ウェブサイトを作ることに関してまんべんなく知識と技術を身につけています。
ウェブ制作に関することの中でも苦手なところは、アーティスティックでおしゃれで素敵なデザインを作ることや、プログラミングをバリバリすることなどです。サーバー構築の知識もほとんどありません。経営に関してもド素人です。
筆者は「アクセシブル(アクセス可能)」なサイトであることをとても重要視していますし好んでいます。それは、アクセスできない人がいることが悲しいと思うからなのだと思います。そのため、ブラウザ・環境・人などにとらわれずに、きちんとアクセスはできるようなサイト作り(最近の言葉を借りるとインクルーシブデザイン)をしますし、そういったスキルを磨くことに時間を割いてきました。

2-1 マーケティングとデザイン
本書は「行程さん」の「マーケティングとデザイン」についての本です。その定義と、本書で行ったことを紹介します。
■マーケティングとは
マーケティングの定義は様々なものが存在しています。その一例として日本マーケティング協会の定義を挙げます。
マーケティングとは、企業および他の組織がグローバルな視野に立ち、顧客との相互理解を得ながら、公正な競争を通じて行う市場創造のための総合的活動である
なんとなくわからなくもないかなという表現です。
これ以外にも定義はあります。筆者は、以下のような定義が好きです。
マーケティングとは、売れ続ける仕組みを作ること
広告費を1億円かけて2億円稼ぐ仕組みもマーケティングかもしれませんし、自然にユーザーが増え続ける仕組みを作るのもマーケティングかもしれません。
ウェブサービスは作っただけで誰かが使ってくれるものではないですし、マーケティングの考えが必要になります。作ってからマーケティングを考えても手遅れです。
■デザインとは
「デザイン」の広義の意味は「設計」です。特に、
目的を達成させるための設計
だと筆者は考えています。適切な手段を選択することこそがデザインです。
また、どこからがマーケティングでどこからがデザインかは筆者は明確に区別していませんし、区別しづらいものもあります。ただ、正解に向かってやっていることがマーケティングと呼ばれたりデザインと呼ばれたりするだけのことです。特にビジネス視点で見るときはマーケティングと呼ばれることが多いのではないでしょうか。
どの章でも言いたいことは、目的達成のためにどういった手段を選択したかということです。
■目的
マーケティングやデザインをする上で必要なのが「目的」です。つまり何のためにやるか。
通常の企業であれば「社会的な役割を果たす」ことが目的で、そのために「企業の存続」があり「利益の向上」があるはずです。そのため「売上の向上」や「費用の削減」を目的として何かを行うのですが、それではあまりにふわっとしているため、それを達成するためになにかしら目的を設定します。
■行程さんの目的
当初、「新しいウェブサービスを作る」という話が出たときに言われた目的が「とりあえず作る」でした。「とりあえず作る」というのはあまり良い目的ではないですが、「受託の仕事が増え、良い人を採用できるサイクルを作る」や「ウェブ制作以外の収入源の確保」という目的を達成させるための手段でもありました。
「とりあえず作る」が目的ですので、作れば目的は達成できるのですが、どこに向かって開発をしていいのかわかりません。そこで、行程さんを作るときにも、ふわっとですが目的を意識していました。
多くの人に使ってもらう
です。
どのくらいの人に使ってもらうかの目標は特に設定していませんでした。
2-2 顧客、競合、自社の調査
新しいプロダクトを市場に出したり、サービスを作ったりする上で、市場調査が必要になります。マーケティングにもフレームワークがたくさんあります。ここでは3C分析とSTPを紹介します。
まずは、3C分析です。Customer(顧客)、Competitor(競合他社)、Company(自社)の頭文字を取っています。

■顧客
顧客・市場の調査を行います。
- 海外旅行に行く日本人は20代は女性が多く40代は男性が多い(日本旅行業協会のサイトのデータを見る限り)
- Google AdWords(現Google広告)のキーワードプランナーなどで調べると「旅行 しおり」などで検索する人が多い
- 旅行のしおりを簡単に作りたいという顕在的・潜在的な需要がある(個人的な意見や周りの人に調査した限り)
- 登録しなければいけないウェブサービスが氾濫している
- ケータイの端末が多様化している
旅行の市場は規模が大きく歴史も長いため、旅行に関する多くのデータがウェブ上で閲覧可能です。そうしたデータを集めていきます。
女性と男性の比率は違いがあります。しかし、それほど違いがあるわけではないと判断したため、特にどちらかに寄せないほうがより多くの人に使ってもらえそうです。
「旅行 しおり」で検索が多いため、そういった名前をサービス名に入れたほうが検索されたときのヒット率が上がり、マーケティングコストを抑えられそうだと予想できます。
データがないものは、知り合いに聞くなどしてデータを集めます。もともと自分がしおりを簡単に作りたいという欲求がありましたし、周りの反応からも需要がありそうだと判断しました。
登録しなければいけないウェブサービスが多く、ケータイの端末が多様化してきている世の中の現状から、逆に登録をしないウェブサービスが求められてきているのではないかと感じました。起業することになってから知ったことですが、スタートアップ企業を経営する際にもこの観点は大事で、「なぜ今なのか」は重要視されます。
■競合他社
競合他社の調査を行います。
- 旅行会社がリリースしている大掛かりなものから、個人開発のものまである
- しおり作成サービスは、アプリをインストールしたり、登録が必須だったり、入力項目が多すぎてわずらわしかったりして簡単に使えるものが少ない
- マンパワーがあるところが作っていることも多い
- 海外旅行時の、日付変更線に対応していないものもある
しおり作成サービスは、すでに市場にいくつか出回っているので、それを実際に使って調べてみました。メールアドレスを登録させるものが多かったり、項目数が多かったり、必須項目が多かったりと面倒と感じることから、面倒ではないしおり作成サービスは差別化にできるひとつの要素になりえます。
すでにウェブでしおりを作るサービスも見つけました。しかし、あまり使われている印象がないことから、認知度を上回る必要がありそうです。
マンパワーがある大手がリリースしているサービスもあります。また今後、競合が出てくる可能性もあり、そういった場合、自社の資源だけでは太刀打ちできなくなってしまいます。
■自社
自社の強みや弱みなどを洗い出します。ここではムーブメントと、開発者である筆者の両方を見ていきます。
- 認知度が低い
- 工数や費用もそれほどかけられない
- 基本的に自分一人で開発をする
- ある程度柔軟に開発できる
- 様々なブラウザに合わせたウェブ制作が得意
工数は、約1人月(8時間×20日)ほどありました。しおりのデザインはすでにある程度できてある状態です。メインで重いタスクになるのはトップ画面と編集画面としおり画面。そのデザインとコーディング、JavaScriptでのプログラミング、しおりを生成するサーバー側のプログラミングを行わなくてはいけません。調査や方向性を元に、限られた資源を何に集中させるかを考えてきます。
広告費もかけられないため、プロダクトの品質と見せ方(つまりマーケティングとデザイン)で勝負するしかないでしょう。
開発も筆者一人で開発するため、苦手な技術を使うことはできません。特にアプリ開発は経験がありますが得意ではありませんし、複雑なプログラムを書くことも得意ではありません。
何にどれくらい時間をかければいいか、自分の持てる力を存分に発揮し、最適解を見つけ出していきます。
2-3 ターゲットを定める
調査の次はターゲットを定めます。「セグメンテーション」「ターゲティング」「ポジショニング」の頭文字を取って「STP」といわれる方法があります。セグメンテーションで市場を細分化し、細分化された市場からターゲットを決め、顧客が感じる価値に合わせてポジショニングを行います。
■セグメンテーション
しおりを作る可能性のある人すべてに対して提供できるのであればそれに越したことはないのですが、そうはいきません。
どういった人たちに訴求するか、それをどういう軸で分類するかが必要になります。これがセグメンテーションです。よくマーケティングで取り上げられるのは「朝専用の缶コーヒー」。これまでの缶コーヒーには「時間」という軸があまりなかったことに対して「時間」という軸を設定し、「朝」にターゲットを絞った製品開発をしました。
通常セグメンテーションを行うときは、場所などの地理的変数や価値観などの心理的変数という軸で分類していきます。
行程さんは、しおりを作るサービスで競合もいます。それらを考慮した分類の軸が必要です。
- 旅行の人数
- しおりに求めるもの
こういった軸を取ってみました。これは先に軸を取るというより、ターゲティングとセットで考えています。
■ターゲティング
セグメンテーションとターゲティングはセットで考えます。市場を細分化し、その上でどこの層に訴求するかを考えます。
- 旅行の人数:2〜10人程度
- しおりに求めるもの:どの時間になにをするのかを把握する
楽しいしおりを作ろうという人というよりも「どの時間になにをするのかが知りたい」「簡単にしおりを作りたい人」に訴求できるようにしました。
その他にも「個人ユーザー」「日本人」「10〜40代」などを考えていました。
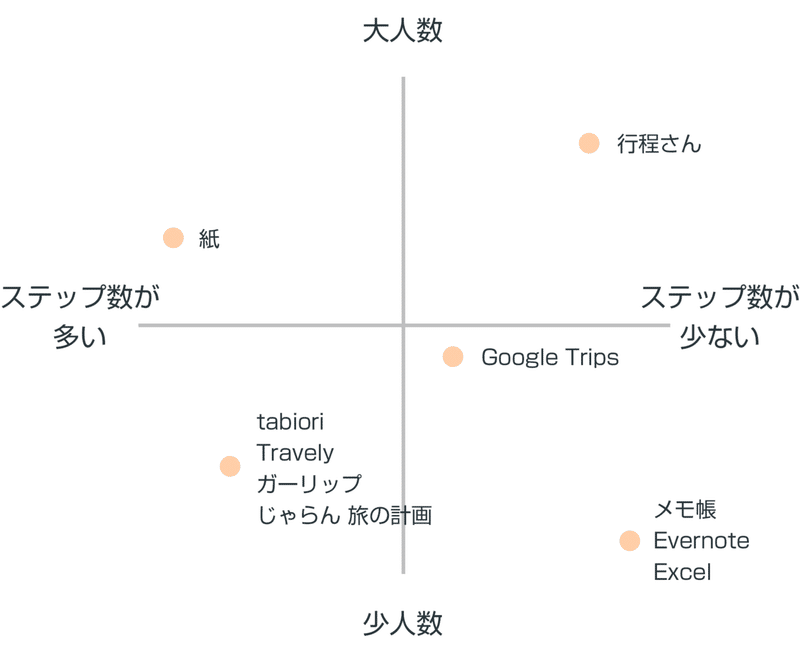
■ポジショニング
自らがどういった立場に立つかを考えます。
セグメンテーションやターゲティングのような分類ではなく、ユーザーにとっての価値を軸にして、競合との差別化を行います。

このポジショニングの図は、執筆時(2019年)に作成したもので、公開当時はJTBが公開していた「ポケたび」というサービス(アプリ)もありました。
「taboiri」などのアプリは多機能ゆえ、操作性など快適でしおりもずっと保存しておけますが、登録が必要なアプリも多く、しおりを作るまでや共有するまでのステップ数(アクション数)が多いです。
Evernoteなどのサービスも競合です。紙で作る人もいるため、紙も競合です。
ステップ数と旅行の人数を軸に、競合との差別化を図っています。
競合のアプリでのしおりを作って共有するまでのステップ数は下記のような感じです。
1. App Storeにアクセスする
2. インストールをする
3. アプリを開く
4. 説明を読む
5. Twitterでアカウント登録をする
6. 認証する
7. 作成ボタンを押す
8. 項目を入力する
9. 完了ボタンを押してしおりができる
10. 共有ボタンを押す
11. 相手に送る
12. 相手が説明を聞くか読む
13. 相手がApp Storeにアクセスする
14. 相手がインストールする
15. 相手がアプリを開く
16. 相手が説明を読む
17. Twitterでアカウント登録をする
18. 認証する
19. しおりを確認する
だいぶ手間がかかることがうかがえます。実際に共有する際にも相手に頼むハードルが上がってしまいます。
これに対して、行程さんのステップは以下です。
1. 行程さんのウェブサイトに行く
2. 作成ボタンを押す
3. 項目を入力する
4. 完了ボタンを押してしおりができる
5. 共有用URLをコピーする
6. 相手に送る
7. 相手がアクセスする
8. 相手がしおりを確認する
このようにステップ数を減らし、大人数での共有を簡単にすることで、差別化を図ることにしました。
2-4 ターゲットへのアプローチ
市場の調査を行い、ターゲットが決まれば、そのターゲットにどう働きかけるか決めていきます。この段階では「製品(Product)、価格(Price)、流通(Place)、販促(Promotion)」の頭文字をとった4Pで考えることが多いです。プロダクト(製品)については「要件」の章で説明します。価格はあまり深く考えず広告モデル、販促はあまりお金をかけられません。流入元(流通)から多くの人が来て使ってもらうために次のようなことを考えました。
■目的を達成させるために
「多くの人に使ってもらう」ために、さらに手段を選定しなければいけません。
- 検索上位に上がる
- バズる
という手段を考えました。プロモーションに費やすお金もありません。プロダクトを良くしようにもある程度までしか厳しいでしょう。そこで上記の手段を達成させることで、多くの人に使ってもらえるだろうと考えました。
では、それを達成させるために、どういった手段が取れるのか考えます。
■「検索上位に上がる」「バズる」を達成させる手段
行程さんのバズらせやすいところは、利用ユーザーが少なくてもサービスとして成り立つところです。相手がいないと成り立たないマッチングサービス系や、コンテンツが必要なニュース系のサイトやクックパッドのようなサービスです。
「検索上位に上がる」「バズる」を達成させるために次の手段をそれぞれ考えました。
- 名前
- リリース時期
- 需要に応える
- コンセプト
まずバズらせると利用する人も自然に増え、紹介してくれる人も増え、行程さんにリンクを張ってくれる人も増えるので、検索上位に上がるためにまずバズらせたいと考えました。
■名前
サービスの名前はなんでもいいわけではありません。「多くの人に使ってもらう」ためには名前も重要です。
わかりやすくてSEO対策にもなる「しおりさん」が候補に浮かびました。これであれば「しおり」で検索した人にも見つけてもらいやすいかもしれません。「旅助(たびすけ)」という名前も思い浮かびました。愛着がわきそうだなと思いました。
しかし、それらはどれも、いまいちピンときませんでした。
そうこう考えているうちに「行程さん」を思い浮かびました。
- 「調整さん」と似た語呂で既視感による馴染みやすさと誘目性を得るため
- 「行程(こうてい)」と「皇帝(こうてい)」をかけて、皇帝ペンギンのアイコンを作り親しみやすさを得るため
- 他社が似たサービスを始めた際に、マンパワーで追い抜かれないように、特徴的な名前で認知率を上げておくため
これだけの理由があるとサービス名を「行程さん」にする必然性みたいなものがあります。腹に落ちる感じです。
よく検索するであろう「しおり」に対するSEOの不利は、サイトのタイトルに「しおり」と含めることで解決を図りました。「行程」で検索する人は少ないですが、それを取ることもできます。
皇帝ペンギンにすることで「アイコンがかわいい」「もしかして皇帝ペンギンだから行程さん?」とSNSでシェアするフックになるようにしました。
名前が決まればウェブサイトのドメイン取得です。「koutei.com」が良かったのですが、さすがに取得できず「kouteisan.com」にしました。
■リリース時期
- 大型の休みが始まる前
- 金曜日以外の平日朝8時ごろ
をリリース時期に考えました。開発が終わる予定のころには春休み中のため、4月の終わりのゴールデンウィーク前にはリリースしたいなと考えていました。
金曜日以外の平日というのは、FacebookやTwitter、はてなブックマークでバズる期間を考慮してのことです。土日をはさむとSNSでシェアされる流れが途切れることが多いです。月曜日は企業がプレスリリースをぶつけてくる確率が高いので、可能であれば火曜あたりが望ましいかなと思いました。朝8時ごろというのは、9時出社の関西・関東圏の人が電車でSNS等を見ている時間帯です。
はてなブックマークは、一時的にブックマークが伸びたサイトは新着や人気の一覧に載ります。8時ごろにリリースすると、うまくいけば数時間後に人気エントリーに上がるでしょう。さらにうまくいけば、昼の12時には仕事が昼休みの人がその人気エントリーで目にします。
実際にはゴールデンウィーク前にリリースが叶わず、夏休みが始まってすぐぐらいの2017年7月25日(火曜日)にリリースしました。
■需要に応える
- こんなの欲しかった(似たサービスとの差別化)
- 使ってみたら使いやすい(多くの機能を盛り込まない)
- 旅行以外にも使えそう(機能の単純化)
といった、顕在的・潜在的な需要に応えるようにしました。
機能の単純化は「簡単に」を実現するためです。「簡単に」することでさらに利点があり、最初の離脱率を防ぐことができます。コアなファンは掴めないかもしれませんが、他のしおり作成サイトに比べて「まず、使ってくれる」人の母数が増えます。
■コンセプト
「旅行の行程を“簡単に”作成・共有できるサービス」をコンセプトにしました。「簡単に」使えそうだと思ってもらうことで、サービスを知った人が実際に使ってもらえるようにする。「簡単に」使えたことで、他の人にも紹介したくなる。その紹介を見て、サイトに訪れる人が増える。そういうサイクルを作ろうと、こういうコンセプトにしました。
目的を達成できるならばコンセプトを決めなくてもいいとは思うのですが、「コンセプト」を決めることもひとつの手段になり、中間の目的にもなります。中間の目的を定めることによってそれ以降の手段の選定が明確になりブレもなくなります。また、手段を絞っていく段階で「コンセプトのようなもの」が必ず出てくると思いますので、言語化してしまったほうが、後々楽になります。
コンセプトは、調査で明らかになったことを元に決めています。競合他社と差別化を図るためには「全部入り」で勝負できる環境ではありません。
今度はコンセプトをもとに仕様や使用する技術を決めていきます。

3-1 仕様
ターゲットも決まりましたし、コンセプトも決まりました。
どこに力を入れてどこに力を入れないかを見極めつつ、簡単に使えるサービスするために仕様に落とし込んでいきます。
■対象ブラウザ
アクセス可能なブラウザ
- IE8
- IE9
- IE10
- IE11
- EdgeChrome
- Opera
- Firefox
- Safari
- スマホ版Safari
- スマホ版Chrome
- スマホ標準ブラウザ
- フィーチャーフォンのブラウザ
意図どおりのデザインで表示されるブラウザ
- IE11
- Edge
- Chrome
- Firefox
- Safari
- スマホ版Safari
- スマホ版Chrome
「多くの人に使ってもらう」「簡単に使ってもらう」ために、多くのブラウザを対象にしました。シェアやサポートの観点から見ると、IE11以上にしたり、フィーチャーフォンを対象外にしたりしてもよいのですが、このサービスでは「しおりをシェアする人全員が見れる」ことに優先順位を高くしているので、このように設定しました。
2016年の開発当時では、IE6、7は対応しようとするサイトや制作会社はほとんどありませんでしたので、対応ブラウザはIE8以上です。
「簡単に」使えるということは「お母さんはガラケーで共有できないから別の方法で……」と考えさせることは「簡単に」使えているとはいえません。また、スマートフォンアプリをインストールできないケータイを持っている人に対して、アプリのサービスとの差別化にも繋がります。意図どおりのデザインではなくても、情報として伝わるレベルのデザインの提供まではできるべきだと考えました。また、筆者のスキル的にも、JavaScriptをバリバリ書くよりも、様々なブラウザに同じように表示させる開発を得意としているということもあります。
IE8以上対応ではありますが、IE8とIE11で見る画面が同じでなくても問題ありません。例えば、丸角にする処理などは古いブラウザではできませんが、それを古いブラウザにまで合わせようとするとものすごく工数がかかってしまうため、古いブラウザでは情報にアクセスさえできれば問題ありません。
■必須機能
開発当初に挙げた必須機能が以下です。この機能がないと行程さんが行程さんでなくなってしまうような、そんな機能です。
- 概要と行程が作れる
- 概要はタイトルと内容のみ、行程は時間と内容と補足とアイコン
- 画像はアップロードできない(工数削減、画像著作権違反防止)
- 登録不要で作れる
- 作成後の編集機能
- ネットにつながなくても閲覧可能(一度は接続しなければいけない)
- URLさえ共有できればどのケータイからでも閲覧可能
- サイトトップは、「作るボタン(もしくは直で入力フォーム)」「サンプル」
- トップに、説明の画像を表示(画像検索対策)
- 最終ログイン(最終変更)から3か月で削除する(長く保存したい人は今回のターゲットではないこと、新しいバージョンにした際に移行して負債を早くなくしたいこと、途中で短くすることはできないが長くすることはできることなどが理由)
- URLは自動的にリンクに変換(リンク先との間にクッションページ1ページかませることで、広告をそこに表示し、リンク先にURLがわからないようにする)
- 他の端末でも操作できるようにパスワード設定
- 概要の並べ替え機能
- 複製機能
- スマホのホーム画面用アイコン
あるといい機能も複数個挙げていましたが、ほぼどれも実装しませんでした。この他にも「時差」の機能や「次の予定がわかるnextボタンの機能」なども盛り込んでいます。
■画像のアップロード
画像はアップロードできないようにしました。著作権に違反するような画像をアップロードされると困るという意味もありますが(規約に書いておけば問題ないのかもしれませんが)、工数の削減とサーバー費用の負担減という目的が大きかったです。ここに資源は割きませんでした。サーバー費用がかさんでサービスが終了してしまっては、ユーザーが困ってしまいます。ユーザー数が増え、サービスの収益化に目処が立ち、画像アップロードの需要高まったときに再考するのが良いと判断しました。
■複製機能
ログイン機能がないため、しおりを他の端末で編集する場合に合言葉(パスワード)が必要になります。すると、どうしても忘れてしまう可能性が出てくるため、そういったときのためにしおりを複製できる機能を付けることにしました。
■ウェブでの提供
行程さんはウェブでの提供でいこうと考えました。アプリはインストールするというハードルがどうしてもあります。
■時差
時差機能は、競合も実装していないところもあり差別化要素としても入れたかったので入れました。
なるべく多くの旅行者に使ってもらいたいという意味もあります。時差に関しては、まとまった情報が少なくAPIとして提供されているサービスなども確認できなかったので、自ら調べリスト化しました。
サマータイムは実施している期間も違えば、突然採用されたり廃止になったりします。日本では1950年ごろにもありました。サマータイムまで自動で対応することは厳しいと判断したため、サマータイムがある場合はリストに加えるだけに留めました。
時差の表記は、日本では「UTC+9」のような表記をする場合がありますが、日本での使用を想定していたため、日本からの時差をリスト化しました。どの国がどれだけ時差があるかはユーザーが調べるという面倒さは発生してしまいました。
■中途半端な機能は作らない
以前勤めていた会社の社長が「ゲームはクオリティが求められるけど、ツールはクオリティを求められない」という話をしていました。これは、ゲームは操作性が悪かったりバグがあったりするとそこで離脱してしまいユーザーは戻ってきませんが、ツールの場合は、ある程度需要があると多少のバグがあっても使ってくれるという意味です。代替手段がないのであればなおさらです。
行程さんはツール系なので、そういった意味では初めから完璧を求めなくても問題ありません。しかし、中途半端に便利な機能を実装すると、必ず文句やクレームが出ます。
行程さんは、リリース当初も現在もまだまだ不便なツールです。ですが、使用頻度が高くて実装難易度が高いものを無理に実装しようとすると、バグが多く、クレームも多くなったことでしょう。特にJavaScriptなどのプログラミングがからむところは、バグが多くなる傾向にあります。
中途半端に作るくらいであれば、機能ごと実装しないという選択をしました。ターゲット層を狭めてしまう代わりに、狙ったターゲット層には評価が高くなります。
3-2 フロントエンド周りの技術選定
フロントエンド、つまり「HTML」「CSS」「JavaScript」周りです。ここでも力を入れるところと力を入れないところを考えて選定します。
本書ではサーバー系の情報をほとんど書いていません。マーケティングやデザインから少し外れてしまうことと、本当に大したことをしていないため省略しています。
■レスポンシブ
ワンソースでレスポンシブデザインにしました。これはあまり分ける必要性を感じていないためです。
レスポンシブデザインは、画面幅が特定の位置(ブレイクポイント)に来たときに適用するCSSを変更する手法をさすこともありますが、そういった意味では正確にはレスポンシブデザインではないかもしれません。
■CSSメタ言語
最近のウェブサービスでは、SCSSなどのメタ言語で記述をすることが多いですが、筆者はしませんでした。開発が終わった後にどういったスキルの人が改修をするかわからなかったことと、それほど複雑にならなさそうということが理由です。
■SVG
SVGは、画像の情報をベクターデータで持つことで、拡大縮小に強い画像です(画像という分類に含めてよいのかわかりませんが、ここでは画像とします)。IE8以前ではSVGに対応していないため、GIF形式の画像も用意しました。
■アプリケーションキャッシュ
古いブラウザは対応していませんが(というよりこの技術自体、2019年4月現在は推奨されたやり方ではないですが)、アプリケーションキャッシュという技術を用いています。
これは、一度アクセスしたページは、オフラインでもキャッシュから表示するという機能です。通常のキャッシュ機能は、一度アクセスしたページにネットワークに繋がっていない状態でアクセスすると、ネットワークに繋がっていない旨のアラートが表示されるだけですが、アプリケーションキャッシュであれば表示することが可能です。これにより機内や山奥でしおりを確認したいというときに便利です。
この機能は、アプリであれば当然できることをウェブで実現するための代替手段です。このあたりはアプリに軍配が上がってしまいます。
なお、この技術は「Service Worker」などの技術に置き換えられていきます。
■ウェブフォント
「簡単に作れる」というサイトのコンセプトの上ではフォントは重要ではないのですが、「フォントで世界観を演出する」という使い方ではなく、特定の幅の中に収めたいという理由で特定のフォントを利用します。
ウェブフォントを自社サーバーにアップロード可能なライセンスのものを選びます。
ウェブフォントも様々な形式があり、ひとつの形式ですべてのブラウザをカバーできません。対象ブラウザがどこまで対応しているのか調べ、ほとんどのブラウザでカバーできるように、woff(Web Open Font Format)、woff2、ttf(TrueType Font)の複数の形式を利用しました。
ウェブフォントをリンクを張って読み込むと、読み込みにいく時間がかかるだろうと判断したため、Base64形式に変換してCSSファイルに文字列としてウェブフォントを記述します。
■アクセシビリティ
アクセシビリティ、つまりアクセス可能であることが、行程さんには強く求められます。旅行で誰かひとりでも使えない人がいると「行程さん」が選択肢から外される可能性があるためです。
フィーチャーフォン対応(後述)、JavaScriptオフでの表示に加え、キーボードで操作している人にも情報や操作へのアクセスが可能にしています。これは他のアクセシビリティへの対応と同じですが、ごく当たり前のこととして対応しています。JavaScriptをオンにしていないとアクセスできない前提のサイトではなく、CSSやJavaScriptはあくまでもより良くするためのものという筆者の考えのもと制作しています。HTMLがベースという考えを初めからもっておけば、より多くの人に情報が届けられます。これはCSS、JavaScriptがオン・オフかどうかだけではなく、様々な画面サイズやデバイス、画像の非表示、手が不自由、目が不自由などの場合にも、なるべくきちんと情報にアクセスできるようにということも考慮しています。
■フィーチャーフォン対応
フィーチャーフォン(ガラケー)は意外とまだ使われています。開発当時は特にデータなどあまり見なかったのですが、「データで読み解くスマホ・ケータイ利用トレンド2018-2019」には2018年の時点で「最もよく利用するスマホ・ケータイ(1台目)」としてフィーチャーフォン24.8%という回答があります。といってもフィーチャーフォンしか持っていない層はもっと少ないですし、年々減少しています。
フィーチャーフォンはメインではないですが、情報にアクセスできる必要があります。装飾としてのデザイン要素が取り省かれたとしても、内容の意味が伝われば問題ありません。最低ラインはそこです。特別にページを設けることはしないですが、CSSやJavaScriptが読み込みできなくても表示できるようにワンソースで対応しました。
フィーチャーフォンは開発当時は、新しめの機種は500キロバイトまで読み込むことが可能です。JavaScriptとCSSも、パソコンのブラウザから見たときとさほど変わらず動作・表示されます。古めの機種は100キロバイトまでで、ドコモの場合はフルブラウザにしなければ、JavaScriptとCSSは読み込まずに表示され、画像もPNGが表示されずGIFで対応しなければなりません。
古いフィーチャーフォンからHTTPSサイトが利用できない旨を、2015年7月15日にケータイ会社各社が一斉に発表しました。HTTPSの仕組み上仕方ないため、HTTPSで見られないケータイがあった場合は、HTTPでは使ってはいけない機能を制限したページを用意し、アクセスしてもらう方法を取りました。
■データベース
データベースには、実に多くの種類があります。MySQLに代表されるような関係データベース管理システム以外にも、キー・バリュー型のRedisや、ドキュメント指向のMongoDBなど様々です。筆者は何を思ったのか、データをそういったデータベースで持たず、静的HTMLをそのまま生成する仕様にしました。環境構築や設定周りがとても面倒くさいと感じるので、「プログラムのコードをサーバーに配置したらもう動く」ということをしたかったのです(もちろん本当にそれだけでは駄目ですが)。
また、速度を優先したいという思いもあり静的HTMLにしたのですが、キャッシュを表示することが多い仕様なため、静的にする必要性があまりないことに公開後に気付き、公開後は仕様を変更しました。
■自動的に削除
3か月経つと、しおりを自動的に削除する機能があります。しおりは残せるとベストなのですが、単純に工数の問題と、容量が増えすぎてお金がかかってしまう問題があり、しおりを残すという選択肢は省きました。
特定のタイミングでプログラムを実行する場合、cronなどを使うなどを使うことが一般的なのだと思いますし、それを使ったプロダクトを作ることもあります。しかし、何を思ったか、それも面倒だなと感じてしまいました。誰かがアクセスした際にある一定の条件下がそろうと、削除プログラムが走る仕様にしました。この辺の技術選定は、自分のスキル駆動という感じがします。
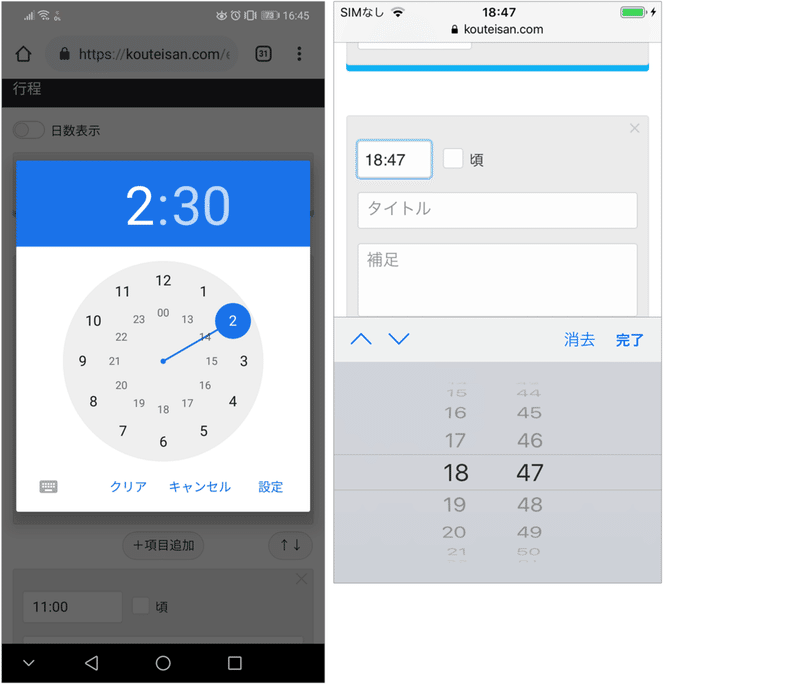
■時間の入力
時間や日付の入力は、一から作成したり、ライブラリを付け足したりするのではなく、処理系(OSやブラウザ)に依存したデフォルトの入力方法で入力してもらうことにしました。

コードとしては `<input type="time">` を記述するだけです。
それぞれのブラウザに最適な表示方法を提供しようとすると、工数がかかってしまうため当面はこの実装でいこうと考えました。JavaScriptで操作もしていたのですが、単純な文字列扱いではないためか、対象としているブラウザすべてで問題なく動作させるのがとてもたいへんでした。
■jQuery
フロントのJavaScriptのライブラリにjQueryを使用しました。他のフレームワーク系のもの(React、Angular、Vue等)は、そこまで必要性を感じていないというのもありましたが、筆者がjQueryを使えるから、という理由が大きいです。
使い慣れていないものを使って、バグを生みたくありませんでした。
編集画面ではjQueryを使用。しおり画面では、読み込むファイルを少なくしたかったため、特にライブラリを使わずHTMLに直接JavaScriptを記述しています。
JavaScriptは「ないと動かないもの」ではなく「あるとより良い機能を提供できる」という位置付けです。ですので古いブラウザでは特定の機能が使えなくなっていますが、問題ありません。

4-1 情報デザイン・UIデザイン
どこに何を配置するかや、そもそも項目自体が必要かどうか、サイトの構成はどのようにするか、伝えたいことをどう表現するかなど、広義のデザインで行う事柄です。なるべく目的を達成できるような設計をします。
情報デザインに似た言葉に「情報アーキテクチャ」があります。情報の組織化や構造化などをなどを行うときに使われます。
一方、情報デザイン(Information Design)は、情報をどのように伝えるかを設計することです。
簡単にしおりを作ってもらうためには、途中で面倒だと思われないようにしなければいけません。
■トップページ
トップページは、検索した人が流入してくれるところです。SEOの観点から、検索しそうな文言を適切なマークアップで制作してきました。
- しおり
- 行程表
- 旅行
- テンプレート
- テンプレ
- 無料
- 作成
- ソフト
- サイト
- 共有
- アプリ
などのキーワードでアクセスしてもらいやすいようにしました。
■アイコンの種類
しおりに、移動時にアイコンを表示させることにしました。あったほうが視覚的にわかりやすいですからね。

妙なこだわりがあり、すべて自作しました。これは開発前にほぼ作っていました。
旅行でよく使われるアイコンは大きく分けて「移動時」「滞在時」の2つがあります。競合のしおりアプリにはどちらともありますが、行程さんでは簡単に作成してもらうために滞在時のアイコンを作りませんでした。選択肢が多いと面倒と感じさせてしまう可能性があったためです。編集画面のスペース的にあまり縦幅を取りたくないので、アイコンを増やすとなると、プルダウンメニューにするのが開発工数的に楽です。アイコンをそのまま表示させることは必須ではないかなと思いました。
滞在時のアイコンも、どこまでの粒度にするか悩むところです。例えばこういう粒度です。
- ホテル
- 旅館
- 美術館
- 観光名所(山、滝、銅像、建物、遺跡等々)
- 写真スポット
- ショッピング
- 祭
- 遊園地
- 体験系
- 食事
思いつくまま挙げてもこの数です。建物という軸で絞っても問題があるし、だからといっていい案がパッと思い浮かびません。どちらにしても、アイコンが多くなりすぎることに対してのベストな解が思い浮かばず、移動のアイコンのみに絞ることにしました。
■合言葉
しおりを編集するために設定する文言を「合言葉」にするか「パスワード」にするか迷いましたが、前者にしました。
理由は英数字以外にも入力をしてほしかったため、「パスワード」という言葉から連想できる機能とは違うなと感じました。
英数字以外を入力してほしかった理由は、そこまで強固なパスワードを設定する必要はないだろうなと感じたことと、パスワードを考える負担をしてほしくなかったため、制限を緩くしました。
■必須項目
編集画面に必須項目をなるべく入れないように設計しました。これは、しおり画面まで到達する人数を増やしたかったためです。
初めて訪れた人もしおり完成まで体験してもらうことで「簡単」という印象を持ってもらえます。その後の「旅行に行く人への共有」や「SNSでシェア」などのアクションにも繋がりやすくなり、認知してもらう数も増えます。
■エラー
「必須項目」を減らすという理由に近いのですが、なるべくエラーを出さないようにしました。
同時刻の項目が2つ以上あったとしてもエラーになりません。時間についても自動的に並び変わる機能は必須でした。項目にはタイトルと詳細を入れてもらうようにしていますが、タイトルが抜けていてもエラーになりませんし、旅行のタイトルも抜けているとデフォルトのタイトルが付くだけです。
■しおり画面の時差表示
時差をしおり画面でどのように表現すればよいか悩みましたが、解決策を思い浮かばず、特にビジュアルとして示唆することはしませんでした。
■文字サイズ
文字サイズは、大人から子どもまで見るため、小さすぎないぎりぎりの文字サイズ(14px)にしました。「%」や、最近だと「rem」等の相対サイズで指定するほうが、フォントサイズを大きく設定している人にとって本当は良いのですが、文字サイズを固定にしたビジュアル部分もあり、管理が面倒になるため使用しませんでした。
■しおりのサンプル
しおりのサンプルは、見てイメージをつかんでもらうことで、極力説明を省こうとしました。伊豆旅行と題したサンプルしおりは、リアリティを出すため実際に使ったしおりをほぼそのまま反映させました。
■ナビゲーション

しおり画面の一番下に、ナビゲーションを固定表示させました。アプリでは下部に表示させることは一般的で、長いしおりになった場合にもページ内リンクで素早くアクセスできるように、指から近い下部にしました。
しかし、リリース後の声を聞くと、存在すら認識してもらえていないことが多かったです。「next」は、直近である次の予定へのリンクなのですが、「何をさしているのかわからない」「次の旅行という意味かと思った」など聞いたので間違った設計でした。
■共有URLの長さ
共有URLは、いわばパスワードの役割を果たします。URLが「00000015」や「201612012359001」のような予想しやすいものだと他の人が作成したしおりが閲覧できてしまいますので、ランダムな文字列にしています。
もしかしたらコピーせずに目視をしながら打ち込む場合もあるかもしれないと考え、なるべく長すぎず、しかしある程度長めな長さを設定しました。
リリース後は、短すぎて不安という声をもらい、URLを長くしました。
4-2 グラフィック
狭義の意味でのデザインの話です。ビジュアルデザインと表現することもあります。
■配色
配色は、空のイメージで(シアンに近い)青のイメージのサイトにしました。メインカラーを青。アクセントカラーを黄色にしました。これはマーケティング的にこうしたというより「なんかしっくりきた」のが理由です。
青のイメージは、あまりポジティブなイメージで捉えられない場合もあり、黄色などをメインカラーにしても良かったかもしれませんが、空の写真を使うことで、あまりネガティブな印象を与えないようにしました。
また、当初は、写真加工アプリのフィルターで加工したような、古ぼけたような微妙な色合いにしていましたが、使ってくれた人の印象に残るために原色に近く、言葉で表せる色にしました。行程さんを頭に思い浮かべるとき「あの青いサイト」と思ってもらえるように。
■フォント
ウェブで使われるため、あまりこだわりを入れられないのが現状です。基本的にウェブではユーザーの端末に入っているフォントを使用します。ウェブフォントは日本語すべてを置き換えるには重いため選択肢には入れませんでした。
ただし、要件の部分でも述べましたが、特定の部分の英数字については次のような条件でウェブフォントを利用しています。
- 等幅フォントであること
- ポップな印象を与えること
- ライセンスが問題ないこと
■トップページ
ロゴとサービス名、しおりを作るボタン、サンプルリンク、簡単な説明、共有ボタンなどシンプルな情報のみにしました(正直なところ、リリース時はあまり時間をかけられませんでした)。

背景の画像は、極力サイズを小さくしたJPG画像です。JPGを圧縮する(ファイルサイズを減らす)と、8ピクセルのブロックノイズが発生し、見た目が悪くなります。それを軽減するために、その上から白いドットを整列させて並べた画像を並べました。
ファイルサイズを小さくする目的は、離脱を防ぐためです。読み込みに時間がかかればかかるほど離脱率は高くなります。
画像は「ぱくたそ」というサイトで提供されているフリー素材を使いました。もっと適した画像サイトなども探しましたが、規約などの確認が面倒で、使い慣れていて使っていい範囲もわかっているこのサイトで選びました。
リリース当時は夏だったため、ヒーロー画像(訪問者の興味を引くようにページ上部に大きく表示された画像)は夏のイメージのものを使いました。
■ロゴ
ロゴは皇帝ペンギンが旗を持っているロゴです。写真などを参考にしつつ、抽象化しIllustratorで作成しました。そこまで洗練させていないので、これだけたくさんの人に使ってもらえるのであれば、もう少し丁寧に作成すれば良かったかもしれませんが、ロゴをきれいにしてもそれほど見た目が変わらないなと考えてある程度の品質で留めました。変更するときがあればそのときにじっくり考えて変更すればいいかなと。
ロゴタイプといわれる文字の部分も一緒に画像化して表示しているのですが、こちらのフォントは「A1明朝」というフォントで個人的に好きなフォントです。世界観やマーケティング的なことはほとんど考慮していませんでした。いろいろ試してみた中でしっくりきたものを選びました。

■しおりのビジュアルデザイン
ビジュアルデザインは2個ほど作り、現在のデザインに落ち着きました。ムーブメントで開発をする前にそのデザインはほぼできていたので、それほど手を加えませんでした。
ビジュアルを決める際には、どんなデザインにすれば良いか情報収集を行います。
■編集画面のビジュアルデザイン
編集画面のビジュアルは一番力を入れなかったところです。ほぼデフォルトのデザインの入力フォームでした。ダサさがあるけどわかりやすいデフォルトのままです。フォームがフォームらしくあれば、ユーザーも何をしていいかわかります。力をそそいでも一番影響しなさそうなところだと判断しました。きれいな見た目よりもわかりやすいことで最後まで入力してもらえることを取りました。
ムーブメントに入社後にきれいに整えました。

5-1 リリース後の反応
マーケティングもデザインもしっかり行い、実装もしっかり行いました。しかし、これだけでは机上の空論になってしまいます。リリース後の反応を見ることで答え合わせができます。
■目的は達成できたか
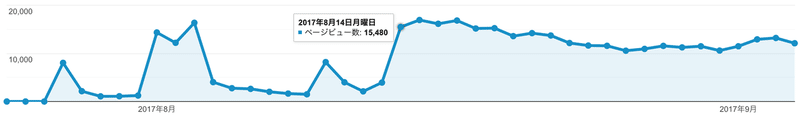
最初に設定した目的「多くの人に使ってもらう」は、結論からいうと達成できました。しっかりと「バズる」こともできました。下記がリリース直後のPV数の遷移です。

2017年7月25日にリリース(アクセス解析を入れ計測できたのは27日からのため、カウントは0になっています)。朝8時39分ごろにTwitterやFacebook等に投稿。9時30分の時点ではてなブックマークの新着エントリーに表示され、12時30分には人気エントリーに表示されていました。14時過ぎにはカテゴリー1位になっていました。
自身のTwitterアカウントでも告知をしましたが、2日目の夜くらいまでは「リツイート」「いいね」の数が増えて、約4600いいねされました。大きくバズった経験がないため、通知が止まらないというのはこういうことなのかと実感しました。
7月29日からちらほらサイトで取り上げてもらうようになり、8月1日で「GIGAZINE」に取り上げられ、8月2日に「BuzzFeed」で取り上げられました。大手のサイトに取り上げられただけあり、PV数が1日で1万5000前後まで伸びました。それをさらにLINEやgooなどのニュースや記事を取り上げるサイトが取り上げてくれました。蛇足ですが、こういうリリースは裏でこちらからニュースサイトに取り上げてもらうように働きかけることが一般的だということを後から知りました。
8月10日には個人ブログ「LOGzeudon」で取り上げられました。「LOGzeudon」での記事は1日間ではてなブックマークのブックマーク数1000を超え、ランキングも(カテゴリーではなく)総合2位までいったのを確認しました。
アクセス数は一過性のものかと思ったのですが、8月14日の月曜日から継続してアクセスがありました。理由はよくわかりませんが、すでに「行程さん」という指名での検索数が多くなってきていることから、名前を認知され、検索して実際に使ってもらうようになったのかもしれません。
当初、目標を立てる前は、数百人くらいに使ってもらえればいいかなという気持ちでしたので、今回の目標は達成できたといえるのではないでしょうか。
■バズった理由考察
バズった理由を考えましたが、以下が大きいかなと思います。
- 潜在的需要があったが似たようなサービスがなかった
- 実際にどういうサービスか内容を理解してもらえた
- 今の世の中の需要に合っていた
開発当初に考慮していた、名前については「皇帝ペンギンだから行程さんなのか」と気付いてもらう投稿があったり、「ペンギンがかわいい」という投稿も確認しました。リリース時期については、夏休み等と一緒に投稿している人は何人か確認しましたが思ったより少なく、寄与できたかは不明です。
「こんなサービスが欲しかった」というコメントもよく見かけたため、需要に応えられたと感じました。
需要に対して供給できたことはもちろん、サービスをすぐに理解してもらえたこともバズった理由ではないかと予想しています。実際にウェブで旅行のしおりを作るサービスは、行程さんがリリースされるより前に確認していました。しかし、使用感や、実際にしおりが作られるまでのステップ数が多く、途中で離脱してしまう人が多そうという感想を持っていたので、機能を増やさずステップ数を減らしたのは良かったです。
「今の世の中の需要に合っていた」というのは、登録が不要ということがウケたというのが、SNS等のコメントから見てとれました。
■さまざまな企業からの問い合わせ
リリース後は、似たようなサービスのマーケティングを担当している方や、某大手のマーケティングを担当している方、実際に行程さんを業務に活用している方、サイトで取り上げたいという方など、様々な方からお問い合わせをもらいました。
■ポジティブな反応
SNS(主にTwitter)での反応を見ていましたが、全体的にはポジティブな反応が多かったです。もちろんそうではない反応もあります。バグ報告をしてくださる人もいてたいへん助かりました。
■PV数が前年比1.5倍以上
2017年と2018年を比べた場合、2018年と2019年とを比べた場合、どちらともPV数でみると1.5倍以上伸びています。SNSから見つけてくれたり紹介してくれたり検索から入ってきてくれる人も多いかと思いますが、旅行に行く際に共有することで知らなかった人に認知してもらえることが大きいのかなと考えています。
■競合サービスがなかなか出てこない
すぐに真似されるかと思ったのですが、リリースしてから1年半以上競合が出てきません。実際には似たようなサービスが出てきたり、アプリも増えてきたりしていますが、シェアを奪われるほどではありません。
リリース後にニッチ戦略を学んでいて思ったことは、あまりに小さな市場だと、大きな企業が真似をした場合固定費が大きすぎて赤字になるそうです。それと似たような理由で、利益率が低いと思って参入もしません。JTBの「ポケたび」がサービス終了し、旅行後の写真やストーリーを共有するメルカリ子会社ソウゾウの「mertrip」が終了したのも、そういった理由なのかもしれません。
5-2 リリース後に気付いたこと
行程さんがバズったことで、自分の知見の有用性や正しさを確かめることができました。同時に間違っていたことも発見しました。ここではリリース後に気付いたことを紹介します。
■作ってからわかった技術的仕様選定のミス
仕様選定のミスは、しおりのページをHTMLファイルで生成していたことです。
通常のページは、拡張子が「.html」でHTMLファイルであることが多いのですが、ウェブサービスの場合、物理的にHTMLファイルを生成せず、データベースなどから値を持ってきて、アクセスのたびに生成することが多いです。
行程さんでは、アクセス回数やアクセスした人によってページの内容が変わるわけではないため、静的にHTMLファイルを用意していたのですが、ページのHTMLやCSSを書き換えるときに、既存のページを変更する手段がないことに気付きました。また、ページを読み込む速度を早くするという意味で静的にしたのですが、そもそも2回目以降のアクセスはキャッシュから読み込むため、データベースを読みにいって生成するだけの時間を削るのはそれほど大したことではないのだとも気付きました。
RDBMSのほかに、関係モデルではないNoSQLの「MongoDB」や「Redis」などの仕様を、知り合いから聞くなどし、仕様を変更しました。結果的にはJSONでデータを持つことにしました。
■ターゲットの間違い
「簡単にしおりを作りたい人」に向けて作ったつもりですが、ビジュアルデザインが「かわいい」と言ってもらえ、女性の方に好評でした。
また、簡単に作るというよりも、簡単に共有できるというところに需要がありました。
旅行をする人に使ってもらえるのはもちろんですが、イベントを主催する側の人や、旅行業を行う人にも使っていただけていたみたいです。
■ユーザーのベネフィットの間違い
ベネフィットとは「ユーザーが得られる価値」のことですが、「簡単であること」が価値なのだと勘違いしていました。簡単なのはむしろ当たり前にあることで、簡単にしおりを作れることで、その先に得たいものがあるのだと思います。行程さんでいうと「旅行を楽しくしたい」などです。
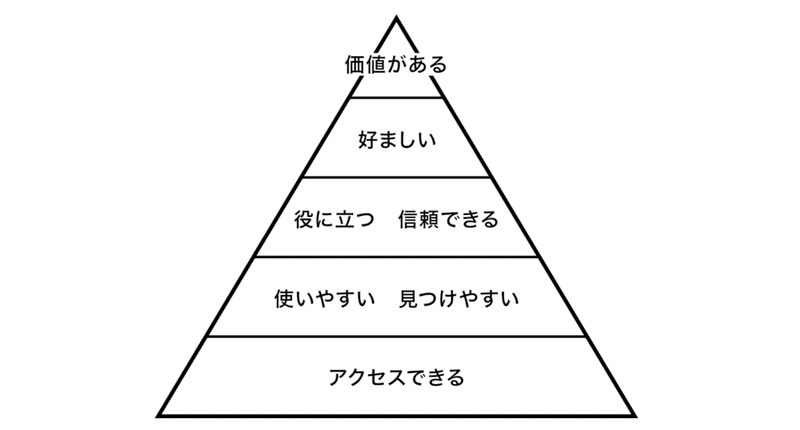
「UXピラミッド」という概念があります。UX(ユーザー体験)をデザインする上で、どういったものを含むかというものです。UXピラミッドを定義する人によって示していることが異なるのですが、筆者は次のような構造なのではないかと考えています。

ここで言いたいのは、アクセスできることや使いやすいなどは大前提であり、価値が一番上に来るという点です。
筆者も「しおりを簡単に作りたい」ということで作ったサービスですが、「しおり」というツールで旅行するみんなが予定どおりにスケジュールをこなして楽しんでもらって、旅行前の不安も取り除ければなというのが根本にあったように思います。
■フィードバックやアドバイス
フィードバックやアドバイスも、開発時には参考にしていましたが、もう少し時間をかけたり、ユーザーヒアリングに時間をかけたりするべきだったかもしれないと思いました。
■ユーザーヒアリング
アドバイスをいただいたり、『起業の科学』という書籍を読んだりする中で、ユーザーヒアリングの大事さを知りました。
ヒアリングをしていく中で、ユーザーが感じている価値がわかりました。その一例を紹介します。
まずは提供側(筆者)も感じていた価値は次のとおりです。
- しおりを作る面倒さが解決される
- 旅行を計画どおりに進めることができる
- スケジュールを共有しやすい
- 誰にでも共有ができる
提供側が感じていなかったけど、ユーザーが感じていた価値が次のとおりです。
グラフィカルに表現されることで、理解度が上がる
理解度が上がるとどうなるかというと、
- 書くと自分の頭が整理されて不安が消える
- 予定をよく聞かれるわずらわしさが減る
- 計画段階で問題点が共有者にわかり、旅行中の認識齟齬がなくなり喧嘩が減る
などに繋がります。
ヒアリングをして感じたのは、ここでも「簡単であること」は、大前提としてあるということです。簡単であることに対しての価値はもちろん感じてくれているのですが、そこに深い価値を抱いているわけではないようでした。
5-3 リリース後の改修
■トップページの改修
トップページは、少しずつ修正したりヒーロー画像を季節に合わせて変更したりしました。当初はユーザーから写真をいただいてそれを表示させる計画もしていましたが、どれも手間がかかるわりに効果が不明なので辞めました。
ヒーロー画像の部分を汎用的なものにして手間を減らし、流入数を増やすためにSEO対策をすることにしました。
入れ込む文言についても、丁寧に検証を行い、仮説を立て改修。検索順位とクリック率はほんの少し改善されましたが劇的に変わるものではありませんでした。
■広告枠の掲載
広告枠を掲載してみましたが、特にどこからも依頼はなかったです。投資家の方が「いいサービスだけど、収益化ができていないんだな」と感じて連絡をくれたくらいです。
■「頃」の入力
開始時間に「頃」が入力できるようにしました。需要があったようで使ってくれる機会が多かったです。
■日数表示
リリース当初は、日付指定をしていましたが、1日目(day 1)、2日目(day 2)のような表記に対応しました。ウェブ上に自分の予定が見られるようになっていることが気持ち悪いという声があったので、その懸念点の払拭のために実装しました。
5-4 サービスの今後
■目的達成だけど目的達成ではない
無事にバズって多くの人に使ってもらうことができました。多くのサイトからリンクを張ってもらい、検索でも上位の方に表示されるようになってきました。しかし売上が上がっていないため、このままではサービスが存続できなくなってしまいます。その先の目的はまだ達成できていません。
■スタートアップ企業
この記事を書いている時点では、売却等も視野に入れていましたが、結果的に起業してしまいました。
株式会社を設立し、株式を渡して出資金を集め、片手間に開発するのではなくサービスに注力するようにしていきます。
出資を受けると、会社の目的が変わります。もちろんサービスを多くの人に使ってもらい世の中を変えていくことに変わりはないのですが、出資者はリターンを望んでいます。投資家やベンチャーキャピタル(投資をする会社)などが、数百万から数億を出資し、数年後に「上場」「売却」をしたときに、企業価値が高まった株式を売却してリターンを得ます。そのため、出資を受ける会社は数年以内に「上場」「売却」が求められるのです。そのためには小さな市場ではなく大きな市場、停滞している市場ではなく成長している市場などに参入する必要があります。

2020-06-05
今回取り上げた「行程さん」は、少ない資源の中からどういう手段を選定するかが試されました。お気付きになった方もいるかと思いますが、すべての段階においてすごいことをひとつもしていません。しかしそれでも考え抜いた結果、色んなタイミングが重なり、多くの方に使っていただき、様々なメディアに取り上げてもらうことができました。
本書に書いてあることをそのまま同じようにしても再現性は高くないかもしれませんが、考え方や取り組み方など、参考にしていただける部分が多くあれば幸いです。
結果的にクローズしてしまいましたし、書いている当時から年月も経っているため、(繰り返しになりますが)間違いだったなということも多いです。この1年でわかったこと、学んだことは後日まとめて公開いたします。
※表紙イラストは「0313」さん
この記事が気に入ったらサポートをしてみませんか?
