
ざまのエンジニア勉強日記#19
エンジニア採用をしている私が、
エンジニアと話ができるようになるために色々勉強する話。
会社で書き初めをしました。
「早寝早起」って書いた。
私と言うより、娘の目標だよね。笑
さて、前回ドットインストールのおみくじを作ったんだけど、あれは本当におみくじをだったのだろうか?という疑問が残る結果になった。
と、いうことで!
あれをもう少しおみくじらしくしてみよう!!
え、どうやってするのかって?
とりあえず、あのクイズ番組の回答ボタンみたいなやつが既におみくじっぽくないから、変えちゃおう!
じゃん!

なにこれ、もうこれだけでおみくじ感5割増くらいだよね!だっておみくじって書いてある!!笑
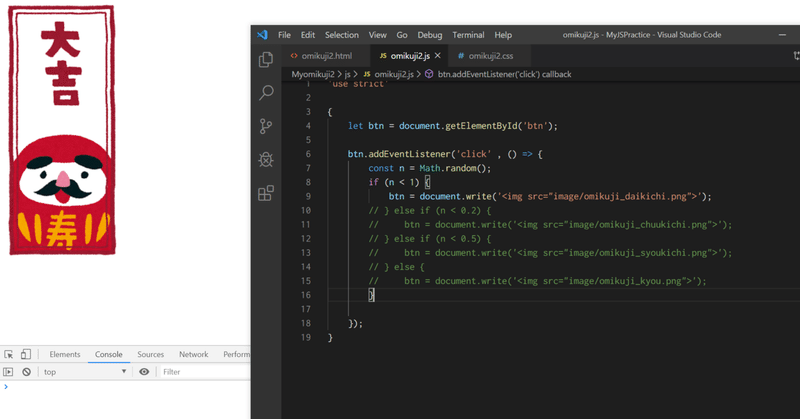
で、せっかくだから結果も文字じゃなくて、画像にしちゃおう!
Javascriptで画像を表示させる方法を調べたら
document.write('<img src="画像のURL">');で出来るって記事を見たのでとりあえずそれでやってみる。
あれ、変わらない。

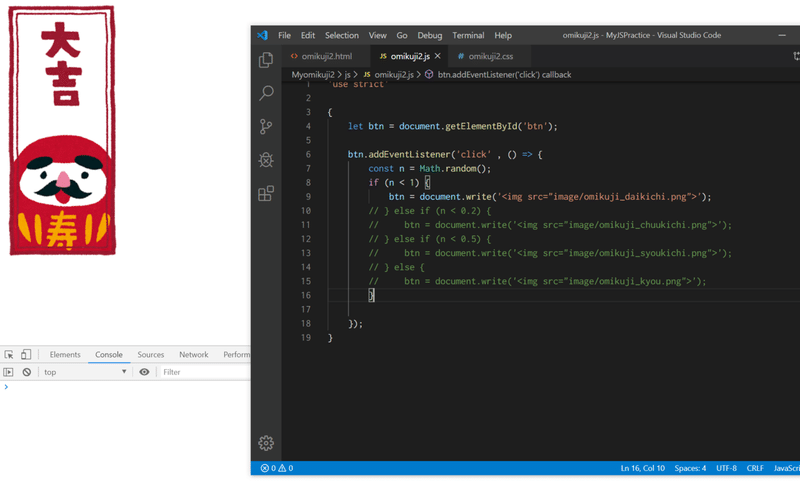
前回のデータほぼそのままでdocument.writeって書いてみたけど動かなかった。というかおみくじの箱の画像のままだった。

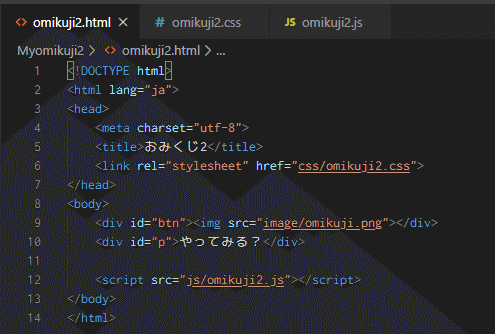
恐らく原因としてはHTMLの9行目のdivにbtnというidが付いていて、そこにおみくじの箱の画像を突っ込んでいる状態。
で、Javascriptの方でbtnというidのdivを定数btnとして定義しているから、
btn.document.write('<img src="image/omikuji_daikichi.png">');って書いたらうまく処理できないんだろうと思う。じゃあどうするか…。
頭のbtn取るとどうなる…?

画像は表示されたけど、はじっこに寄っちゃったし背景の色も変わったな。
今度はCSSでbtnに定義されているスタイルが全部取れちゃった状態…だと思う。うーん。。
と思ったけど、背景色は#btnに定義されているわけじゃなかった。
(普通にbodyのスタイルとして定義してた)
Javascriptにdocument.writeさせてるのがなんかダメな気がしてきた。
・・・行き詰った。笑
あ、定数から変数にしたらどう?
今、btnっていうidをつけたdivにおみくじの箱の画像をくっつけてるから、Javascriptをconstからletに変えて、中身を変更できるようにしたらどうだろう。

あれ、一緒だった。笑
でもconsoleには何にもエラーが出てないから、書き方自体は間違ってないのかな。とすると、どこか別のところを書き換えるか、書き加えるかしないとダメなのかなあ…。ふえええ、分からないよお。
うーん・・・
あ。
btnをどうにかしようとしてるのがいけないんじゃない?btnってdivについてるidでしょ。私はdivを変えたいんじゃなくて、btnっていうidがついてるdiv中にいる画像を変えたい(=divはそのまま維持したい)んだから、imgタグにidを振ってあげればいいんじゃないの…!?!?
ということでHTML内のimgタグにidを付けてみる
<div id="btn"><img id="result" src="image/omikuji.png"></div>クリックした後結果の表示をしたいからということでresultというidをつけてみた(こんな付け方で大丈夫なのかな。)
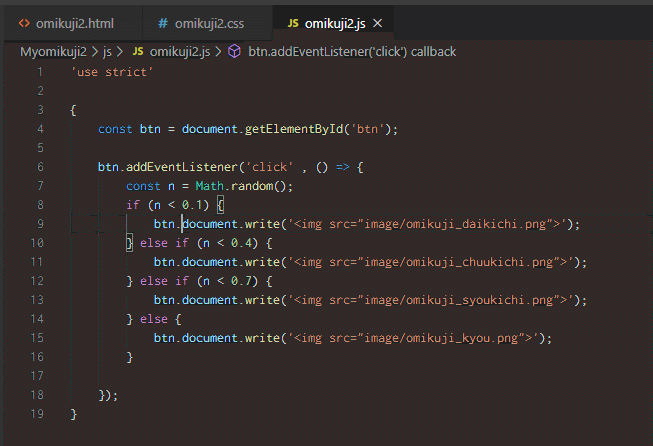
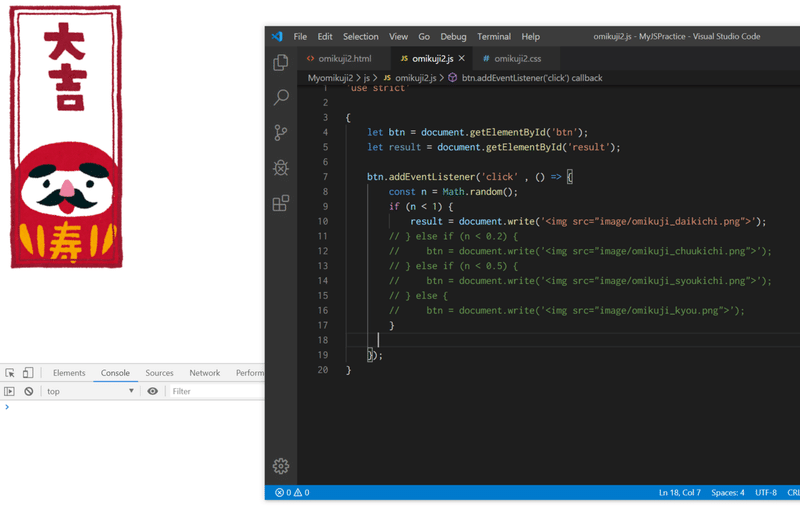
で、Javascriptの方はこんな感じにしてみた
let btn = document.getElementById('btn');
let result = document.getElementById('result');
btn.addEventListener('click' , () => {
const n = Math.random();
if (n < 1) {
result = document.write('<img src="image/omikuji_daikichi.png">');
}
});変数resultでid取得して、クリック後にresultの結果を指定の画像に。
これでどう???

・・・しょぼーん。
えーどうしてーーー!こうでもないの!?違うの!?!?
じゃあどうしたらいいんだよおおおお!!!
「Javascript div内の画像を変える」でGoogle先生に聞いた
imgタグ自体にidをつけてgetElementByIdで要素を指定し、srcで画像のソースを変更しています。なので、文字の内容は変化せず、画像だけが入れ替わります。
getElementById(“icon”).src = “wifi.jpg”
なんと。結構惜しいところまできてたんじゃない?早速書き換えてみよう!

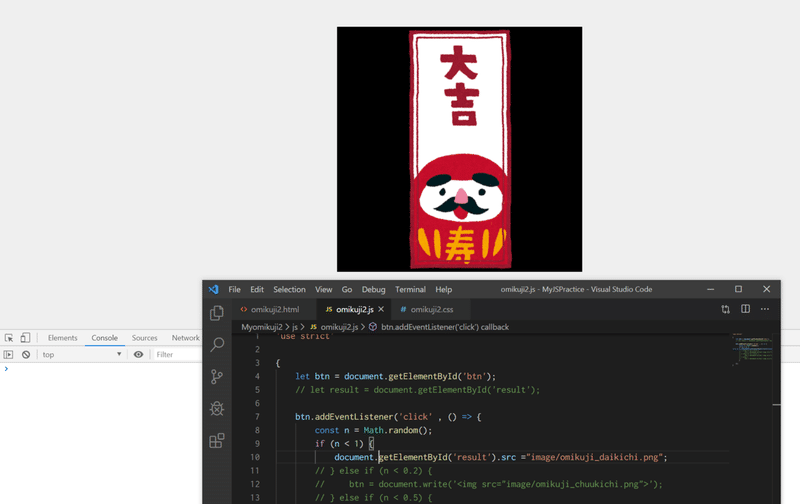
わーーーーー!!!できたー!!!!!
そう!これ!!こういう風にしたかったの!!!できた!!!
このさ、自分の意図した動作した時ってものすごくハッピーだよね。テンション上がるよね。うれしい。
で、少し修正して完成したのがコチラ!

え?って思った?笑
そうだね、実際にクリックしないとよくわからないね。
これはコチラから出来るので、よかったら前回のと比べていってくれたら嬉しいですー!笑
今日はこのへんで!
本当はもう少し付け加えたい動作があるから次回がおみくじ最終回かなあ。
あ、そして画像素材はみなさんご存知いらすとやさんです!
ありがとうございました!
今日のポイント
・document.writeでも画像が出力できるけど、部分的に変えるのには向いていないっぽい
・Javascriptで動かしたいものには個別にidを振っていくべし
・ちゃんと動いた時の嬉しさは半端ない
この記事が気に入ったらサポートをしてみませんか?
