
ざまのエンジニア勉強日記#15
エンジニア採用をしている私が、
エンジニアと話ができるようになるために色々勉強する話。
折角毎日更新頑張ってたんだけど、3日前(?)に途切れてしまった。
毎日「〇日連続投稿すごいね!」ってnoteが褒めてくれてたのに…と思っておととい投稿したら「3週連続の投稿すごいね!」って褒めてくれた。
noteはほめて伸ばすタイプなんだなあ。(スクショ取り忘れちゃった)
娘も毎日これくらい褒めてあげれば登園拒否もなくなるかなあ(遠い目)
人を褒めるって難しいよね。褒められたいけど、褒めるのは苦手。
さて今日も頑張っていくよ。
ドットインストールが終わってから、現代の JavaScript チュートリアルっていうサイトを見ながら勉強してたんだけど、最近よく思うのが
で、これどういう時に使うの?
ということ。教科書の様なサイトを眺めながら気になるところは実際に書いて試してみてふーん、とやってきたものの、ドットインストールのような成果物的なものがなく、何をやっているのかがよく分からなくなってきた。
ということで…

Progate始めました!!(画像はアプリ版)
ブラウザ版、アプリ版同時進行中。ちょっと手を動かす系にシフトする試み。

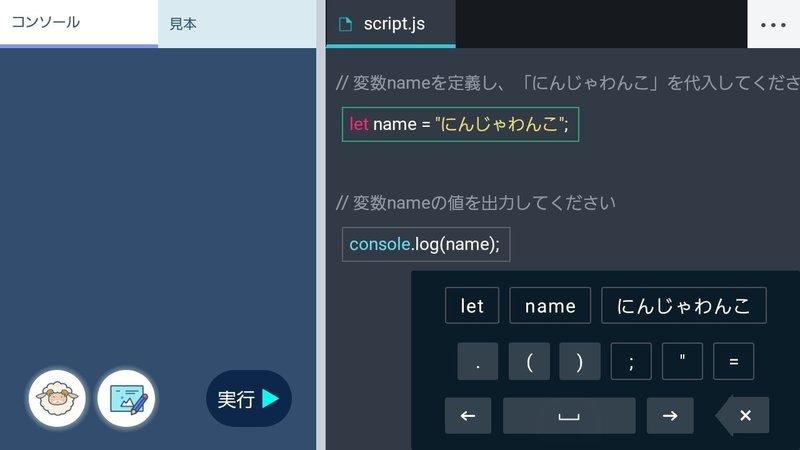
中身は基本同じなんだけど、ブラウザ版は自分で書くのに対して、アプリ版はキーワードで区切られた物をパズルのように選んでいくスタイル。
移動中とか隙間時間にサクサク進められるけど、書いてる感みたいなのはあんまりない。でも文の構成は理解出来ると思う。
そして、どちらも同じアカウントが使えるけど、履修状況とかは同期されないらしい。

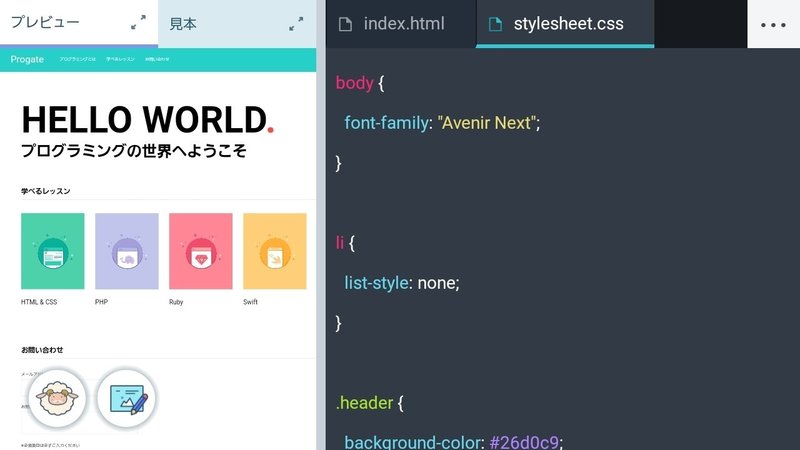
昨日、昔の復習を兼ねてHTML/CSSの初級編をやった。楽しかった。それにしてもスタイルシートってこんなに行間開けるもんだっけ。逆に見づらくない?
marginとpaddingで混乱するの、CSS初心者あるあるだと思ってるんだけど私だけ?笑
JavaScriptを少しだけかじった後にHTML/CSSやると“ ”付ける部分とか考えちゃうね。HTMLはどっちかと言うとリンク先のアドレスとかを“ ”で囲むから、文字列として見えなくなる部分に付ける印象。
Javascriptもやったけど、スクショ取り忘れちゃったので次回!笑
今日はここまで~(どんどん日記が短くなってる説)
今日のポイント
・Progateのアプリ版は手軽でよい
・言語によって書き方は様々(当たり前だけど)
この記事が気に入ったらサポートをしてみませんか?
