
ざまのエンジニア勉強日記#7
エンジニア採用をしている私が、
エンジニアと話ができるようになるために色々勉強する話。
みなさん、こんにちは。ざまです。
気付けば7つめの記事になりました。
今日も張り切っていきましょう!
div100個生成
前回の終わりで先生が言っていた通り、divを100個に増やしていくよ。
先生「真っさらな状態から JavaScript だけで要素を作っていきたいので、このあたりはいったんざっと消してあげます。」

わー。ほんとにまっさらだー。わー。
頑張って書いたコードがほとんど消えた。
改めてコードを書き直す

うーん、先生の言ってる通りに書いたつもりなのに、divが出てこない。
今日はどこ間違えたのかなー。chrome先生がなんか言ってるな。
38行目がおかしいって。

ここだね。何となく()で挟まれてるものには''を付けるもんだと思って
何も考えず('div')としてた。ここは''で挟んじゃいけないのか。

はい、無事divが表示されましたー!よかったー!
ちゃんとアニメーションも動作してる。
ここまでは、Javascriptでdivを生成する方法だったみたい。
数を増やすのはこの先からだね。
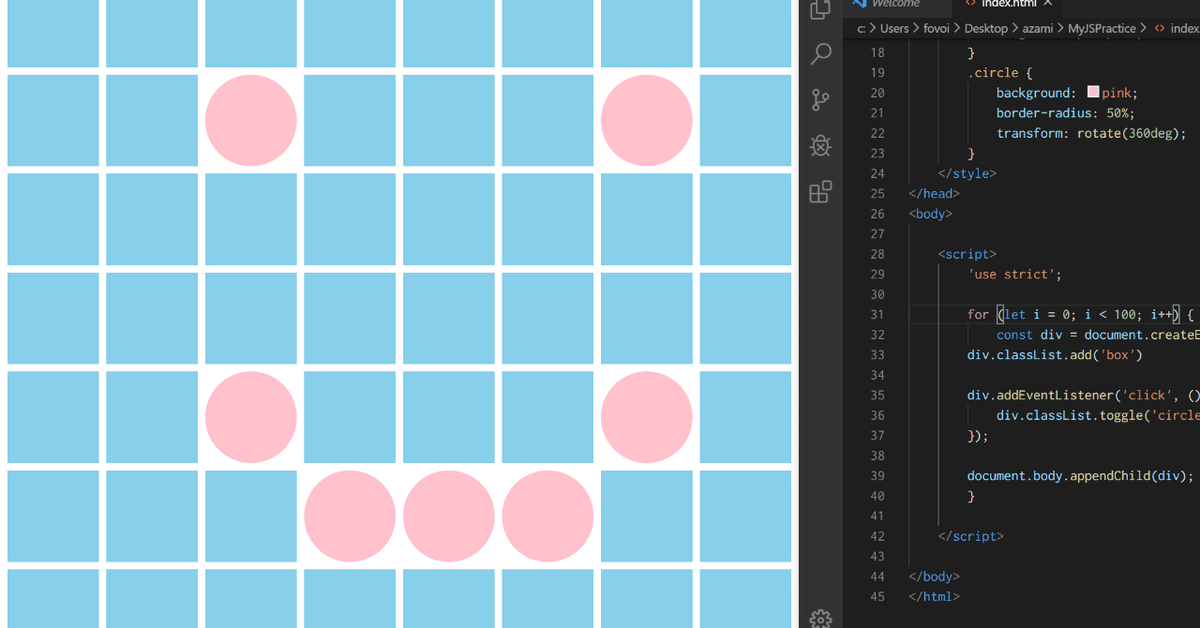
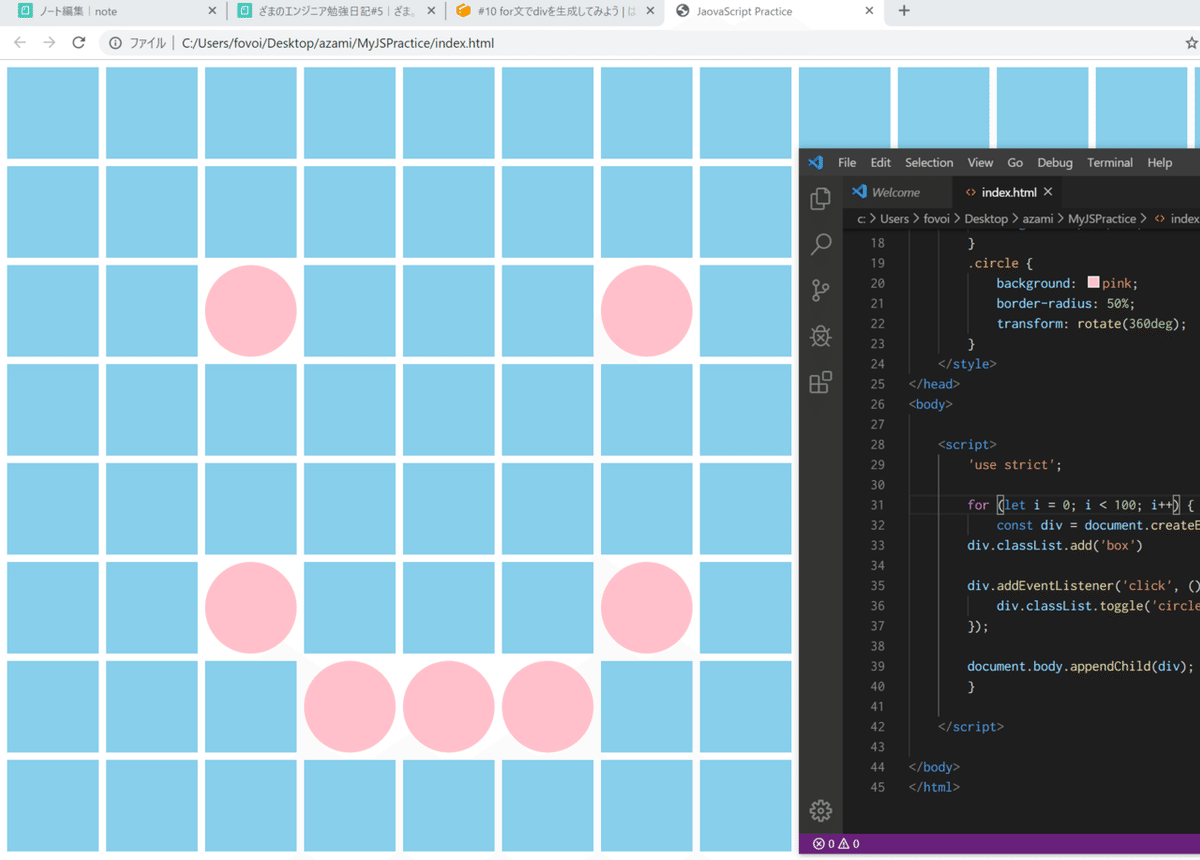
for文でdivを生成する

一気に難易度が上がった気がするfor文。
とりあえず言われた通りにコードを書いたらdivが10個に増えた。

0を1つ増やすだけで100個になる。にこにこ。
これ例えば、80個くらいクリックした後、やっぱり全部元に戻したいなーってなったらまた80個全部クリックするんじゃなくて、
【リセット】みたいなボタン設置して、なんかいい感じにコード書けば
そういう動作するんじゃない?そういうのもJavascriptの領域じゃない?

divの個数が分かりにくいので数字を付ける。
単純に数字だけつけると、左上に表示される。カレンダーとか作るのによさそうだね。
0スタートじゃなくて1スタートにする方法とか、土日祝日に色を付けるとか知りたくなる。
あ、これ数字も一緒にくるくる回るんだね。
divの中身の要素だから一緒に回転するのかな。
もし、数字は固定させたい場合はどうしたらいいんだろうなあ。
ん? i = 1; i < 101 ってしたら1スタートになったけど、
これ正しいのかな。なんかちょっと、しっくりこない。
とりあえず見たままコードを書いてるだけだから
理論的な部分がまだ全然わからないや。
だから、別の処理方法を予測したり、応用したりができない。
次回でドットインストールの入門編が最後だから、それが終わったら
ちょっと違う方向から勉強してみよう。
今日はここまで。
いつも読んでくれてる方もたまたま通りかかった方も
ありがとうございます。またみてね。
今日のポイント
・appendChild()の()内には’’をつけない
・プログラミングでは0からカウントすることが多い
この記事が気に入ったらサポートをしてみませんか?
