
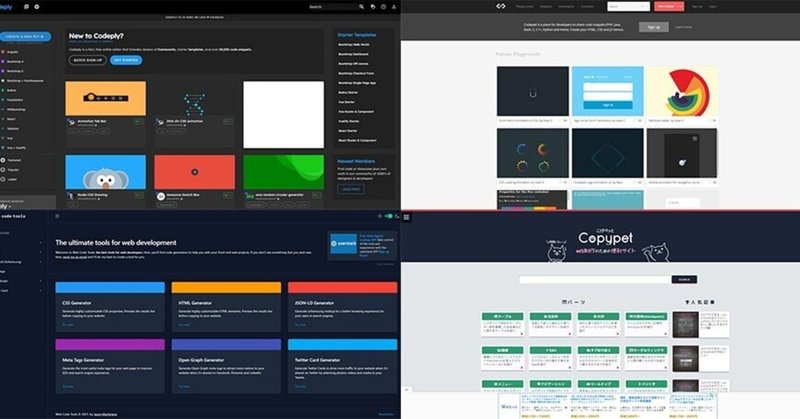
l Webデザイン コードスニペット・Webサイトまとめ
今回はWebサイト作成・開発において、コーディングで悩むときや、手っ取り早くプロトタイプを作りたいときに便利なコードスニペットを集めた、便利なサイトを紹介します。
l コードスニペット・Webサイト
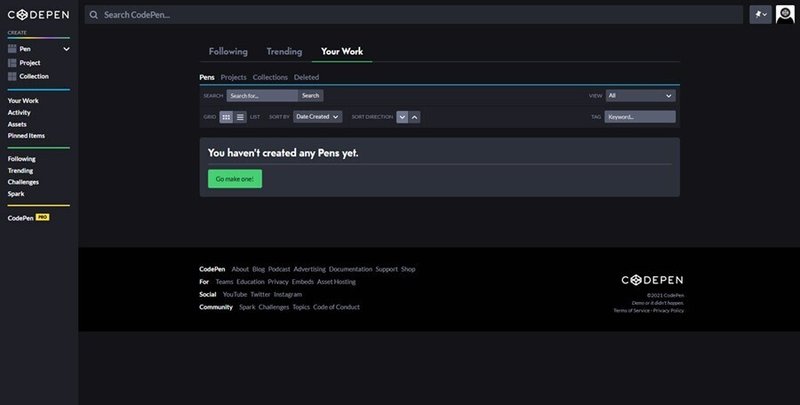
CodePen

一番有名かと思いますが、世界中のプログラマーが書いたコードを共有、スキルを身につけることができます。
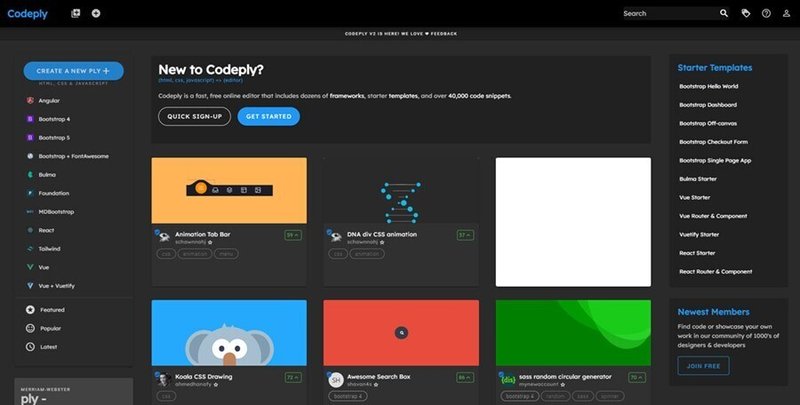
Codeply

豊富なコードスニペットが公開されていて、簡単にコードを書き始めることができます。
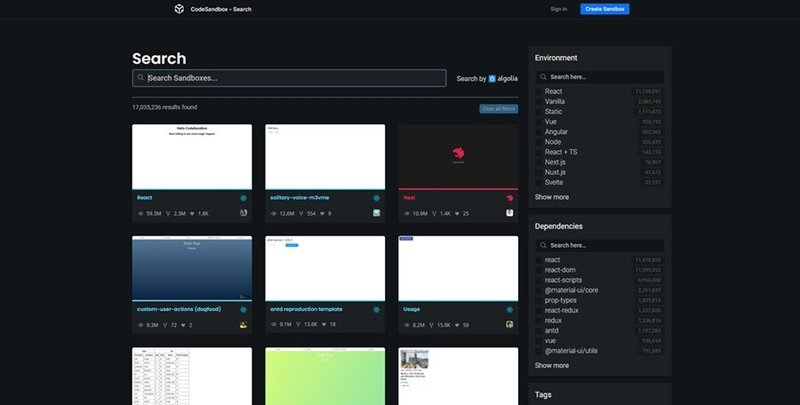
CodeSandbox

JSの開発環境が苦手の方にオススメのオンラインで動くコードエディター。
CoddMyUI

細かくカテゴリ分けされているので、必要なパーツごとのスニペットを見つけることができます。
CodePad

CodPenに似たサイトで、便利なコードスニペットを共有している。
Little Snippets

バナー等にも活用できる画像カードなど、ホバーエフェクトなどのをコードが収録。
Web Code Tools

CSSのコード、OGPやTwiterカードを生成できるオンラインツール。
CSS Hint

デザインを重視したサイトで、ジャンルや用途ごとに多数まとめられています。
Free Frontend

エフェクトやレイアウト、ビゲーションなどの量が豊富。デザインにアクセントが欲しいときにオススメです。
CSS-TRICKS Snippets

HTML・CSS・JavaScriptなど新しいテクニックを把握できる老舗サイト。
Copypet

細かいパーツから見出し・ボタンなど、Web制作で必要なものを取り扱っています。
コピペで簡単!Webパーツ屋

タイトルの通り、Webパーツをコピペで簡単に使用できます。
See-SS

CSSサンプルの見やすさを重視し、実装したいサンプルをより早く見つけられます。
l 最後に
今回は便利なコードスニペットをまとめたサイトを紹介しました。
コードは使い回すことが多いと思いますので、スニペットとして保存しておくと便利です。
この記事が気に入ったらサポートをしてみませんか?
