
l Webデザイン WebGL 関連デモまとめ
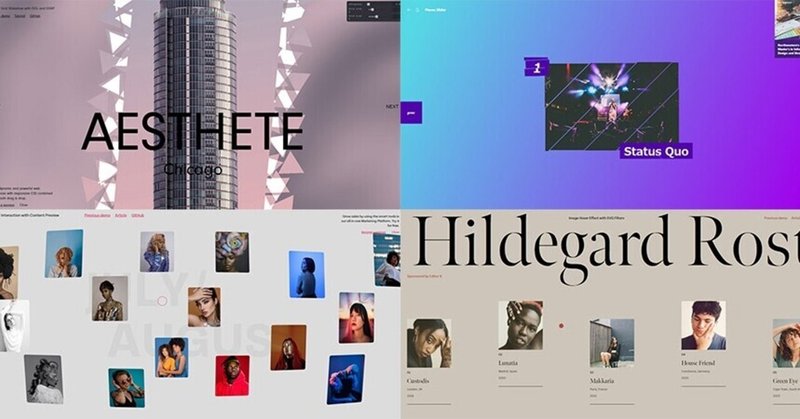
今回紹介するのは、多数のアニメーションやインタラクティブなWebGL 関連デモを紹介していきます。CSSやSVGを利用した多くの有用なサンプルを参考にしたい方は是非チェックしてください。
l Ambient Canvas Backgrounds

l Create an Abstract Image Slideshow with OGL, GLSL, and GSAP

l Rotated 3D Letters and Image Hover Effect

l WebGL Distortion Hover Effects

l Inline to Menu Link Animation

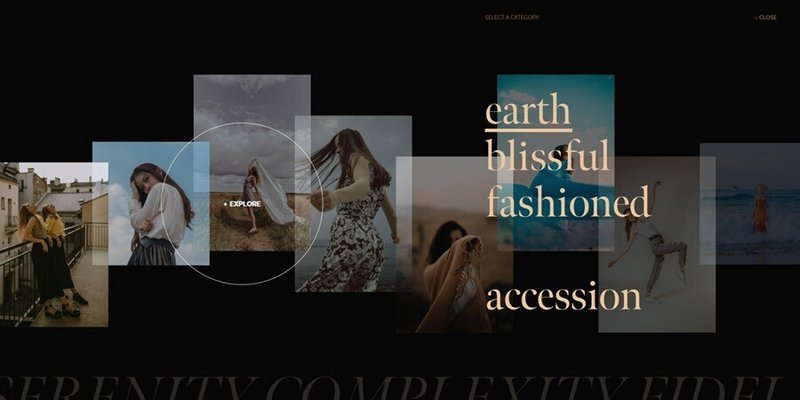
l Animated Fragment Slideshow

l Magnetic 3D Grid Interaction with Content Preview

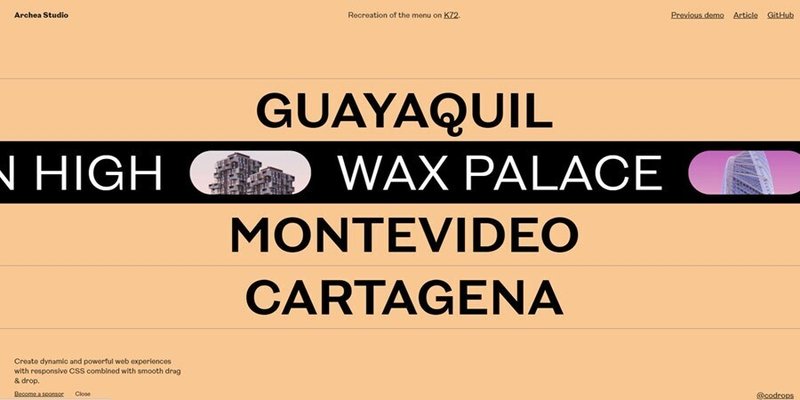
l How to Code the K72 Marquee Hover Animation

l Animated Image Pieces

l Thumbnail Hover Effect with SVG Filters

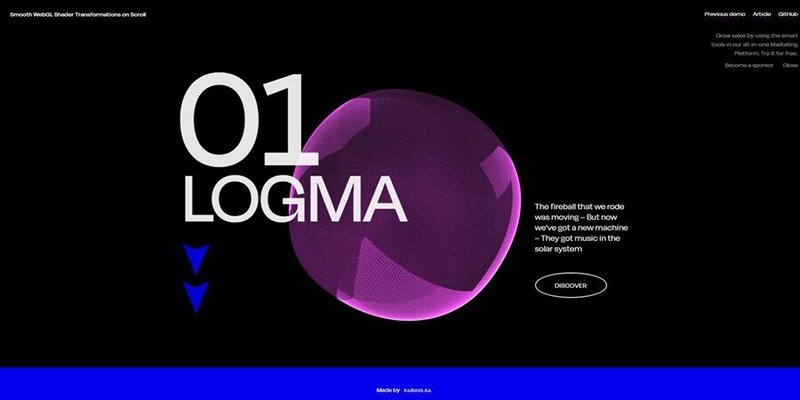
l Rock the Stage with a Smooth WebGL Shader Transformation on Scroll

l 最後に
アニメーションやインタラクティブ要素は、Webサイト制作には欠かせない要素となるので、必要不可欠になってくるかと思います。
この記事が気に入ったらサポートをしてみませんか?
