
「それって結局効果あったの?」とならないために、マーケティング施策の効果検証ダッシュボードをつくってみた
この記事は、#B2Bマーケアドベントカレンダー 3日目の記事です。
みなさん、こんにちは。
岐阜に住みつつ、東京のスタートアップで働くYoshi(@motoy0shi)です。
私は今年の8月から、予実管理クラウドサービスを提供するDIGGLE株式会社のマーケターとして働いています。
入社してはや3ヶ月。いろいろなことに取り組んでいますが、その中で私が担当した「マーケティング施策効果の可視化プロジェクト」について今日はお話ししたいと思います。
多くの会社では、さまざまな施策が取り組まれていると思います。一方で、こんな悩みを抱えられている方も多いのではないでしょうか。
あれこれ施策はしてリードは取れているんだけど、本当に売上につながっているの…?
この施策って、本当に費用対効果は合っているんだっけ…?
施策を広げすぎて、リソース枯渇してやばい…!!!
たいていの場合、肌感としておおまかな傾向はわかっていても、どの施策が効いているのか、きちんとトラッキングできていないことは多いのではないでしょうか。
私たちも例に漏れず、同じような悩みを抱えていました。そこで、施策単位の粒度まで成果をトラッキングできるダッシュボードを作ることにしました。さまざまな試行錯誤を重ねて、ようやく完成したのが、こちらのダッシュボード(β版)です。

このダッシュボードでは、ファーストタッチ(初回接触)のチャネルなどのディメンションで、どこからリードが何件生成されて、商談が発生し、デモ実施、受注まで至ったかを1画面で確認できます。
他にもいくつか作成したダッシュボードのおかげで、筋の良いチャネルなどが見える化されただけでなく、チャネルごとに許容CPAを変えることで、成果を最大化できるようになっています。
そこでこの記事では、マーケティングの効果検証ダッシュボードをどのように作ったのかを解説したいと思います。効果検証に悩むマーケターの方は、ぜひ参考にしてみてください!
効果検証ダッシュボードができるまでにしたこと
今回のプロジェクトではさまざまなダッシュボードを開発したのですが、その中核であるファーストタッチ(初回接触)のチャネルごとの効果検証ダッシュボードができるまでの流れを紹介します。
1. 要件定義を行う
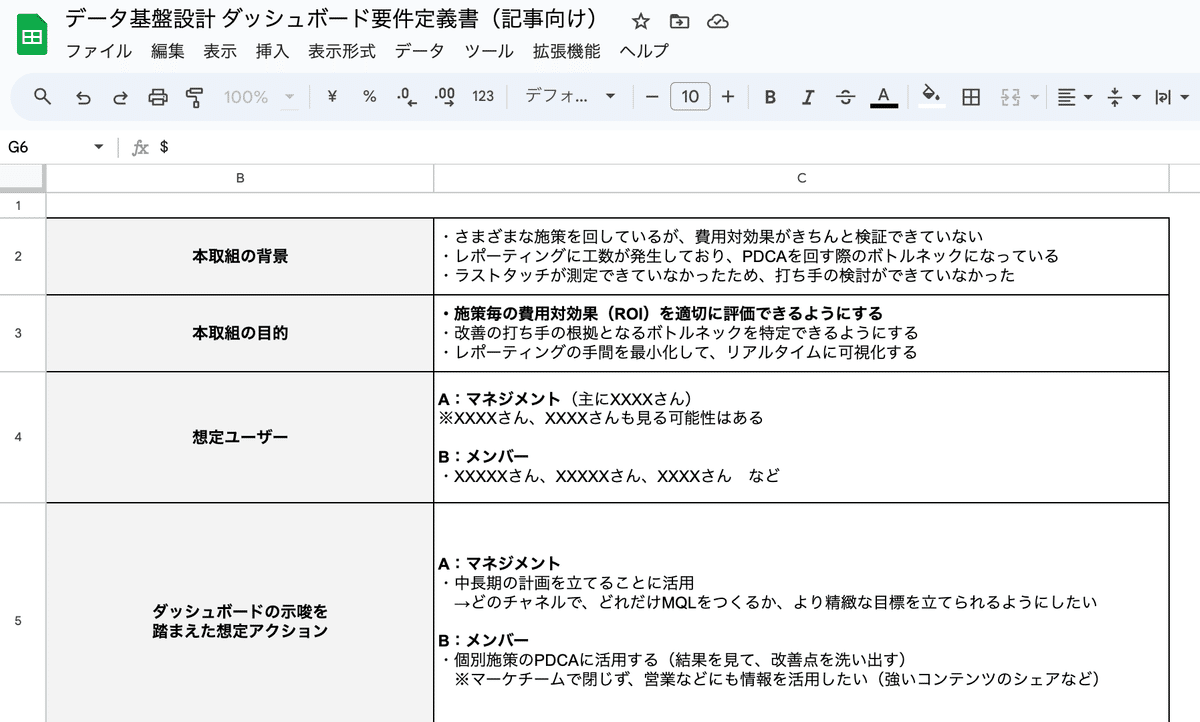
ダッシュボード構築の手始めとして、まずは要点定義からはじめました。
プロジェクトに関わるメンバーを集め、そもそもこのダッシュボードがなぜ必要なのか、またどういった活用を想定しているのかを話し合い、シートに記載していきました。

ダッシュボード構築でよくある失敗は、一生懸命つくったのに活用されないことです。手間暇かけてつくっても、そのダッシュボードが意思決定に役立たなければ、何の意味もありません。だからこそ、作る前に誰がどのように活用するかまで想定しておくことが重要なのです。
また同時に、開発における方針を決めました。今回は2ヶ月という短期間で完成を目指す目標がありました。そこで、開発の方針として以下を決めておきました。
最初から完璧を目指さず、MVP(=Minimum Viable Product)をつくる
最初決めたことに縛られすぎずに考える
考えすぎずに、試行錯誤してみる
特に3つ目は、私が働くDIGGLEのカルチャーである「高速考動」につながっています。ダッシュボードは奥が深いので、無限に考えることがあります。ただ考えすぎて足が止まってしまうくらいなら、まずはやってみることで、いち早く意思決定に役立てたいと考えたのです。
ちなみにダッシュボードの要件定義に関しては、ちょうど良いタイミングで発売された「ビジネスダッシュボード 設計・実装ガイドブック 成果を生み出すデータと分析のデザイン」がとても参考になったのでオススメです。
2. データソースの調査
要件定義が終わったところで、次はデータソースの調査をはじめました。今回作りたいダッシュボードの構成要素を考えてみると、少なくても以下の情報が必要となります。
ファーストタッチ(初回接触)のチャネル情報
リードの作成日
リード数
商談数
デモ発行数
受注数
これらの情報がどこから取得できそうかを1つ1つ確認していきます。
私たちの会社では、CRMツールとしてHubSpotを導入しています。今回のダッシュボードで必要な要素は、それぞれ以下のような形で取得できることがわかりました。
コンタクトオブジェクトで取得できるもの
・ファーストタッチ(初回接触)のチャネル情報 ※ただし加工が必要
・リードの作成日
・リード数
取引オブジェクトで取得できるもの
・商談数
・デモ発行数
・受注数
3. 全体構成の検討

次にダッシュボードで可視化するための構成を検討しました。今回の要件では、できるだけランニングコストを抑えつつ、期間を変えたり、ドリルダウンしたりして分析できることがマストでした。
いろいろと検討した結果、HubSpotをデータソースとして、ELTツールを通じて、データウェアハウスとしてBigQueryにデータを保管し、Looker Studioで可視化する構成にしました。
この構成にしたのは、私自身がLooker Studioの実装経験があり、Googleアカウントさえあれば社内共有も簡単、さらには無料で使えるので、可視化するのには最適と考えたからです。
4. ELTツールの選定
全体構成が決まったところで、次はHubSpotから BigQueryにデータを転送するELTツールの選定を行いました。
ELTツールは、データを抽出し、書き出し、変換してくれるツールです。ELTツールには無料から有料まで、さまざまなサービスがありますが、今回はFivetran社が提供するFivetranを使うことにしました。

ELT自体は、コードの知識があればEmbulkなどを使って自前で構築することも可能です。ただし、私たちはあくまでマーケターなので、メンテナンスの工数までかける余裕はないため、必然的にSaaS一択になりました。
その中でも、Fivetranはすべて英語ではあるものの、コネクタ数も豊富で、接続設定もあっという間にでき、コストパフォーマンスも非常に高いのが特徴です。
今回の要件であったHubSpotからBigQueryへのデータ転送はもちろん、Google広告やスプレッドシートなどとも連携できるため、非常に汎用性が高いのも決め手でした。
5. モックアップの作成
次は、ダッシュボード画面のモックアップを作成しました。
ダミーデータをスプレッドシート上でつくり、実際にLooker Studioを繋いだ上で、最終的にデータがどのように見えるかを再現してみました。そして、ダッシュボードを見る方に、イメージしていた見え方かどうかをヒアリングしました。

実際に画面を見てもらうと、「ここは、こういった見え方ができるといいよね」といったフィードバックが得られます。こういった意見を拾っておくと、より実務で使えるダッシュボードになるのでオススメです。
なお今回はダミーデータを用意しましたが、そこまで手間をかけられないという方は、パワーポイントやGoogleスライドで画面の構成イメージをつくってしまうのも手です。いずれにしても、最終形がイメージできるように具体化しておくといいですね。
6. テーブルの構造の検討
モックアップで最終的なアウトプットが固まったところで、いよいよテーブルの構造(スキーマ)を検討していきます。最終的には、どういったデータがあれば可視化できるのか、を起点に逆算して、必要なデータの構造を考えていきます。
今回のダッシュボードでは、以下の要件がありました。
日付を変えることで、期間を絞り込める
ファーストタッチのチャネルはブレイクダウンができる
(例えば、検索広告→Google広告→指名検索キャンペーン みたいに深掘りできる)リード作成から受注までの遷移が分かる(遷移率が出る)
上記のような要件を満たすために、以下のテーブル構成にすることにしました。

7. SQLクエリをゴリゴリ書く
テーブルの構造が決まれば、あとはSQLを書くだけです。HubSpotからFivetran経由でBigQueryに転送されたテーブルのスキーマを見ながら、先のテーブルが出力できるクエリを書いていきます。
今回の場合、以下の3つのテーブルを使います。
contact(コンタクト=顧客情報)
deal(取引=商談情報)
deal_contact(関連付けテーブル=コンタクトと取引の関連付け情報)
contactテーブルに対して、左外部結合で、deal_contactとdealテーブルを結合していきます。

ここで大事なのは、BigQuery側で集計しすぎないことです。あとでLooker Studioで表示することを考えて、データをできるだけ扱いやすい粒度にしておくといいですね。
ちなみに僕の場合、SQLはUdemyと書籍で勉強しました。特にUdemyの木田さんの講座はわかりやすいので、オススメです。
8. Looker Studioの画面構築
いよいよ最後は、Looker Studioでデータの可視化をしていきます。Looker Studioのデータソースの追加から、BigQueryを選び、先ほど作成したクエリを読み込みます。
また同時に、計算指標をつくっていきます。例えば、「デモ発行数」は取引のうち、ステージが「デモ発行」まで行った取引の数を指します。ただこの数値はHubSpotにデータはなく、あくまで取引オブジェクトのデータに「デモ発行日」が入っているのみです。
そこでこの「デモ発行日」のカラムに情報があることを使って、デモ発行数を計算します。具体的には、データソースに「フィールド」を追加して、以下のような計算式を書きました。

コツとしては、COUNTIFのような式を書くことです。こうすることで、取引を重複なしにカウントでき、数値の整合性が取れるようになります。
また同じように、遷移率を計算するフィールドも用意した結果、冒頭に掲載したダッシュボードが完成しました。

実際のダッシュボードでは、ファーストタッチチャネルが2段階ドリルダウンできるようになっていて、広告キャンペーンや展示会といった粒度で効果を見れるようになっています。
今後やりたいこと
今後として取り組みたいことは、以下のような内容です。
チャネルごとの費用対効果をより明確にする(こちらはまもなく完成予定)
ラストタッチチャネルにおけるパフォーマンスの可視化(こちらもまもなく完成予定)
コンテンツが見込み顧客の行動にどのように影響を与えているか調べる(いわゆるアトリビューション)
手運用になっている情報の入力をより自動化していきたい
私たちのプロダクト「DIGGLE」と連携して、財務指標とあわせて情報を見れるようにしていきたい
ダッシュボードができて、データ・ドリブンな意思決定がより前に進んできています。今後、より省力化しつつ、マーケティング施策のPDCAが回せる環境をつくっていきたいです。
おわりに
この記事では、マーケティング効果検証のダッシュボードをつくってみた話を紹介しました。まだまだ道半ばですが、データに基づいた施策を回せるマーケターになれるように、引き続き頑張りたいと思います。
記事関する感想やご意見は、ぜひX(Twitter)でお寄せください!
→https://twitter.com/motoy0shi
【お知らせ】私が働くDIGGLEでは、マーケティングをはじめ、セールス、カスタマーサクセスなど、さまざまな職種にて積極的に採用を行なっています。ご興味ある方は、ぜひこちらのWebサイトから情報をチェックしてみてください!
明日12月4日(月)は、ブライアンさんの記事「計測できないものに注力するマーケティングの意思決定」です。他の記事は、#B2Bマーケアドベントカレンダー でご覧ください!
この記事が気に入ったらサポートをしてみませんか?
