
デザイナーさんのnote記事を参考にポートフォリオのデザイン改善を頑張った話
こんにちは、イオリです!
独学でフロントエンドを学んでいますが、UI/UXにも興味があり、最近は関連する本数冊をKindleで読んでいます。
そんな関心を持っている中でnoteを見ていると素晴らしい記事に出会いました。
この記事を読んだ後自分のポートフォリオを見てみると、ごちゃごちゃしているなあ😭と痛感し、せっかくなのでこの記事通りにきれいに作り直してみようと思いやってみました。
本記事ではShikiCheriさんの記事を教科書として、ポートフォリオの改善に取り組む奮闘劇をお送りいたします。
問題
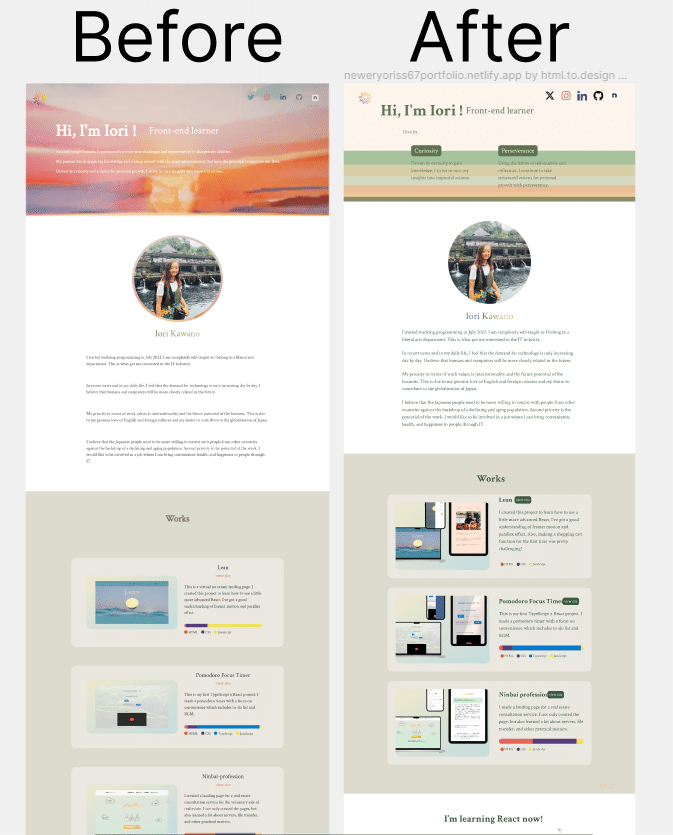
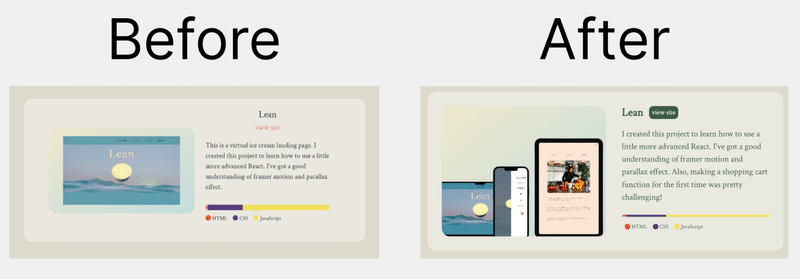
Beforeはセクションごとのタイトルの余白やテキストサイズの大小の幅、無駄な余白生まれなど散々です…

具体的な改善策
以下4つに分けてBeforeからどう変えたのか書きました。
要素のpaddingに値ごとに共通の色をつけてレイアウトを可視化する
ShikiCheriさんの記事とは異なる手法だと思いますが、consoleをよく見ている私の脳にはこっちの方が優しいのかなと思いました。
コード側で適切な値を決め、Figmaのpxに変換
私は1rem=14pxなので、これを元にFigmaでの配置やサイズを調整しました。
NavbarやHeroセクションなどのサイトの上部のコンポーネントでpaddingの値を決め、そこからはFigmaベースでpaddingを決めました。

要素ごとにpaddingに色をつける
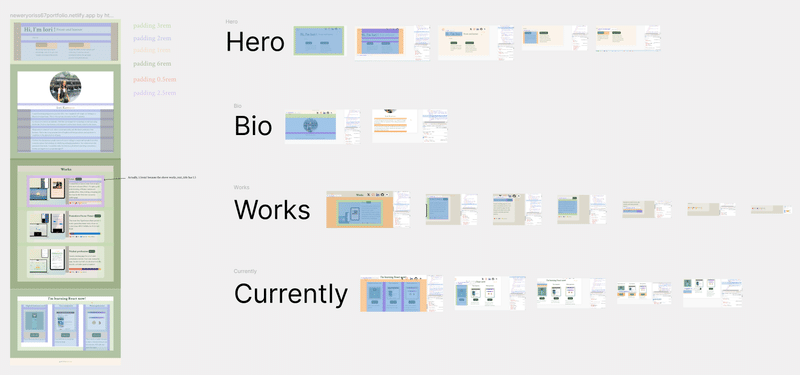
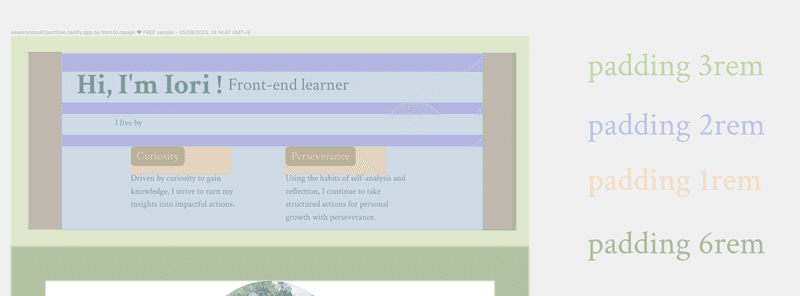
下の画像のようにFigmaのプラグイン「html.to.design」でサイトのスクリーンショットを配置して、右にはコンポーネントごとのpaddingがある要素のスクリーンショットを置きました。
🙋♀️「html.to.design」はただのスクリーンショットではなくFigmaで編集できる要素にしてくれます!

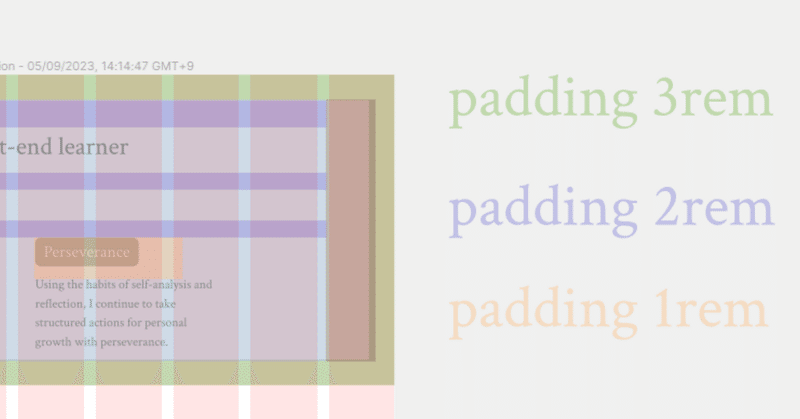
例としてHeroセクションのpaddingを紹介します。
例)Heroセクション

Hero全体をpadding: 3rem(黄緑)で囲み、大きく3つの要素に分割しました。(水色)
padding: 2rem(紫)が効いているのは実質下2つです。←flex-endで3つが全体的に下部の配置のため。
オレンジはpadding-bottom: 1remです。
お気づきの通り、水色の上2つは余白が生まれています。
pやh1~6にデフォルトで設定されているline-heightやmargin-bottom等を考慮しておらず、振り返ってみると煩雑なデザインになってしまったと気づきました。
(加えて下記の「🙋♀️Actually, 1.5rem! because the above works_text_title has 1.5」と書いたメモでもこのh〇のデフォルトline-heightの影響により、調整するという小癪な技を使っています。)
1番ポジティブになれる部分

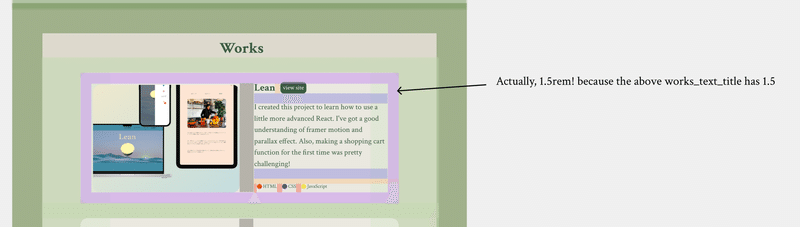
まだまだ欠陥だらけですが、私が最も良い改善をできたと思うところとしては各workのレイアウトです。
新たにparallax effect(スクロールに遅れてページの要素が動く)を加えたのでそれをアピールするために画像の表示面積を大きくしました。

画像とテキストはwidth: 50%にして、この2つの間の余白はテキストのpadding-left: 5%に設定しました。それ以外のpaddingは以下の設定です。
黄緑 3rem
紫ピンク 2.5rem
藤紫 2rem
薄いオレンジ 1rem
濃いオレンジ 0.5rem
以下はメモとして書きました。全然読み飛ばしていただいて大丈夫です。
Global
section padding: 6rem 0;
Hero
hero 3rem
hero-container 2rem
hero-top 2rem
hero-bc-h heading toggleBox-en/jp ※padding-bottom 1rem
Bio
section 6rem
bio gap: 2rem
.bio_snt 2rem
Works
section 6rem
works_flex margin: 3rem auto; padding: 2.5rem;
works_text padding-left: 5%;
works_text_title gap: 1rem;
works_text_sent padding: 🙋♀️1.5rem 0 2rem;
🙋♀️Actually, 1.5rem! because the above works_text_title has 1.5
language-meter-info margin-top: 1rem;
html, css, js, ts gap: 0.2rem; margin: 0 0.5rem;
Currently
currently_container margin: 3rem auto 0; justify-content: space-between;
currently_child padding: 0 2rem;
.currently h3 margin-bottom: 2rem;
.currently_text .heading margin: 1rem auto;
p margin-bottom: 1rem;
反省
記事を書きながら改めて自分がやったことを考えると、積んでなくないか?と不安になり始めました。
まずShikiCheriさんの記事の「Tips:Componentに余白は含めない」も実践できておらず、この記事を書くほど反省が深まりました。
僅かでも見やすくなったとは思いますが、もっとよい考え方が山のようにあるなあとデザインの膨大さを感じています。
まとめ
少しはきれいなレイアウトになりました(と信じたい)。でも、今回のデザイン変更はプロの方からすると取り繕った程度の変化なのでは…と感じます。精進します。
お読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
