
MiroでUI Flowsを描いてリモートワークでコラボしたらいい感じだよ〜
atama plus株式会社でUXデザイナーをしている酒井です。
会社ではYoppy(よっぴー)と呼ばれています。
さて突然ですが、みなさんは、ユーザーとシステムとのインタラクションの流れを表現するのに便利な、「UI Flows」という記述法をご存知ですか?
本noteでは、このUI FlowsをMiroというサービスを使って記述し、チームの認識合わせを行った事例について紹介できればと思います。
UI Flowsとは
UI Flowsは、ウェブアプリケーション開発会社、37signals(現Basecamp社)のブログ記事で紹介された、手書きによるインタラクションの記述法です。
37signals社は数年前に『小さなチーム、大きな仕事』という書籍で話題になったこともあるので、ご存知のかたも多いかもしれませんね。
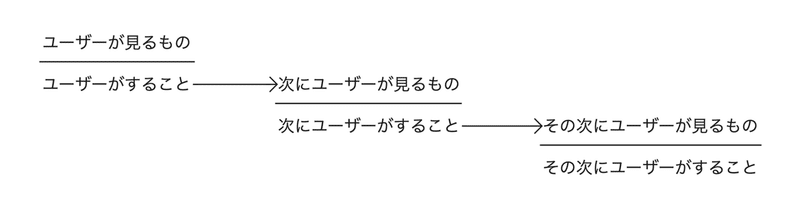
とてもざっくり要約すると、以下のようになります。

UI Flowsを用いることで、対となる「ユーザーが見るもの( ≒ ユーザーに提示する情報)」と、「ユーザーがすること( ≒ ユーザーが行う操作)」の連なりを、ユーザーとシステムとのインタラクションの流れとしてシンプルかつ手軽に記述することができます。また本手法は、チーム内での議論や認識合わせの際の、ラフな可視化手法としても応用できます。
このUI Flowsの記述をMarkdown形式で実現したguiflowというツールもあり、同様の機能がesaというチームコラボレーションサービスにも実装されているようです。IT系でサービス企画やUIデザインに関連した業務を行う方にとっては、UI Flowsは身近なものになってきているかもしれませんね。
UI Flows記述ツールをguiflowからMiroへ
私自身、サービスの企画段階やUIデザインのラフスケッチ作成時に、UI Flowsの記述法を使ってアイデアを整理したり、プロダクトオーナーやエンジニアとシステム設計にあたっての認識揃えのワークショップを行ったりすることがあります。(私たちのチームでの実践例は記事の後半で紹介します)
最近はほぼ自宅でのリモートワークが中心なので、こういったワークショップもオンラインで行うことが多いです。これまではツールとしてguiflowを使用していたのですが、同時作業が難しく、誰か一人が作業者としてMarkdownの記述をしなければならないため、ちょっとオンラインでの共同作業はやりにくいな〜と感じていました。
atama plusのプロダクト開発に関わるメンバーは、仕様検討やディスカッションにオンラインホワイトボードサービスのMiroを使っています。ある日ふと、「UI FlowsをMiroのテーブル機能で描いたらいいのでは!?」と思いつき試してみたところ、とても便利でワークショップでも共同作業がやりやすかったので、今回はその方法を簡単にご紹介したいと思います。
MiroでのUI Flowsの描き方
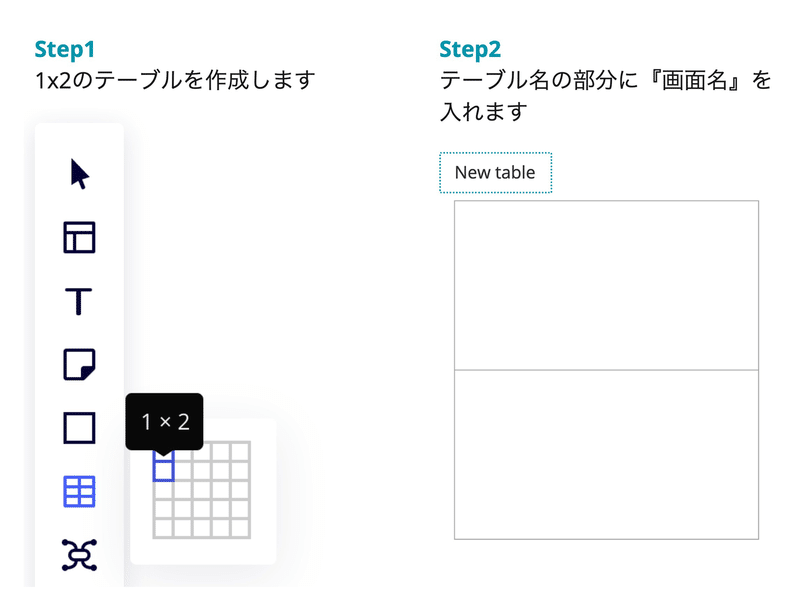
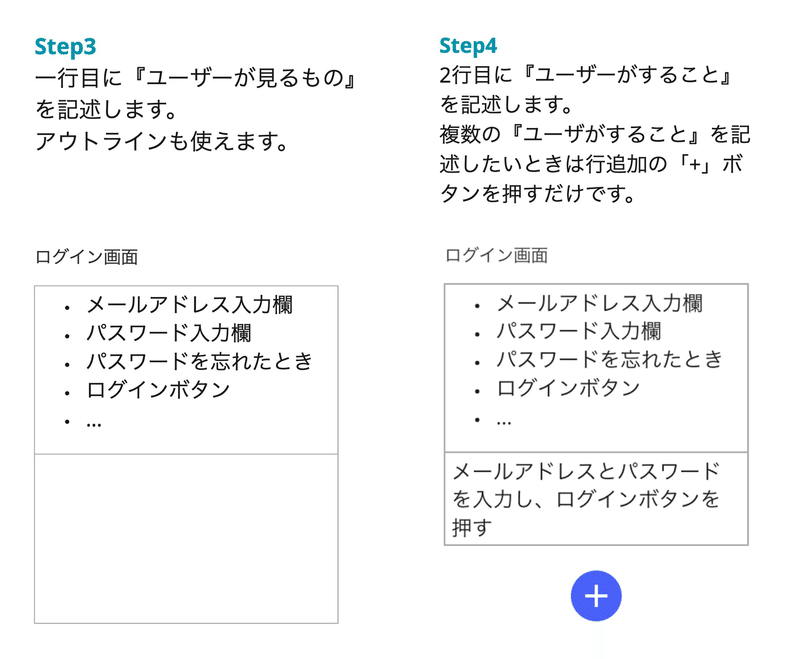
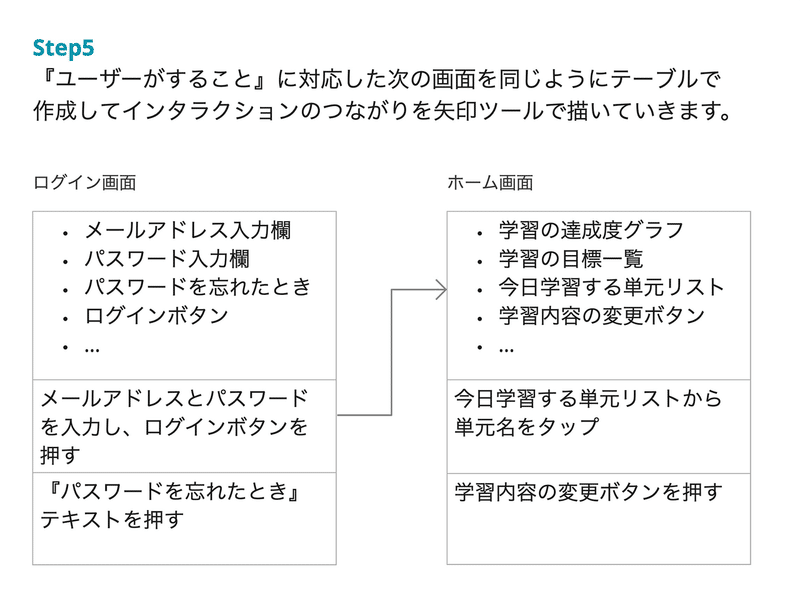
やり方はとても簡単です。



やってみると本当に簡単で、さくさくアイデアを可視化することができました。また、gulflowでは悩みどころだった複雑な条件分岐の表現やレイアウトの自由度、細かな注釈の記入といったこともMiroの描画機能によって解決することができました。
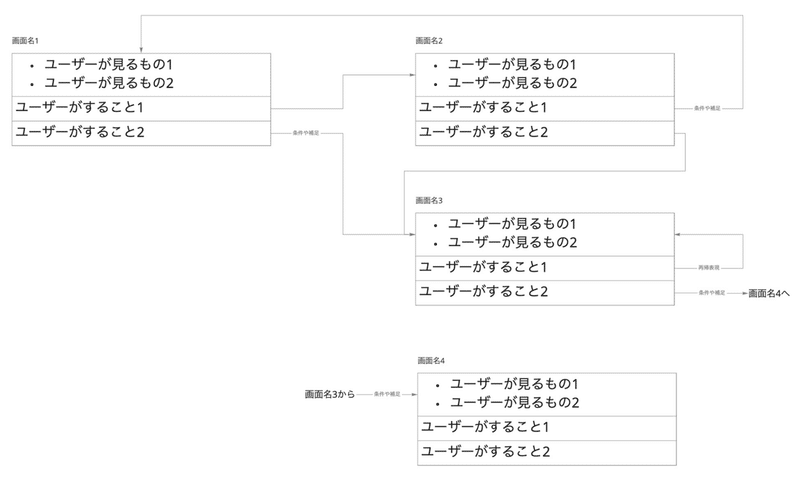
私は普段の作業のとっかかり用に、下図のようなテンプレートを作り、コピペすることで活用しています。

UI Flowsを使ってみて
UI Flowsの記述法を使い、オンラインコラボレーションでざっくりとシステムの全体像やユーザーのインタラクションの流れを整理してみると、どの画面で何をユーザーに伝える必要があるのかが具体的にチームで議論できるようになったり、システムの設計上で考慮しなければならないデータの流れや管理方法などの認識も揃えられるようになったりと、共通認識の醸成やチームワーク向上の側面からも、よい効果がたくさん得られるのではないかと思います。
また、上流工程のさらに前段階の、決めなければいけないことさえはっきり見えていないような状態のときにも、UI Flowsは有効だと感じます。システムの全体像のイメージを、みんなでエイヤで描いてみると、自分たちは何がわかっていなくて、何を決めなければいけないのか、手がかりがたくさん浮かび上がってきます。このような状況にいる方は、UI Flowsを活用することで、きっと一歩前に前進することができるのではと思います。
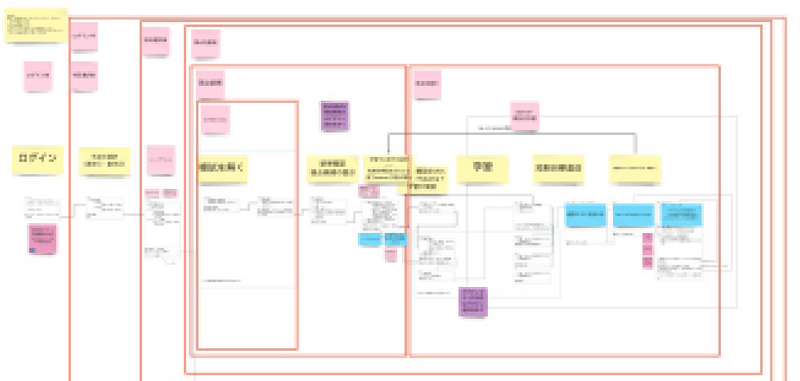
最後に、現在私が所属するチームで取り組んでいる企画の初期段階でMiro上で作成したUI Flowsの例をチラ見せします。
(まだリリース前なので、モザイクがけですみません)

これは、ある新機能の企画段階で、ユーザーの学習手順をチームでディスカッションしたときのものです。ユーザーが目にするものや、画面ごとに行う操作を想定してディスカッションをしながら、システムの全体像のイメージをチームメンバーと描くことで、認識を揃えていきました。
図中の赤線は、この共同作業を通じてエンジニアが定義した、システム設計上考慮が必要な管理区分の境界を表しています。
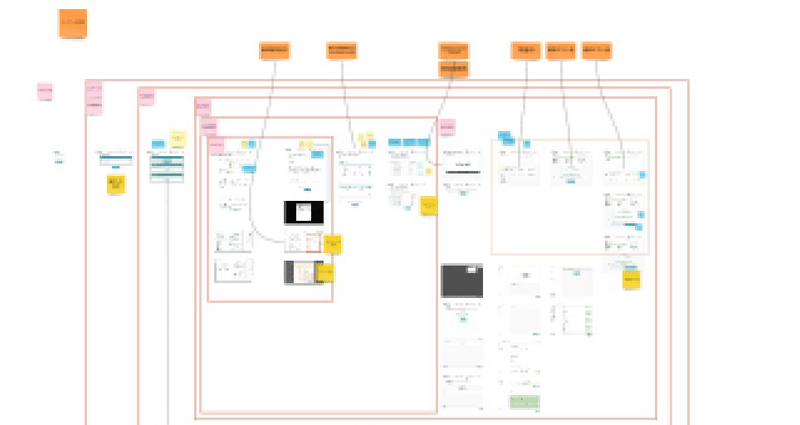
私たちのチームでは、UI Flowsがある程度固まってくると、少し詳細化したラフなワイヤーフレームをエイヤで作成してみることもあります。
(これもリリース前なのでモザイクがけで失礼します)

まとめ
今回はMiroを使ったUI Flowsの表現例を紹介しましたが、他にもこういった作業がやりやすいオンラインコラボレーションツールはいろいろあると思います。
みなさんも機会があれば、UI Flowsを使ったオンラインコラボレーションをぜひ試してみてください。
(多分、FigmaでもAuto Layout機能をうまく使うと、同じようなことができると思います。)
We are Hiring!!
atama plusでは仲間を募集中です!教育の未来をいっしょに作りませんか?
▼atama plus 採用サイト
https://recruiting.atama.plus/
少しでも気になったら、まずはカジュアルにお話してみませんか?
▼atama plus カジュアル面談申し込みフォーム
https://herp.careers/v1/atamaplus/ok8dDRcOlBHm
▼3分でわかるatama plus
この記事が気に入ったらサポートをしてみませんか?
