
転職用ポートフォリオサイト制作プロセス・ポイントまとめ【14社通過】
▼ 昨日転職エントリを書きました。たっくさんのハートをお送りいただきありがとうございます!みんなやさしいなあ。
転職活動をする中では、働きながら選考を受けることが一番ハードでしたが、もっとも時間がかかったのはポートフォリオ制作でした。
ということで今回は、ポートフォリオサイトの制作プロセスとポイントをまとめます。
*紙ポートフォリオは作っていません。
完成までのプロセス
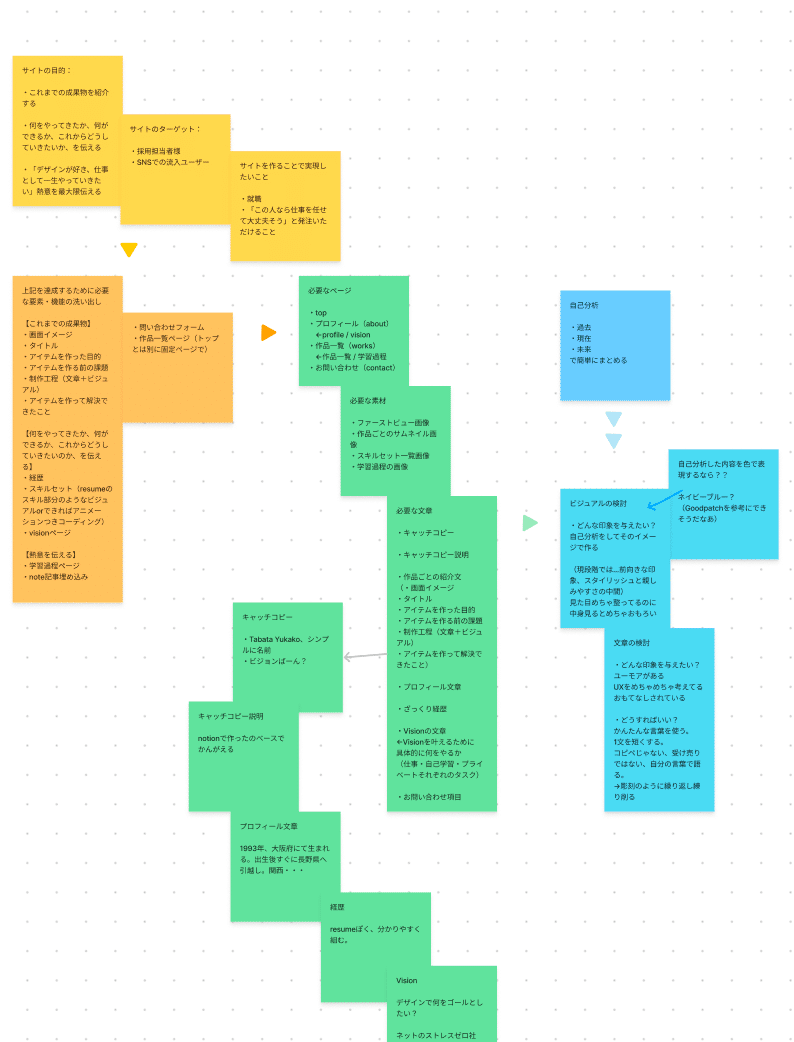
要件定義
これまで作ってきたWebサイトと同じように、まずはプチ戦略策定・要件定義から始めました。
・ポートフォリオサイト作る目的
・転職活動の目的
・採用担当者様の目的・課題
・行動フロー・導線のイメージ
・WordPressかSTUDIOか、CMSは入れるか
・レンタルサーバはどこにするか
・制作スケジュール
・目的・課題を満たすために必要な情報
・目的・課題を満たすために必要なグラフィック
・必要なページ etc

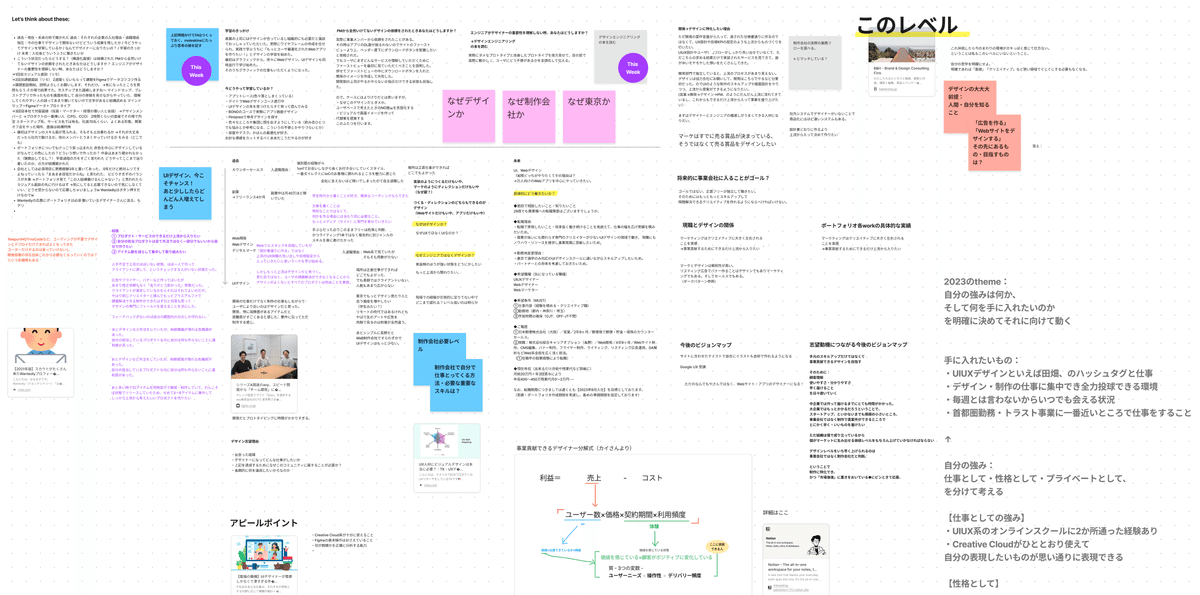
併せて自己分析や面接で伝えたいことをメモして、ポートフォリオサイトで伝えたいことと一貫するように情報整理を随時行っていました。

クリエイティブ職の求人をたくさん見る
「Webデザイナー 渋谷」「UIデザイナー 制作会社」など、KWで検索してサーフィンしていました。気になった求人があれば企業名を検索していました。100求人は見たはずです。
微経験で不安がありましたが、意外と必須条件を難なくクリアできることが分かり、より転職への意志を強くすることができました。
また、担当者の方にとって何の情報が必要で、ポートフォリオサイトに何の情報を載せればいいかを求人を見ながら考え、上記の要件定義FigJamに加筆修正していきました。
・必須スキルをクリアしていることが分かるように成果物そのものや使用スキルを載せる
・どう事業貢献したか、売上数値結果や成果を定量的に示す
・将来的にどうなりたいか、自分の方向性を記す etc
制作会社のサイトをたくさん見る
GoodPatch社など、制作会社様のサイトをひたすら見て参考デザインを探しました。こちらも50サイトは見ました。後から確認できるようにnotionでリンク集を作りました。
▼ よく見ていたサイト
特に実績のページ・セクションに特化してデザイン参考を集めました。
あとWeb3.0のデザインをよく見ていました。見栄えが良いのはもちろんですが、何より情報が分かりやすく整理されていてストレスなく閲覧できるところが良いです。
制作スタート
1日1〜3時間まちまちで進めて、約1.5ヶ月ほどで作りました。
▼ 詳しい制作過程はこちらにログっております。
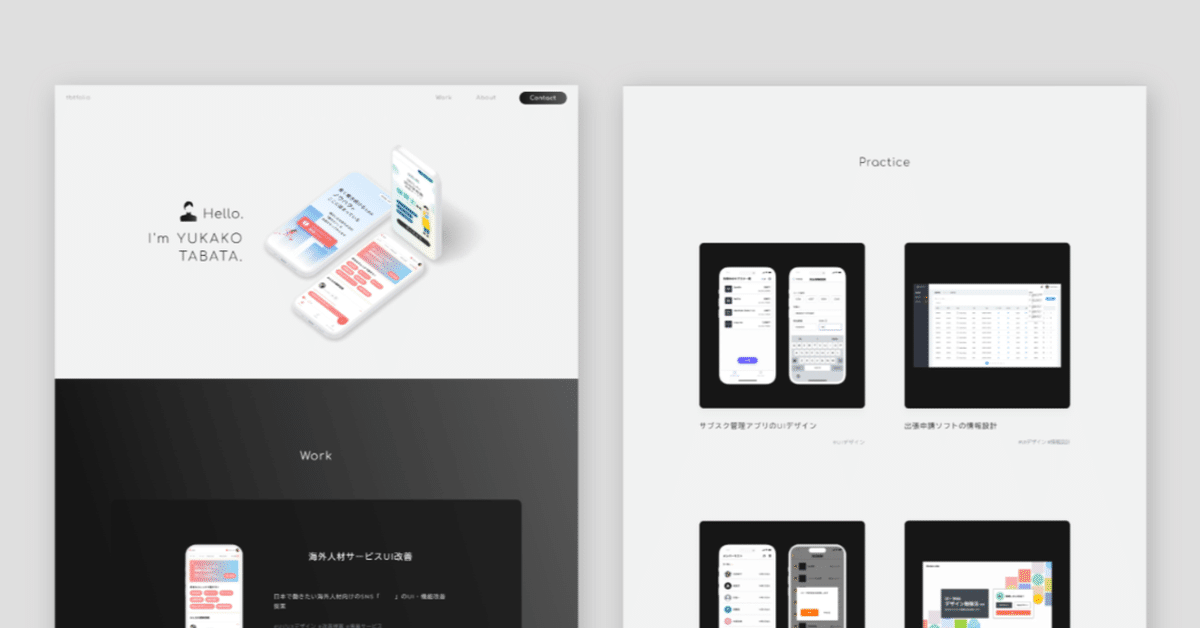
いちおう完成
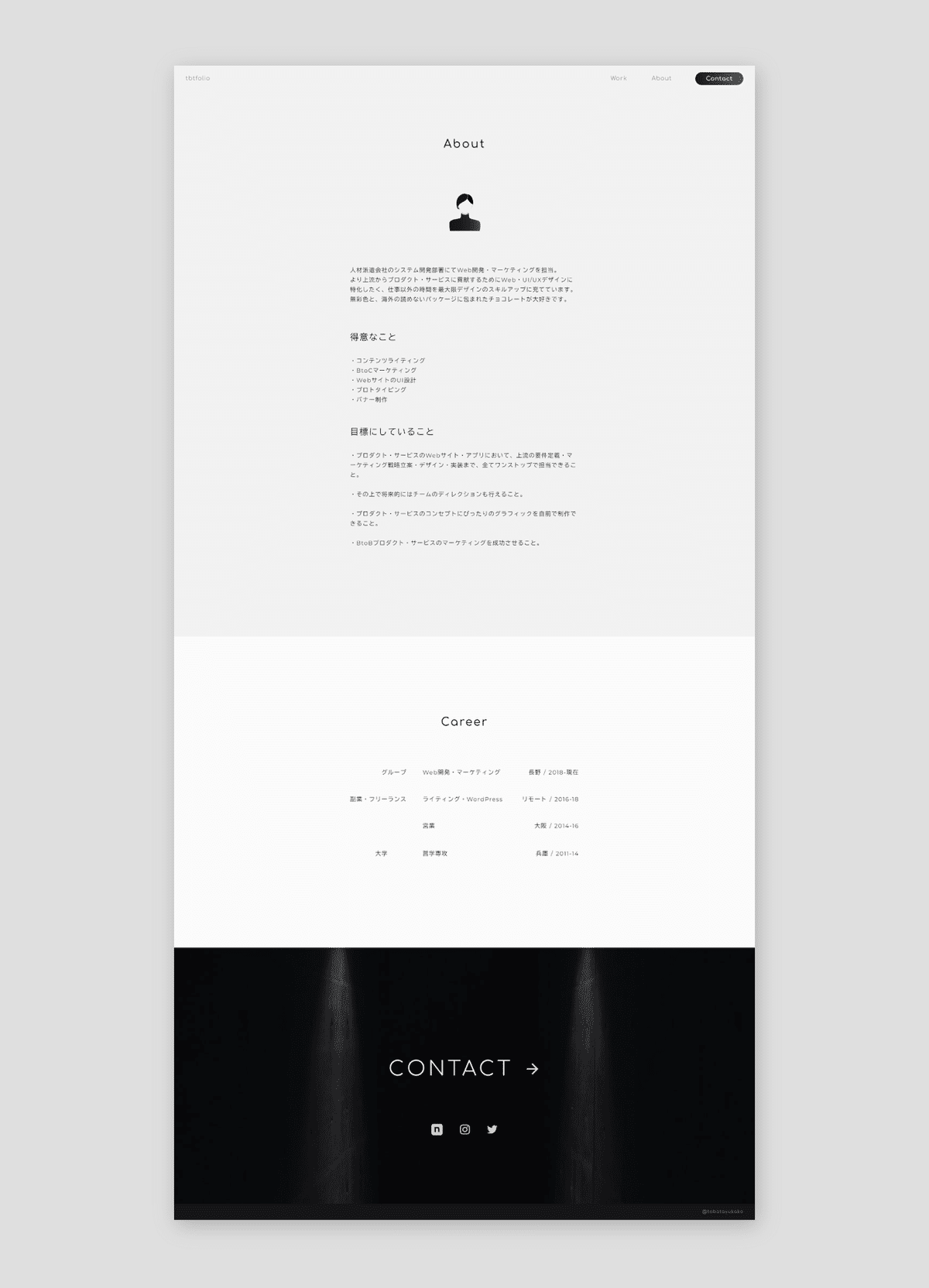
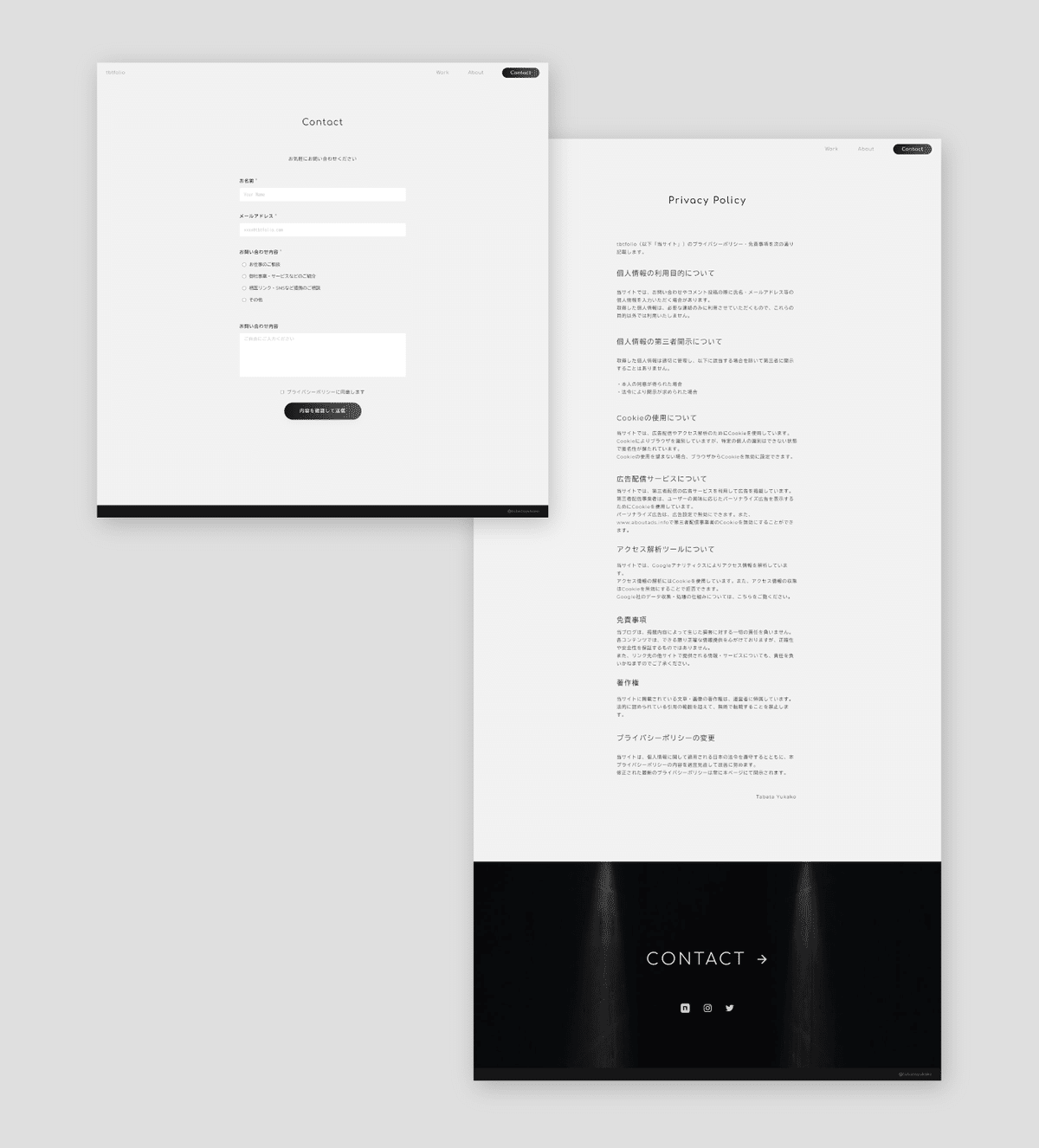
▼ PC版のキャプチャ(現職の企業名が分かるため、念のため配慮として一部文言・キャプチャを隠しております)



セクションがスクロールでふわっと現れるなど、簡単なアニメーション実装もしました。
無彩色でまとめたのはちゃんと意義がありますが、自分の好みのモノトーンで清潔感のあるサイトを作れた点は満足しています。
職務経歴書にリンク貼り付け
転職エージェントに登録してから、転職サイトのプロフィール、Wantedlyにポートフォリオサイトのリンクを追加しました。(Wantedlyは結局ほとんど使いませんでした)
対面面接で紙印刷いただいた場合でもサクッとスマホでご覧いただけるように、ポートフォリオサイトのQRコードを貼り付けておきました。
結果として書類選考は14社通過し、最終的に2社の内定を獲得できました。
転職活動後もサイトを育てていく
ありがたいことに、現職の上司(一番一緒に仕事をしている仕事パートナー)から「今後も引き続き今の仕事を手伝ってほしい」とオファーをいただいています。
ただ営業の方(かつ社長)なので、私の業務が複雑で何を頼めばいいのか・何ができるかが明確にはよく分かっていないそうです。実際に「こういうことしたいけどできる?」とアイデアをいただいて、私が具体的な形にしていくことが多いです。(もちろん私からも提案することも多いです)
また他の上司(別の社長)からも「実績まとめといてまた見せろよ〜。タバタらしいデザインができるようになったらまた仕事頼むから」と嬉しいお言葉をいただきました。
今後は仕事で関わる全ての方に向けて、「私は何をしてきて、何ができて、これから何をしていきたいのか」をできるだけシンプルに分かりやすく情報整理していきます。
効果が実感できたポイント
ゴール期日を決める
おしりを決めないといつまでたっても応募できないため、「遅くとも1月までには完成させる!」と決めて作りました。
どこまで細かくご覧いただいたかは不明ですし、複数社の書類選考にも落ちています(特に事業会社)。もっと凝ってから転職活動をスタートしていれば結果は違ったかもしれません。
しかし私はできるだけ早くポートフォリオサイトをリリースしてすぐに働き出したかったので、ある程度で作り込みを見切りました。
志望する企業様からどれくらいの制作・開発レベルを求められているかを見極めてから作り込むのが効率良くてベストです。
情報の優先度を決める
要件定義の時点で、まず真っ先に「人事担当者様に短時間で理解いただくためにはどうすればいいだろう?」「何の情報が最初にあればいいだろう?」と考えました。
お忙しい中、またたくさんの応募が来る中で、ぱっと見で自分のレベルが伝わることを最優先にしました。
一番伝えたいことを強調することも大切ですが、まずはユーザファースト。私もあまり大きなことはしていないのですが、ユーザ体験を必ず設計しましょう。
プロセスを細かく書き込む
各実績の詳細ページには、制作プロセス(ペルソナ設定・要件定義・ワイヤーフレーム・モック・リリースしたサイトURL・役割・使用ツール)をまとめました。
「たくさん書いても読まれないでしょ」と思われるかもしれませんが、読まれなくてもいいんです。
特に開発・制作の現場では「言わなくても伝わるでしょ」という考えは致命的です。しっかり言語化ができるアピールが必須です。
また、しっかり文章を書いて細部を作り込むことで、転職への本気度が間違いなく伝わります。
実際2社のエージェント様にも「本当にしっかり作り込まれていてびっくりしました」とお褒めの言葉をいただきましたし、
ある採用担当者様にも「こんなサイトとコンテンツ作れるの!?すげー!って思って今回面接をお願いしました」とおっしゃっていただきました。
転職活動でこんなに社外に需要があって自己肯定感を高めていただけるなんて思ってもいませんでした。みんなやさしい…うれぴあ…。
併せてどのページでも口頭で説明ができるように面接準備をしておくことをおすすめします。
プロフィールは最低限シンプルに
ポートフォリオサイト内で最も強調すべきものは成果物の画面キャプチャなので、できるだけ自分を滅して情報を最低限まで削ることを意識しました。
配色も画面キャプチャ最優先で決めました。
今後やること
今後は営業を意識してポートフォリオサイトを育てていきます。
海外のポートフォリオサイトもたくさん見るクセをつけます。
クライアントワーク最優先で実績・成果を上げます。
ポートフォリオサイト内の"practice"セクションに学習・練習のログも記し続けます。
ポートフォリオサイトは目処がつくまでにかなりの時間を要しますが、(一部の企業を除き)これがないと応募にすら進めません。
とにかくできるだけ早く作って、あとからブラッシュアップし続けましょう。
情報のまとめ方や実装など、ポートフォリオサイトの制作でお困りの方はぜひお声がけください!喜んでお手伝いいたします。
この記事が気に入ったらサポートをしてみませんか?
