
【BONO】オブジェクト指向UI・情報設計が学べる「出張申請ソフト」シリーズ完遂ログ
10月課題の出張申請アプリシリーズを完遂しましたのでドキュメントを公開します。
ゼロサービスシリーズ(進捗半分くらいですが)よりヘヴィに感じましたが、めちゃくちゃ学ぶこと・考えること・気づいたことが多かったです。toBな課題なのも超ありがたい…!
お題
社内の出張申請ソフトウェアを作ろう
社内向けの「出張申請」をオンラインでできるソフトウェアのプロダクトデザインです。 例えばちゃんとした会社で「来週沖縄出張します!」と言って、勝手に会社の金使われたりするので、ログといくら何に使ったかの記録をつけるために申請します。 そのオンライン化 with コロナ。

要件定義
Before
出張申請をするのに会社に行かないと書類のプロセスが完了しない(ハンコとフォーマット コロナの時代での出張なので、リスク担保と証明をしっかりやって、会社としての責任を担保したい
↓
After
オンラインで申請が完了、資料の管理もオンラインでできる。コロナ証明書を義務付け&申請をしやすくすることにより義務化ルールをしても社員の負担を減らす
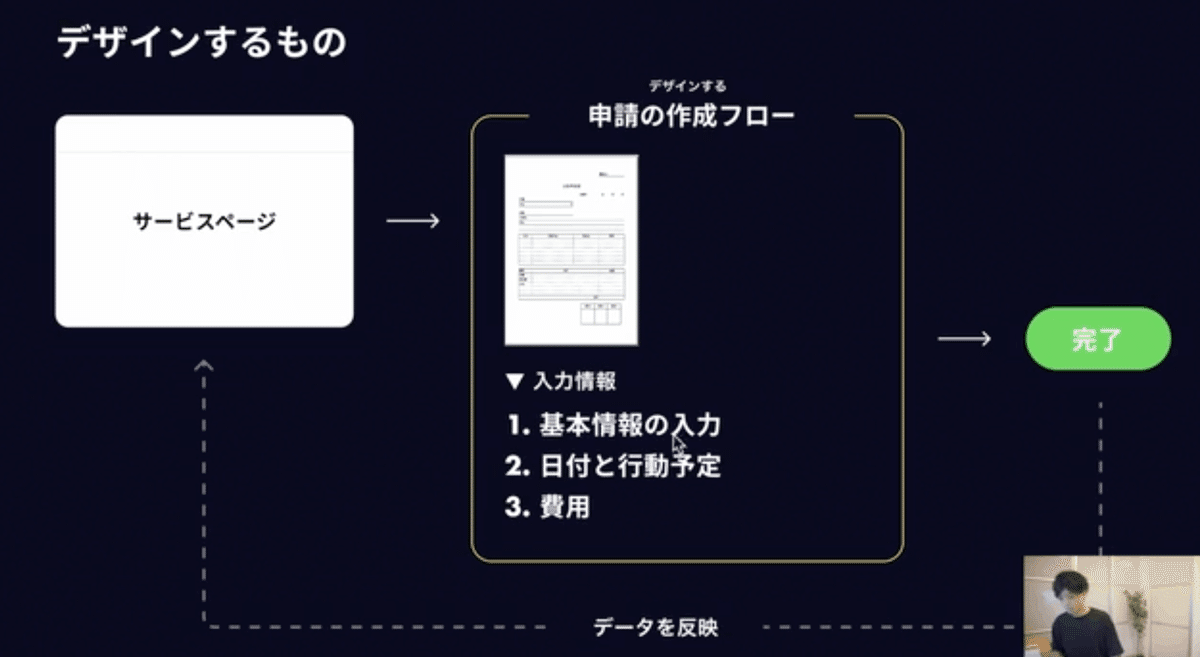
簡易フローもカイさんが用意してくださっています。

こちらをもとにユーザ行動フローとUIフローを具体的に作成します。(後述)
目的
・出張:コロナによるワクチン接種の証明の徹底管理と義務化
ログを残すことでいつ何があったかの迅速な把握
・リモートワークが増えることによる、オンラインでの承認プロセスの導入
紙、オフラインでのやりとりをなくす
配慮
通常の申請と併せて”コロナに対する同意”の項目を追加したい
ワクチン接種2回の証明
PCR検査陰性の証明
申請内容はマネフォさんのテンプレ参照
申請承認フローは2者チェックを行う仕様にする


制作スケジュール(実際)
10/10 notion読む・動画2本ざっくり観る
10/11 ユーザ行動フロー・UIフロー作成
10/12 ユーザ行動フロー・UIフロー修正10/13 既存アプリのフロー分析
10/14 申請内容の要素・並べ方精査 / グラフィックリサーチ
10/15-20 手書き画面作成 (書いたり消したり…)
10/16 Figmaで画面作成
10/17 プロトタイピング
10/18- リデザイン
10/19 note下書き作成
10/25-29 要件チェック→修正
10/30 note公開
早朝や昼休み、寝る前などスキマ時間を縫ってトータル約19日、約50hかけてひと通り作れました。(穴はあると思います)
UX入門・ゼロサービスシリーズが頭使う系、本シリーズがパワー系…という分け方は多少乱暴でしょうか。
要件を整理してアイデア出し
① 条件を網羅・整理
必要な条件をフローで整理しながら洗い出します。
【今回の目的を改めて確認】
・出張:コロナによるワクチン接種の証明の徹底管理と義務化
ログを残すことでいつ何があったかの迅速な把握
・リモートワークが増えることによる、オンラインでの承認プロセスの導入
紙、オフラインでのやりとりをなくす
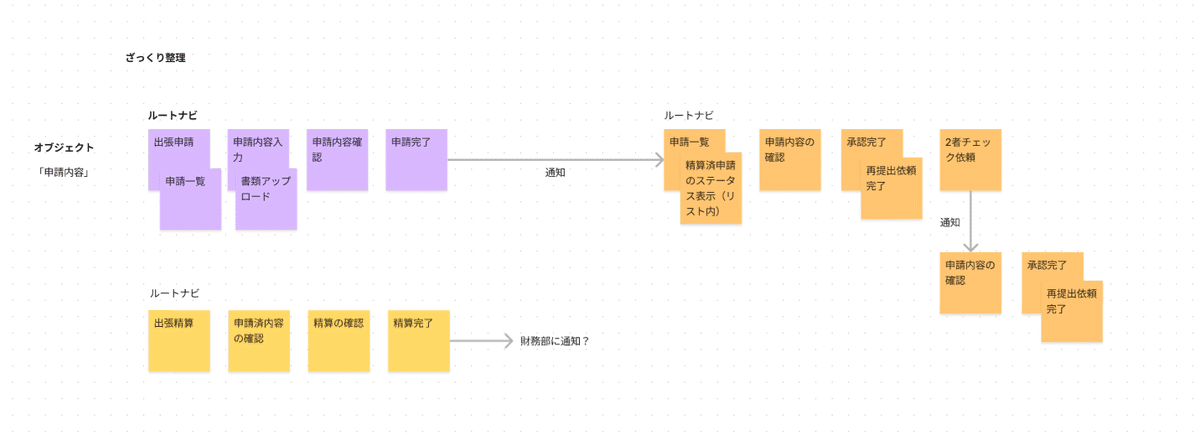
▾ まずはざっくり分け

② アイディア出し
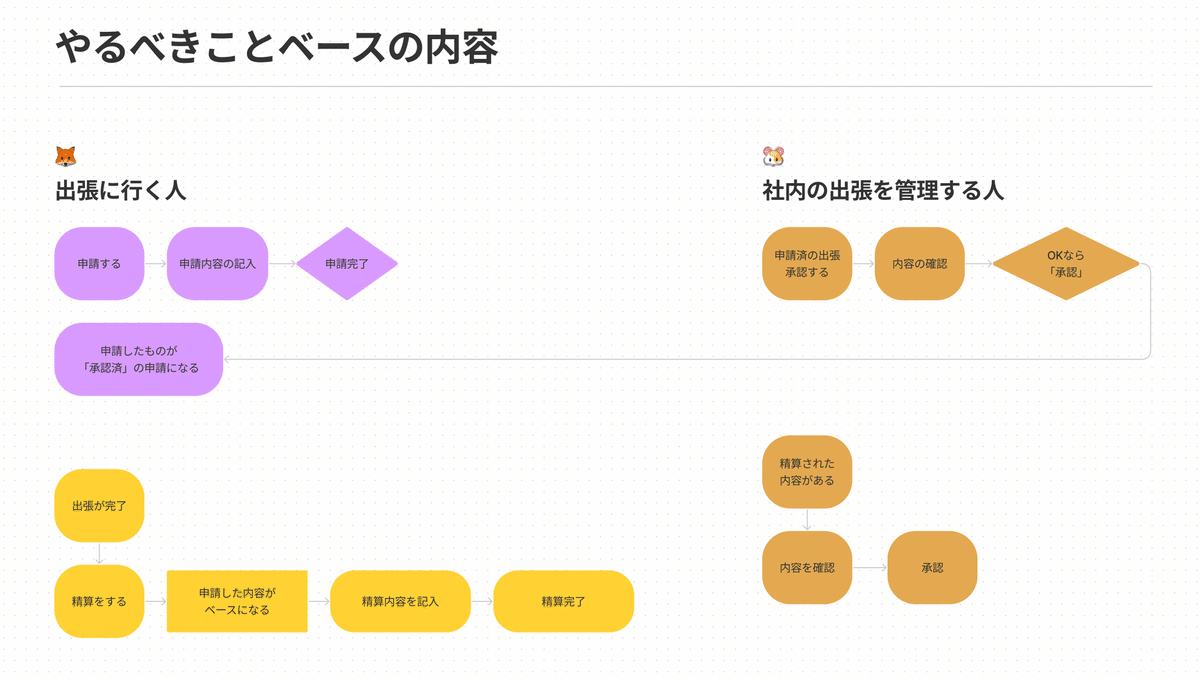
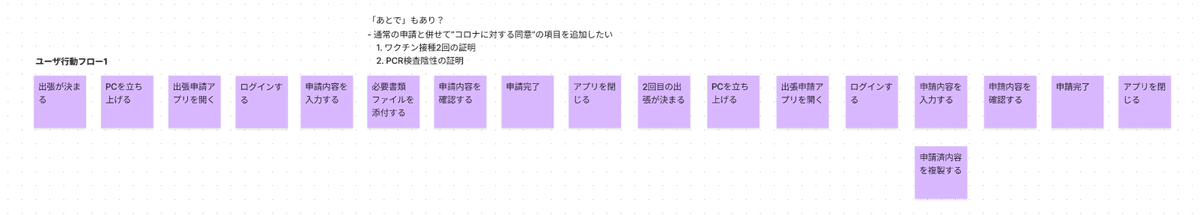
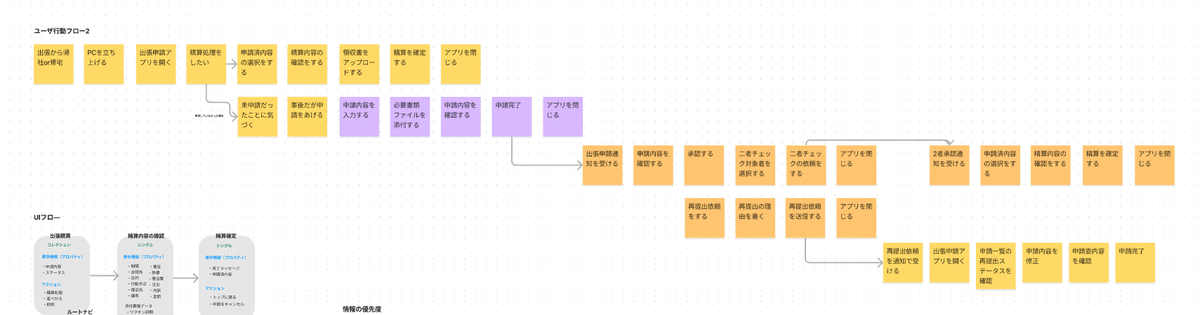
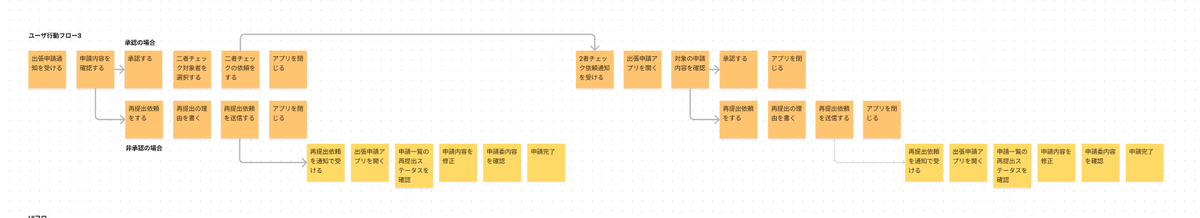
次に体験フローをFigJamに書き出します。



そして各体験を具体的に掘り下げていきます。
1- 申請内容に何の要素が必要?


↓
【アイデアとしては…】
入力項目ができるだけ少ないと良い
→日ごとに旅費・宿泊費・日当をまとめる
STEPで示す
① 証明書類のアップロード
② 入力
↓
精算処理の場合は
① 領収書のアップロード
② 入力内容の確認
2- 必要書類ファイルは何をどうやって添付する?
ワクチン接種2回完了済の証明書データ
PCR検査陰性の証明書データ
をアップロードボタンでアップ。 用意がなく添付できない場合は「あとで添付」でも通るようにしておく? →入力した申請内容は途中でも保存できるようにしておく
3- 2回目の申請を簡易化するには?
1回目の申請データを引き継ぎ・複製して申請内容が作成できるといい
↓
【アイデアとしては…】
・申請一覧画面で「複製」機能の追加
・申請内容入力画面で履歴から引用ができるとよい
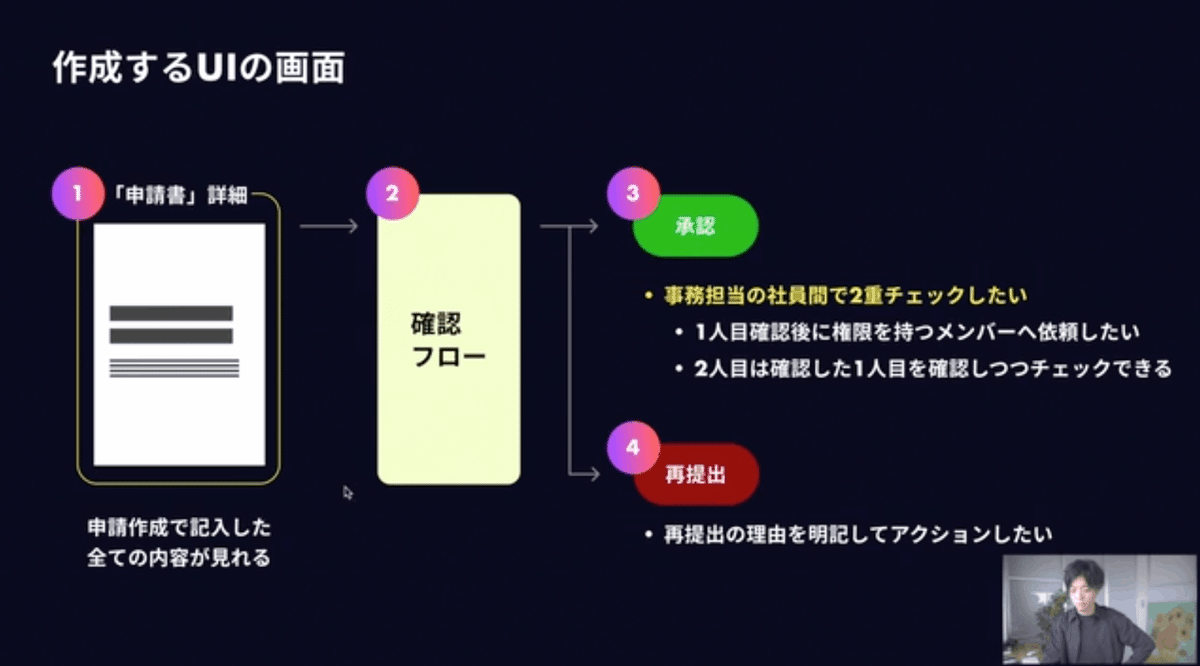
4- 承認処理を簡易化するには?
できるだけ内容確認を分かりやすくする
↓
【アイデアとしては…】
事後申請や〇円以上の申請には金額項目にアラートメッセージを出すなど、注意すべきところのポイントを分かりやすく見せる
5- 二者チェックを簡易化するには?
できるだけ内容確認を分かりやすくする
↓
チェック項目を簡易にする
③ アイデアを精査
要件定義と上記アイデアがマッチしているか照らし合わせて確認します。
今回「領収書のアップロード」は要件定義にはないですが、こちらで付け加えた要素です。精算処理後に申請をする指定はないですが、おそらく経費の精算処理フローとして領収書は必要なので、このアイデアは採用します。
証明書の「あとで添付」機能は、今回は採用しません。
要件定義に
📌 コロナ証明書を義務付け&申請をしやすくすることにより義務化ルールをしても社員の負担を減らす
と指定があるため、必須項目にします。
申請内容の入力前に証明書添付の画面を設けることで、入力後の下書き保存機能や添付漏れを防止します。
出張当日までに証明書添付できない場合を考えて、提出できない理由と提出期日を書けば次に進めるフローもつけようとしました…が、抜け道があると感染予防徹底につながらないので却下しました。出張当日までに証明書が添付できないのであれば、オンラインや別の担当者に出張してもらうなど代替案をとっていただきましょう。
ここまでが条件整理です。
UIアイデア出し
① UIオブジェクトに必要な情報をアイディア出し
今回はオブジェクト=「申請内容」。 「申請内容」をどう並べるのか、要素の優先度を考えます。 デザインに入る前にここまでしっかり考えることで、どういう情報設計をすべきか意図して立てることができます。
【曲を並べる際に必要と思われる要素】
・期間
・出張先
・目的
・日付
・行動予定
・宿泊先
・備考
・費目
- 旅費
- 宿泊費
- 日当
・内訳・金額
・書類データ添付(コロナに対する同意)
- ワクチン証明
- 陰性証明
↓
【優先度をつけると…】
・期間・・・③
・出張先 ・目的
・行動予定
・宿泊先
・備考
・費目・・・①’
- 旅費
- 宿泊費
- 日当
・内訳・金額・・・①
・添付書類データ・・・②
- ワクチン証明
- 陰性証明
以上の要素を「曲」というオブジェクトに含めます。
② オブジェクトの配置場所
オブジェクトの配置場所を検討します。
今回は各画面でオブジェクトに含める項目は異なるため、 (一覧画面で宿泊先など優先度低い情報は不要)
1画面ずつ必要なオブジェクトの要素を精査します。
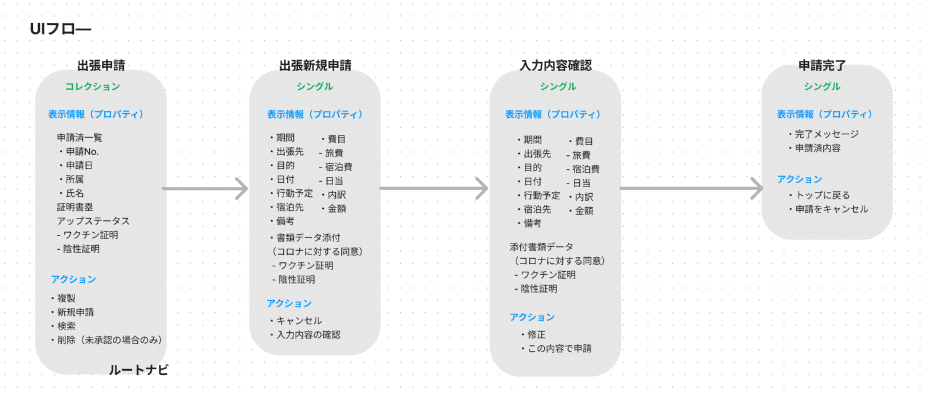
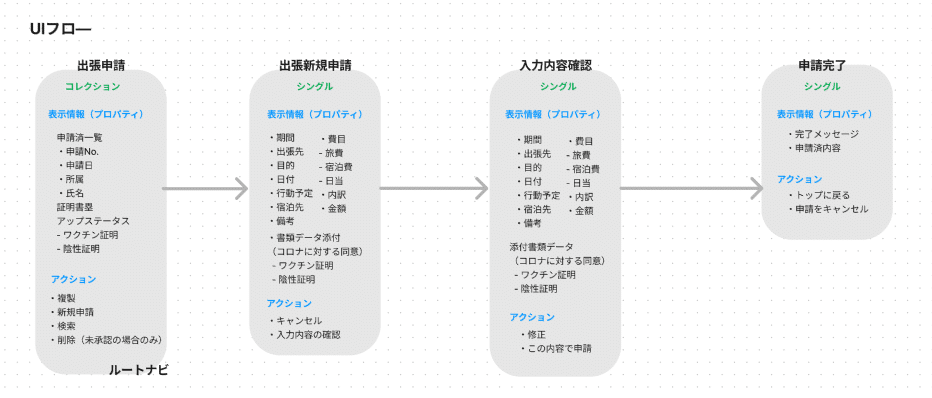
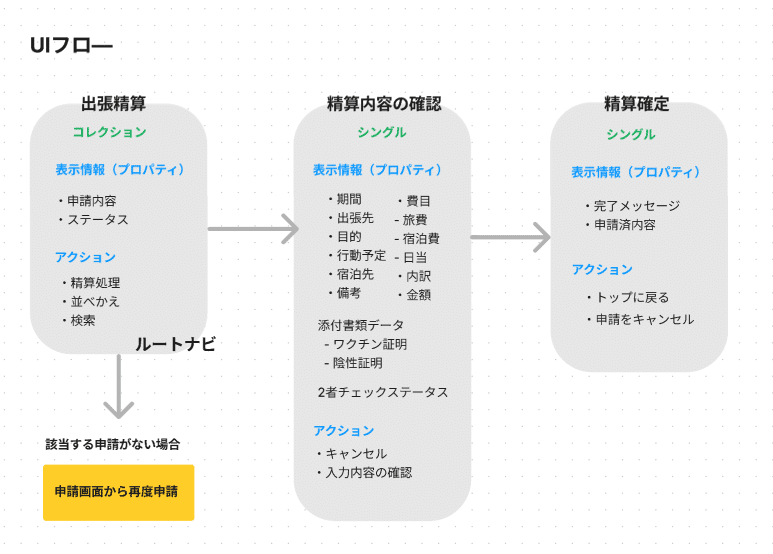
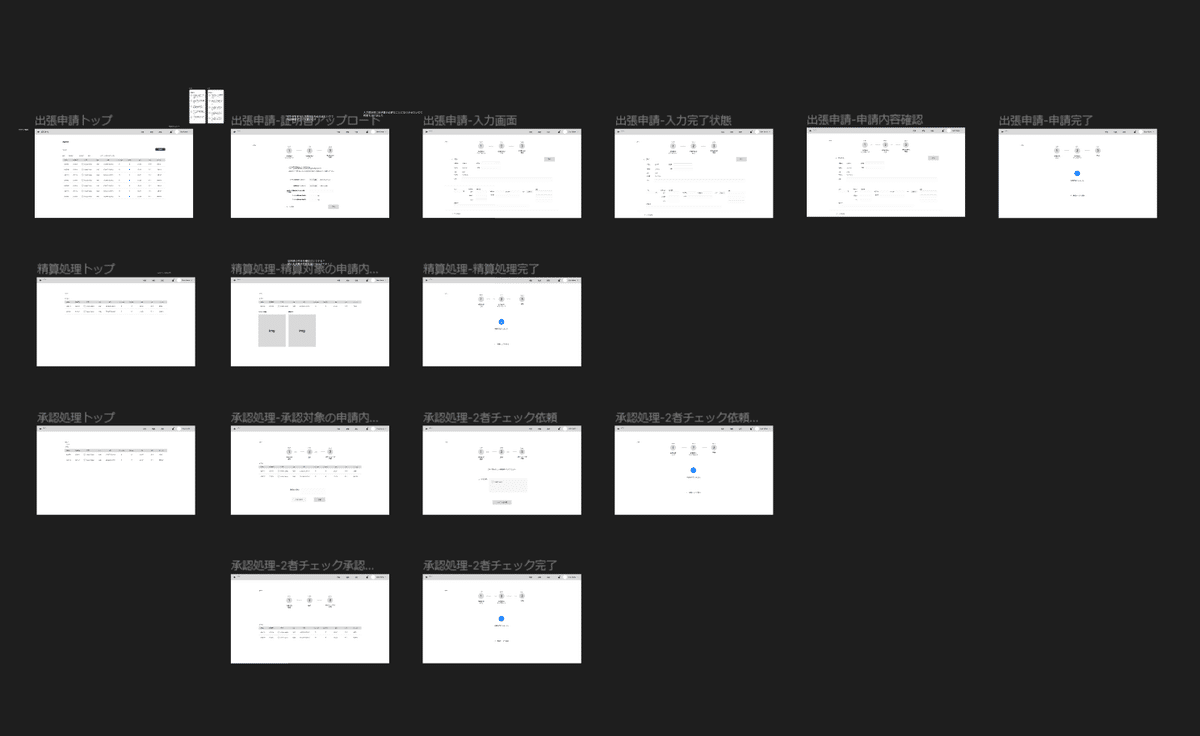
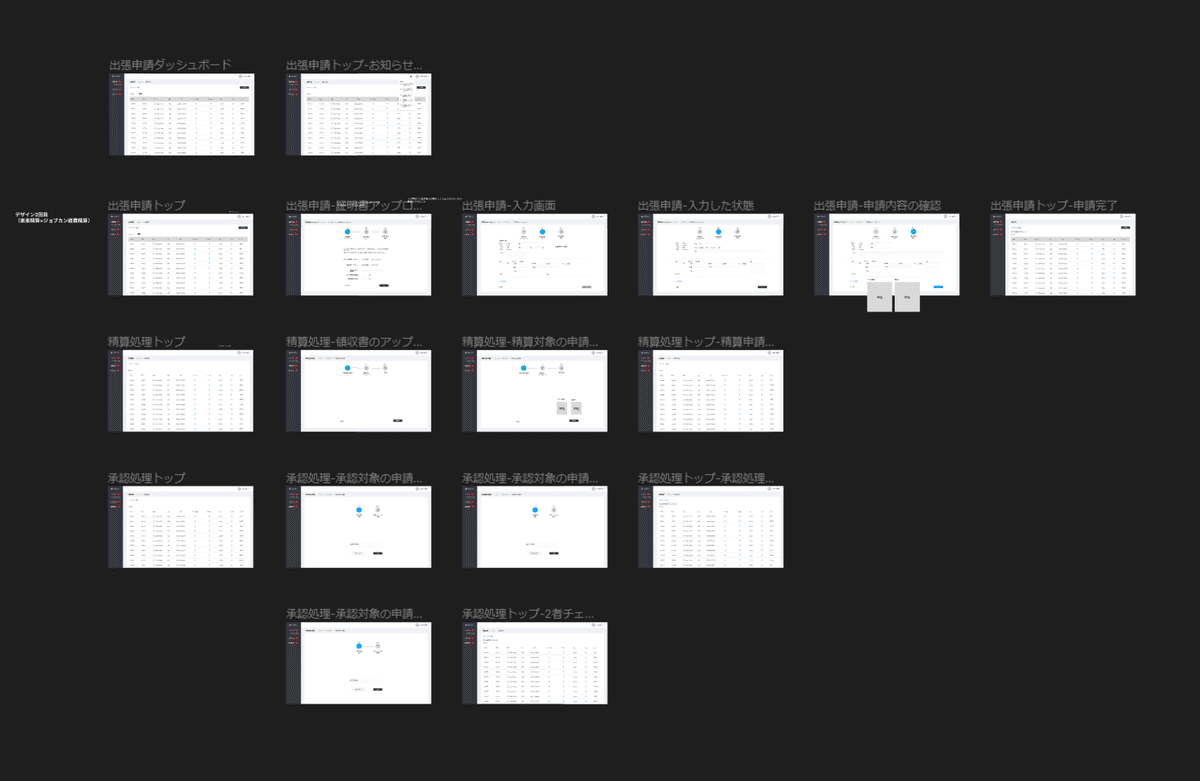
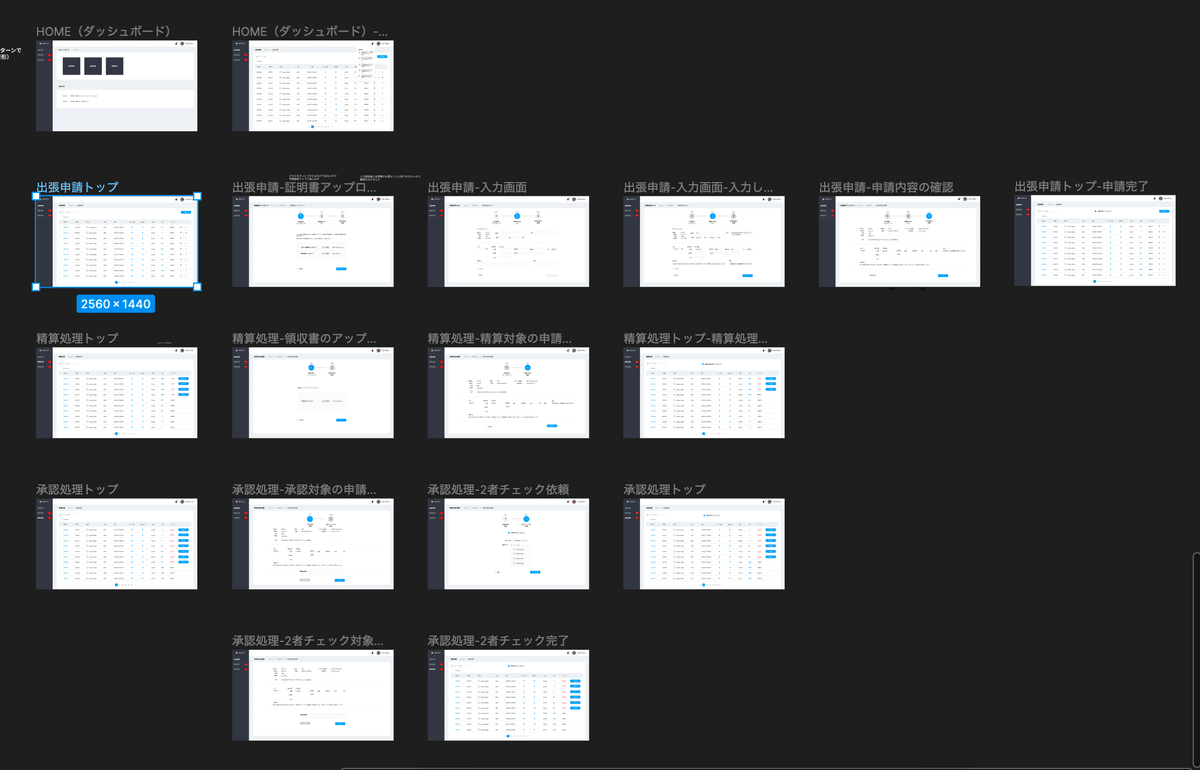
【出張申請まわりの画面】


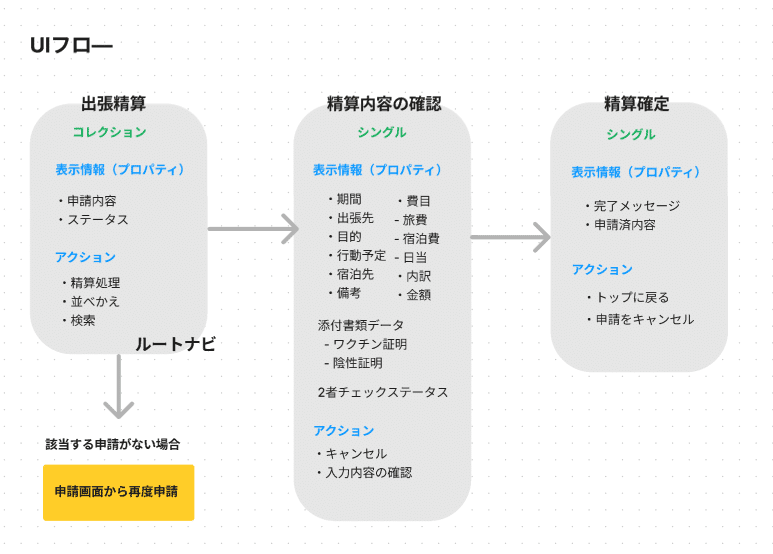
【精算処理まわりの画面】

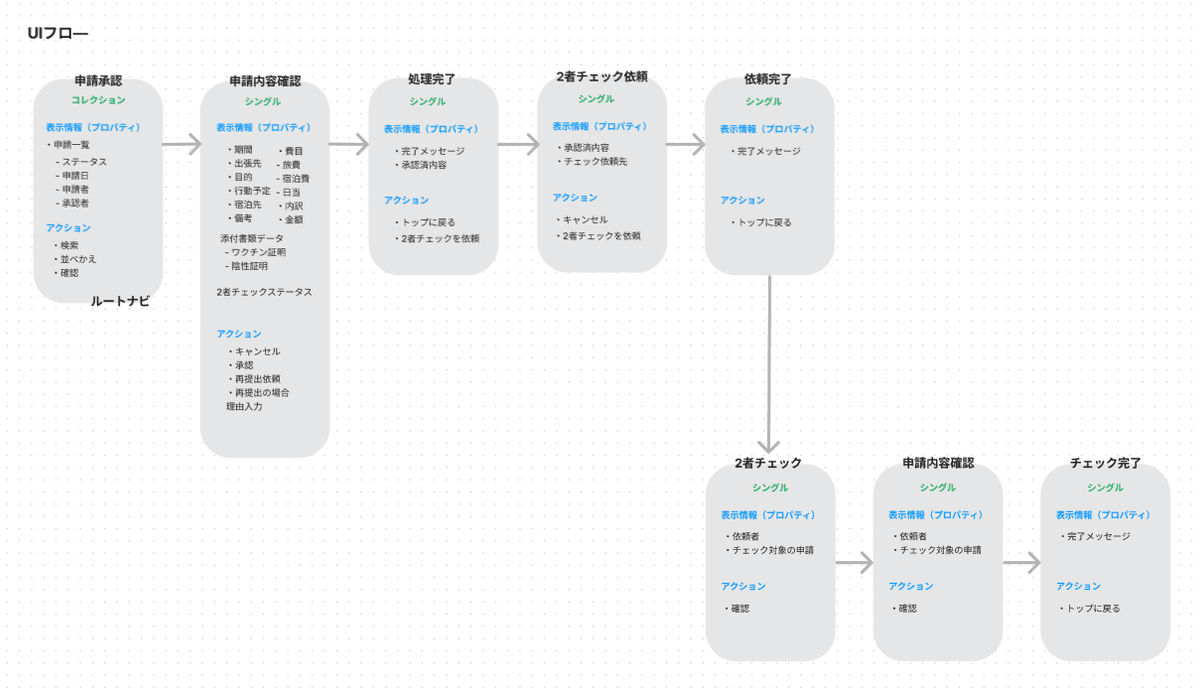
【承認処理まわりの画面】

④ UIグラフィックのリサーチ
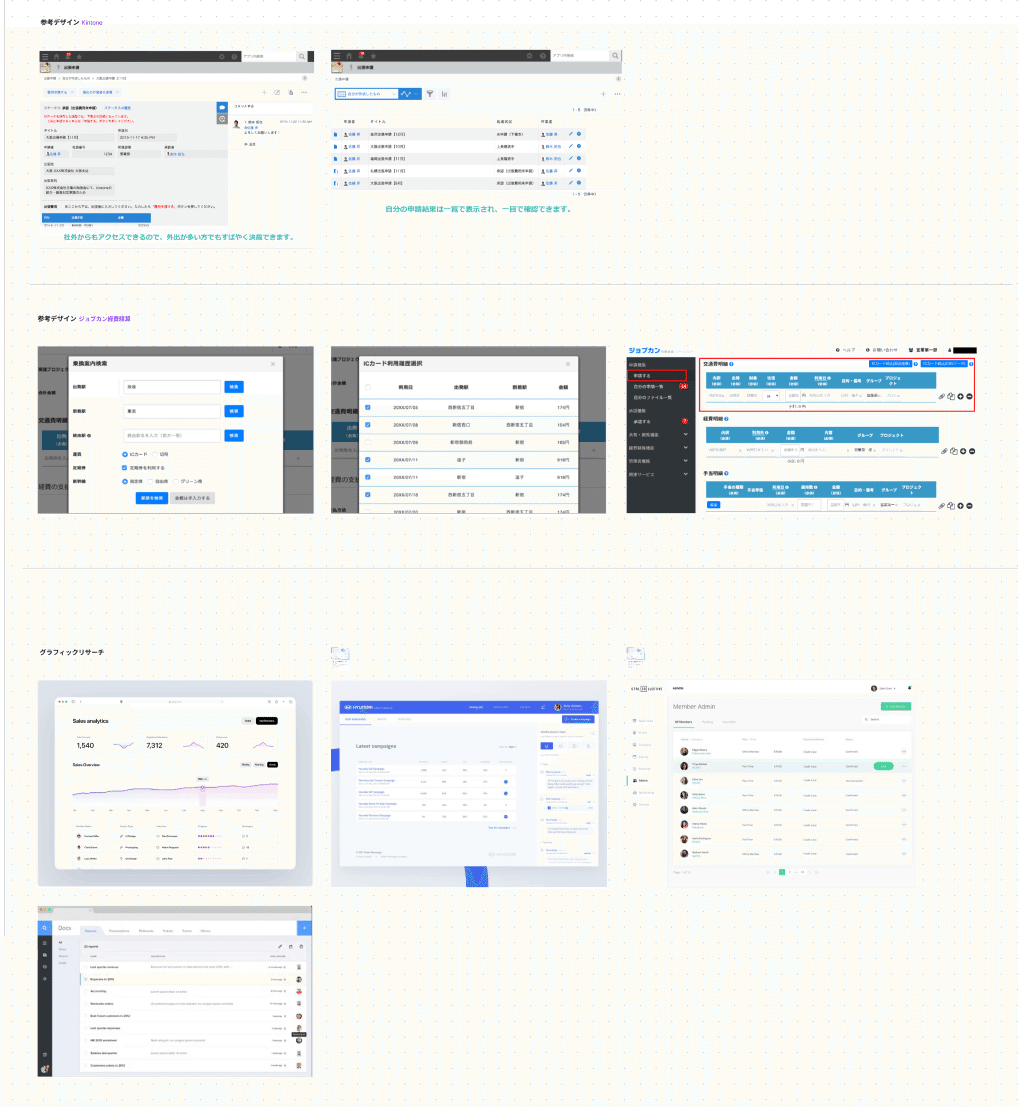
目的に合う参考デザインを探す、UIリサーチを行います。 参考デザインを探すことで、頭の中にあるアイデア以外のアイデアをとりこむことができます。
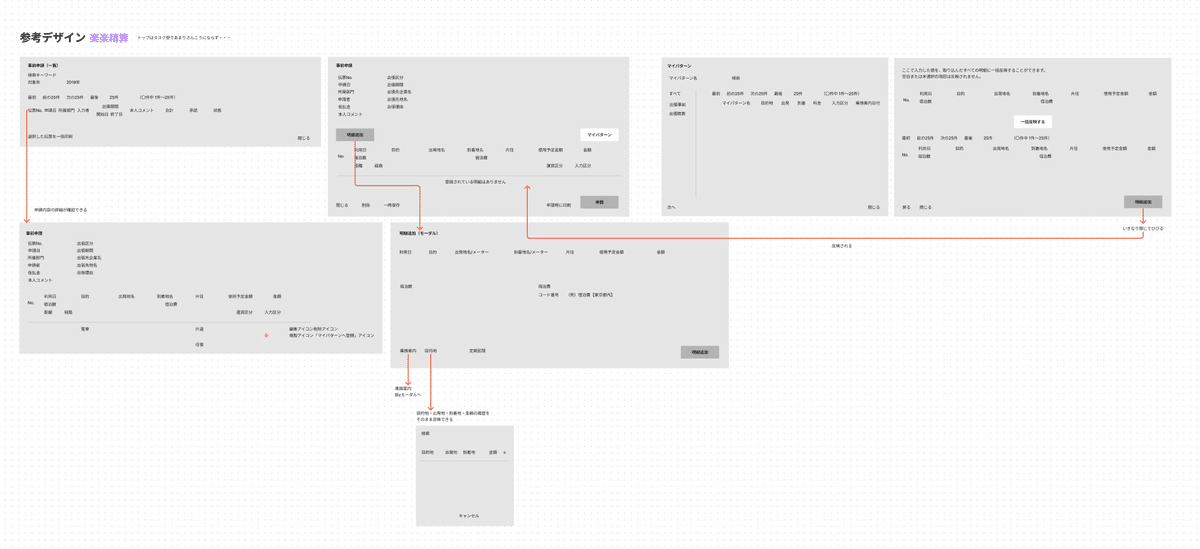
楽楽精算・kintoneなど、経費精算サービスのキャプチャを参考にします。 (楽楽精算はトレースしようとしましたが、テキストを書き出したところで力尽きてやめました)

▾ スクショはFigmaなど1か所に集約しておきます。

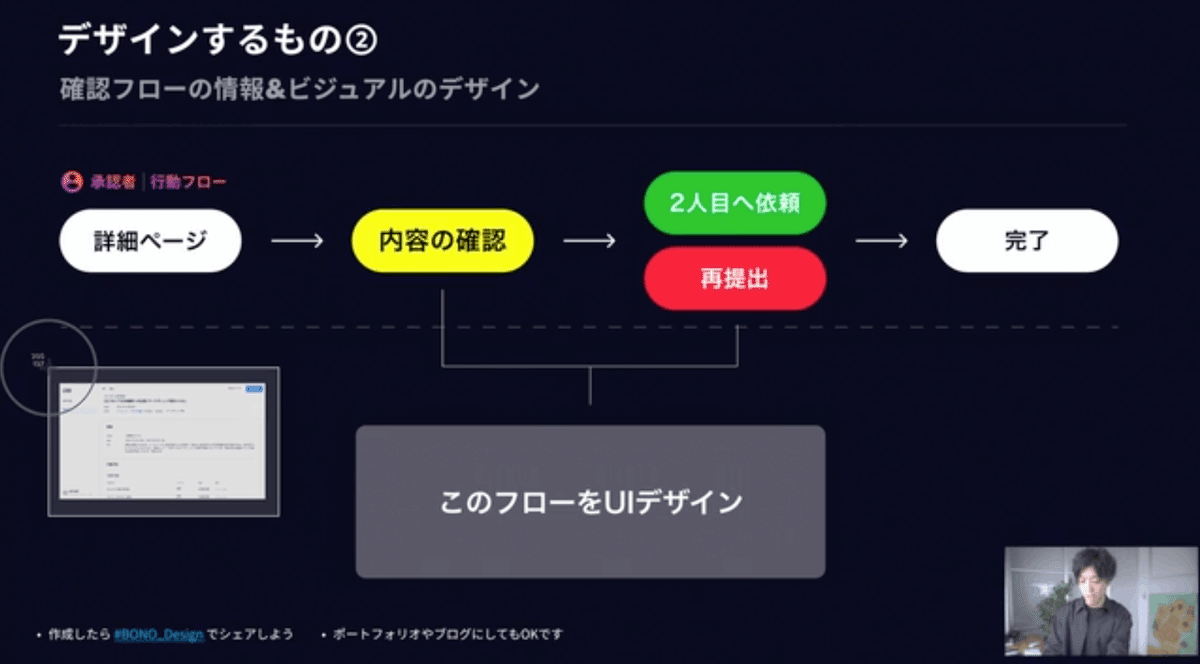
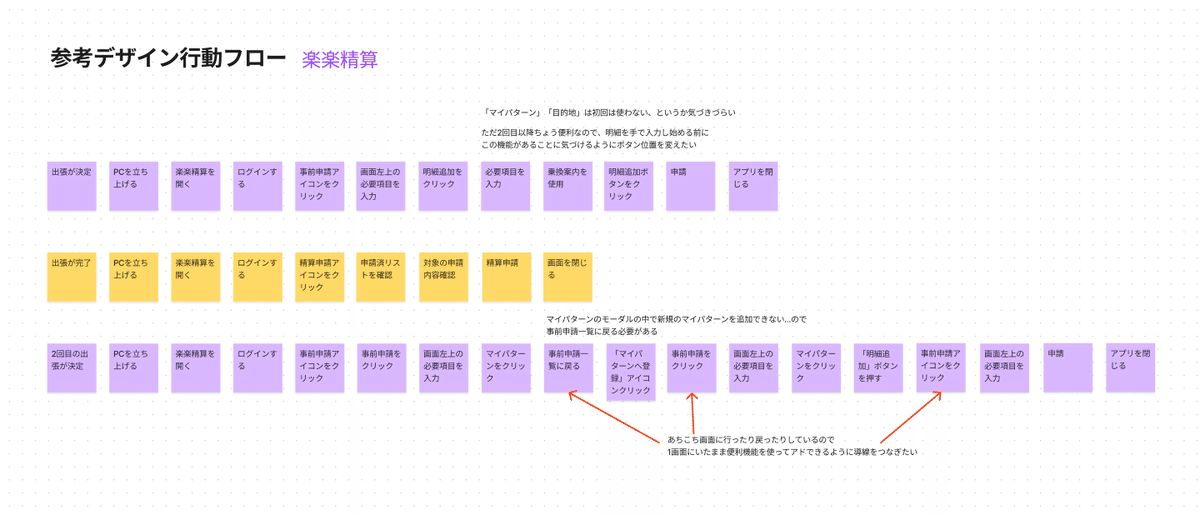
▾ また今回は楽楽精算の行動フローをまとめました。

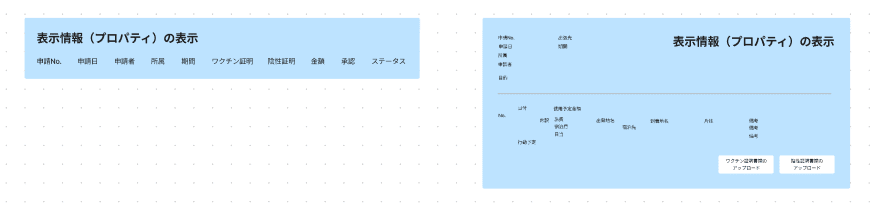
⑤ UIラフを紙に描く
パターンを紙(iPad Pro)に描いていきます。手書きで雑に書いていくのがポイントです。デザインツールで作ってしまうとパターンを出すスピードが落ち、数を出すことができません。
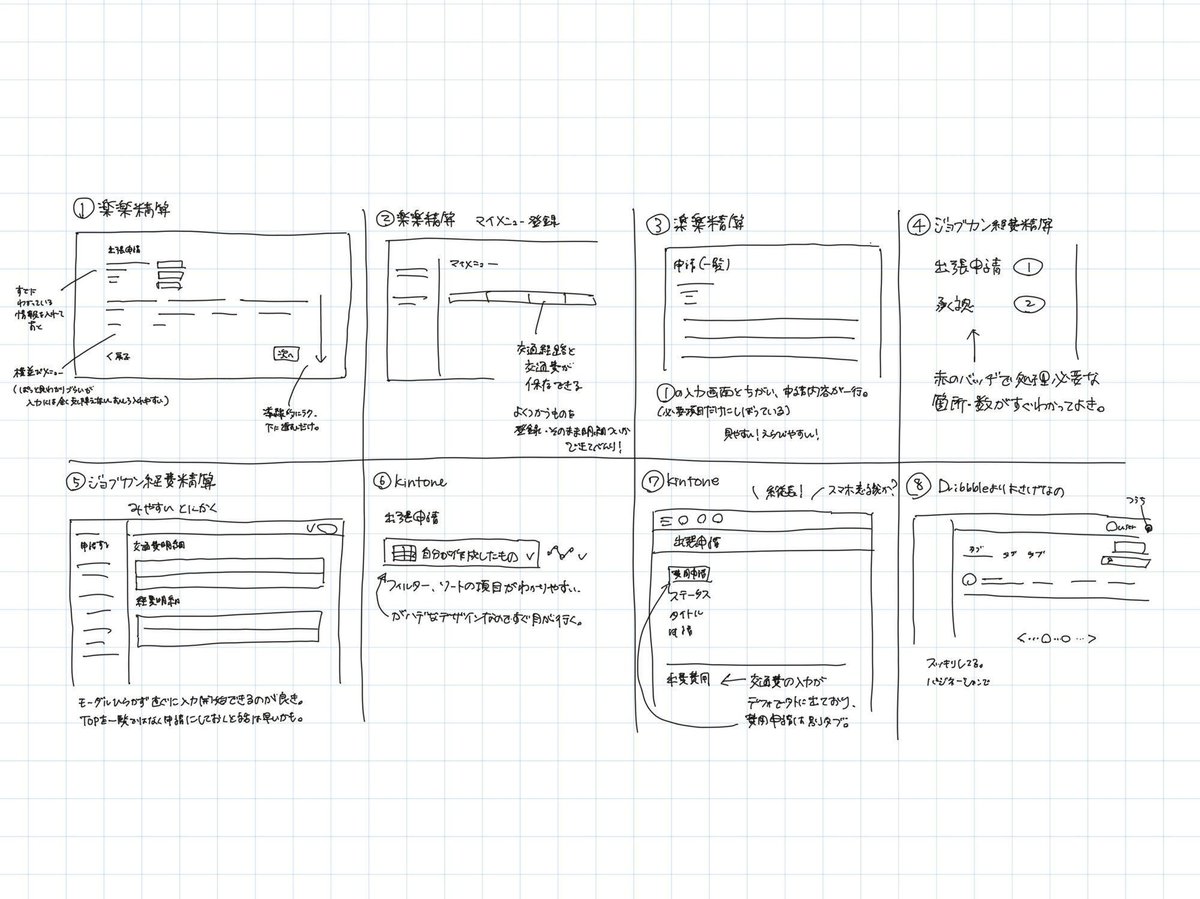
④で集約したスクショを見ながら8パティーン書いていきます。

実際に手で書き出すことで具体的な懸念点が分かり、見えてくるものが変わります。
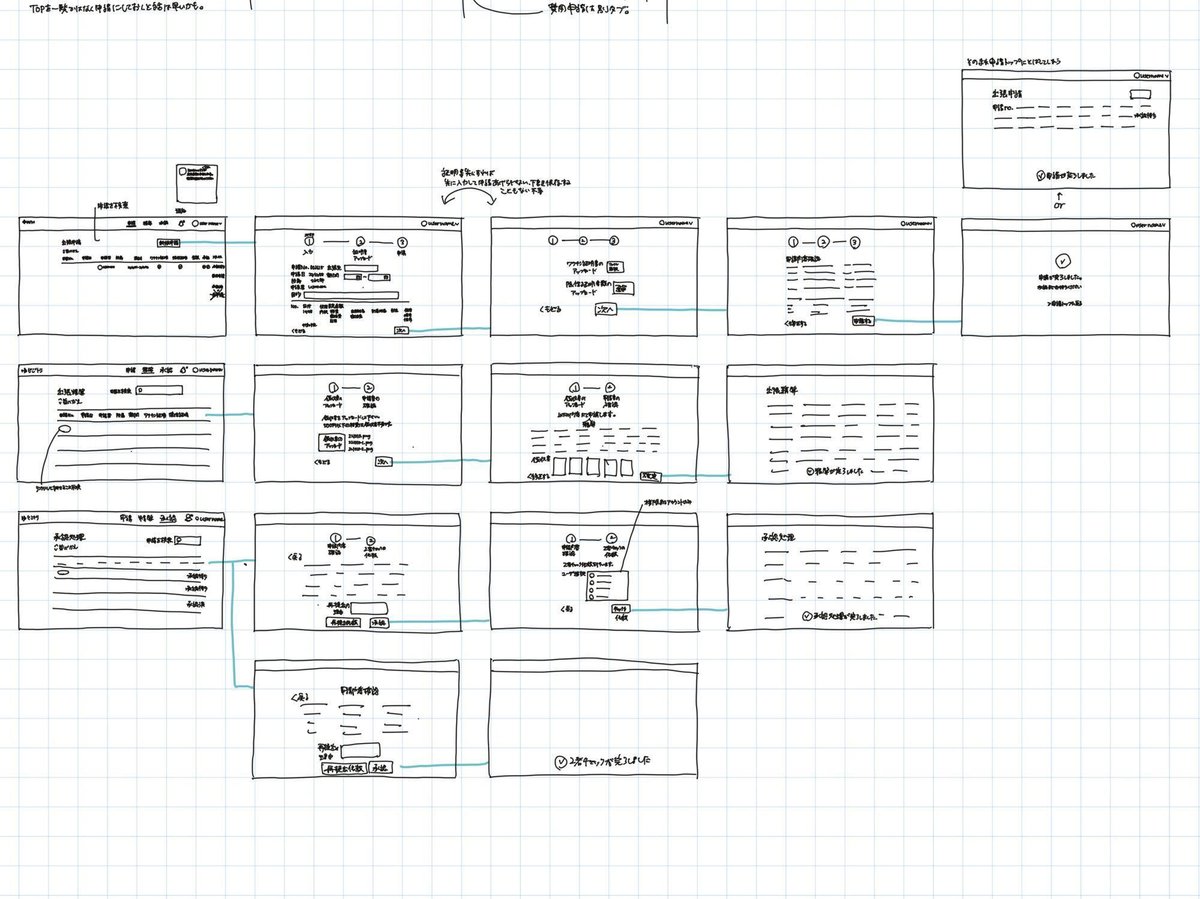
▾併せて画面遷移も書き出してみました。 「あっ、こここうしたほうがいいわ」と何度も戻りながら描きました。

UIアイデア出し
いよいよFigmaでデザイン案を作成していきます。
1pxまで凝って作るというよりは、実機(今回はPC)でチェックしてある程度分かるくらいのレベルで作ります。
紙に書いたアイデアをFigmaのプロトタイプ化し、自分のアイデアを客観的に見ることがポイントです。
① 楽楽精算の参考パターン
ビジュアルは後回しにして、今回は配置を参考にして画面を作成します。

UIアイデア出しのプロセスでオブジェクト=「申請内容」の要素として考えた
・期間・・・③
・出張先 ・目的
・行動予定・宿泊先
・備考
・費目・・・①’
- 旅費
- 宿泊費
- 日当
・内訳・金額・・・①
・添付書類データ・・・②
- ワクチン証明
- 陰性証明
を入れてアイデア案を作っていきます。
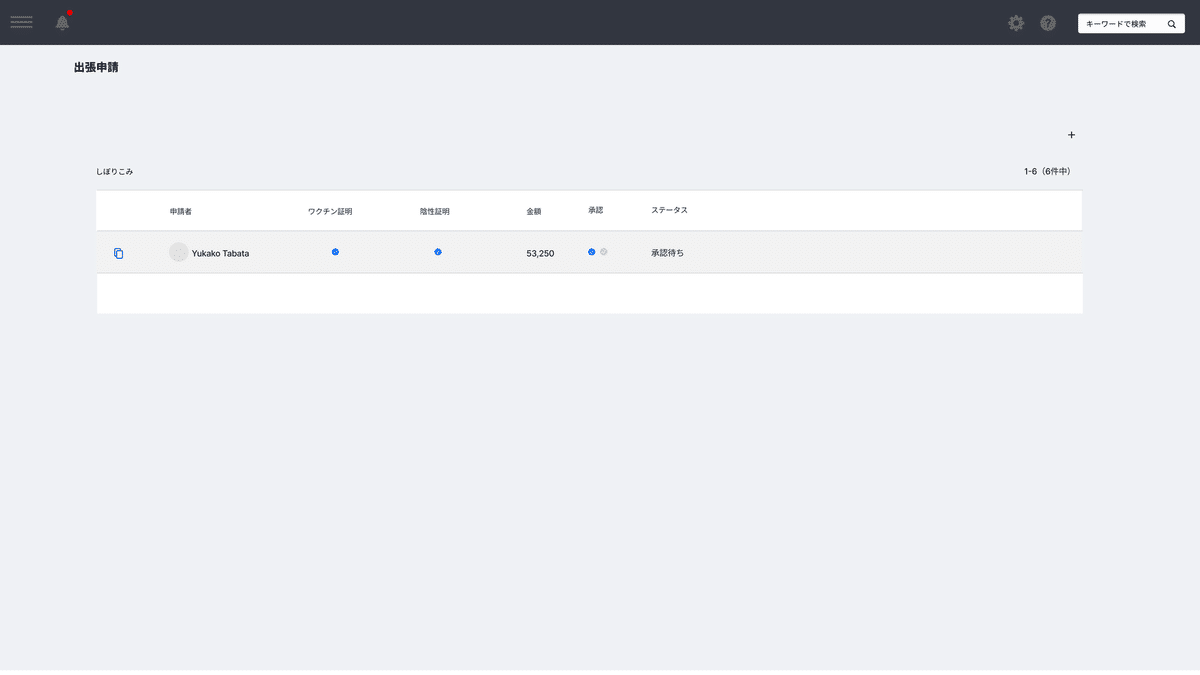
▾ これで楽楽精算パターンはいったん完成です。(ビジュアルは充てておらず本当に最低限です)

② kintoneの参考パターン
kintoneを参考に、メインコンテンツ部分のデザインパターンを作っていきます。 …が、機能数が違いますし、スマホでの申請を想定されたデザインのためとても余白が余ってしまいます。今回はマッチしないため作成中止しました。
▾ 途中まで作ったkintoneパターン

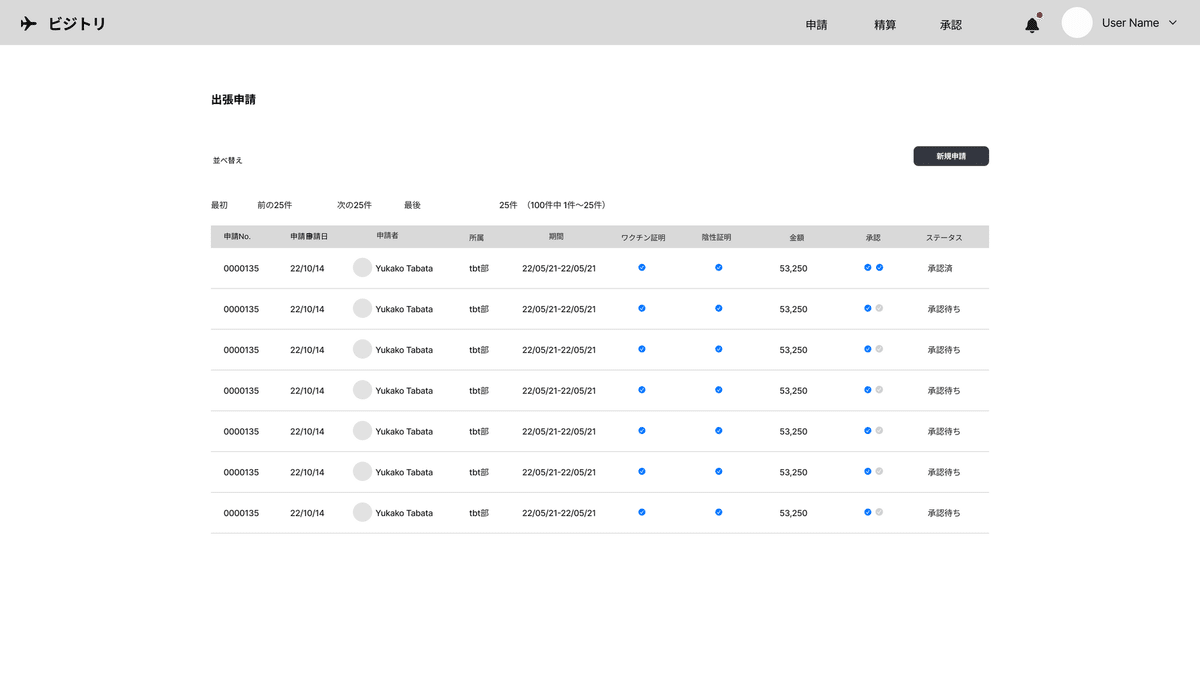
③ ジョブカン経費精算(+検索で見つけられなかった画面は楽楽精算風に補充)の参考パターン
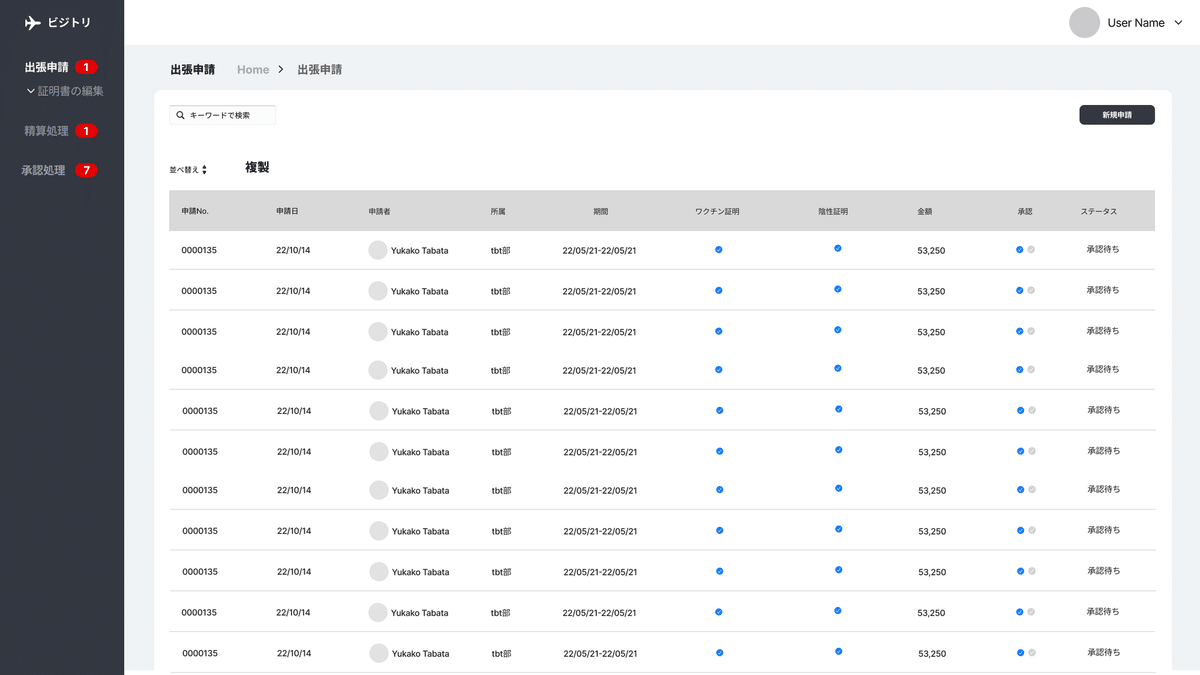
作っていてこのパターンが一番しっくりきました。
どこに何があるか・何をすべきかとてもよく・すぐ分かる!


関連サービスから構想を重ねて、目的にアジャストしていきます。 優先的に出す情報が分かり、目的に会ったUIを効率良く試すことができます。
④ 実機確認でのUIチェック
プロトタイプを実機確認します。
【実機確認した印象】
・楽楽精算をもとにビジュアル充てずに作ったパターン
→シンプルすぎて次の操作に戸惑う。アシストが最低限。
・ジョブカン経費精算・楽楽精算をもとにビジュアル最低限で作ったパターン
→行いたいアクションにたどりつきやすい。次に何をすればよいかが分かりやすい。
ただスクロールしないと見れない情報があるのはちょっと不便。ノーアクションで全情報が見れるようにしたい。
↓
【新たな課題】
スクロールゼロにしてパジネーションをつける
パンくずに「HOME」の指定があるが作っていない…のでダッシュボードを追加でつくる
上記アイデア出しした機能が抜けているので全画面とメモを再度見直し
⑤ フィードバック内容を修正
上記新たな課題を修正していきます。
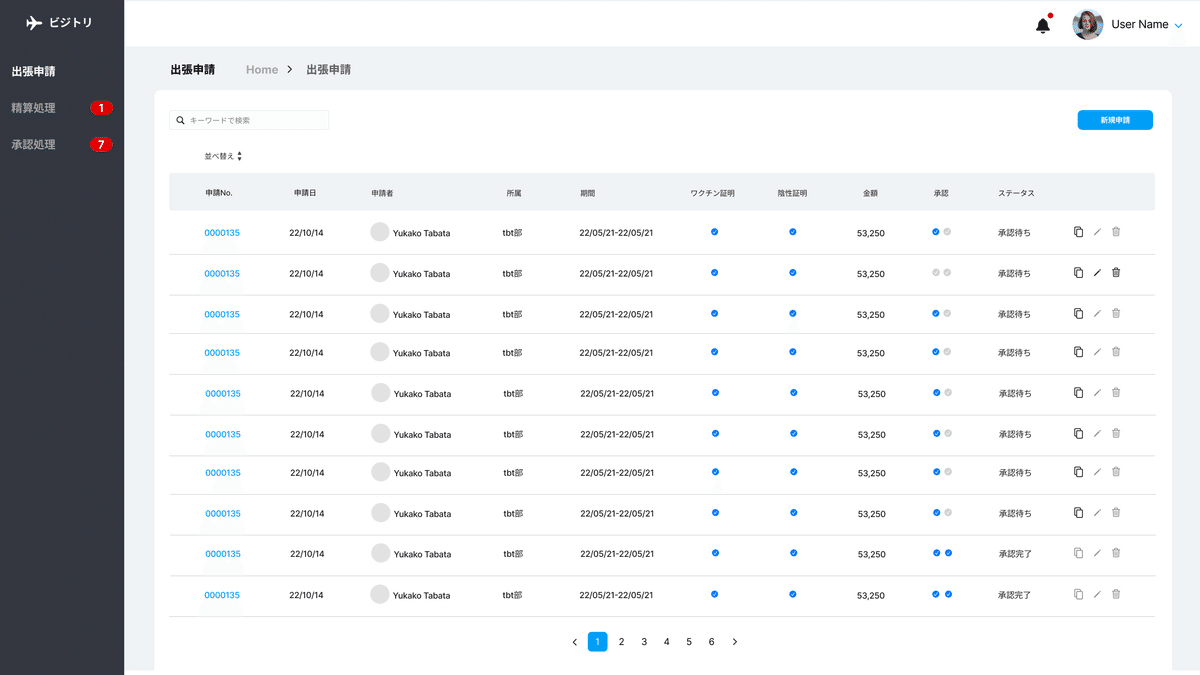
▾今回はこのジョブカン経費精算パターンが一番しっくりきました。


余白などを整えて、プロトタイピングして、(いちおう)完成です。
次にやること
飛ばしていたゼロサービスシリーズ(進捗半分)を完了させます!
これであとはFigma入門シリーズをやったらBONOのシリーズはひととおり完了です。
早くデイトラも始めるぞ〜
