
Illustrator歴6年の私が、XDとfigmaを使ってボタンを作ってみた
この記事はデザイン(Web, アプリ, UI/UXなど視覚的なもの) Advent Calendar 2019の一部で書かれたものです。
イラレ歴6年ですが、アプリ開発中にプロのエンジニア・デザイナーさんに「開発現場で使うのはXDとFigmaだよ〜」といわれたので、試しに使って比較したいと思います。
今回はボタンを作ってみます。
Adobe Illustrator

適当なアイテムから「メディカルUIキット」を選択。その中のボタンのデザインを変えていきます。

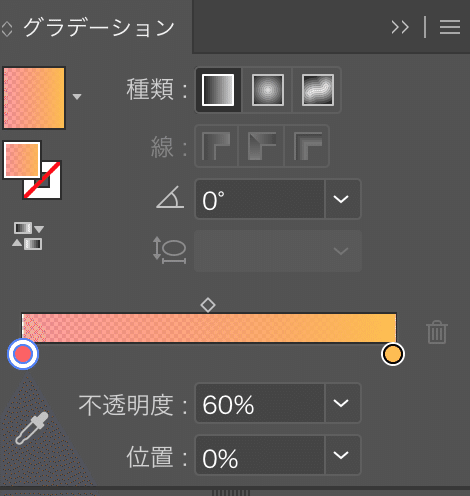
「ウィンドウ」 -> 「グラデーション」 -> カラーコードを変更。

いい感じのグラデーションがかかりました。

「効果」 -> 「スタライズ」 -> 「ドロップシャドウ」
X軸、Y軸、色などはプレビュー画面を見ながら適当に決める。
右クリック -> 「書き出し用に追加」 -> 「単一のアセットとして」を選択し、素材として保存。
5分もかからず作れました。しかし、イラレではボタンをホバーしたときのエフェクトは表現できません。
Adobe XD

デバイスはiPhoneを選択し、アートボードを作成。□から適当な大きさでボタンを作成。

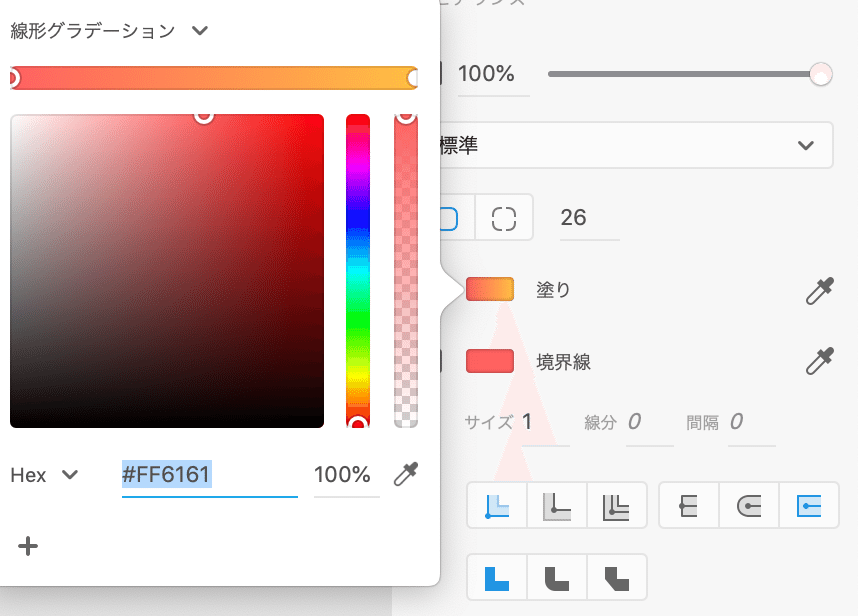
「塗り」 -> 「線形グラデーション」を選択し、カラーコードを調整。

ここで適当な数字を入れて角も丸くできます。

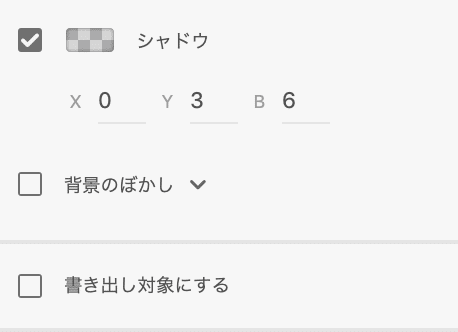
「シャドウ」にチェックを入れてドロップシャドウを適用。

できました!
そしてアニメーションを作ります。
まず、アートボードごと複製。複製したほうのボタンを少し小さくするエフェクトでいくので、ボタンの大きさを小さくする。

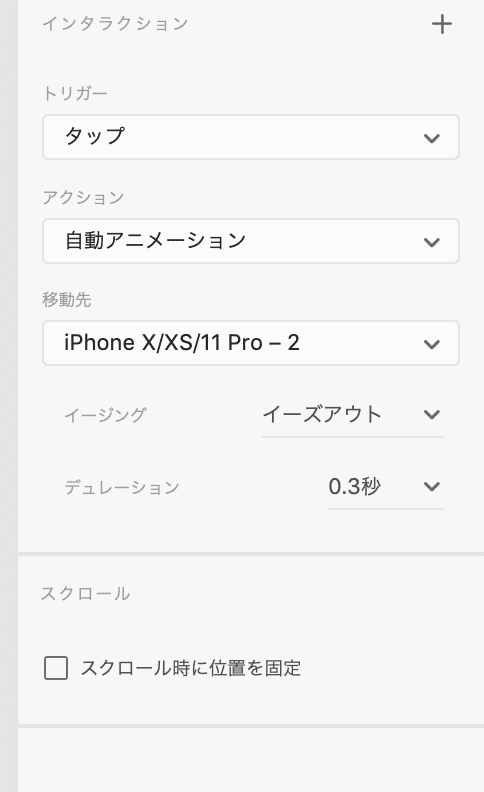
アニメーションを移動する先のアートボードを選択し、

「アクション」で「自動アニメーション」を選択。
すると、無事エフェクトも表現できました!(noteに動画は載せられませんが...)
調べるのも含め、所要時間1時間ほど。

Adodeの公式の資料で十分だったし、色々書き出し形式があるのは便利ですね。。。
Figma

できあがったものを載せておきます。だいたいこんな感じを目指して、

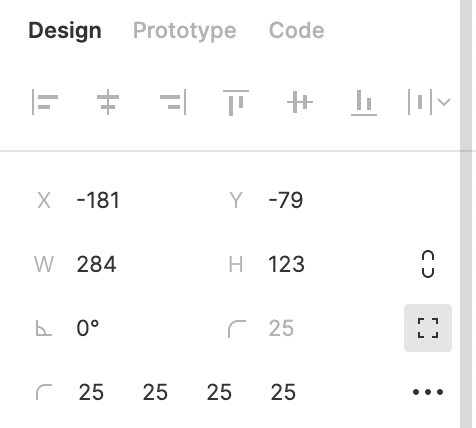
「Design」-> 上のほうの「Corner Radius」の数字を調整して角を丸くする。

「Design」 -> 「Fill」で「Linear」を選択し、グラデーションを作成。カラーコード調整などの手順はイラレ、XDと同じでした。

「Prototype」を選択し、片方のアートボードのボタンの大きさを調整して遷移でつなぎます。「Interaction」は「On Tap」にしました。
プレビューを押して確認すると無事にアニメーションが動いてました。
今回はHoverのアクションだけでしたが、この動画によればアートボードを3つ以上作ることで何段階かの変化も実装できるようです。
同じく所要時間は約1時間でした。
それぞれのメリット、デメリット
イラレ
【メリット】
・表現力が他の2つより大きく勝る
・素材のみを作るのであれば勝手がよい
【デメリット】
・UIデザインに最適化されていない
・共有がしにくい
・重い、学習コストがかかる
XD
【メリット】
・無料でも豊富な機能が使える(Adobe CC に加入していればフル機能を使える)
・日本語のリファレンスが多い
・Adobe製品に慣れたデザイナーだったら直感的に使える
・アニメーションの表現力もすぐれている
【デメリット】
・大規模な開発には向いていない
Figma
【メリット】
・複数人でリアルタイム編集できる
・エンジニアで使っている人も多い
・保守・管理性能が高い(Webツールなので、オンラインでアップデートもできる)
【デメリット】
・ややリファレンスが少ない(これから増えていくかも?)
・英語が苦手だときついかも
・Adobe製品に慣れていると、直感的な操作ではないと感じる部分がある
まとめ
個人的には、今のところはイラレとXD併用かな〜と。複数人で開発を進めるならFigmaは候補に挙がりそうです。(ちなみに、ハッカソンでチームにデザインを共有するときはSTUDIOを使ってました)
じっさい開発現場で使われているのはXDやFigmaですが、学生目線では個人開発やエンジニアとデザイナーが独立している場合などはイラレ単体でもいけるとは思いました。(もちろん紙に書いたりして、ツールは何も使用しないのもアリだと思います)
iOSの場合、エフェクトはcocoacontrolsでライブラリを参照しながらワイヤーフレームを描き、エンジニアにそれを伝えて実装、という流れでも全然よいかなと。
ただ学習コストはそこまでかからないのと、就活などでアプリ/サービスの全体図を見せたい場合は画面遷移があるほうがいいので、XDかFigmaを習得するのもアリだと思います。
以上になりましたが、なにかご指摘などありましたらTwitterのDMでお知らせください。
参考資料
・グラデーションの作成と修正
・オブジェクトの線、塗りおよびドロップシャドウの設定
・Adobe XDをもっと使いこなすヒント! 第19回 自動アニメーションの基本技
・プロトタイプのアニメーション化
・デザインツールFigma(フィグマ)の使い方とは?デザイナー以外の方でも有効活用できる
・Figmaを使い始めて便利!と思った機能・ショートカット_01
・Figma でざっくり作るプロトタイピング
・UI/UXデザインツール『Figma』入門 2-2. ページ・フレーム・オブジェクトを作成する
・いちばん詳しい Sketch / XD / Figma / Studio の比較 〜1. 導入と背景知識
・いちばん詳しい Sketch / XD / Figma / Studio の比較 〜6. まとめ
いいなと思ったら応援しよう!

