
オブジェクト指向UIデザイン ワークアウト8 商品管理アプリケーション
OOUIを勉強中です。
『オブジェクト指向UIデザイン』のワークアウトを行い、noteでアウトプットやその過程などを書いていこうと思います。
ワークアウト8:商品管理アプリケーション
ワークアウト6〜9では、ひとつのアプリを段階的にデザインしていきます。

1. オブジェクトの抽出(モデルレイヤー)
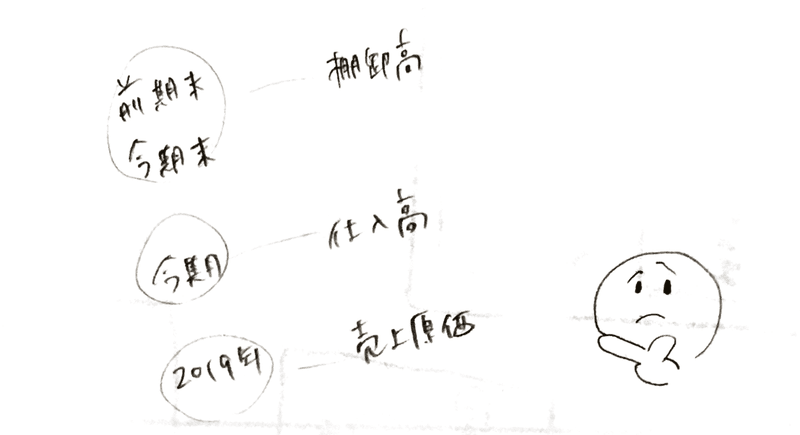
まずはタスクから名詞を探します。
・前期末の棚卸高、今期の仕入高、今期末の棚卸高を確認する
・2019年の売上原価を計算する

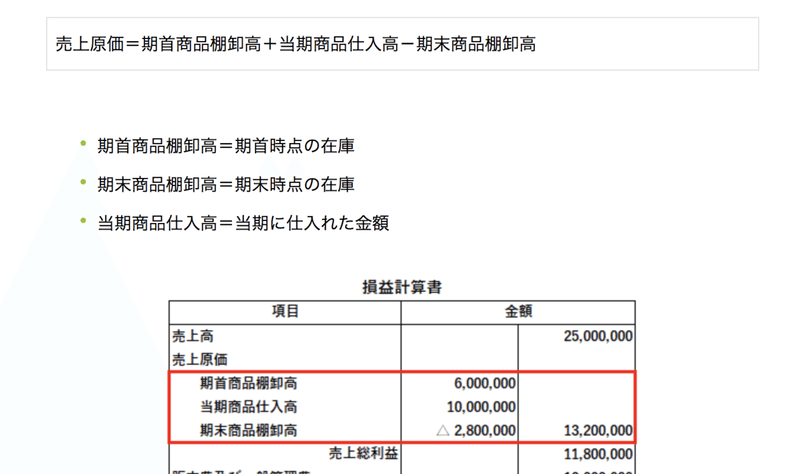
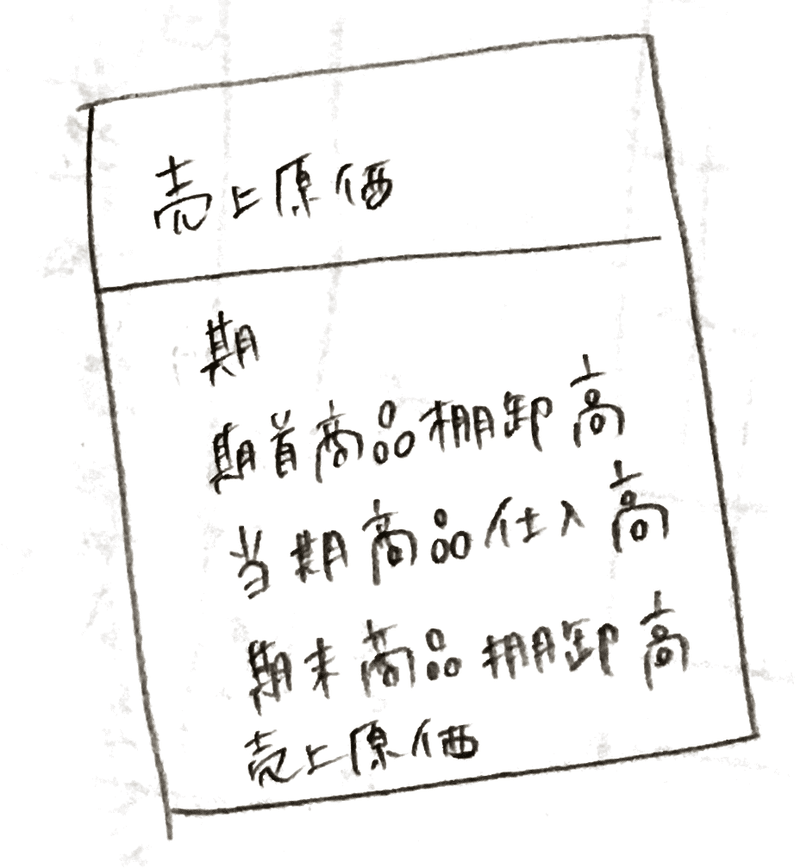
う〜ん感。ヒントを見ます。「このワークアウトは暗黙的に存在するオブジェクトの抽出とアクションのオブジェクトかを理解することが狙いです。」そもそも売上とか仕入れとかよく知らんのですよね。ググって基礎知識をつけます。俺、バカだからよくわかんねェけどよ…
ウオ!これだ!「仕入高 売上原価」で検索して一番上に出てきたサイトに、完全に一致するやつ出てきました。ということは売上原価計算書とか、そんなかんじのものをつくったらよさそうです。解答例では「レポート」と名付けられていました。

2. ビューとナビゲーションの検討(インタラクションレイヤー)
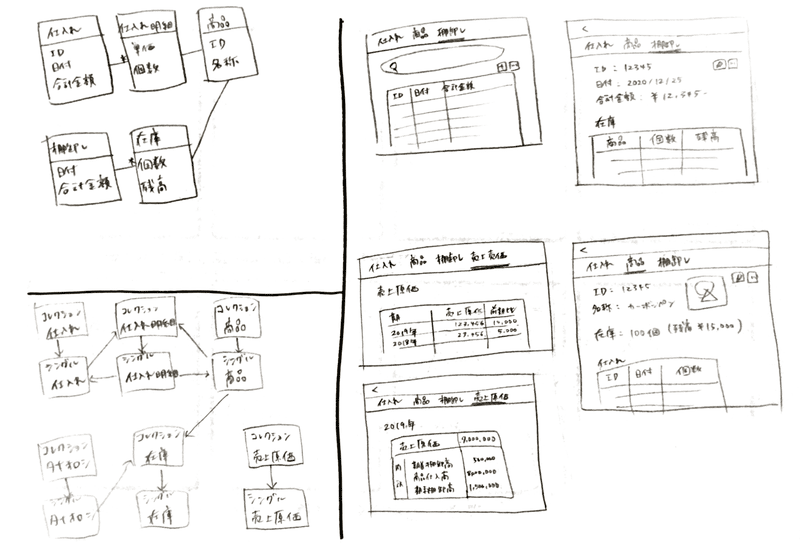
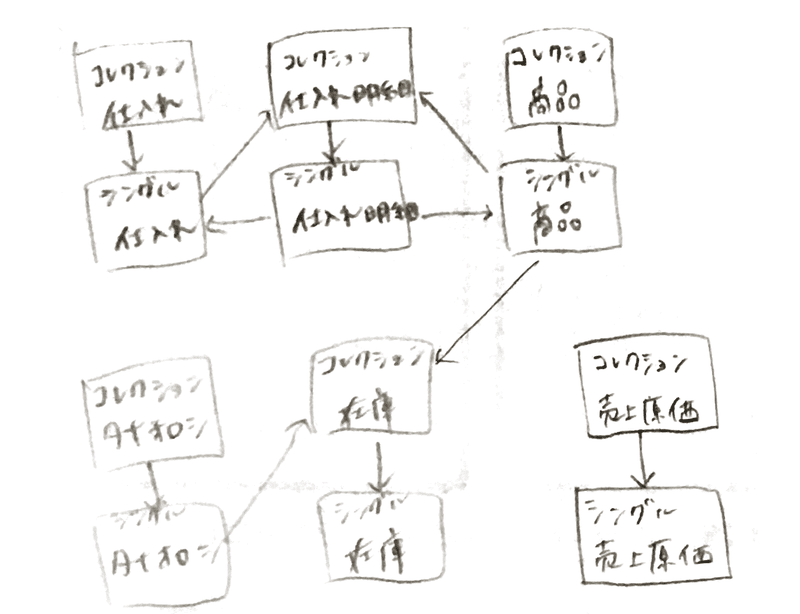
メインオブジェクトにコレクション(一覧)とシングル(詳細)のビューを想定します。ビューの参照関係を、矢印で表します。呼び出し元から、呼び出し先に向けて矢印を引きます。この線が、ナビゲーションの遷移の方向になります。

売上原価は他のどのオブジェクトからも遷移がないかんじになりそうです。
3. レイアウトパターンの適応(プレゼンテーションレイヤー)
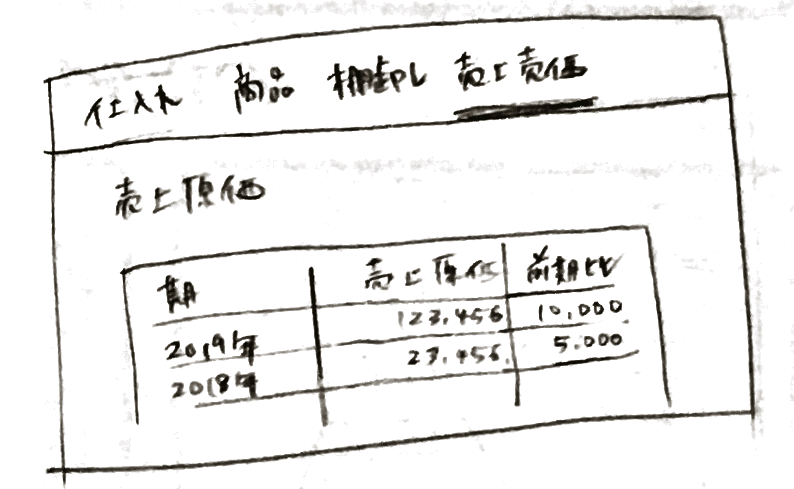
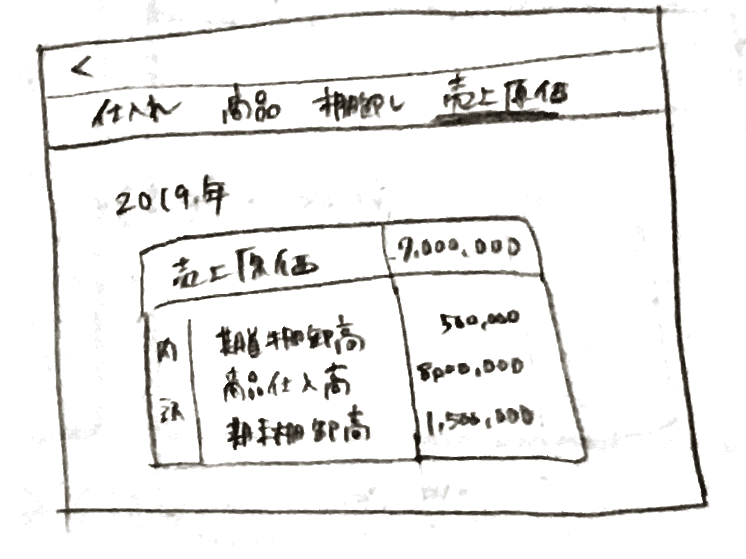
仕入れ、商品、棚卸し画面は前回と同様で、売上原価計算のコレクションとシングル画面を追加しました。


コレクションには前年比とかついてても便利かもな〜と思いついたのでカラム追加しました。シングルはよくありそうな合計と内訳のある表。PLっぽいスタイル。
感想
今さらだけどこの一連の商品管理アプリのワークやるには、手書きじゃなくてツール使った方が再利用できてよかったですね。次回最後までやったらアプリ全体のワイヤ作ろうかしら。
この記事が気に入ったらサポートをしてみませんか?