
オブジェクト指向UIデザイン ワークアウト1 メモアプリケーション
OOUIを勉強中です。
こちらの本から演習課題を行い、noteでアウトプットやその過程などを書いていこうと思います。
ワークアウト1:メモアプリケーション
やること
指定されたタスクを手掛かりに、アプリケーションをデザインします。
制限時間は30分です。
私はデザイナーではないので、詳細なデザインの作り込みなどはせずに、手書きでザクザクいきます。
やってみる

1. オブジェクトの抽出(モデルレイヤー)
まずはタスクから名詞を探します。
・「メモ」を確認する
・ある「メモ」の「内容」を確認する
・ある「メモ」の「内容」を変更する
・ある「メモ」の「タイトル」を変更する
・ある「タイトル」の「メモ」の「内容」を変更する
・ある「メモ」を削除する
・「メモ」を新規作成する
名詞どうしの関係性をつなげます。
・メモー内容
・メモータイトル
名詞からオブジェクトと、それに付随するプロパティを特定します。
タイトルと内容をプロパティに持ち、新規作成・編集・削除をアクションとする「メモ」オブジェクトになりました。

これでモデル部分のできあがりです。
今回あつかうオブジェクトは「メモ」のひとつだけなので、オブジェクトどうしの多重性は考えずにすみました。
2. ビューとナビゲーションの検討(インタラクションレイヤー)
メインオブジェクトにコレクション(一覧)とシングル(詳細)のビューを想定します。
ものによってはどちらかが省略されることもありますが、今回の場合は両画面とも必要そうなので置いておきます。

ビューの参照関係を、矢印で表します。
呼び出し元から、呼び出し先に向けて矢印を引きます。この線が、ナビゲーションの遷移の方向になります。
3. レイアウトパターンの適応(プレゼンテーションレイヤー)
オブジェクト指向UIデザインでは、すでに一般化しているデザインパターンをつかいます。自分でいちから考えません。


かなり一般的な、左ペインにコレクション表示、右ペインにシングル表示のレイアウトにしました。
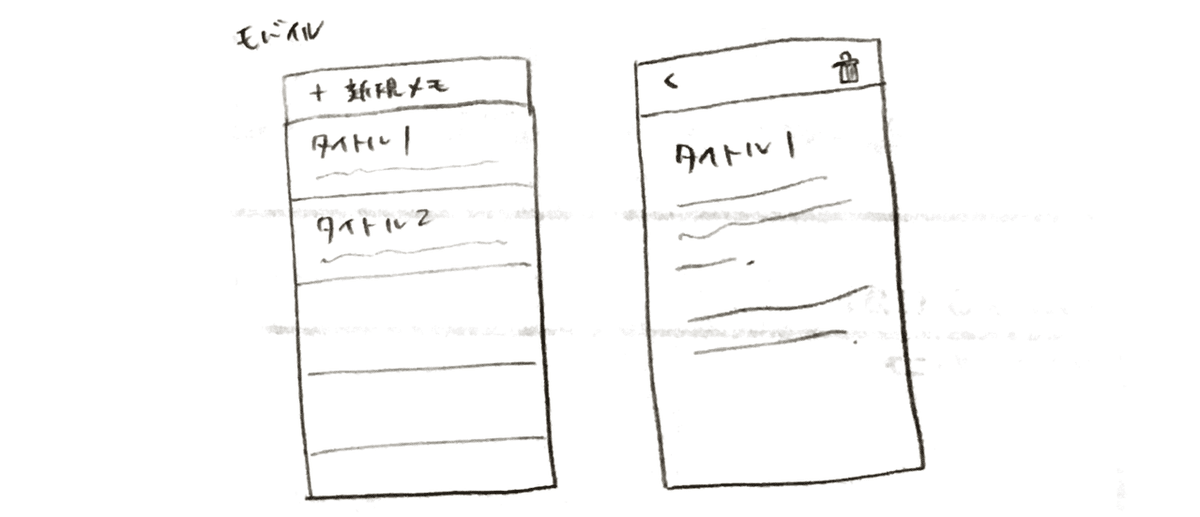
macに入っているメモ帳にならいました。世界のアッポーゥがやってるんだから間違いなかろう。モバイル表示では、それぞれのペインを2画面に分けました。これもiPhoneに入っているメモ帳のぱくりです。
編集モード/閲覧モードに分けるのは冗長な気がしたので、常に編集できる状態かつ自動保存でいきます。
感想
まずは単純な単一オブジェクト相手のデザインでした。
今回私はモデル→インタラクション→プレゼンテーションの順で考えましたが、これは固定の順番ではなく、どこから始めてもよい、また、行ったり来たりしてよいものだそうです。
少しずつでもワークアウト進めて、実務で活かせるようにしていきます。
この記事が気に入ったらサポートをしてみませんか?
