
オブジェクト指向UIデザイン ワークアウト9 商品管理アプリケーション
OOUIを勉強中です。
『オブジェクト指向UIデザイン』のワークアウトを行い、noteでアウトプットやその過程などを書いていこうと思います。
ワークアウト9:商品管理アプリケーション

ワークアウト6〜9では、ひとつのアプリを段階的にデザインしていきます。4回連続でやってきたこの商品管理アプリもこれで最後、基礎編としても最後のワークなので、ツール使って作りました。
1. オブジェクトの抽出(モデルレイヤー)
まずはタスクから名詞を探します。
前回までのタスク
・「ある仕入れ」の「仕入れID」と「日付」と「合計金額」を確認する
・「商品」「カーボンペンC2-W」の「商品ID」と「過去の購入」を確認する
・「ある仕入れ」で購入した「全商品」の「商品名」「単価」「個数」を確認する
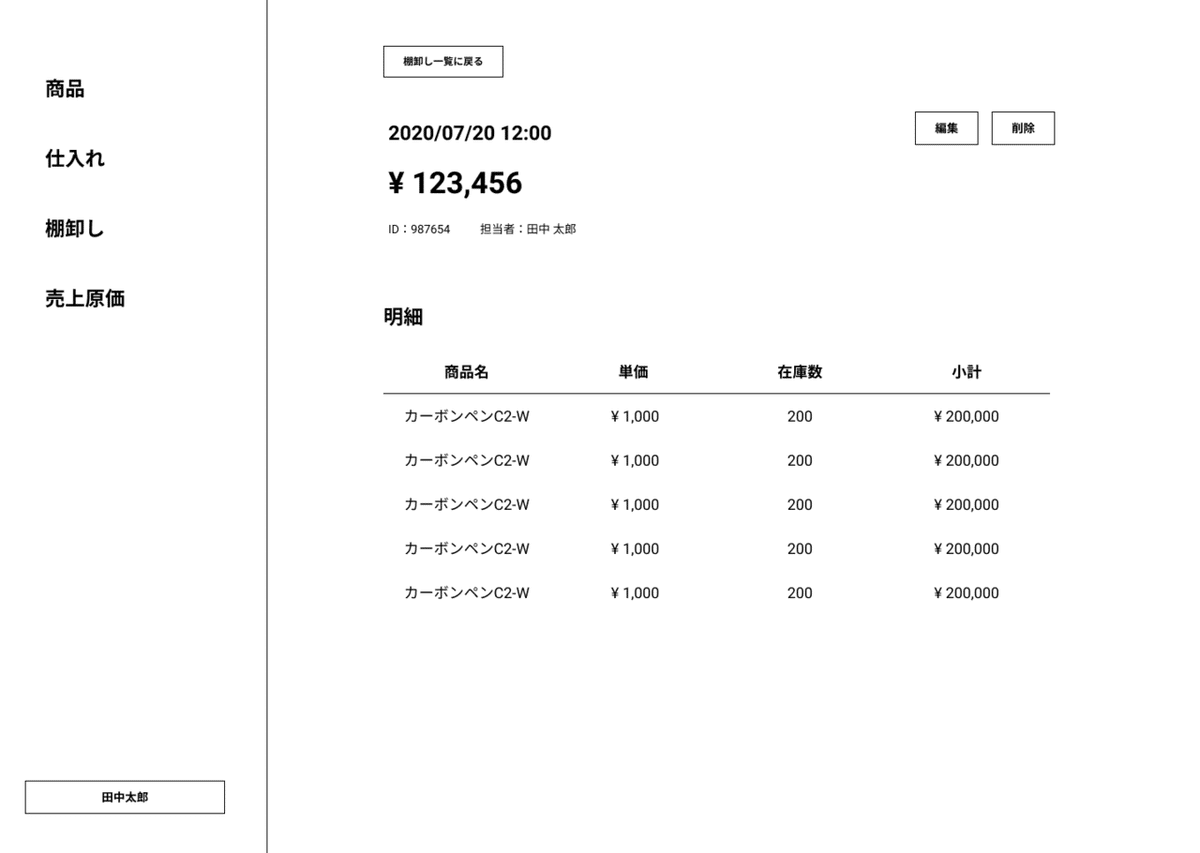
・「ある棚卸し」の「日付」と「合計金額」を確認する
・「ある商品」の「2019年12月31日」の「棚卸し」時の「在庫数」を確認する
・「ある棚卸し」で調べた「全商品」の「商品名」と「個数」を確認する
・「ある棚卸し」で調べた「商品」の「残高」を確認する
・前期末の棚卸高、今期の仕入高、今期末の棚卸高を確認する
・2019年の売上原価を計算する
今回の追加タスク
・ある商品をお気に入りに追加する
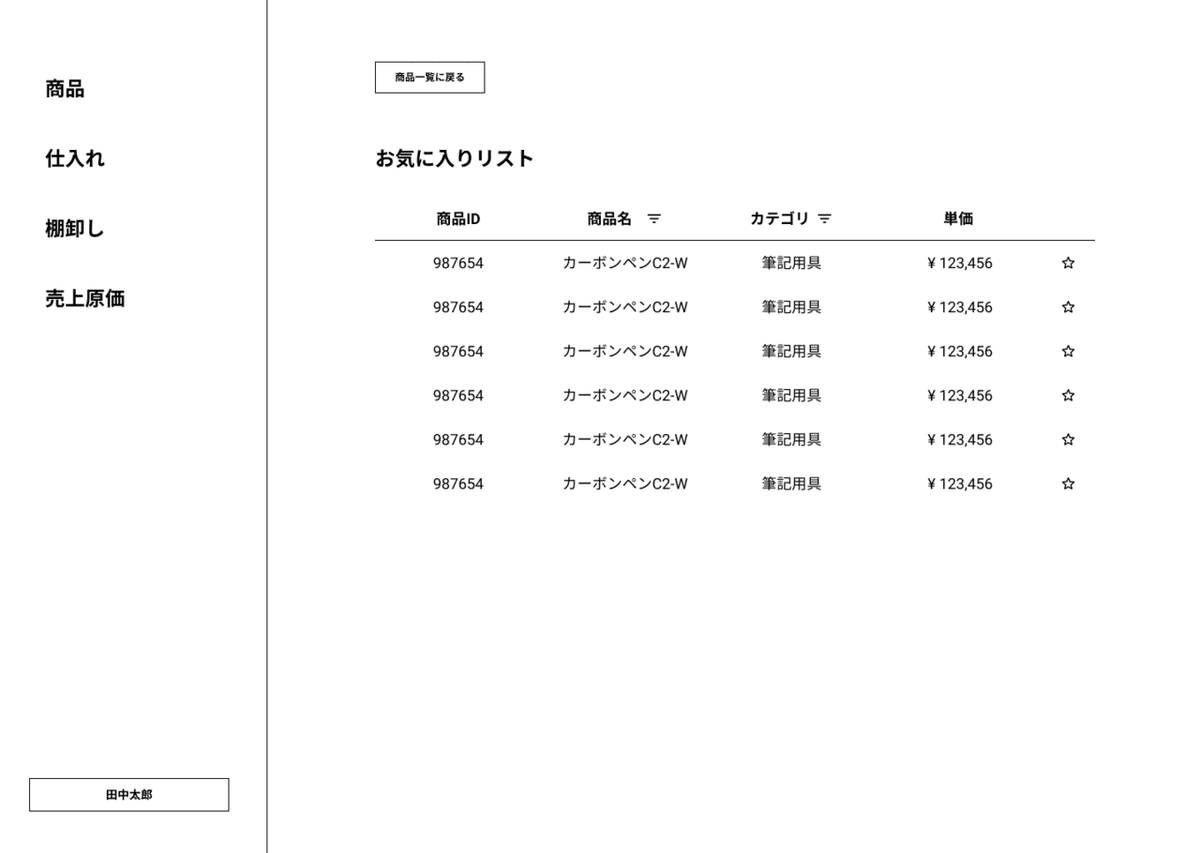
・お気に入りの商品を確認する
・最近閲覧した商品を確認する
・カテゴリーが筆記用具の商品を確認する
名詞を一般化して、名詞同士の関係性をつなげます。

今回は「商品」に1対1で対応する「お気に入り」と「閲覧履歴」オブジェクトの追加ですね。また、商品のプロパティにカテゴリを追加する必要がありそうです。

2. ビューとナビゲーションの検討(インタラクションレイヤー)
メインオブジェクトにコレクション(一覧)とシングル(詳細)のビューを想定します。ビューの参照関係を、矢印で表します。呼び出し元から、呼び出し先に向けて矢印を引きます。この線が、ナビゲーションの遷移の方向になります。

コレクション商品のバリエーションとして、コレクションお気に入りとコレクション閲覧履歴を置くことにしました。シングルビューはどちらもシングル商品になります。
3. レイアウトパターンの適応(プレゼンテーションレイヤー)
商品がやっぱりこのアプリの超プライマリーゴッドなオブジェクトなので、ナビゲーション的にも第一優先にしました。表のフィルタは、エクセルとかスプレッドシートみたいなデザインが、どのカラムに対してフィルタかかるのかわかりやすくてよいと思ってます。お気に入りは星マークのアイコンボタンで追加/削除します。










感想
これで基礎編の9つのワークアウト完了しました!だいぶ慣れてきた気がします。
今回は手書きじゃなくてツールを使いましたが、どうしても隙間の具合とか、そういうオブジェクト指向UIデザインとして自分が勉強したいところ以外の部分に拘わなければならなくなって微妙でした。手書きだときれいに整えることを諦めて自分のリソースの取捨選択できるのが、わたしにとってはよかったのだと思います。
この記事が気に入ったらサポートをしてみませんか?
