
オブジェクト指向UIデザイン ワークアウト7 商品管理アプリケーション
OOUIを勉強中です。
『オブジェクト指向UIデザイン』のワークアウトを行い、noteでアウトプットやその過程などを書いていこうと思います。
ワークアウト7:商品管理アプリケーション
ワークアウト6〜9では、ひとつのアプリを段階的にデザインしていきます。

1. オブジェクトの抽出(モデルレイヤー)
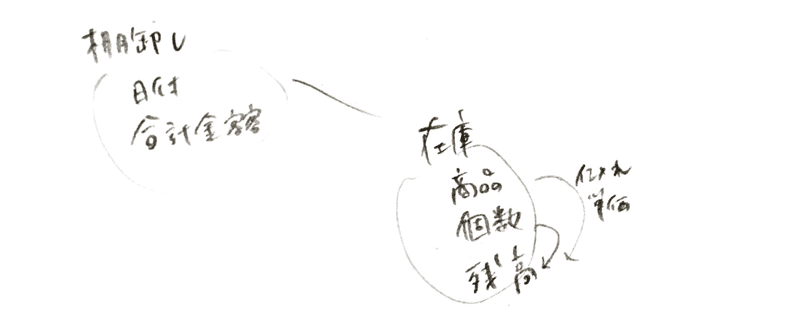
まずはタスクから名詞を探します。
・「ある棚卸し」の「日付」と「合計金額」を確認する
・「ある商品」の「2019年12月31日」の「棚卸し」時の「在庫数」を確認する
・「ある棚卸し」で調べた「全商品」の「商品名」と「個数」を確認する
・「ある棚卸し」で調べた「商品」の「残高」を確認する
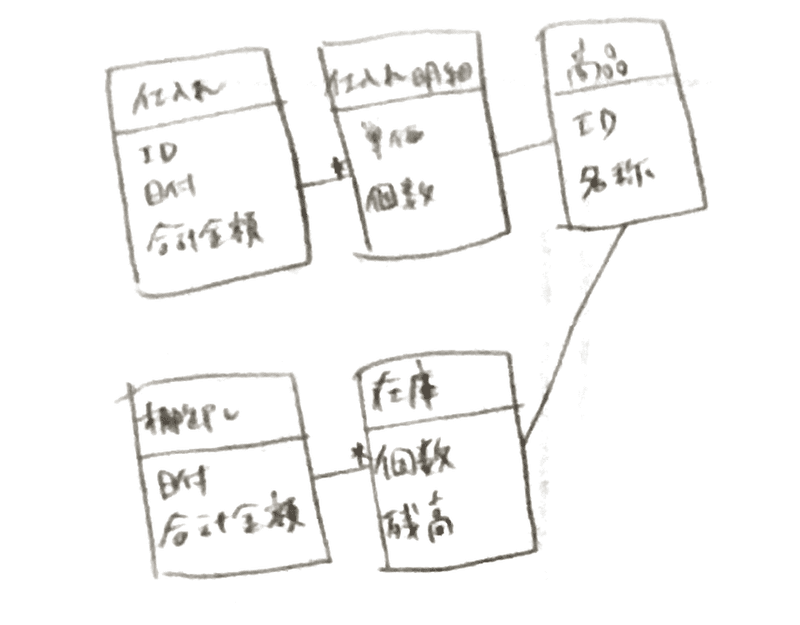
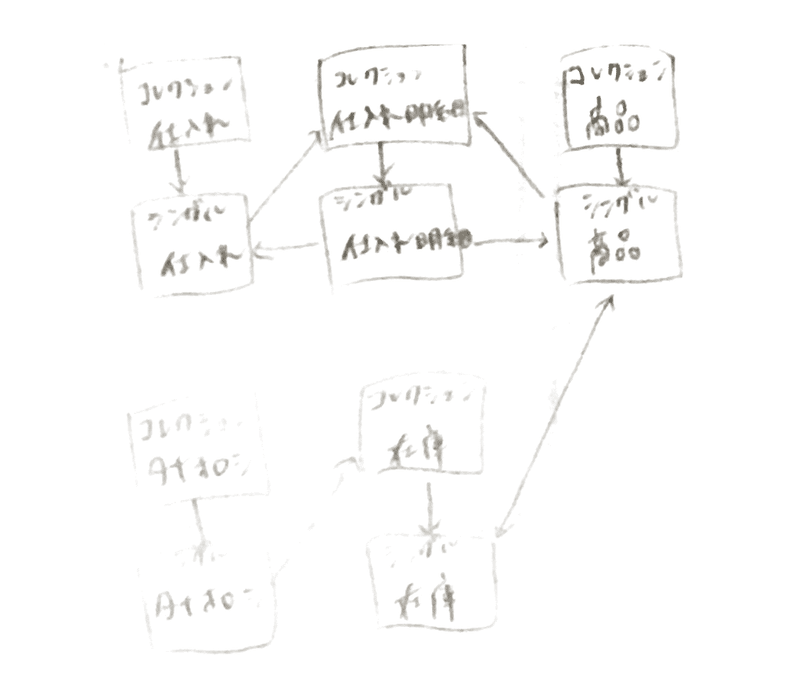
名詞を一般化して、名詞同士の関係性をつなげます。

ひとつの商品に対応する在庫オブジェクトをつくって、棚卸しに複数紐づけるようにしてみました。解答例では「棚卸しの明細」になってましたね。

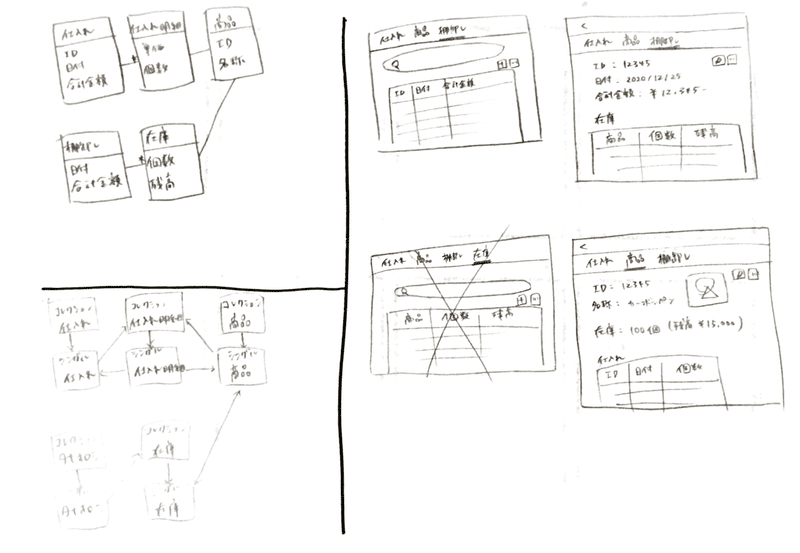
2. ビューとナビゲーションの検討(インタラクションレイヤー)
メインオブジェクトにコレクション(一覧)とシングル(詳細)のビューを想定します。ビューの参照関係を、矢印で表します。呼び出し元から、呼び出し先に向けて矢印を引きます。この線が、ナビゲーションの遷移の方向になります。

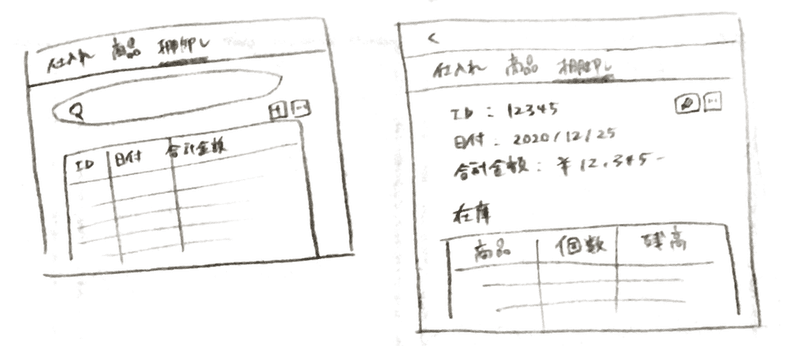
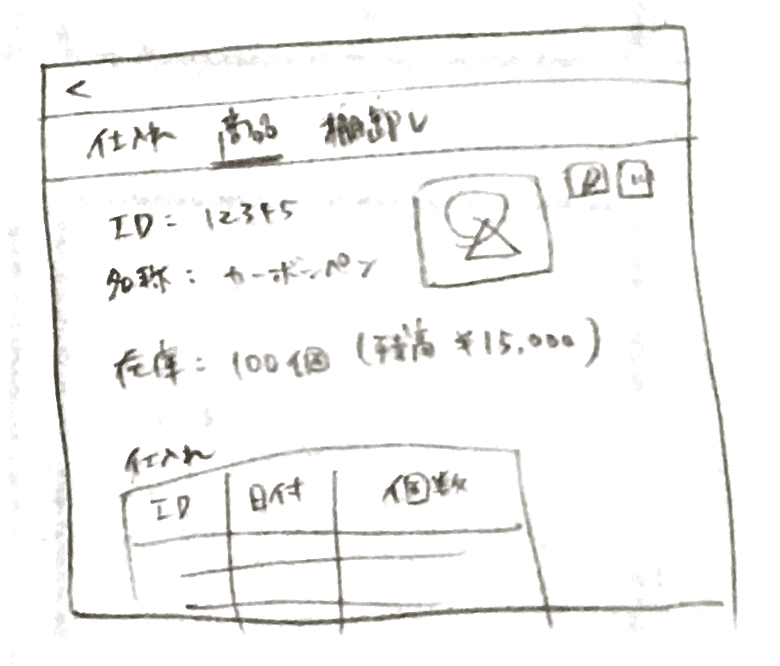
3. レイアウトパターンの適応(プレゼンテーションレイヤー)
コレクション仕入れ、シングル仕入れは前回と同様で、棚卸しのコレクションとシングル画面を追加しました。


商品から在庫どれくらいあるのか見れたほうがいいので動線つけました…が。商品には棚卸しコレクションを紐づけていないと「ある商品の2019年12月31日の棚卸し時の在庫数を確認する」タスクができなかったです。ウググーッ
感想
難しくなってきてチョットツライです。解答例を先に見たい欲との戦いです。
この記事が気に入ったらサポートをしてみませんか?
