
オブジェクト指向UIデザイン ワークアウト2 社員名簿アプリケーション
OOUIを勉強中です。
『オブジェクト指向UIデザイン』のワークアウトを行い、noteでアウトプットやその過程などを書いていこうと思います。
ワークアウト2:社員名簿アプリケーション
やること
指定されたタスクを手掛かりに、アプリケーションをデザインします。
制限時間は30分です。
やってみる

1. オブジェクトの抽出(モデルレイヤー)
まずはタスクから名詞を探します。
・「野坂さん」の「所属チーム」を確認する
・「西村さん」を「ファイナンスチーム」に追加する
・「横田さん」を「デザインチーム」から削除する
・「マーケティングチーム」の「社員」を確認する
・「社員」を新規登録する
・「城之内さん」の「オンラインステータス」を確認する
・「エンジニアチーム」の「紹介文」を確認する
・「田坂さん」の「連絡先」を確認する
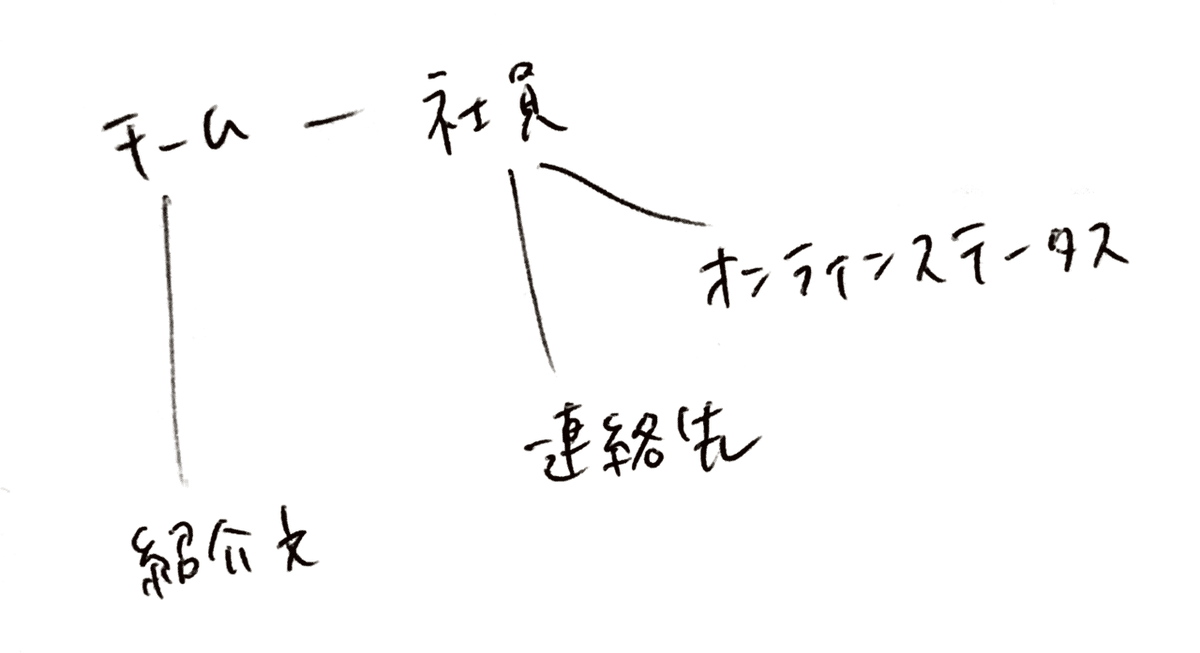
名詞同士の関係性をつなげます。

名詞からオブジェクトと、それに付随するプロパティを特定します。

今回は「チーム」と「社員」がメインオブジェクトです。
オブジェクト同士の関係性としては、「チーム」ひとつに複数の「社員」がひもづく形になると思います。ひとりが複数チームに所属することあるのかな?ないと仮定して
2. ビューとナビゲーションの検討(インタラクションレイヤー)
メインオブジェクトにコレクション(一覧)とシングル(詳細)のビューを想定します。

ビューの参照関係を、矢印で表します。呼び出し元から、呼び出し先に向けて矢印を引きます。この線が、ナビゲーションの遷移の方向になります。
3. レイアウトパターンの適応(プレゼンテーションレイヤー)
オブジェクト指向UIデザインでは、すでに一般化しているデザインパターンをつかいます。
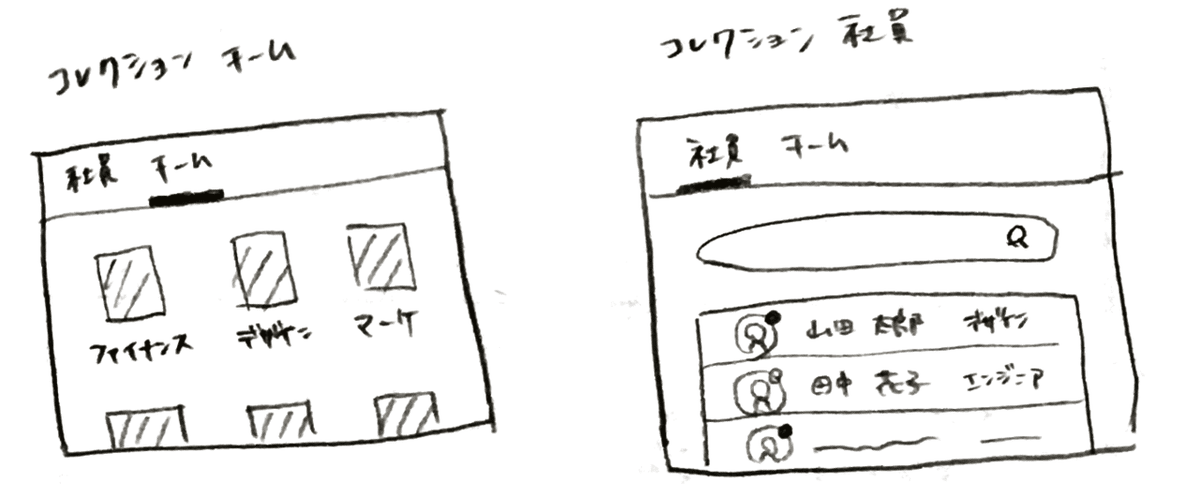
上部にルートナビゲーションを置くやつ。ビュー遷移が複数複数経路ある(社員一覧→社員詳細と、チーム詳細→社員詳細)ので、画面はペイン分けせずに1ビュー1画面。

チーム一覧は、そこまで数が多くならなそう、かつ増減がなさそうなのでグリッド表示にしました。
社員一覧は、数多そうなのでシンプルな表に。検索欄もつけておきます。

チーム詳細は、所属している社員のかたまりなので、社員のコレクションを内部化。
感想
モデルとインタラクションを解析してしまえば、あとはレイアウトパターンをあてはめるだけなので、かなり簡単にそれらしいかたちになります。
レイアウトパターンの本欲しいです。
この記事が気に入ったらサポートをしてみませんか?
