
OOUIの準備運動 3日目 デスクトップアプリのメインオブジェクトを探す
やること
大抵、メインオブジェクトはメインナビゲーションに並んでいます。これを行うとどのような概念で構成しているのかを感じとることができます。メインナビゲーションの要素をオブジェクトとアクションに分けながら見ていきましょう。
1. メインナビゲーションにある要素を書き出し
2. メインナビゲーションの要素をオブジェクトとアクションに分ける
3. メイン画面からメインオブジェクトを探す
やってみる
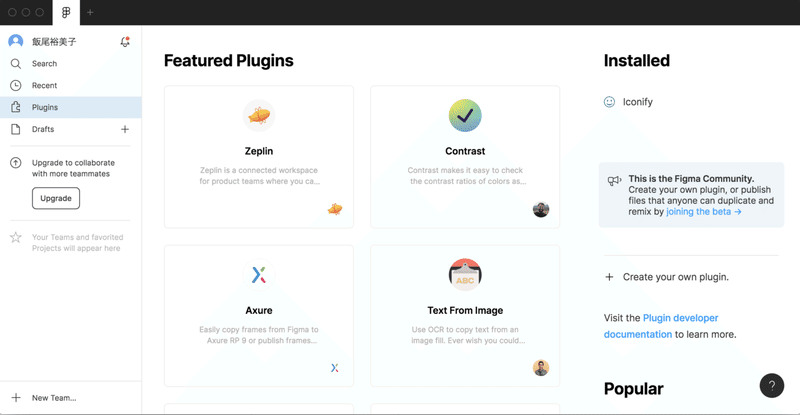
Figma

・Search(アクション)
ファイル、プロジェクト、ユーザーオブジェクトの検索アクション
・Recent(オブジェクト)
最近使ったファイルオブジェクト
・Plugins(オブジェクト)
プラグインオブジェクトのリスト表示
・Drafts(オブジェクト)
ファイルオブジェクトのリスト表示
いきなり新規作成できるアクションボタンが横にくっついている
メインのファイルオブジェクトのリスト表示がナビゲーションの一番上に来ないんだな〜という驚き。手持ちのファイルがめちゃくちゃ多くなる想定なのかしら。
ファイルやユーザーのグループ概念のチームオブジェクトは、メインナビの下に。SlackやDiscordのように左右パネルで階層を分けるようにしていないのは、切り替えて使うものではないためでしょうか。
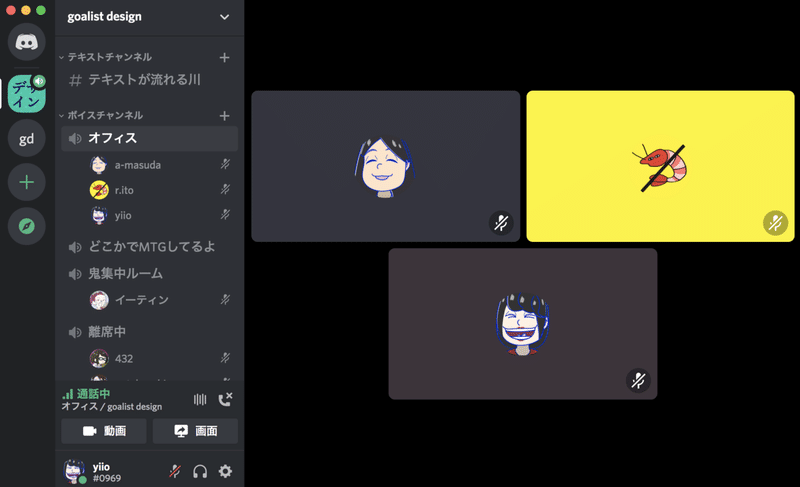
Discord

・テキストチャンネル(オブジェクト)
ナビゲーション内で、チャンネルオブジェクトが入れ子状にリスト表示される
・ボイスチャンネル(オブジェクト)
ナビゲーション内で、チャンネルオブジェクトが入れ子状にリスト表示される
メインオブジェクトはチャンネルで、上位概念のサーバーオブジェクトは外側にリスト表示されています。
メインナビ下に通話の制御系のパネルが入っているのでちょっとごちゃっとした印象です。
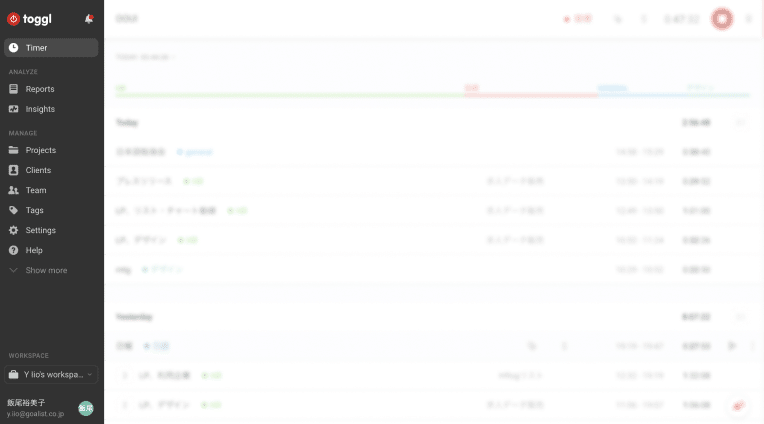
toggl

・Timer(オブジェクト)
・Reports(オブジェクト)
・Insights(オブジェクト)
・Projects(オブジェクト)
・Clients(オブジェクト)
・Team(オブジェクト)
・Tags(オブジェクト)
・Settings(オブジェクト)
・Help(オブジェクト)
メインナビにひとつもアクションが入っていません。[Show more]するとImportとかのアクションも表示されますが、利用頻度の低いものはデフォでは見えなくしています。それでもわりと量があるので、グルーピングしてまとめてあります。第一優先なのはTimerで、タイム記録オブジェクトがメインですね。
上位概念のWorkspaceはメインナビの下に切り替えボタンが。これは変更したのがちょっとわかりにくいです。
この記事が気に入ったらサポートをしてみませんか?
