
Anime Toolboxのあそびかた 第1回
みなさん、Anime Toolbox、モリモリ使ってますか?
最近、Anime Toolboxを使って作品を作ってくれている人が増えている印象です。
筆者は、Anime Toolboxの中の、とりわけVisualCompositorが大好きで、いろんな表現の可能性を探っています。
今回は、その中でも「Story Telling(物語を語る)」に焦点を当てて紹介していきたいと思います。
※参考動画「Robo Soccer」
基本的なUnityの使い方、Anime Toolboxの使い方は潔く省いていますので、Anime Toolboxについてはぜひ他のNote記事を見てくださいね!
定番の絵作り 「あるある、こういうの」
物語を語る上で、定番の絵作りというものがあります。
よく見るアングル、よく見る背景との組み合わせ方、そういったものですね。
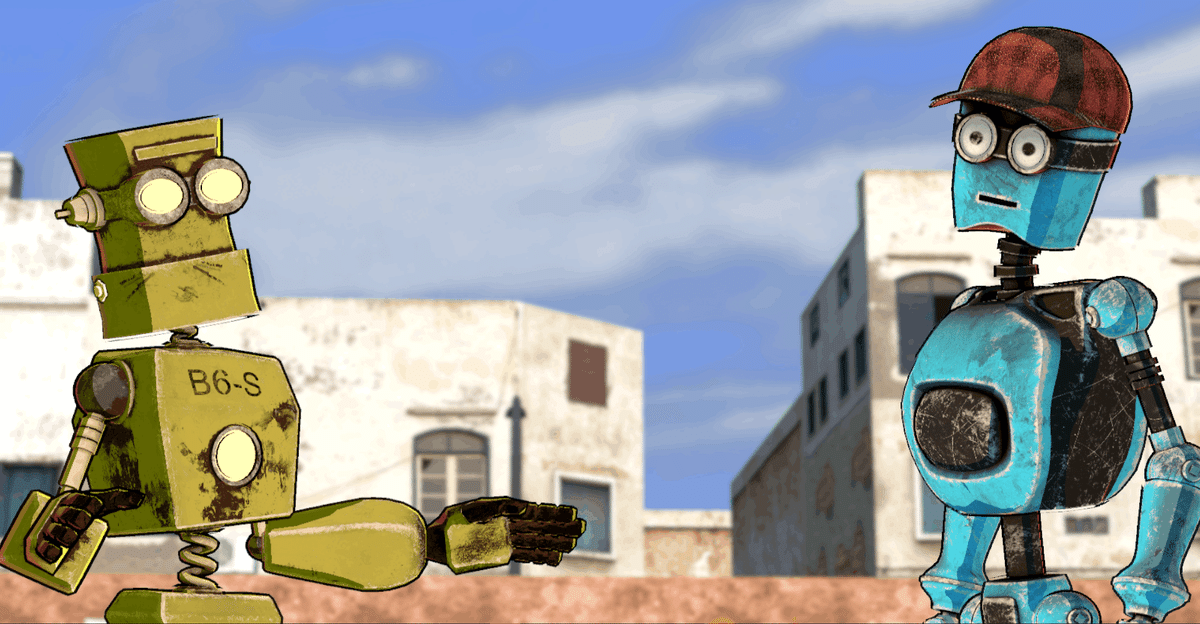
例えばこんなカット。



廊下で人とぶつかって、助け起こされた主人公がぶつかった相手に恋に落ちる、みたいなシチュエーション。1人称視点の定番ですね。
こうした定番を組み合わせていくだけで、ある程度のお話しはわかりやすく語っていけるわけですね。
筆者的に大別すると、
・状況を説明する → ワイドショット
・登場人物の台詞や表情、リアクションを伝える → バストショット
・特に注目させたいものを切り取る → クローズアップショット
この三つでほぼ全てが賄えると考えています。
もちろん、それぞれの分類の中に細かい違いのショット名があり、バストショットの定義がチガウヨ!という意見もあるかも知れませんが、ほぼほぼ賛同いただけるかと思います。
本稿の狙い
Anime ToolBoxはアニメにフォーカスしたツールなので、今回はアニメでよくある定番のカットの作り方を紹介していこうと思うわけです。
題材は、Anime Toolboxの機能を使って「誰でも無理なくアニメーション作品が作れる」ように、ウォーターフォール型のワークフローでなく、イテレーション型のワークフローを実証するためにつくった「Robo Soccer」です(URLはこちら)。

ここで使ったアイディアを、特徴的なカットを抜き出して、どうやって作ったか解説していきますね。
2分位なので、ザッと見てみてもらうと「こんなカットをつくるのね」と感じを掴んでいただけると思います。
使ったもの
この作品で使ったのは、
・Unity
・Anime Toolbox
・モーション作成サービス Plask(録画したムービーからFBX形式のアニメーションデータを作成できます。
アセットリスト
Cast Assets
Robota Funny Robot 4 From “Robot Pack 5″
Roboo Cute Robot 2 From “Robot Pack 2″
Roboko Cute Robot 3 From “Robot Pack 2″
Marcelo Barrio (www.artstation.com/marcelobarrio)
Enviroment Assets
Soccer Field From “Urban Soccer Stadium″
Thunderbull (thunderbull-entertainment.com)
Props Assets
Soccer Ball From “POLYGON Kids”
Synty Studios (www.syntystudios.com)
になります。
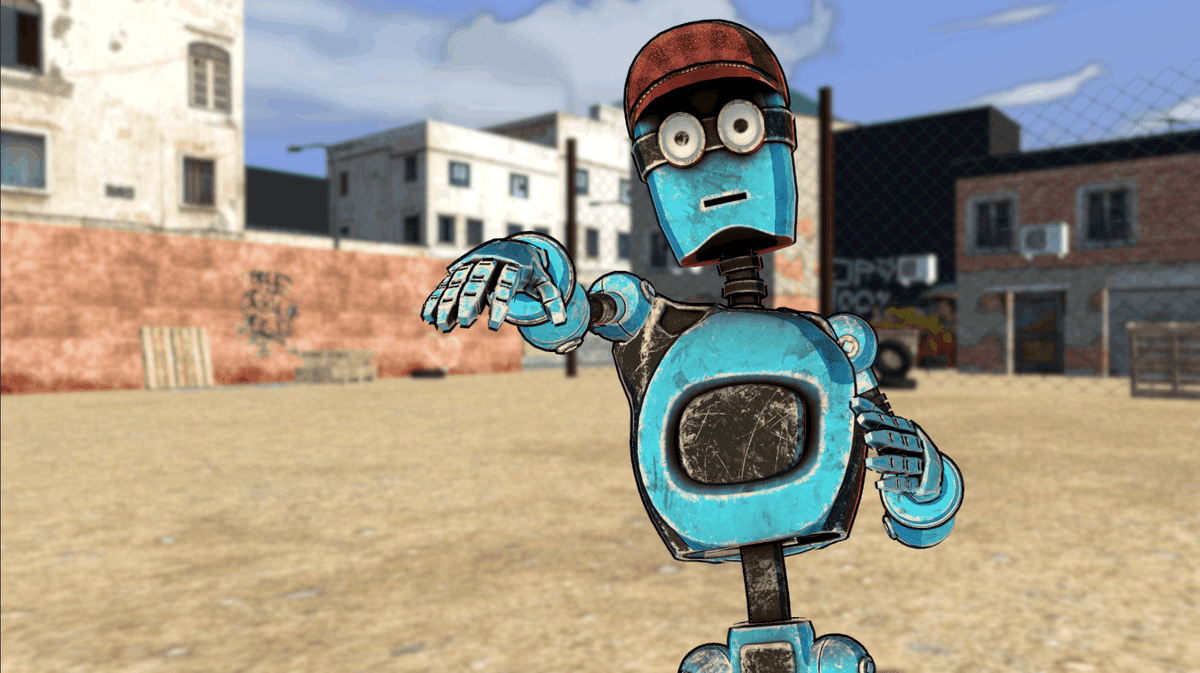
手はじめの1カット、「ワンショット」
では、まずはバストショットから見ていきましょう。

順番的にワイドショットじゃないのかい! という突っ込みがありそうですが、これが一番簡単なので、ここから始めます。
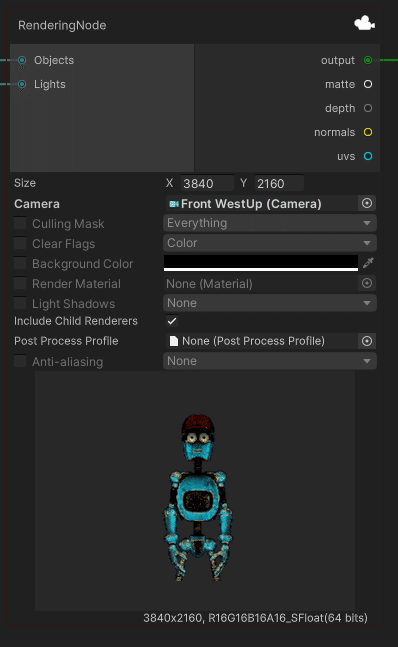
仕組み
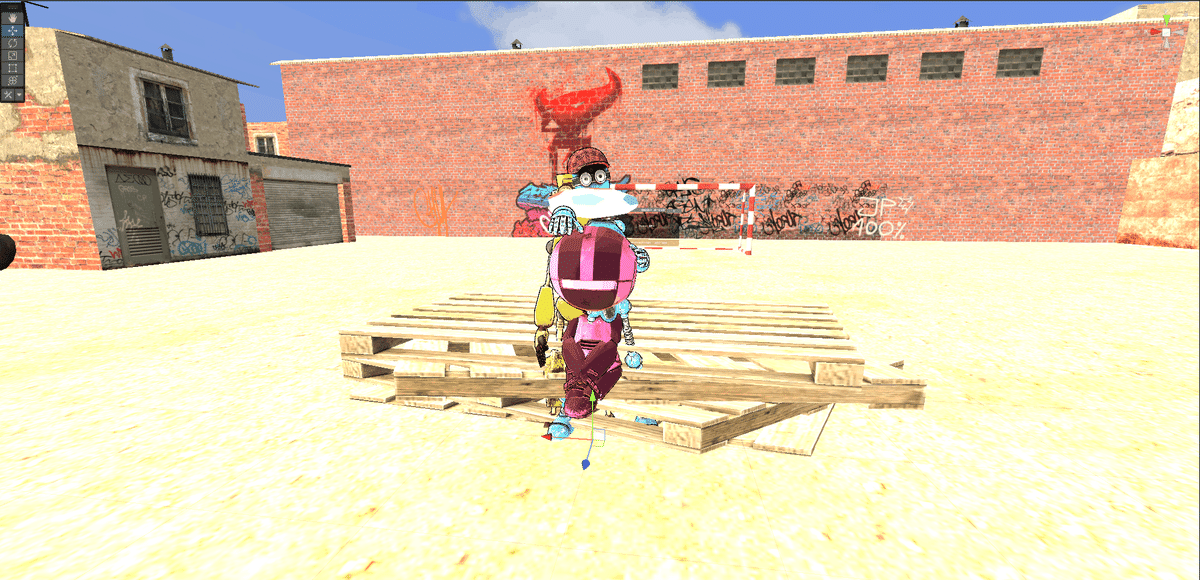
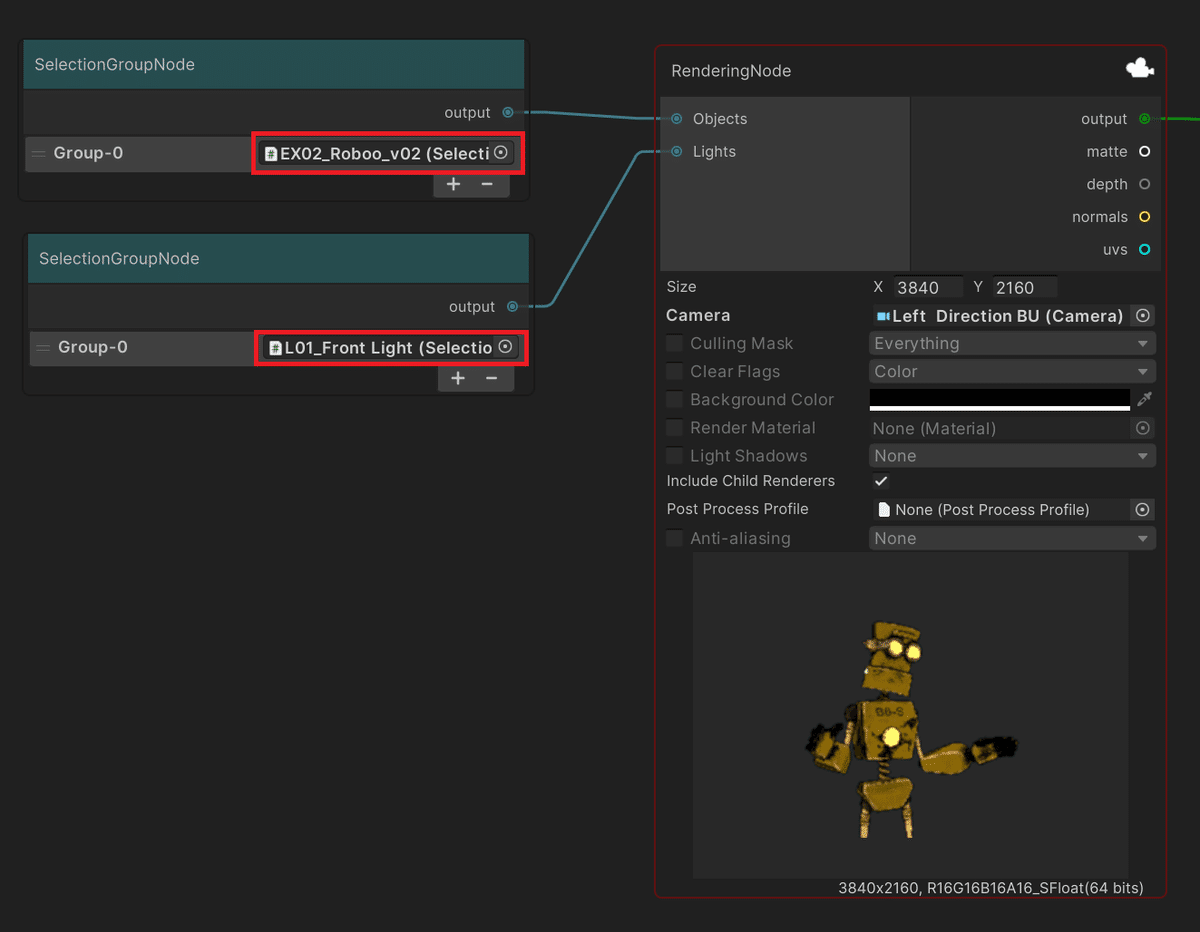
Visual Compositor上に置いてあるものは、これだけです。

Robotaを撮影している前景のRenderingノードと、背景を撮影しているRenderingノードをLayerで重ねているシンプルなものです。
完成映像がHDサイズの解像度に対して、Renderingノードで大きなUHDサイズに撮影したRobotaくんを、2番目のTransformノードでトリミングして位置を合わせています。

トリミングとリフレーミングを行った、というものになりますね。
おや?と思った方も、ふーん、と思った方も、ここからが大事なポイントです。
シーンの構成
このカットの大きな特徴は、シーン上の作り方にあります。
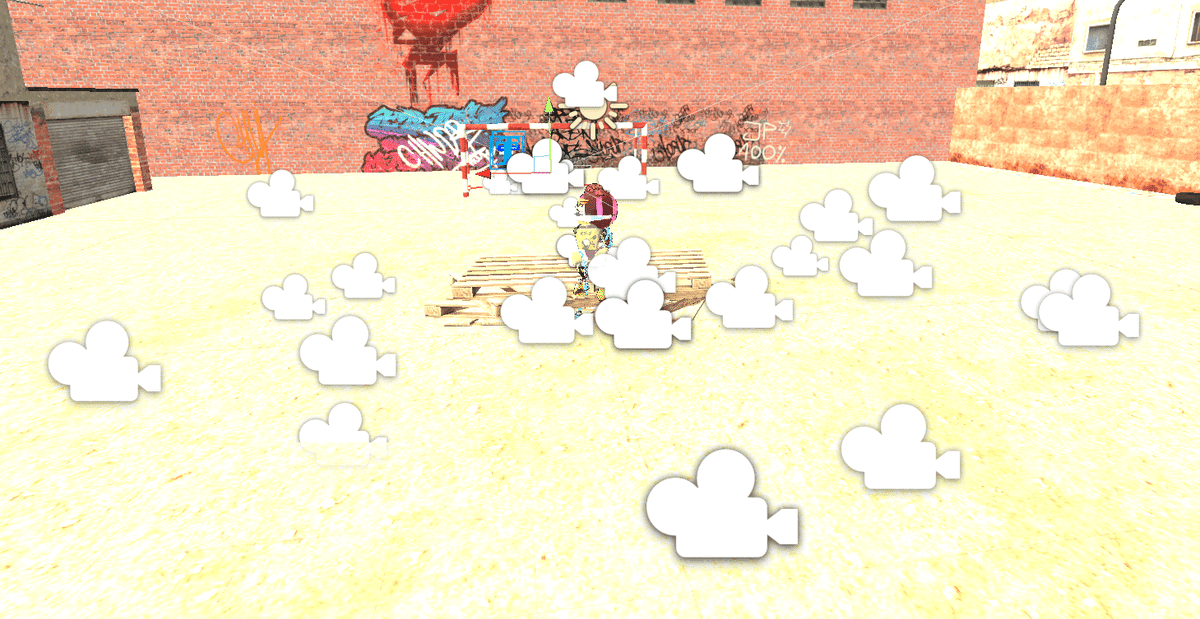
シーンがこちら。

なんだか様子がおかしいですね。
そうなんです。
キャラクターやら道具が全て、原点らしき所に集中して配置されています。
これがVisual Compositorで絵作りをするときのトリックです。
3D空間上でアニメーションを作られたことのある方たちは、最初は混乱するかと思います。
3D空間上では、実写さながらに立ち位置や背景の位置などを作りたいアングルに合わせて配置しなければ行けません。
しかし、Visual Compositorでは、各要素をレイヤーとして撮影し、重ね合わせることで絵作りします。
画面内の位置や大きさを、あとから自由につじつま合わせて配置することが可能なのです。
それを利用して、各キャラクターはセンターに置き、それを撮影するカメラを画角を決めて事前に配置しておきます。それをカットごとに切り替えて使います。



こうすることで、アングルを探すためにカメラを動かしたり、キャラクターの位置を微調整したりする手間が省けます。
シーンの中から特定のキャラクターや背景アセット(オブジェクト)を切り
分けるには、Selection Groupsを使っています。

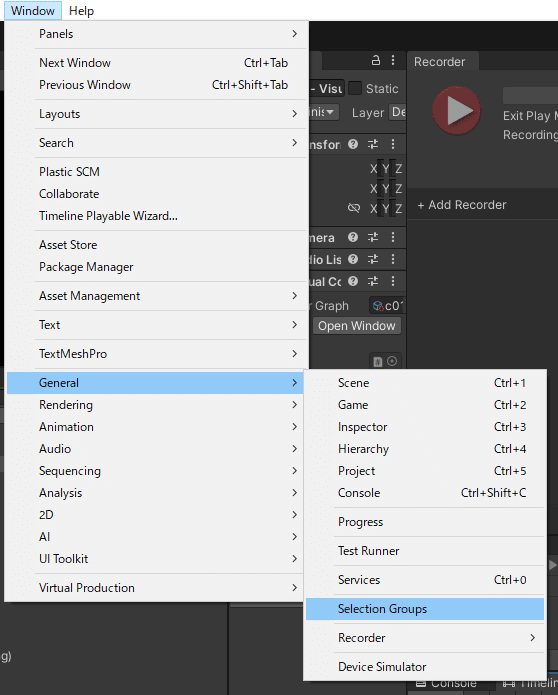
Selection Groupsのウインドウは、

Window → General → Selection Groups
として開きます。

ライトも切り替えるためにSelection Groupsで分けているので、シーンにはライトが複数有り、そのために全体が妙に明るくなっているのでした。
というわけで、こういった仕込みをコツコツやった後は、ひたすらカットの演出と制作に打ち込めます。
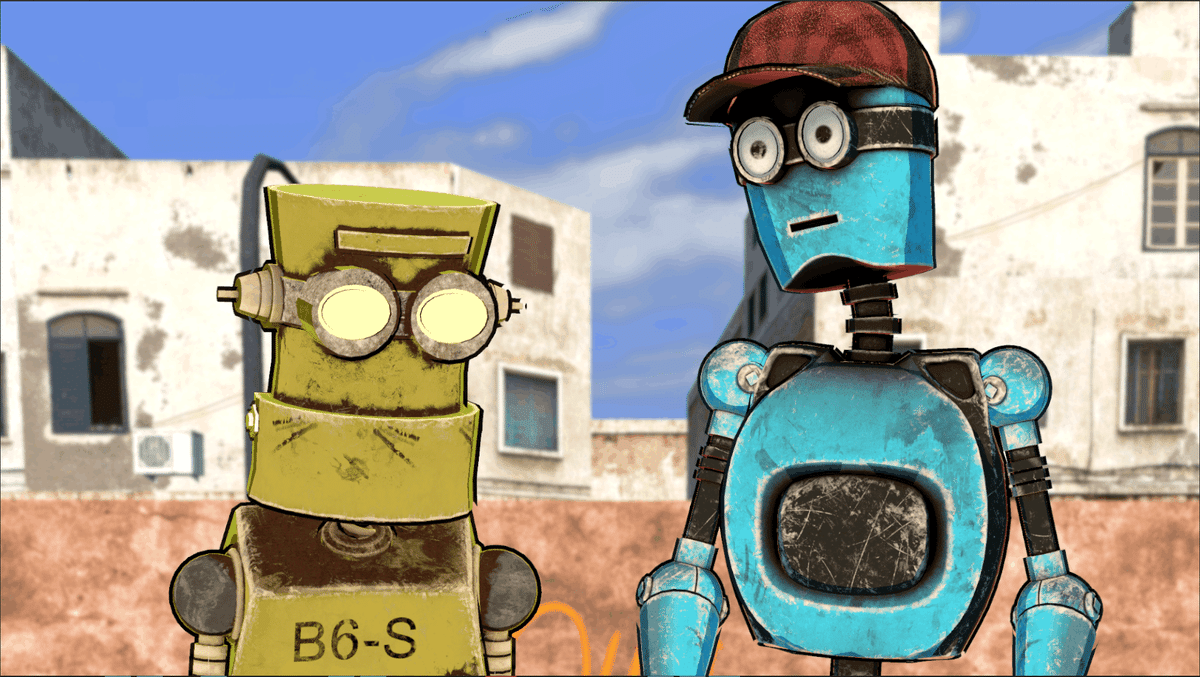
2カット目、「ツーショット」
では、2ショットをつくってみましょう。

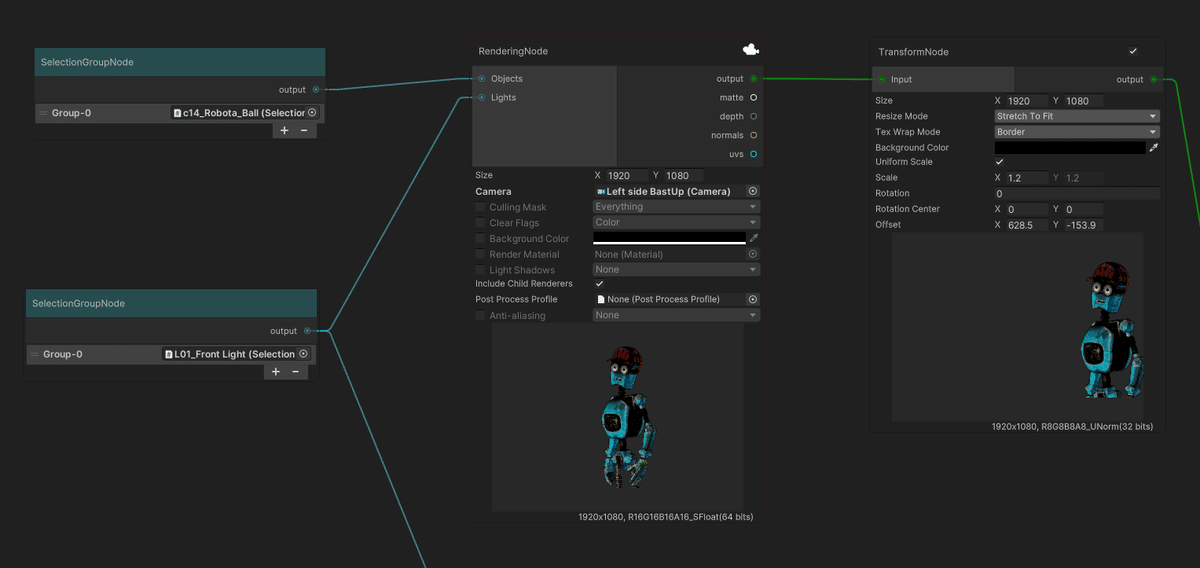
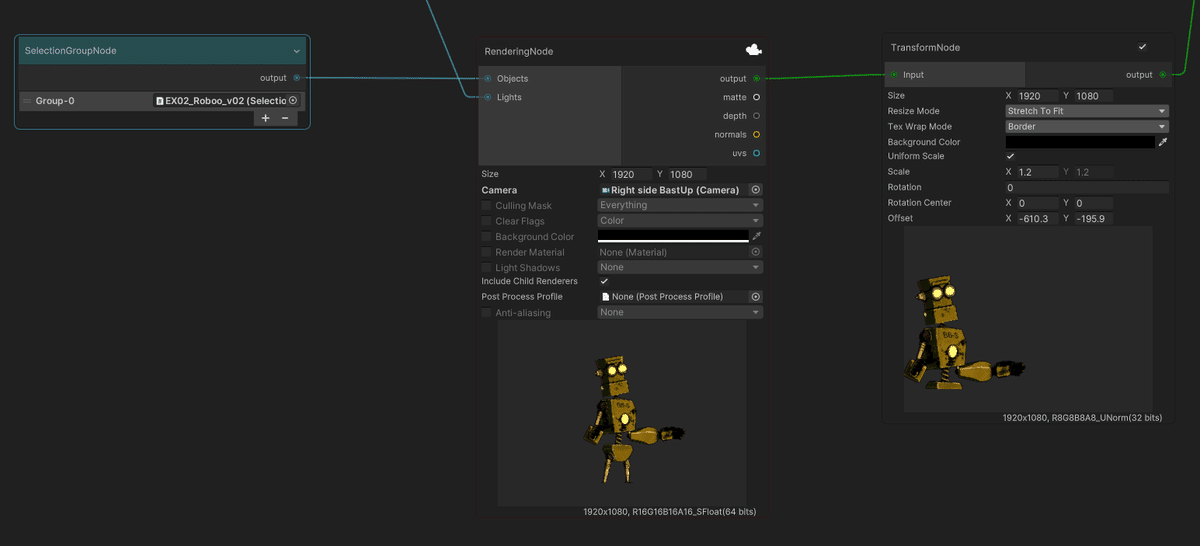
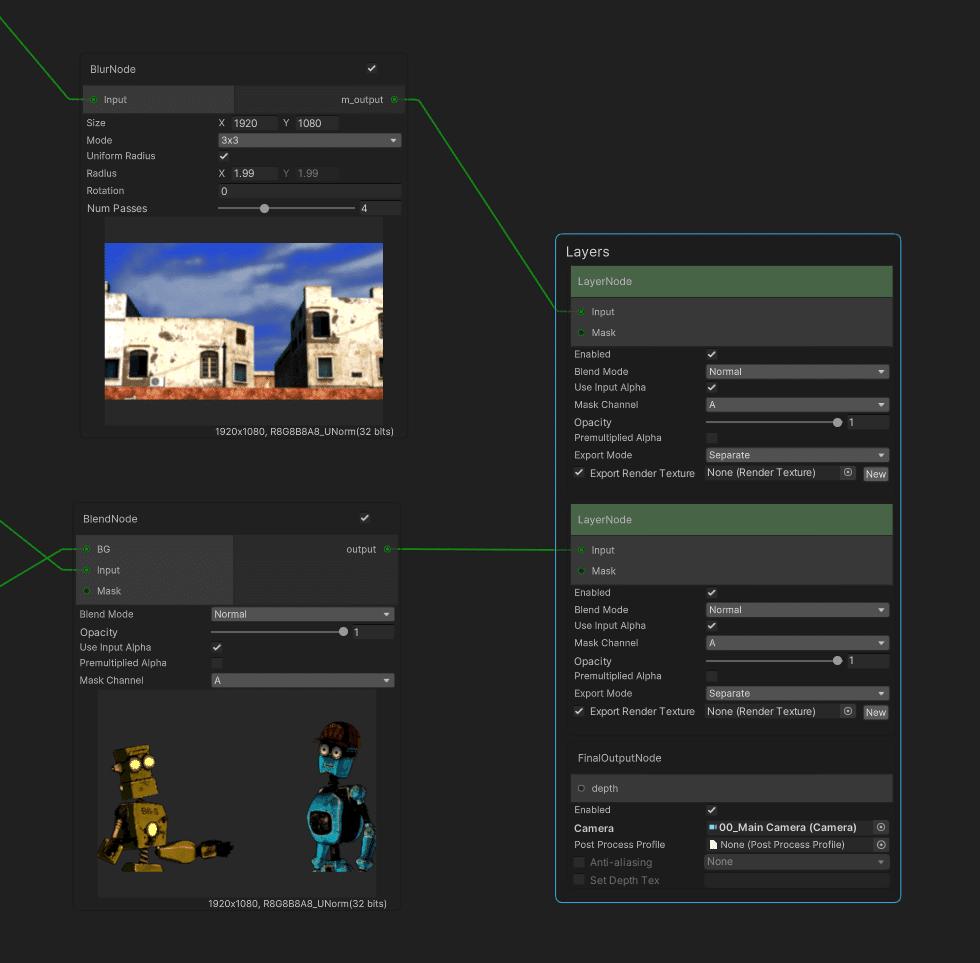
ノード構成がこちら。

それでは詳しく見ていきましょう。
前景となるレイヤーの作成
姿勢を整えた単体ショットをつくる
最初に、キャラクターのレイヤーを得るためにそれぞれのキャラクターを中心で膝上ショットサイズで撮影します。


手癖のようにすぐさまトリミング用のTransformをつなげておきます。RenderノードのSizeは3840×2160、TransformノードのSizeは1920×1080としてトリミングしておくのが大事です。
複数の単体ショットで一枚の前景をつくる
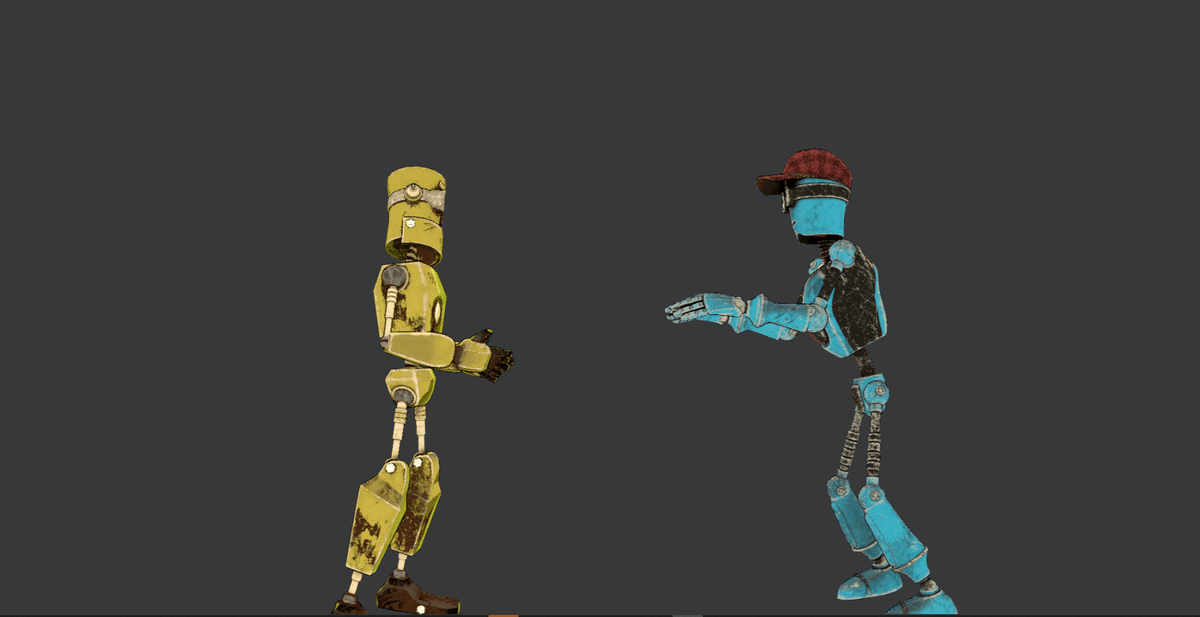
複数のレイヤーをひとつに合成結果を見ながら、ロボ太とロボ夫の位置を確認するために、Blendノードで2体をひとつのレイヤーにまとめます。

単体のショットだったものが、こうやって組むと、ちゃんと向き合っているように見えますよね。
単体のリフレーミングで、前景をリフレーミングする
ここまでやったら、それぞれのTransformノードのオフセットを調整して、良いサイズ感と位置を合わせます。実写では、こういった位置をごまかすことを「場所を盗む」とか言ったりしますね。
背景を作成する
さらに、背景をレンダリングします。

ここでも、大判で撮影してからリフレーミングをしています。
カットを完成させる

あとはLayersノードの最背面に入れて、その前面にキャラクターのレイヤーをつなぎ、必要であれば各部のフレーミングを調整して、出来上がり、です。
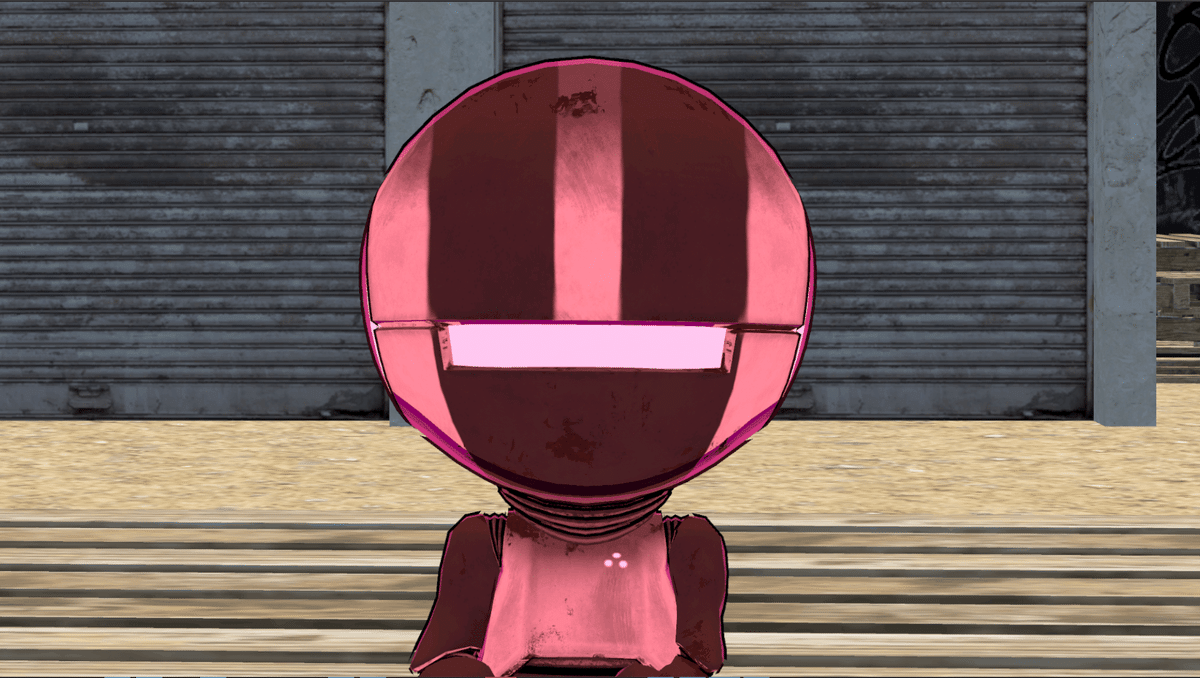
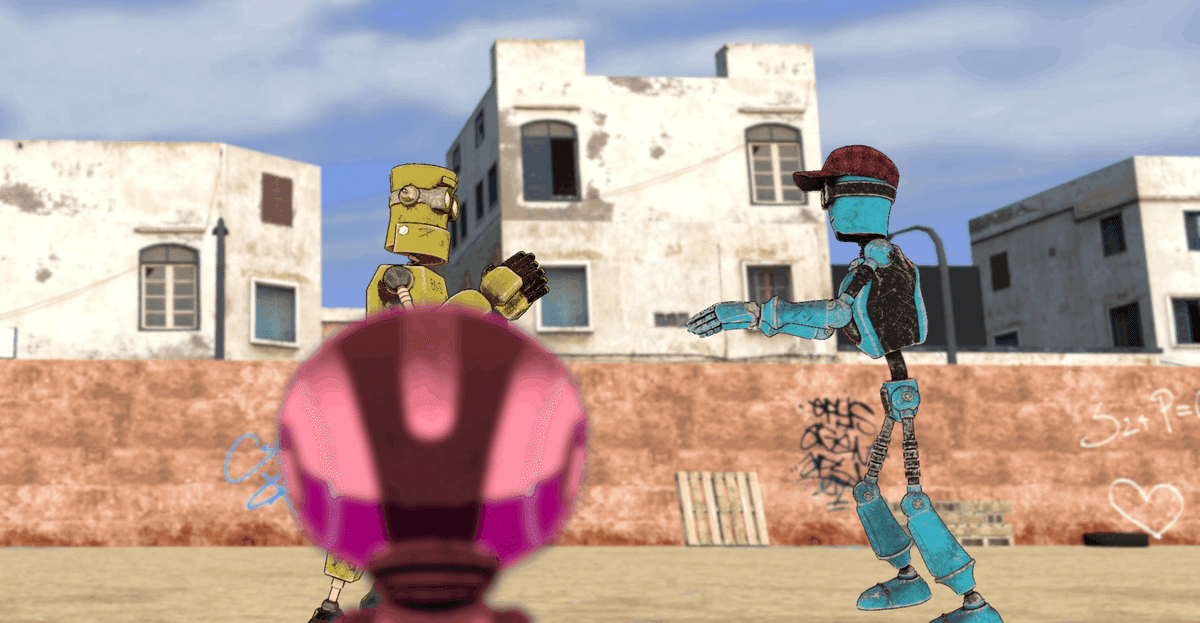
3カット目、「密着マルチ」
移動量の違いをシミュレートして、画面内に奥行き感を出す手法が「密着マルチ」または「マルチ」と呼ばれています。
それを実現するためには撮影台が非常に手の込んだ設備になるのですが、それをコンパクトにする革命が起こり、その撮影台の様子から密着マルチとよばれるようになったそうで、技法と言うより機材名が語源というのが面白いですね。
今回の作品の冒頭で、この効果を使っています。

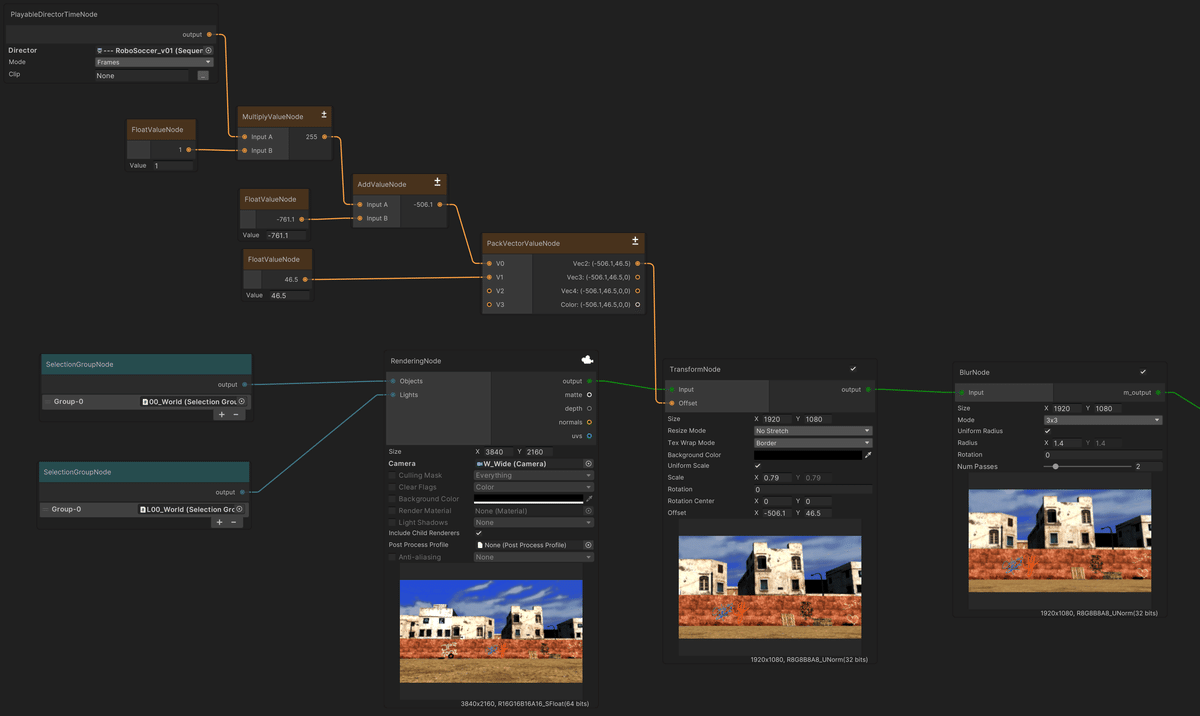
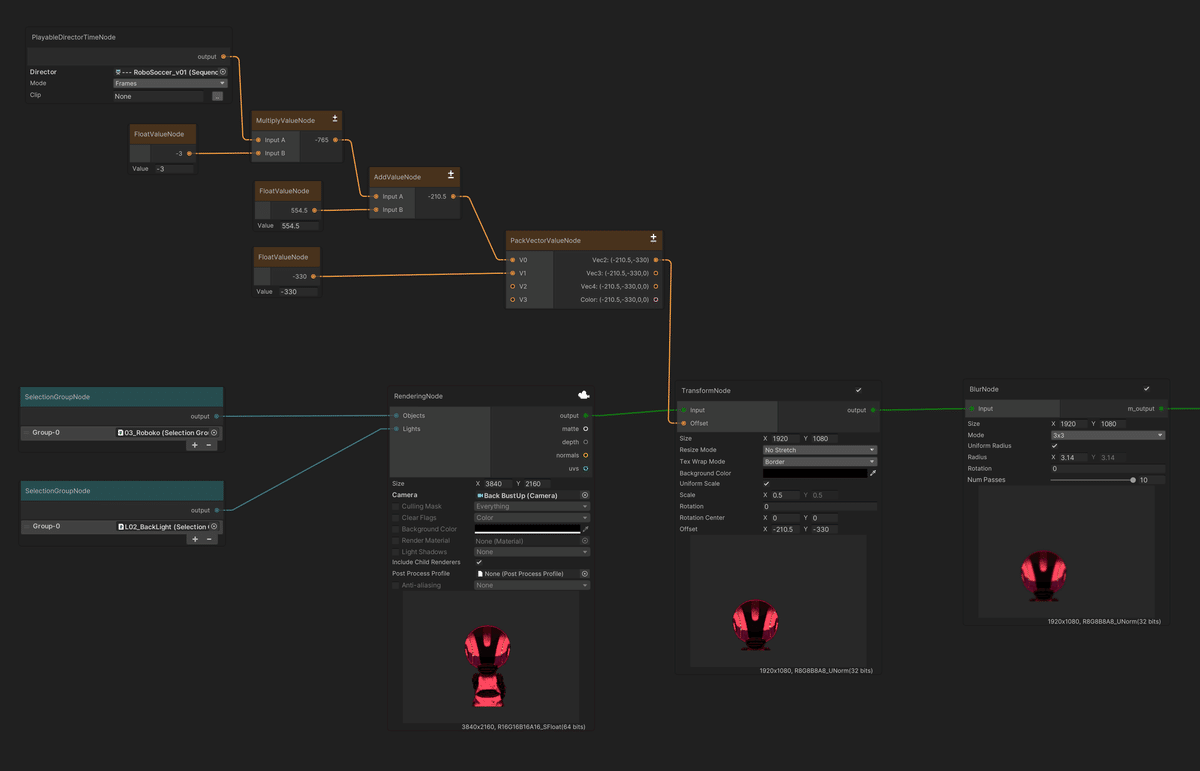
シーンのノードの構成はこちらです。




タイトルからのワイプがあるので、全体では下の方にもうちょっとありますが、今回は割愛します。
自動化のすすめ
密着マルチは視差(パララックス)を擬似的に再現して奥行きを出します。
それは、「見ている位置から奥にあるものの移動スピードの差」で表現します。
背景 一番遠いので移動が遅い
前景 普通、またはカットのタイプに依っては移動しない
ブック(手前をナメるもの)カメラに一番近いものですので、最速。
という風にスピードが分けられます。
このバランスを、左右の移動量でキーフレームを打って調整すると、良い感じになるまでに相当なトライアンドエラーが必要になるのは、想像に難くないですよね。
そこで、Anime Toolboxの隠れたスーパースターの登場です。
じゃじゃん!

ValueノードさんたちとPlayable Director Timeノードさん、です!!
これは、開発中のものをみたときに、何がなんでもキーフレームアニメーションさせて欲しい!と嘆願した機能です。
やっていることをザクッと説明しますと、
「Playable Director Timeが指定したタイムラインの頭から何フレーム目か(または何秒か)を毎フレームごとに教えてくれるので、その数字を基準に計算して移動量をつくっちゃう」
ということをしています。
前景、背景、ブックは、ここまで説明してきたやりかたでレイヤーとして用意します。



移動量を決める
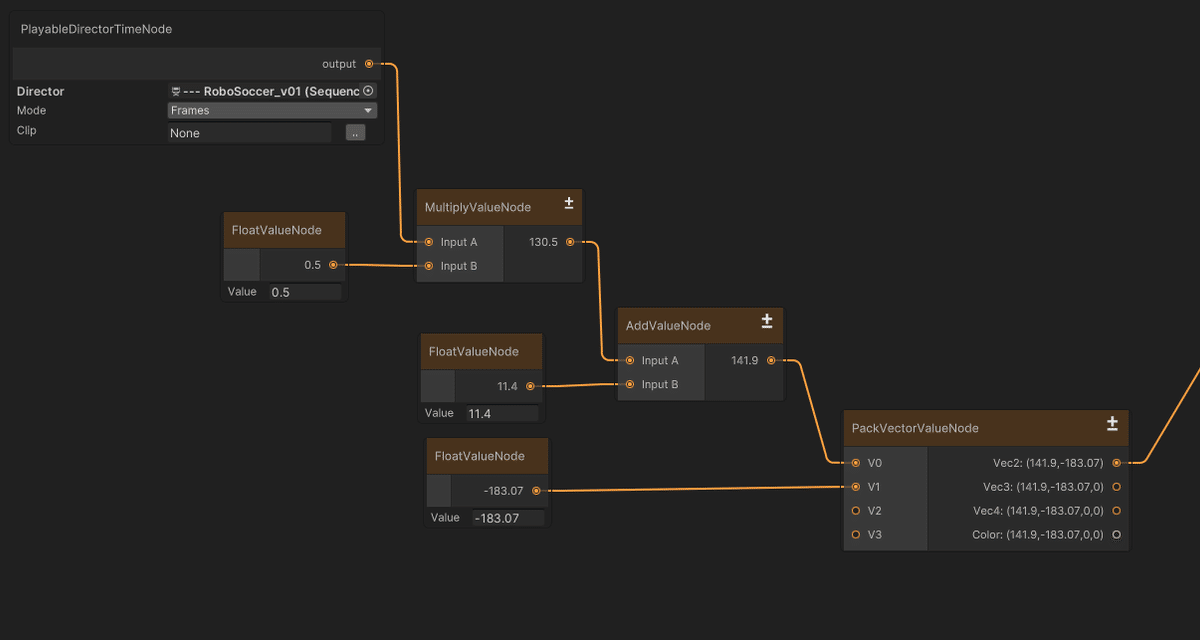
先ずは数値が増えていくのがわかるように、Playable Director Timeノードとスピード調整のための計数を入れるFloat Valueノードを追加します。
Playable Director Timeノードは、実直に頭から何コマ目だよー、と教えてくれているので、それにスピード計数をかけ算すれば移動量を調整出来るので、Multiplyノードも追加して、接続します。
こんな感じになります。

Director項目には、該当するカットのタイムラインを入れます。シーケンシズというタイムラインを入れ子にする機能を使っているので、カット単位で入れれば、必ずフレーム1から1,2,3,4,5,と返してくれますので、覚えておいてください。
このとき、タイムラインがフレーム251を指しています。

計算の結果が、125.5になっているので、きちんと計算されて動いているのが判りますね。
レイアウトを決めるノードセットの作成
つぎに、動かすレーヤーの基本位置を決めるために、XとYの値を入れる箱を用意します。
Float Valueノードがそれに当たります。

ノードを組んでいる間はレイアウトしづらいので、一気に組んでいきましょう。
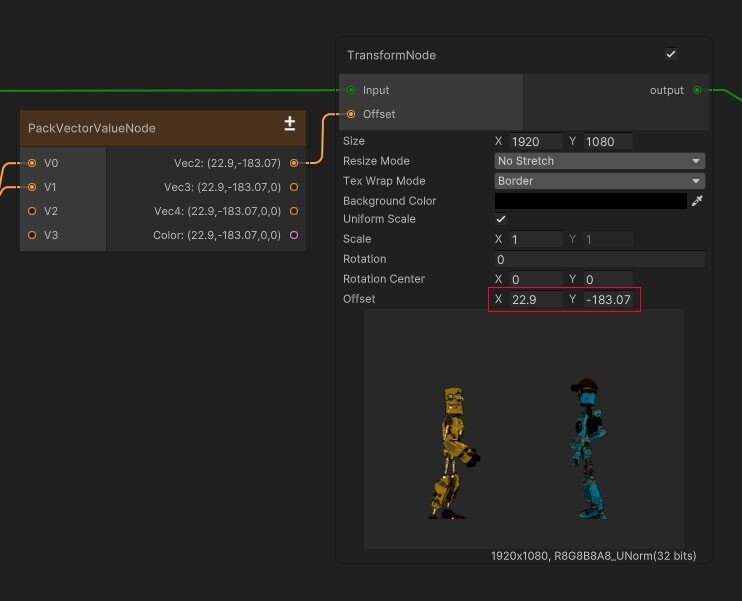
Float ValueノードをTransformノードのOffsetポートに入れるためには、Vector2という形式にしないといけませんので、Pack Vector Valueノードにつないでおきます。Xには移動量を足し算したいので、Add Valueノードを間に入れておきましょう。

自動移動ノードセットの完成
そして、先ほどの移動量を作ったMultiply Valueノードのアウトを、Add ValueノードのInput Aに接続します。
なんか良い感じのノードセットが出来上がりました。

さぁ、最後の仕上げです。
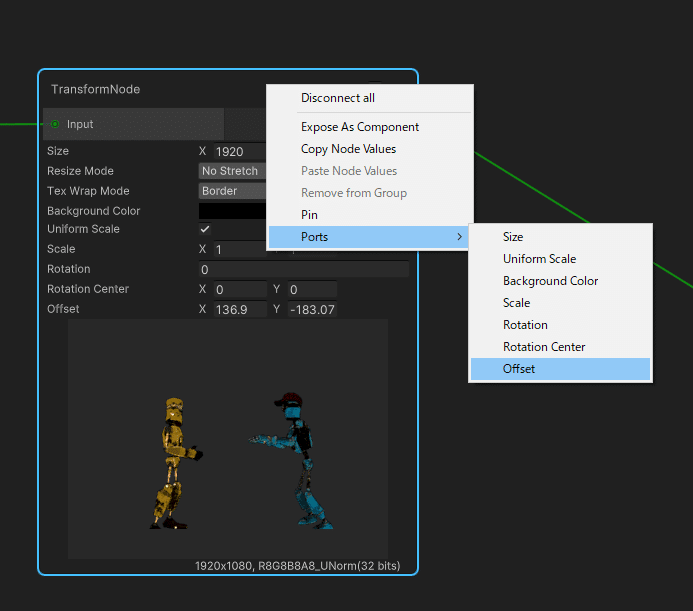
Portを開ける
前景レイヤーの移動を司るTransformノードの名前の所を右クリックして、
Ports → Offset
と選択してください。
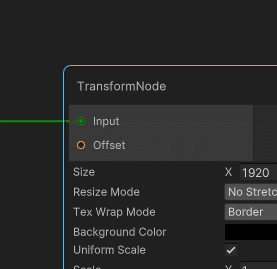
すると、Transformノードの左側に、Offsetのポートが開きます。


このポートにPack Vector ValueノードのVec2のアウトを接続します。
このノードは、Inputに接続した数で、Vector2~4までを自動的に判別してくれるよく出来た子なのでした。
そうすると、


接続する前と接続した後で、TransformノードのOffset数値が変わったのが判るかと思います。
これを背景、ブックに適応してスピードを調整すれば良いわけですね。
移動する方向は、左から右に移動するときは、「スピード係数」を正の数字。
右から左に移動させたいときは、マイナスの数字を入れると良いです。
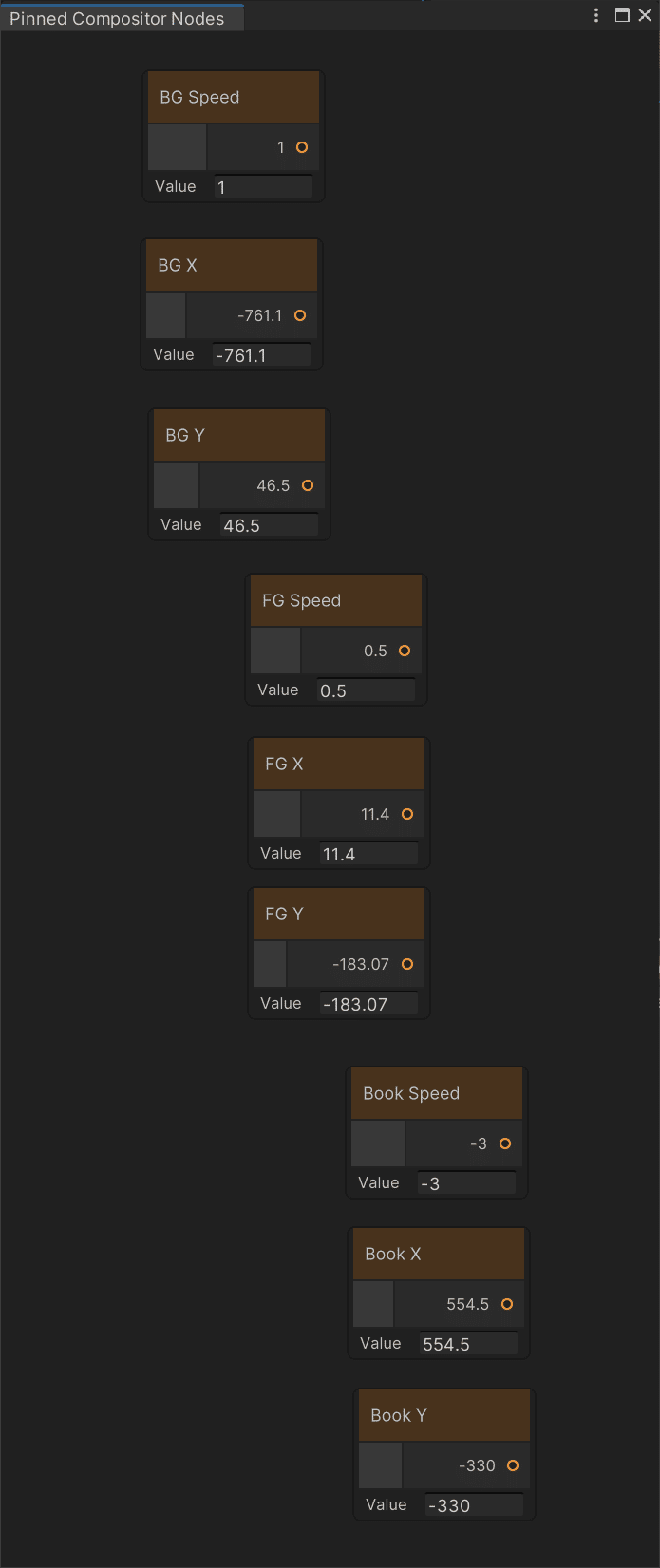
Pinned Nodes Windowの活用
3つのレイヤーに自動移動ノードセットを設定したとき、調整したいパラメータは、
・XとYのポジション
・移動量
の2つですよね。
Float Valueノードを都合9個。
それをコンポジターウインドウで選択してパラメータを変えて、他のパラメータのためのFloat Valueノードを選択しにグラフ内を移動して、とやっていると結構大変です。
そこで、Pin機能を活用します。
Pin機能は、Pinを設定したノードをPinned Nodes Windowに集めてくれるもので、一カ所に集まってくれるので複雑な合成でパラメータを頻繁に変えるときに重宝します。
使い方は、Pinしたいノードの名前が書いてある部分で
右クリック → Pin
としてください。

Visual Compositorウインドウの右上の3ドットメニューから、

あとは、「Pinned Nodes Window」を選択してウインドウを表示させてパラメータを一カ所に集約して調整出来る簡便さを満喫します。
使い慣れると最高に便利なので、おすすめです。


次回予告 ~あとがきに代えて
次回は、下記のような要素のカットを分解して紹介します。
・光り物
・流線背景
・3面割り
・カットイン
プロジェクトは先々、配布出来る形に整えて配布しますので、こちらも楽しみにしてていただけたらさいわいです。
この記事が気に入ったらサポートをしてみませんか?
