
Anime Toolboxのあそびかた 第2回
みなさん、Anime Toolbox、どしどし使ってますか?
筆者は、Anime Toolboxの中の、とりわけVisual Compositorが大好きで、いろんな表現の可能性を探っています。
表紙の絵が変わっています。
これは、キャラクターを代えてさらにパワーアップさせたプロジェクトデータを配布する予定だからだったりします。
前回、次回予告的にいろんなエフェクトカットをご紹介すると書きました。
毎回一つずつ丁寧に紹介していきます!。
今回のテーマは、
流背(流線背景)のつくりかた
です。
アクションシーンなどでグオーっと背景で流れているアレです。

複雑な背景処理を必要とせずに前景のキャラクターアクションに集中できるので、非常によく使われてます。
気にしてみてみると、いろんなところで使われているのがわかると思います。
ところが、これ、つくるとなると意外に手数がかかるのですよね。
工程は3つとシンプルです。
テクスチャをつくる
動かす
ループできるようにシームレス化する
え、それだけ?と思いますよね。
2の動かす、はそれ自体は簡単です。
手数は、テクスチャとシームレス化にかかるわけです。
そんな悩みも、Visual Compositorの
CoherentNoiseNodeとPostProcessNodeが簡単に解決してくれます。
やってみましょう!
※今回の作例は、Built-In Render Pipelineでの作業を紹介しています。PostProcessNodeは、これまでBuilt-In Render Pipelineのみの対応でしたが、Anime Toolbox 0.18.1-exp から、HDRPとURPにもPostProcessNodeが追加されました。最後に補足としてBuilt-Inとの違いについて説明をしています。
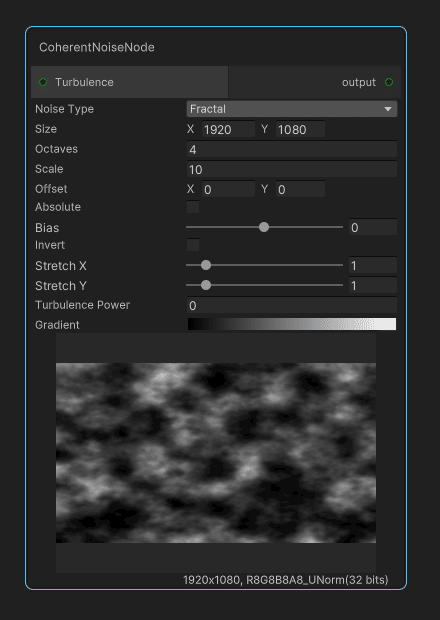
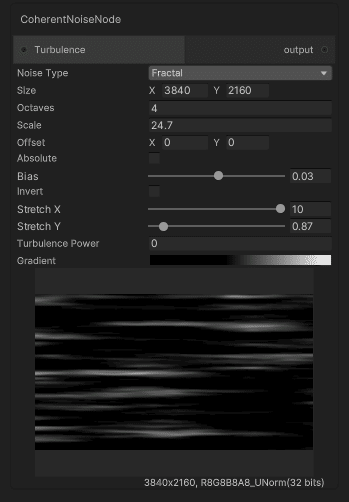
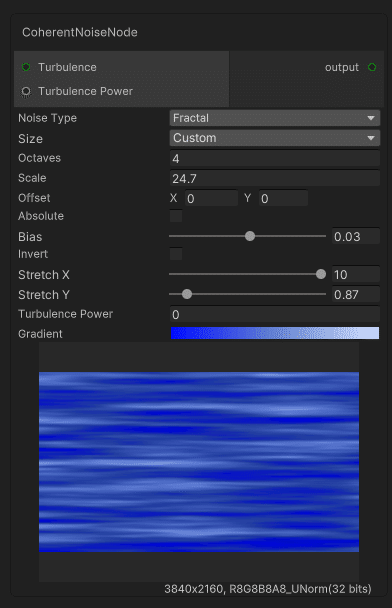
CoherentNoiseNode
CoherentNoiseNodeを呼び出します。
じゃじゃん!


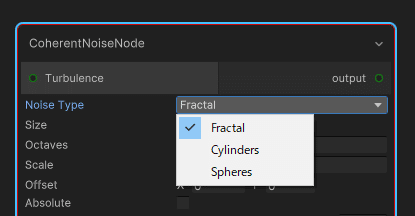
ノイズタイプにはFractal、CilindersとSphereがあります。


どちらも使い勝手が良く、いろんな事が出来そうですよね。
とはいえ、流背ではFractalを使います。
ベースパターンの作成
まずはベースになるパターンを作ります。
初期設定を下記のようにします。
Size:3840×2160
Octaves:4
Scale:24.7
Bias:0.03
Strech X:10
Strech Y:15.9


試しに、Turbulence Powerをスクラブしてみてください。
Fractalが動き出します。
ピンときた方も多いと思います。
はい、それが正解!
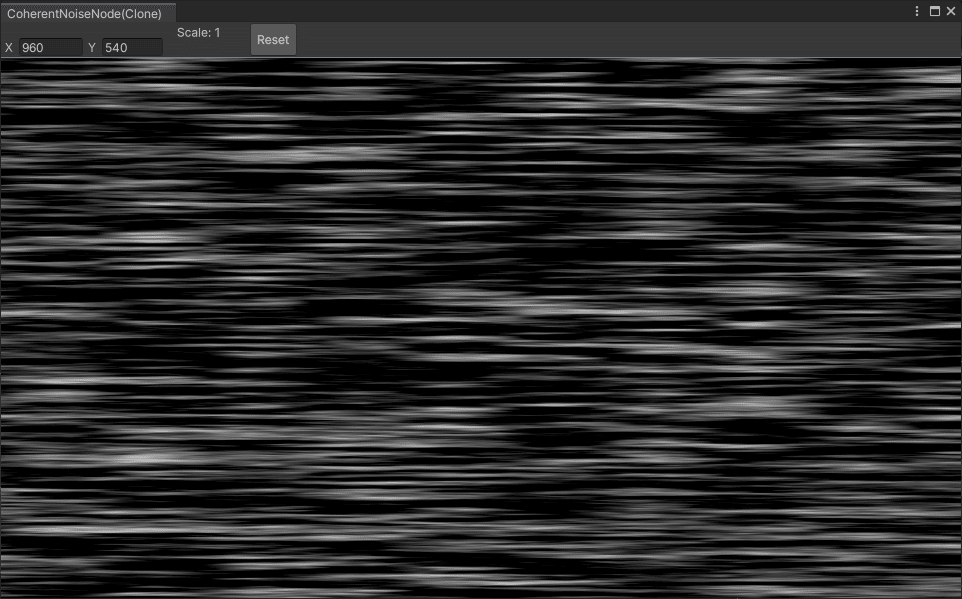
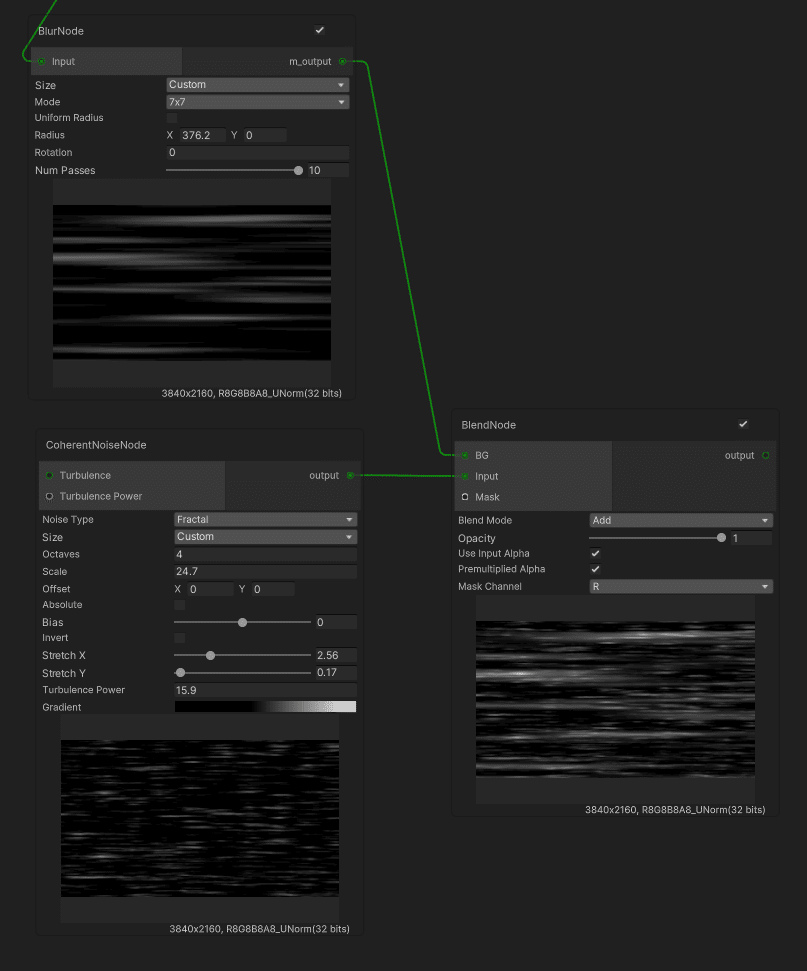
PlayableDirectorNodeでベースパターンを動かす
TurbulenceのPortを開けて、PlayableDirectorNodeをつなげて自動で動かしちゃいましょう。

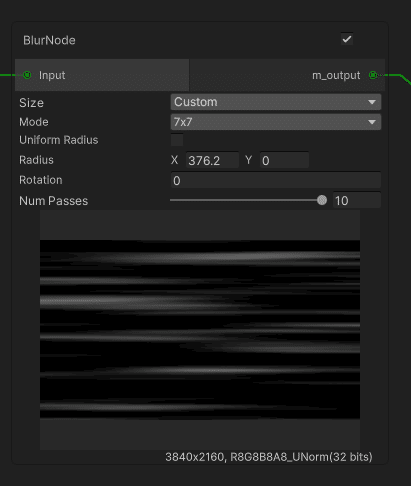
軽くブラーを掛けて柔らかくします。


タッチ(味付け)を付けていく
ここから、味付けとして、違うタッチのパターンを重ねて行きましょう。


BlendNodeを使って、タッチ1をベースパターンにAddします。


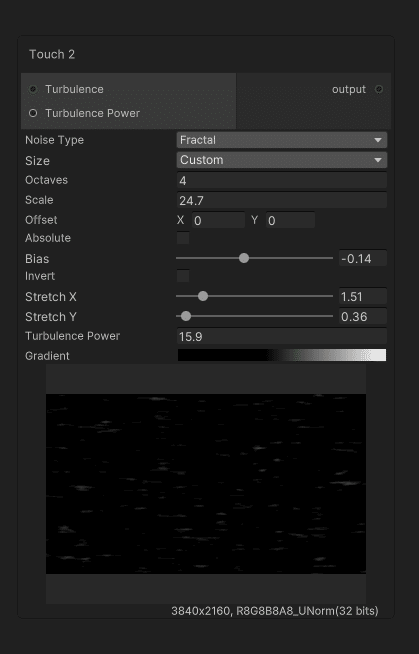
タッチ2、3を重ねる
同じような流れで、タッチ2と3を重ねていきましょう。
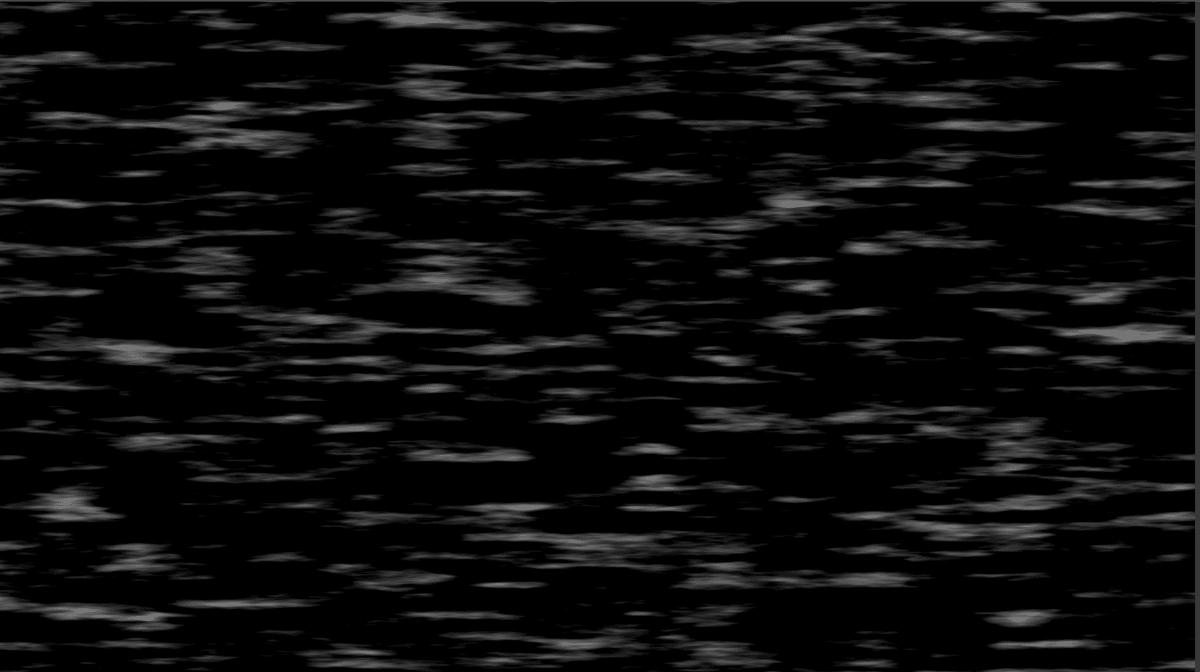
まずはタッチ2。



複雑で特徴的になってきました。
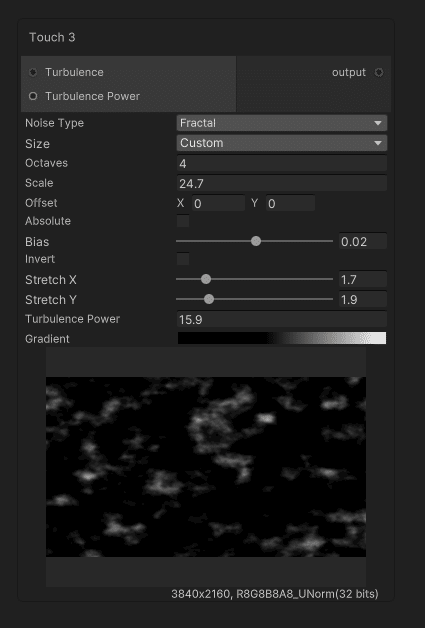
つづけてタッチ3を重ねていきましょう。



非常に複雑で味わい深い現代アートのような様相を呈して参りましたね。
さぁ、ここからは色づけになりますよ!
PostProcessNode
エフェクトなら任せて!の便利ノード。
このノードに接続した映像にポストプロセスのエフェクトを掛けることが出来ます。
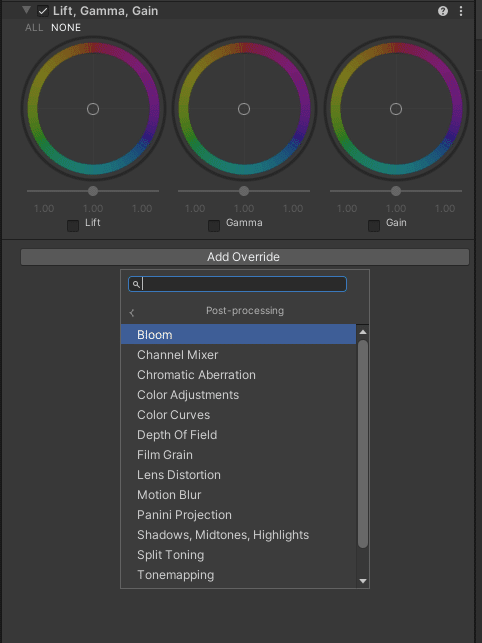
ざっとこういったエフェクトが揃っています。

Post-processing Profile
先ずは、プロジェクトウインドウで、
右クリック → Create → Post-Processing Profile
として「プロファイル」を作成します。

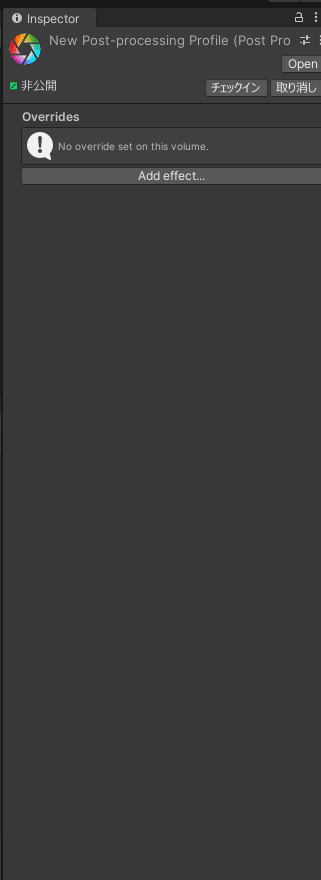
出来たプロファイルをクリックして、インスペクタウインドウに表示させます。
最初は何もありません。

Add Effect
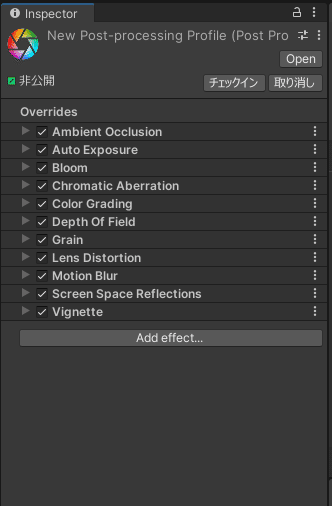
そこで、Add Effectから必要なものを足していきます。
通常、このあとの作業では作ったものを複製していきますので、Effectは全部入れてしまいましょう。


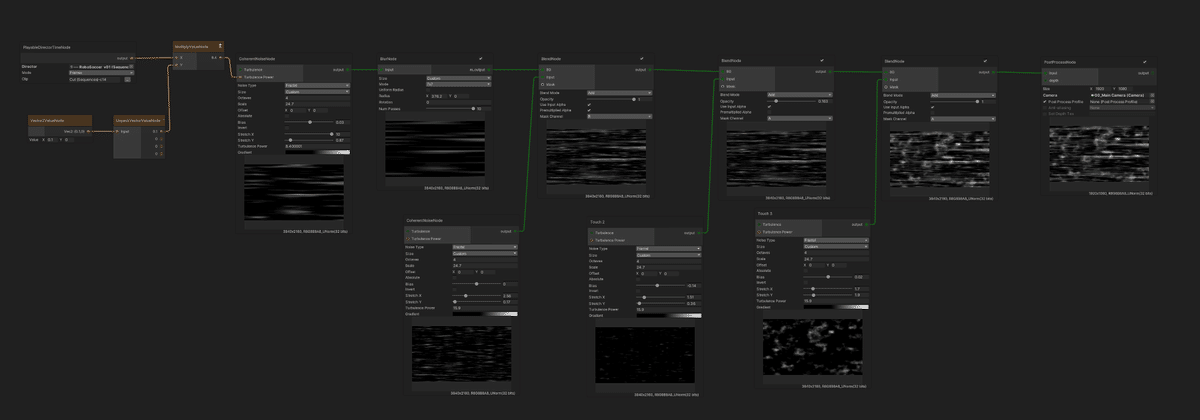
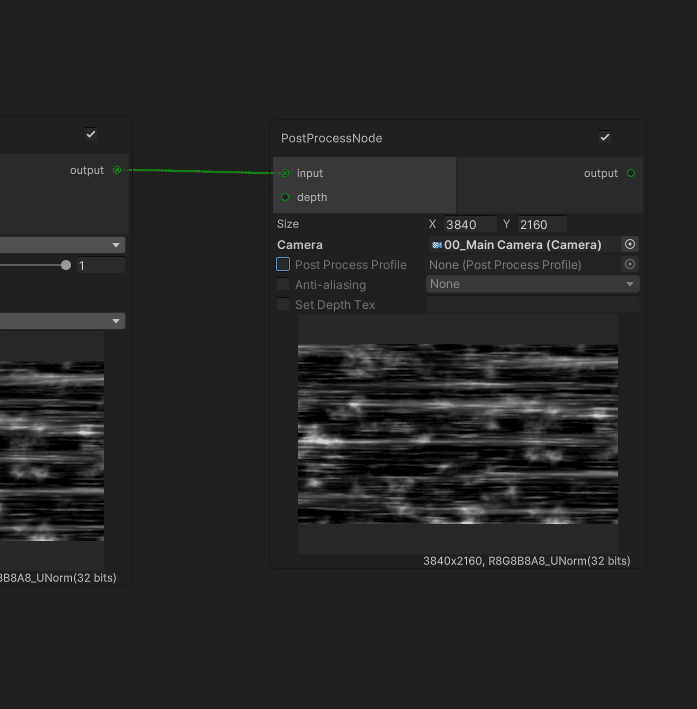
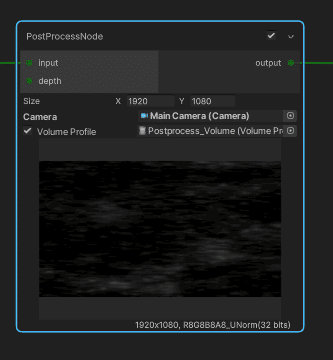
次に、VisualCompositor WindowでPostProcessNodeを追加して、流背の素材を接続します。
Sizeは3840×2160を入れるのを忘れないでおきましょう。


Post Process Profileのチェックボックスにチェックを入れて、さっきつくったプロファイルをアタッチします。

では、New Post-Processing Profileを選択して、Inspector上でパラメーターを調整していきましょう。
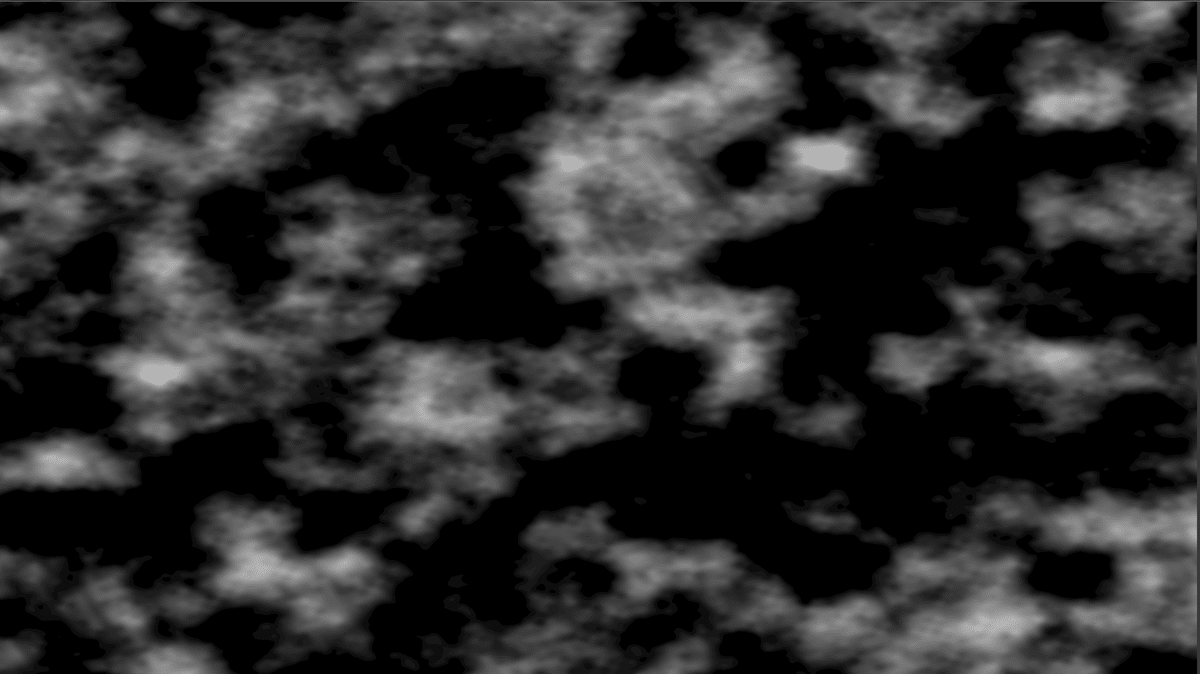
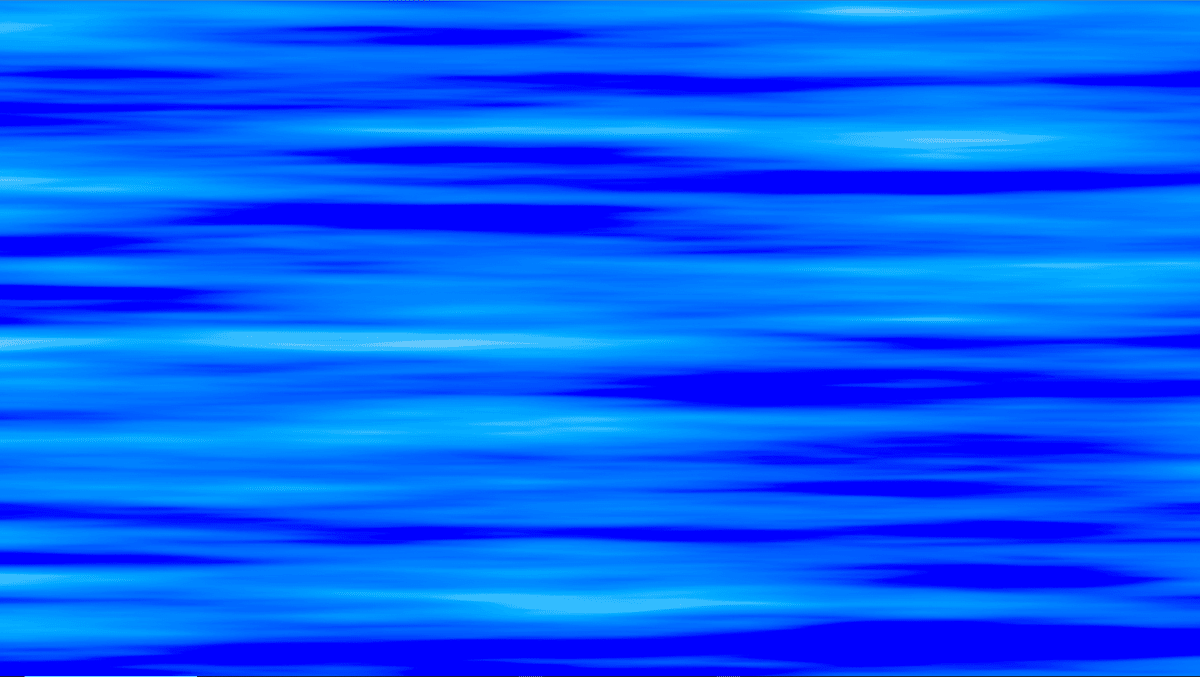
目標はこちら。

エフェクト調整
必要なEffectは「Color Grading」と「Bloom」ですのでほかは全部ディアクティブにしちゃいましょう。

それぞれのエフェクトでやっていることは、
Color Grading
コントラスト、ベースカラー、中間色、ハイカラーの調整。
Bloom
ちょっとまぶしい感じを出す
です。
細かい調整はあとからいくらでも出来るのですが、コントラストは後から変えると色が変化してしまうので、最初に行います。
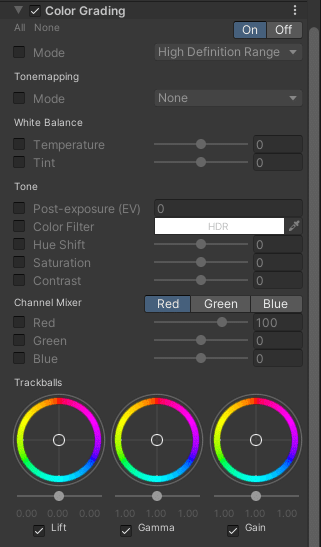
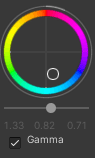
Color Grading
Color Gradingでは、かの有名なTrackballsを使います。

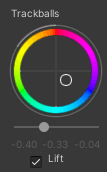
Liftで暗い部分を締めて青を足します。


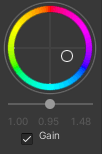
次はGainを調整。これも同じような青を入れます。


明るさは、Bloomが担当するのでいじりません。
下手にいじるとBloomの時にギラギラしすぎて困ることになります(笑)。
コントラストと基本の色使いがきまったので、次に行きます。
Gammaに関しては、他の色と同系色且つ明るめのものを入れると雰囲気がまとまりやすくなります。
ここではシアンを足していきます。


いよいよ仕上げです。
Bloom
Bloomで明るさを足しちゃいます。

Intensityは眩しさの度合い、Thresholdは日本語でしきい値の意で、入力映像のどの輝度レベルから効果が効いてくるかを指定するものです。
はい、キラリーン!

必要に応じて、BlurNodeでなじませるのもアリです。
いかがでしょうか。
なかなか手数は掛かりますが、タッチの付け方を工夫することで、バリエーションは無限大です。
余談ですが、
「もっと簡単に作りたいよ!」
という方向けのレシピがあったりします。
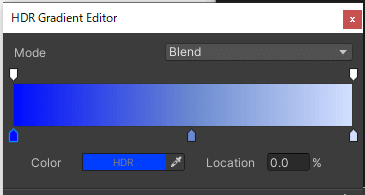
それは、CoherentNoiseNodeのGradientを使う方法です。
CoherentNoiseNodeのGradient
CoherentNoiseNode




ササッとつくれるちゃいます。
ですが、タッチを重ねていったものと比べると、淡泊ですよね。
そうしたカスタマイズ性が要らない用途で、便利技として覚えておいてもらえれば幸いです。
ではでは、また次回!
補足 HDRPとURP
・Anime Toolbox 0.18.1-exp から、HDRPとURPにもPostprocessingノードが追加されました。
・HDRPとURPに関しては、Volume方式のPostProcessingを使ってもらえば、同じようにポスプロをかけることができます。
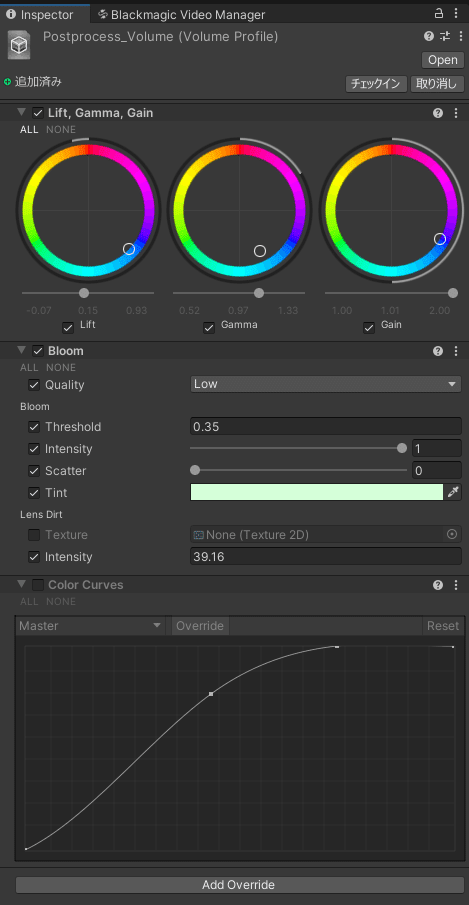
ここでは、より設定に悩みやすいHDRPの例を挙げますね。
ゲームオブジェクトに「Volume」というコンポーネントをアタッチします。

ProfileのNewを押して新しいProfileを作ります。それが個別のエフェクトの組み合わせを管理するものになります。
Postprocess_Volumeという名前にしました。

これをPostProcessNodeにアタッチします。


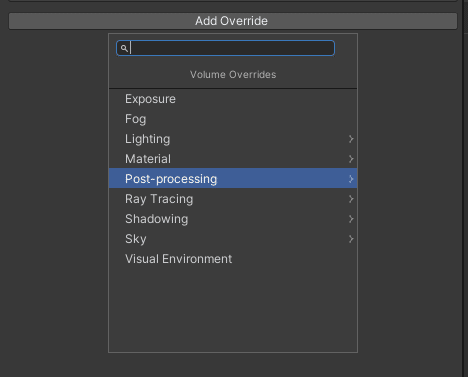
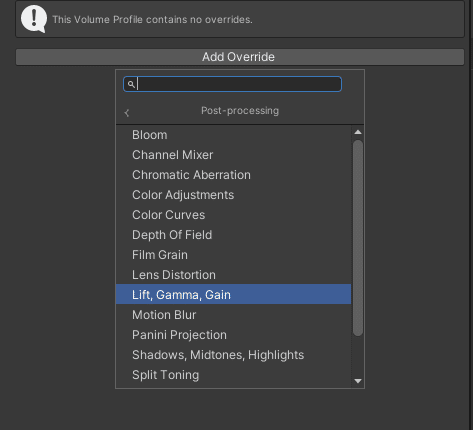
Postprocess_VolumeをクリックしてInspectorに表示し直し、Add OverrideでPostEffectを付けていきます。








この記事が気に入ったらサポートをしてみませんか?
