
Android Studio 4.0 の新しいUI開発ツールを探る
Android Studio 4.0に強化されたレイアウトインスペクタと共に、モーションレイアウトなど、UI開発をより快適にする機能が導入されました。この記事では、追加された新機能の中から、私自身のお気に入りをいくつか紹介したいと思います。
この記事で紹介する新機能:
- 3D ローテーションビュー
- ビューの表示および非表示
- ビューコードの検索
- モーションレイアウト
- レイアウト検証
レイアウトインスペクタ
まずはレイアウトインスペクタの起動から始めましょう。Android Studio右下の「Layout Inspector」をクリックするか、それが見つからない場合は、 View > Tools Window > Layout Inspectorと選択しましょう。
すると、レイアウトインスペクタの新しいウィンドウがスタジオの下部に開きます。デフォルトでは、中央のエミュレータ/デバイスの現在画面を挟んで、左側にビュー階層、右側に現在選択されているビューの情報が表示されます。

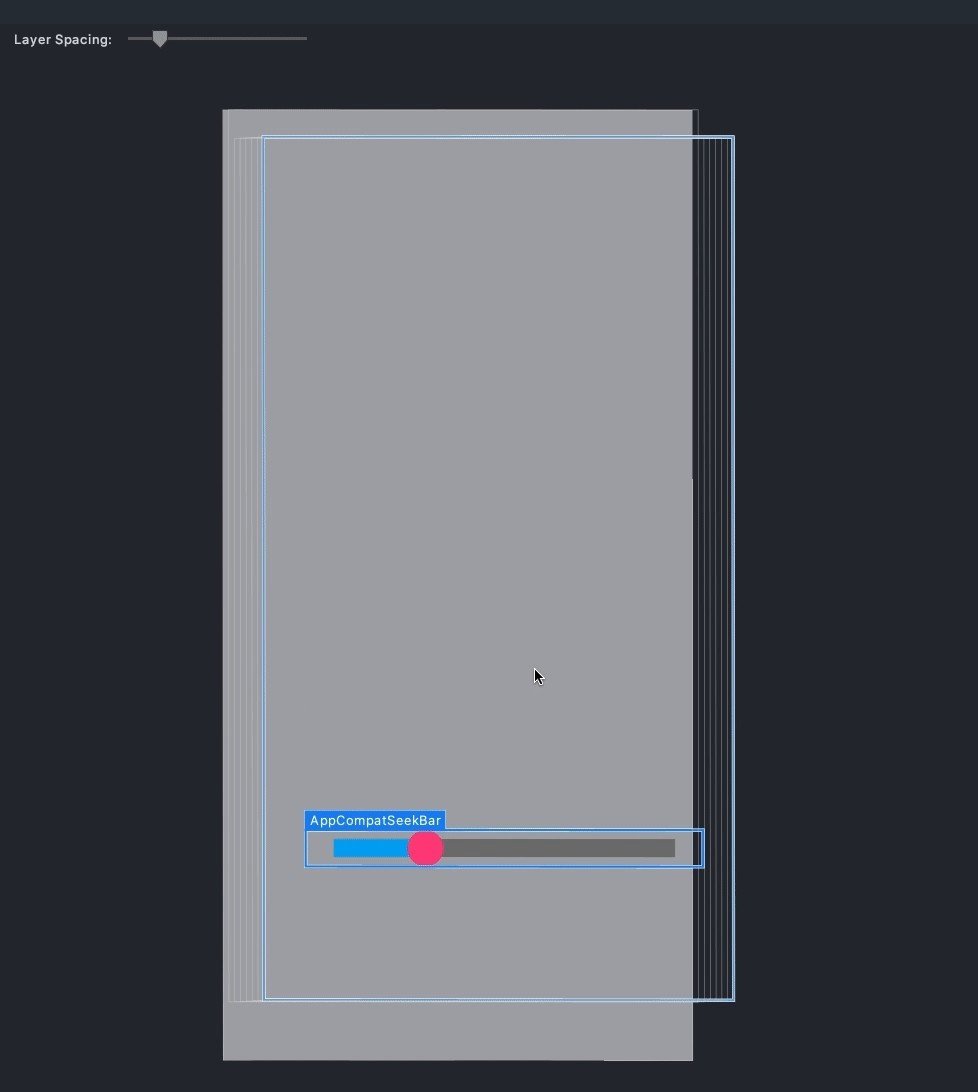
3D ローテーションビュー
デフォルトでは、レイアウトインスペクタは2Dモードで起動しますが、下部のレイアウト画面の横にある回転アイコンをクリックして3Dに切り替えることができます。
この新機能はその名の通り、レイアウトの3Dビューを表示します。この機能を使えば、ビューがどのようにレイアウトされているかを確認することができます。3D回転機能はAPIレベル29以上のデバイスでのみ利用可能です。

ビューの表示および非表示
小さく見えてかなり便利な新機能。ビューを右クリックすると、そのビューを中心に色々と表示設定を変えることができます。この機能は、レイアウトの特定の部分だけを扱う場合や、レイアウト全体に気を取られたくない場合に便利です。

ビューコードの検索
便利な新機能の一つは、ビューが定義されているコードへのリンクが追加されたことです。特定のビューエレメントをクリックすると、ウィンドウの右側に新しいパネルが開きます。このパネルには、座標、高さ、幅など、ビューに関する多くの情報が含まれています。
これに加えて、実際のレイアウト定義へのナビゲーションリンクが表示されるので、必要に応じてコードに直接移動し変更を加えることができます。

モーションレイアウト
MotionLayout APIは、アプリ内で複雑なモーションやウィジェットのアニメーションを管理するのに役立APIでしたが、複雑なXMLを維持しなければならないのが難点でした。新しいMotion Editorの強力なGUIインターフェースを使えば、MotionLayout APIの使用をより簡単にできます。ConstraintLayout を使っていても、IDE内から簡単に MotionLayout に変換でき、アニメーションを作成、編集、プレビュー出来ます。

レイアウト検証
Androidアプリ開発上で頻繁に悩ませられる問題の一つは、多様なデバイスサイズに対応することです。この問題を和らげるため、さまざまな画面サイズや解像度を持つデバイスにUIを対応させるのを助けてくれるレイアウト検証ツールも追加されました。ウインドウ右側の「Layout Validation」をクリックするだけで、現在表示されているビューを多様なデバイスからまとめてプレビュー出来ます。

いかがですか?個人的に、追加された新機能はどれも開発をよりストレスフリーで便利な環境にしてくれる思います。早速、あなたも使ってみませんか?
この記事が気に入ったらサポートをしてみませんか?
