
🔰 『HTML編』をリリース
Railsチュートリアルから『HTML編』をリリースしました 🎉

Railsチュートリアルが難しい人や、開発の基礎からしっかり学びたい方に合わせて開設されたコマンドライン編・テキストエディタ編・Git編 につづき、今回は『HTML』の基礎を実践的に学べるコンテンツが新しくリリースしました。
✅ HTML編の特徴
1. 本番環境への公開がゴール
手を動かしながら学習でき、最終的には GitHub Pages への公開がゴールになっています。自由にアレンジしながら、自分の成果物として制作しても良いですね。(Git/GitHub については開発基礎編「Git」で学べます。)
2. 実践よりの知識を凝縮
『HTML編』ではHTML全体を隅から隅までもれなく解説することはせず、「HTMLとは何か」「HTMLの仕組み」などに触れつつ、現場で役立つ知識に焦点を当てたコンテンツになっています。
3. 興味をそそる、歴史的背景
さらに、使われている技術をただ覚えるだけではなく、Webの歴史的な背景など、一歩踏み込んだ内容も学べる、読み物としても面白い内容になっています。
4. 理解を深める「演習問題」
各セクションの終わりに「演習問題」が設置されています。学習した内容を合計20箇所の演習問題で確認・復習できるので、自分の理解度をチェックしながら学んでいけます。
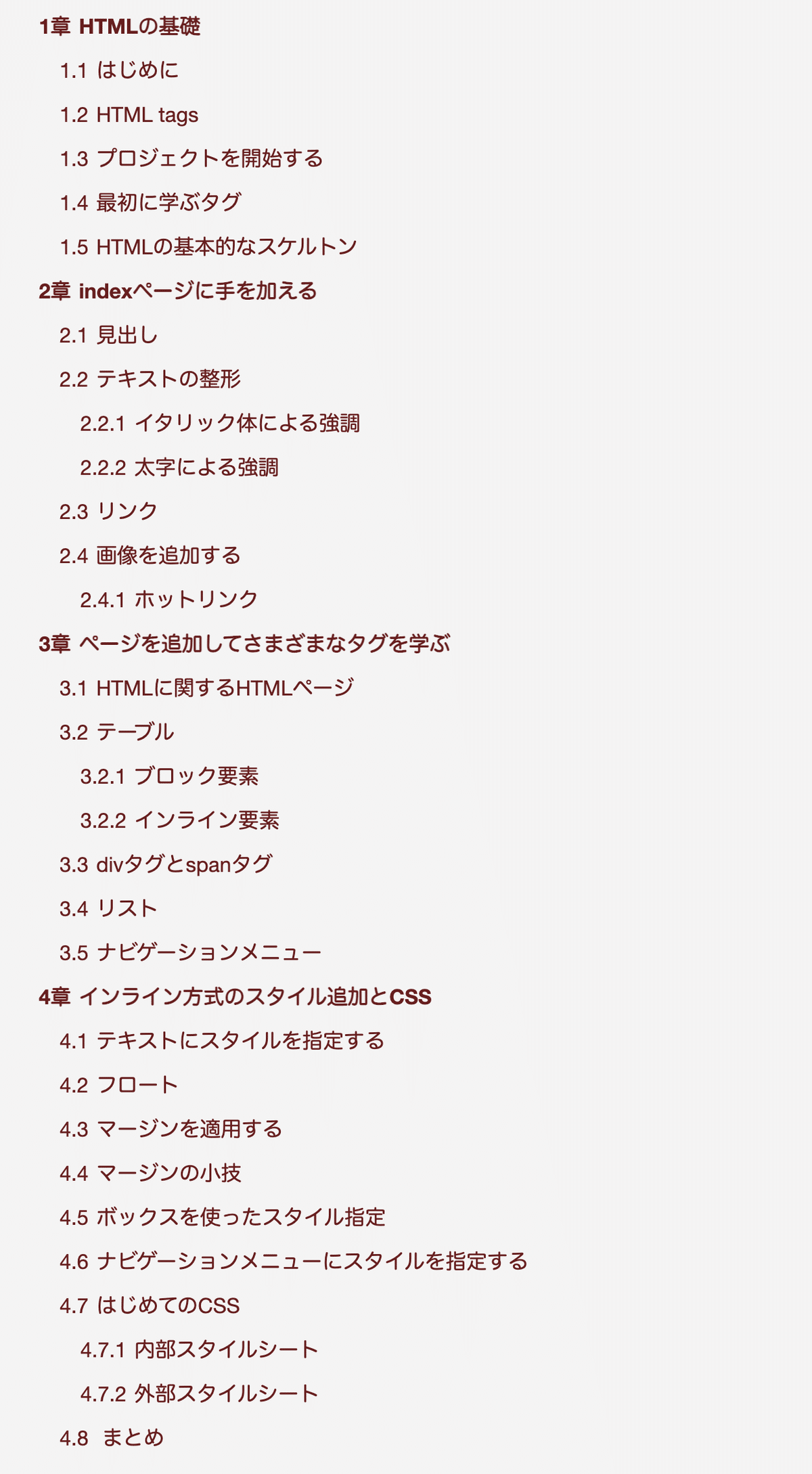
📖 HTML 編の全体像
全4章で以下の内容が学べます。

まとめ
『HTML編』で、ぜひ「役立つHTML」を体験してみてください。
Railsチュートリアルには今後もコースが追加される予定です。興味がある方はリリース時にメールでお知らせされる「事前登録」がオススメです👇
この記事を書いた人: @Yuppy
YassLab株式会社の活動に興味を持っていただければ嬉しいです。こちらからのサポートは Raisチュートリアル、Railsガイドなど各サービスの向上に役立てていきたいと思います💓
