Webディレクタースキル見える化のすゝめ【6分類45項目のスキル棚卸しシート付】
どうも、マツバラヤスユキ(@yaspontax)です。
そこのWebディレクターのあなた、スキル上の強み・弱みを把握してますか?
Webディレクターとしてのキャリアを歩み始めて9年目となりましたが、先日、友人とスキル見える化を行いましたので、結果とその際に作成したWebディレクター用スキル棚卸しシートを共有したいと思います。
自分のスキルを可視化し、他人と比較するすることで強みや弱みを把握することができます。勤務先での強みを活かした価値提供や成果を出すための行動計画、今後のスキル開発の計画、また、個人としての情報発信、副業など活躍の場を広げる行動を起こすきっかけになれば幸いです!
僕は少し前に転職活動を行っていたため、仕事での経験やスキルを振り返る機会がありましたが、同じ企業で長く働いている方ほどスキルを棚卸しして見える化する機会は少ないと思います。ぜひこの記事を読んでくれたWebディレクターの方は、この機会にスキル棚卸しシートを活用してスキルの見える化をしてみてください!
こんな方は読んで価値あるかも
エンジニアやデザイナーと比べてスキルが無いと卑下してるWebディレクター
自己肯定感を上げたいWebディレクター
今後どういうキャリアを歩もうか迷っているWebディレクター
Webディレクタースキル見える化の結果
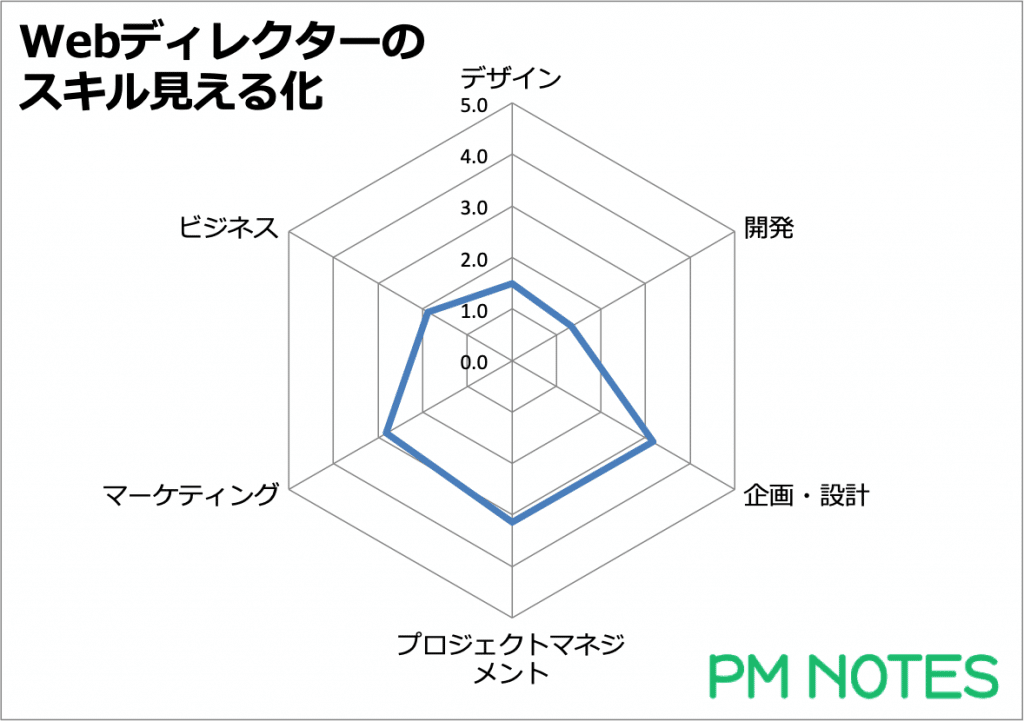
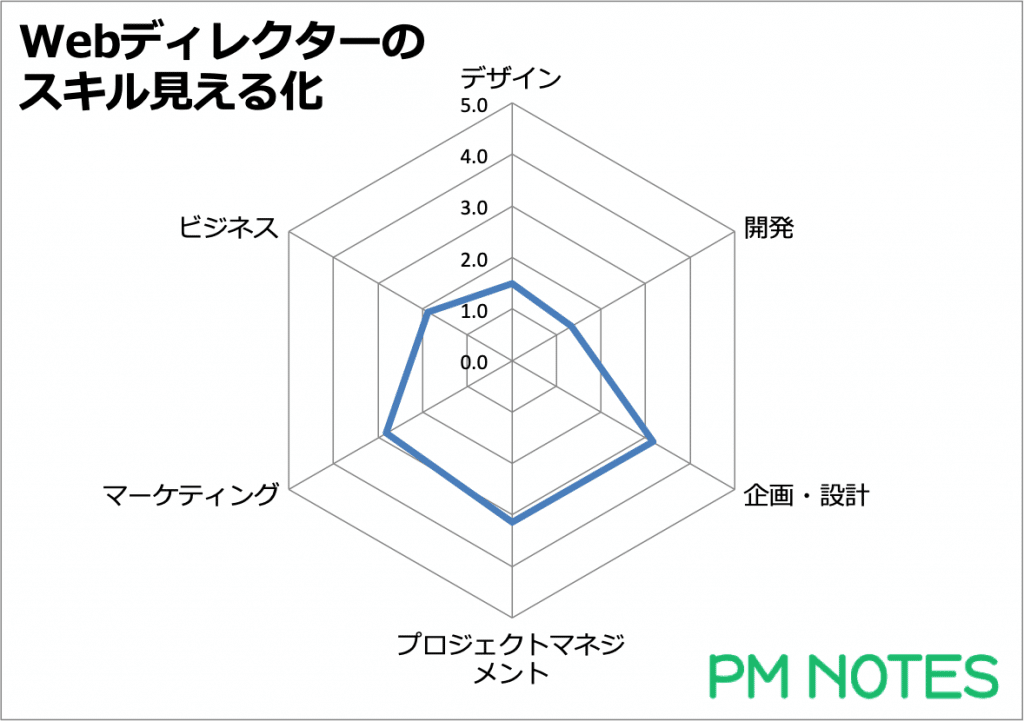
デザイン、開発、企画・設計、プロジェクトマネジメント、マーケティング、ビジネスの6分類に属する45項目のWebディレクタースキルを0〜5の6段階で評価して分類ごとの平均点を可視化してみた結果がこちらです。

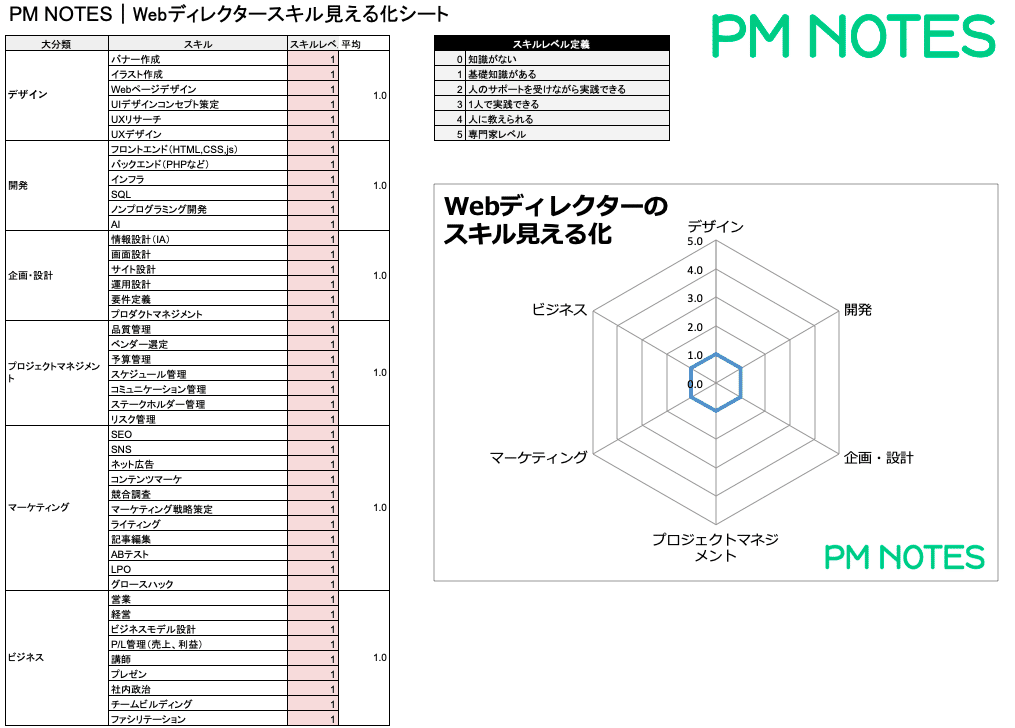
詳細の45項目の結果はこちらになります。
僕の分類別のスコアは、
企画・設計 > プロジェクトマネジメント > マーケティング > ビジネス > デザイン > 開発
という順でした。
デザイン・開発について、一部の項目を除き(UXリサーチ・UXデザイン等)、現状では自分のスキルを磨くよりも専門家に任せることができる状態で良いと捉えているため、個人的な課題はビジネス領域にあると捉えています。

参考までに僕のキャリアをざっくり説明すると、新卒で事業会社に入りWebディレクターとしてのキャリアが始まりました。
まずは、自社Webサイトやスマートフォンアプリのシステム開発案件における要件定義や開発会社のエンジニア含めたプロジェクトマネジメント、運用設計・管理などを担当者として行いまし。
その後、自社Webサイトおよびスマートフォンアプリの企画・運営・開発管理チームの一つのチームリーダーとして、事業責任者の売上・利益拡大を目指した事業方針に基づくプロダクト成長戦略を策定し、KPI目標を立て、案件ロードマップに落とし込んでチームメンバーと一緒に施策を実施し改善を図りました。そのプロセスの中で、プロダクトの集客やCVR(コンバージョン率)を上げることを目的として、必要最低限のマーケティング関連(特に、Webマーケティング)やデザイン関連の知識を身に付けました。
2019年5月に転職し、現在は、ビジネス領域のHR業界・人材業界に関する知識やデザイン領域のUXデザインスキル、企画・設計の領域全般のスキルを向上させることに取り組んでいます。
他人と比較して得られた気付き

今回、友人とWebディレクターのスキル見える化項目の洗い出しを行い、実際にそれぞれのスキル見える化をやってみたのですが、他人と比較することで新しい発見がありました。
盲目的に、自分が経験していることを同じWebディレクターの他人も経験していると思い込んでしまっていたのですが、それが間違いであることに気付きました。(当たり前なのですが)
具体的には、プロダクトの成長戦略を描き実現に向けて推進するというプロセスを僕は経験しているのですが、友人は経験していませんでした。これによって、その中で身に付けたマーケティング領域のスキルが僕の強みであることを認識することができました。
一般的に、「何でも屋」と言われることがあるWebディレクターの中でも経験してきた業務内容やプロセス、役割、責任範囲などによって、得ているスキルは全く異なることがよく分かります。他人と比較することでしか自分のスキル上の強みや弱みは把握し得ないのではないでしょうか。
Webディレクター用スキル見える化シートをダウンロード
以下のダウンロードボタンをクリックすると、全6分類45項目のWebディレクター用スキル見える化ワークシート(エクセルのファイル)が無料でダウンロードできます。
Googleスプレッドシート版のWebディレクターのスキル棚卸しシートもありますので以下のURLからアクセスしてください。
https://docs.google.com/spreadsheets/d/14R9H_f2kBGSIpFaxTDo0afx0Qggkxb9u0oi_S9YkhJw/edit?usp=sharing
使い方は簡単!

45項目のスキルレベル(赤背景のセル)を0〜5の6段階評価で自己評価することで、デザイン、開発、企画・設計、プロジェクトマネジメント、マーケティング、ビジネスの6分類の各平均点がグラフに表示されます。

その後、グラフを選択し、右クリックすると、画像保存することができますので、twitterで @yaspontax を付けて投稿いただくか、僕宛にDM(twitterアカウントはこちら)で送って見せてください!笑
記事を楽しんでいただけましたでしょうか。シェアいただけたらとても嬉しいです。サポートは夢の実現に向けて使わせていただきます!
