
【Vercel Meetup #2 参加レポート①】 AIがWeb開発の未来を再定義する -Vercel CEOが語るV0の衝撃-
2024年10月2日、東京・渋谷。熱気に満ちたVercel Meetupの会場に、CEOのGuillermo Rauch氏が姿を現しました。Rauch氏の来日に合わせて急遽開催が決定したにもかかわらず、会場は多くの参加者で埋め尽くされ、AI技術、そしてWeb開発の未来に対する期待の高さを改めて証明する形となりました。
この日のプレゼンテーションは、特別な意味を持つものでした。なぜなら、その資料そのものが、Vercelが開発したAIアシスタント「V0」によって作成されたものだったからです。Rauch氏は冒頭で「これは世界初のAI生成プレゼンテーションです」と述べ、会場を驚かせました。
シリコンバレーと日本の架け橋 - 奇跡的なイベント開催秘話 -
Rauch氏の来日、そして今回のイベント開催には、ある人物との出会いが大きく関わっていました。それは、Apple Computerで30年間活躍し、iPodやiPhoneといった革命的なデバイスの開発に携わったJames Higa氏です。Higa氏は、シリコンバレーと日本の架け橋となるべく、シリコンバレーの著名なリーダーたちを日本の企業に紹介する活動を長年行っています。

Rauch氏の日本訪問は、この活動の一環でした。限られた滞在期間の中で、日本の開発者コミュニティとの交流を深めたいという思いから、急遽Meetupの開催を思いついたのです。しかし、イベント開催決定からわずか数時間という超短納期。場所の確保、告知、そして何よりも肝心のプレゼンテーション資料の作成と、課題は山積みでした。

奇跡的に、サイボウズが会場提供を申し出てくれたことで、イベント開催に向けて大きく前進することになります。さらに、Rauch氏の熱意に共感したVercelのメンバーとサイボウズ社員が協力し、寝る間も惜しんで準備を進めた結果、この奇跡的なイベントは実現したのです。

V0 - Web開発の新たなスタンダード -
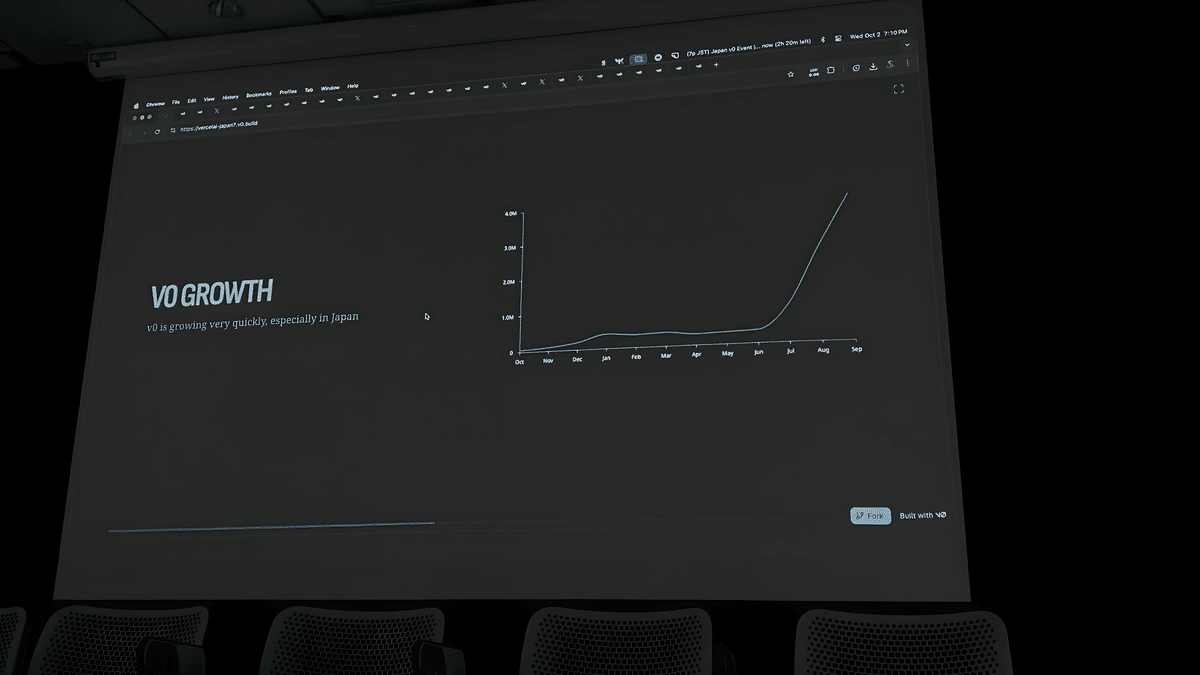
Rauch氏は、V0の驚異的な成長ぶりを具体的な数字で示しました。リリースからわずか1年で、既に450万以上ものアプリケーションがV0によって作成されており、その数は今もなお、加速度的に増加しています。特筆すべきは、直近4週間の生成数が前年1年間の合計を上回るという驚異的な伸びを記録したことです。V0は、特に日本で爆発的な人気を博しており、Web開発の新たなスタンダードになりつつあります。

「V0は、単なるコード生成AIではありません。それは、開発者と対話しながら、共に成長していく、AIアシスタント、AIパートナーです。」とRauch氏は強調しました。V0は、開発者が本当に必要とする機能を理解し、創造性を刺激する、まさに「相棒」のような存在なのです。

Rauch氏は、X(旧Twitter)上で活発に活動するV0コミュニティの存在も紹介。ユーザーが作成したV0作品は、既に75万回以上も閲覧されており、その数は今もなお増え続けています。コミュニティでは、ユーザー同士がアイデアやテクニックを共有し合い、V0の可能性をさらに広げるための議論が日々行われています。
デモで体感するV0の威力

Rauch氏は、V0の驚くべき能力を、具体的なデモを通じて、参加者に体感させました。「CEOになってからコーディングの時間が取れなくなりましたが、V0を使えば短時間で素晴らしいものが作れるんです」と語り、次々とデモを披露しました。
1. Reactロゴアニメーション - 高度なコーディングも自由自在

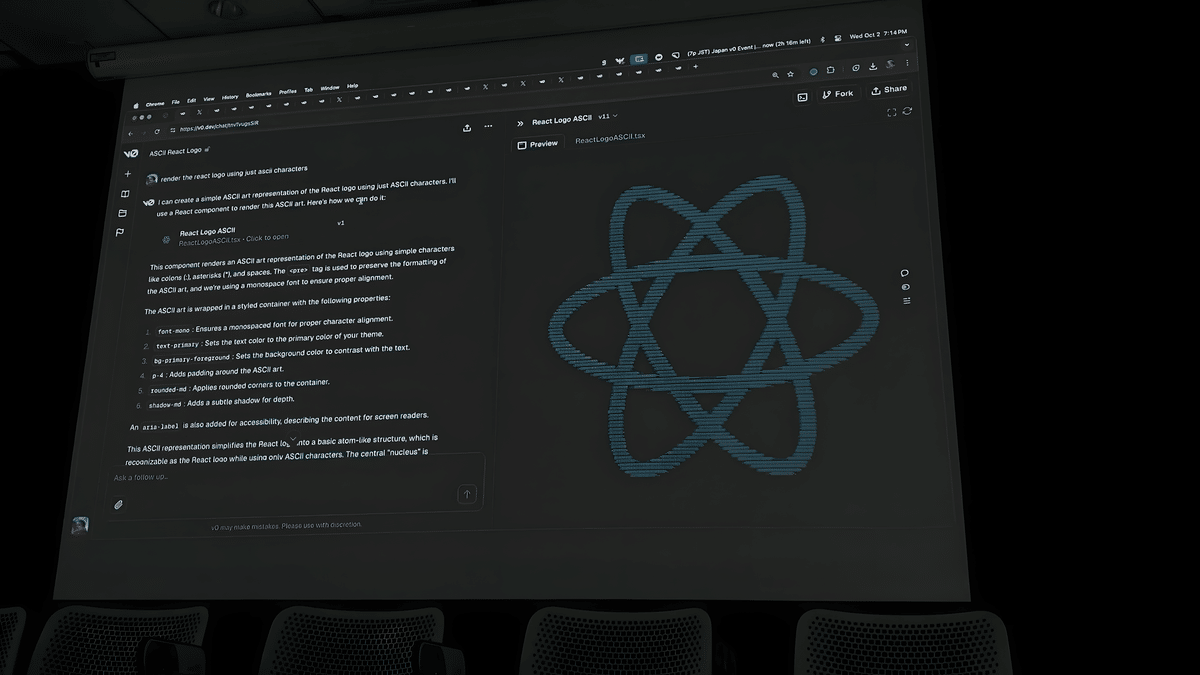
最初のデモは、ReactロゴのSVGアニメーション作成でした。「ReactのロゴをSVGで作成して」という指示から始まり、Rauch氏はさらに「そのSVGをASCII文字テキストに変換して」と指示しました。V0は、これらの指示に難なく応え、SVGコードとASCII文字テキストを生成。高度なプログラミングスキルと、正確なコード生成能力を証明しました。

Rauch氏は、「正直言って、このASCIIアートのコードを手で書くのは、私にも不可能だっただろう」と述べ、V0が開発者の負担を劇的に軽減し、生産性を飛躍的に向上させるツールであることを強調しました。
2. インタラクティブなパーティクルテキスト - 創造性の限界を押し広げる

次に披露されたのは、「Founder Mode」と題されたインタラクティブなパーティクルテキストのデモでした。テキストにマウスオーバーすることで、粒子状のテキストがマウスに反応して形状を変えます。また、右下のテキストボックスに新たにテキスト入力することで、エフェクトはそのんままで、他の文字に変更可能です。デモでは、「Founder Mode」を「Welcome」に変えていました。

Rauch氏は、「パーティクル効果を追加して」「テキストを変更できるようにして」といった指示を次々と出し、V0がリアルタイムでそれらの要求を実装していく様子を示しました。最終的には、ユーザーが入力したテキストがパーティクル効果で表示される、高度にインタラクティブな作品が完成しました。

「V0は、時には私自身も思いつかないような、クリエイティブなコードを生成してくれることがある」とRauch氏は語り、V0が開発者の創造性を刺激し、新しい表現の可能性を広げるツールであることを強調しました。
3. ロケットゲーム - 物理エンジンの実装も簡単に
さらに印象的だったのは、物理エンジンを搭載したロケットゲームのデモです。「物理法則に基づいたロケットゲームを作って」という指示だけで、V0は驚くほど短時間で動作するゲームを生成しました。

矢印キーでロケットを操作し、重力と推進力のバランスを取りながら飛行するゲームは、わずか数行のコードで実現されました。Rauch氏は「物理エンジンをもっと良くして」と指示を出し、V0がリアルタイムでゲームの挙動を改善していく様子を示しました。
「これらのデモは、ほとんどが一発で生成されたものです。私自身、V0の能力にはまだ驚かされ続けています」とRauch氏は語りました。
4. ログインフォーム - 直感的なUIデザイン

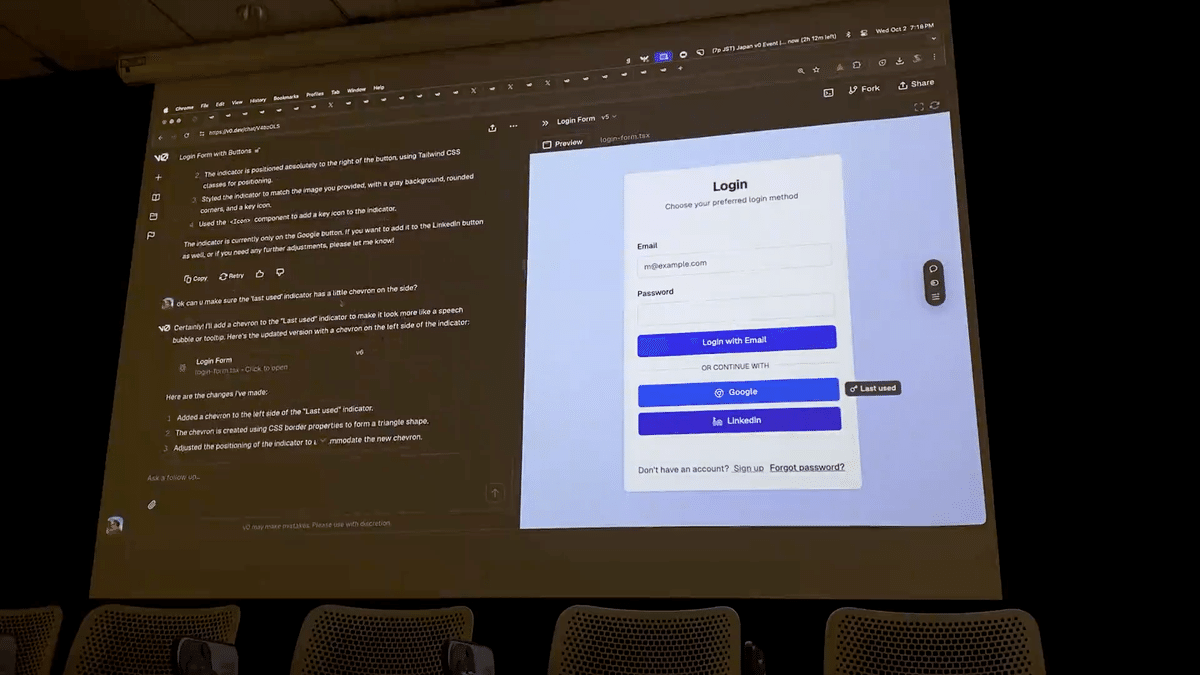
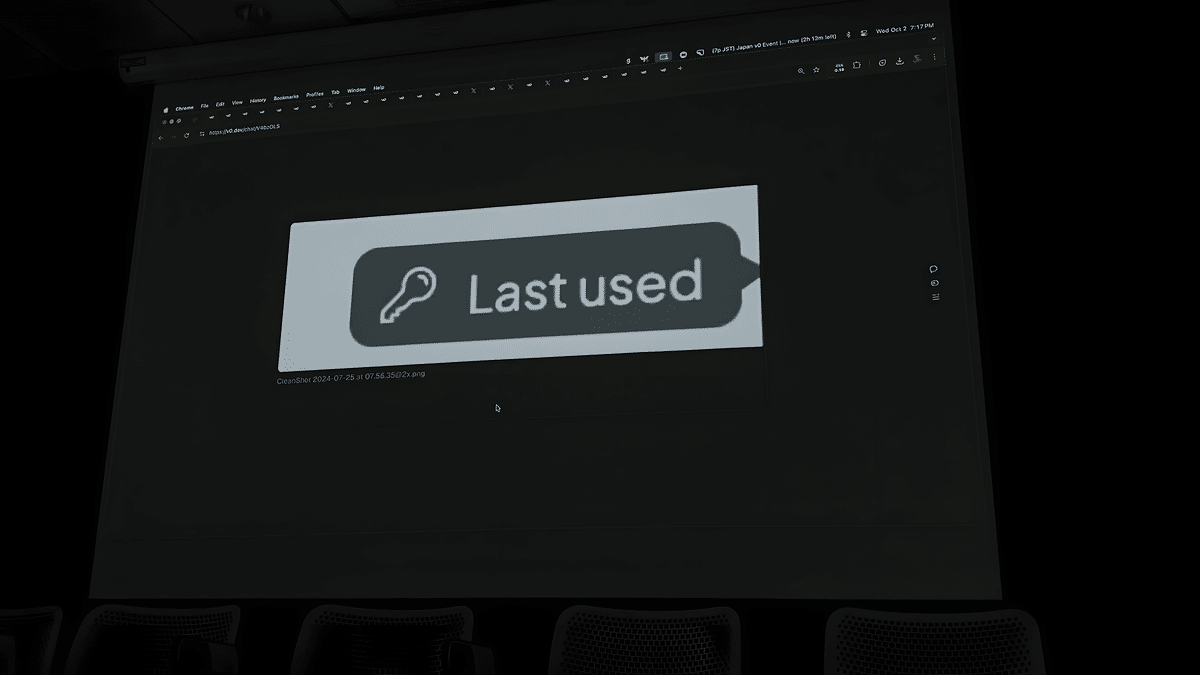
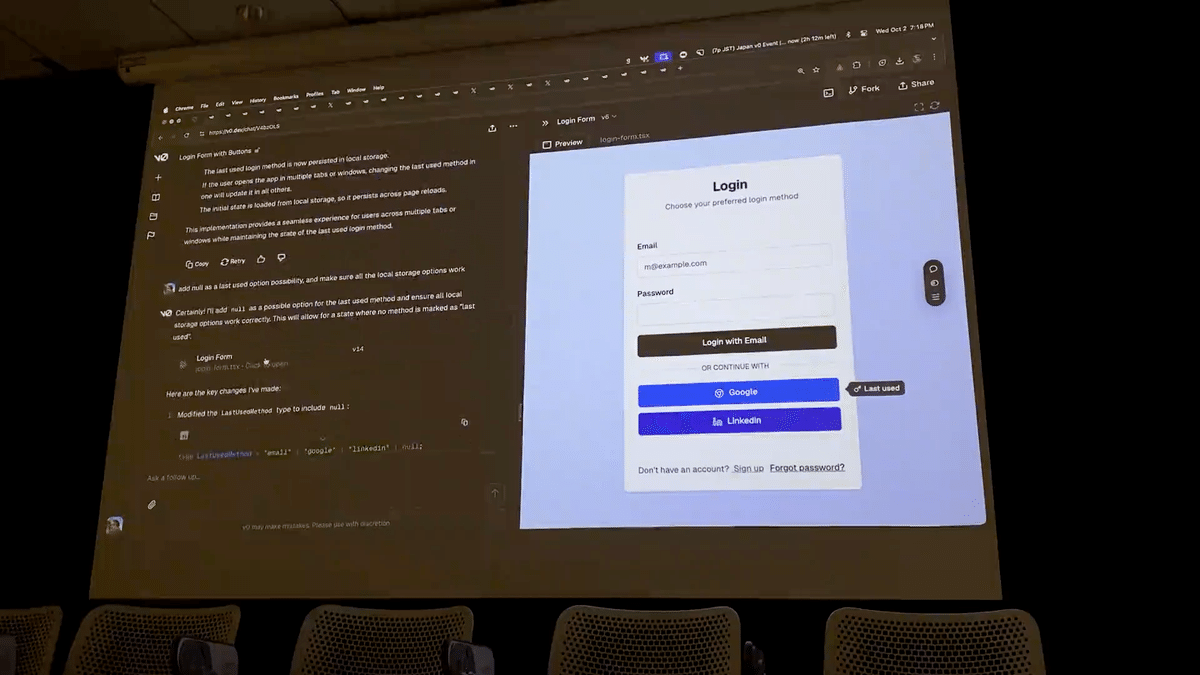
次は、ログインフォームのUIデザインです。「ログインフォームを作って」というシンプルな指示だけで、V0は基本的なログインフォームを生成します。さらに、「最後に使用したログイン方法を表示して」と指示すると、V0はユーザーの行動履歴を記憶し、最も適切な場所にインジケーターを配置したフォームを提案。

Rauch氏は、「シェブロンの形状は吹き出しみたいに見えるので、もっとシェブロンらしくして」といった、具体的なデザインのフィードバックもV0に伝えました。するとV0は、彼の意図を完璧に理解し、シェブロンの形状と位置を調整。あたかも人間のデザイナーが手掛けたような、洗練されたUIが瞬時に完成しました。

AIがここまで直感的にデザインを理解し、ユーザーエクスペリエンスを最大限に考慮したUIを提案できることに、会場からは感嘆の声が漏れ聞こえました。
5. Doge Page - ミームから生まれるインタラクティブな表現

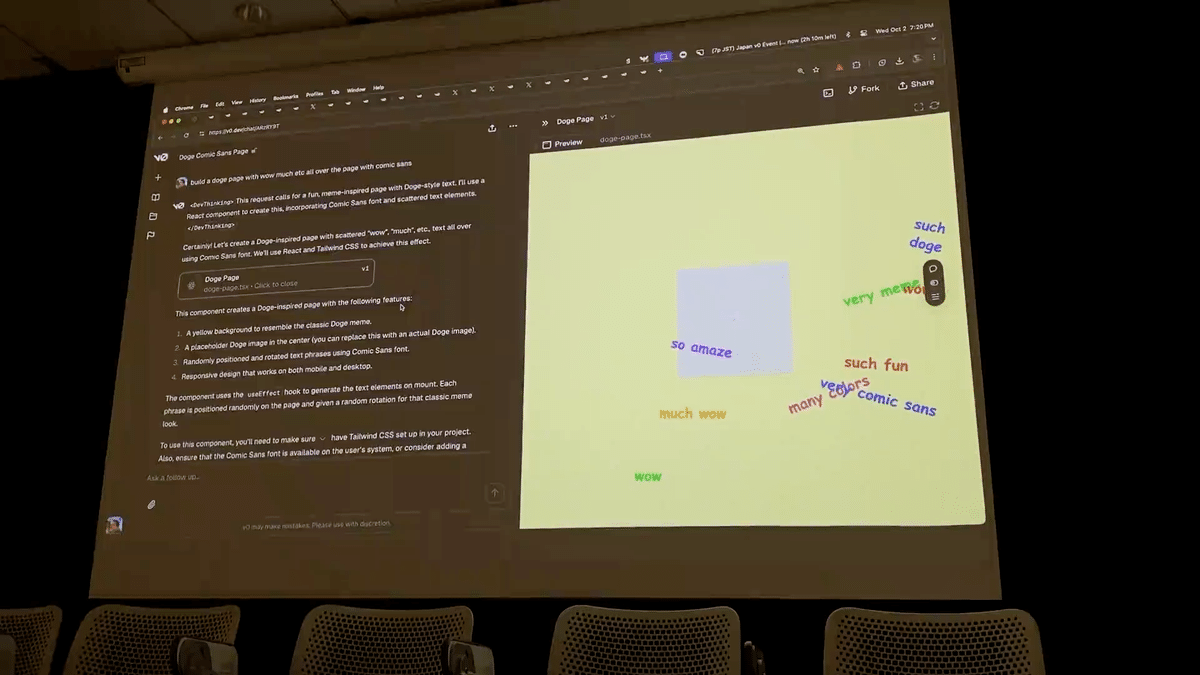
Rauch氏は、インターネットミーム「Doge」を題材にした、遊び心あふれるデモを披露しました。「dogeのミームを使って、楽しいページを作って」という簡単な指示から始まり、V0は瞬時に反応。黄色の背景に「such doge」「very meme」「wow」といった、dogeミーム特有のフレーズを配置したページを生成しました。
さらに、Rauch氏は「拡大鏡機能を追加して」と指示。V0は、ページ上の任意の場所を拡大表示できる機能をスムーズに実装しました。しかし、Rauch氏はここで満足せず、さらに細かい指示を出します。「拡大鏡を、背景色と同じ黄色にして。拡大鏡で見た部分の背景色は、拡大鏡の色に合わせて調整して」。

この複雑な要求に対しても、V0は見事に応えました。拡大鏡の色と背景色の調整を行い、ページ全体が統一感のあるデザインに仕上がったのです。拡大鏡でページ上をドラッグすると、その部分が滑らかに拡大され、しかも拡大部分の背景色が自動的に調整されるという、高度なインタラクティブ機能が実現されました。
Rauch氏は、「AIがミームのような遊び心のあるコンテンツにも対応できることを示したかった」と説明します。このデモは、V0の柔軟な対応力と、ユーザーの意図を正確に理解する能力を如実に示すものでした。また、エンターテインメント性の高いウェブコンテンツの制作にも、V0が大きな可能性を秘めていることを証明しました。
6. サイト公開をスムーズに:サブドメイン設定
Webサイトを公開する際、適切なサブドメインを設定することは重要ですが、時として煩雑な作業となります。Rauch氏は、V0がこのプロセスをいかに簡素化できるかを示すデモを行いました。
彼はV0に、「サブドメイン入力と公開ボタンを備えたUIを作成して」と指示しました。V0は瞬時に反応し、ユーザーがサブドメインを入力し、公開ボタンをクリックするだけで、Webサイトを公開できるシンプルかつ洗練されたUIを生成しました。
Rauch氏は実演として「fd」というサブドメインを入力し、公開ボタンをクリックしました。V0は、即座にサブドメインの可用性をチェックし、「利用可能です」というメッセージを表示。この迅速な応答に、会場からは感嘆の声が上がりました。

さらに、Rauch氏は機能を拡張するため、「利用可能なサブドメインであることを確認して」と追加指示を出しました。V0は、入力されたサブドメインが既に使用されているかどうかをリアルタイムでチェックし、その結果をユーザーにフィードバックする機能を追加しました。これにより、ユーザーは公開前に確実にサブドメインを確保できるようになりました。
このデモは、V0が単にコードを生成するだけでなく、Webサイトの公開といった複雑なプロセスを、シンプルな操作で実現できることを示すものでした。Rauch氏は、「開発者は、V0を使うことで、面倒な設定作業から解放され、よりクリエイティブな作業に集中できるようになる」と、V0のメリットを強調しました。
参加者たちは、このデモを通じて、V0が開発者の日常的なタスクをいかに効率化し、創造的な作業により多くの時間を割けるようにするかを、具体的に理解することができました。
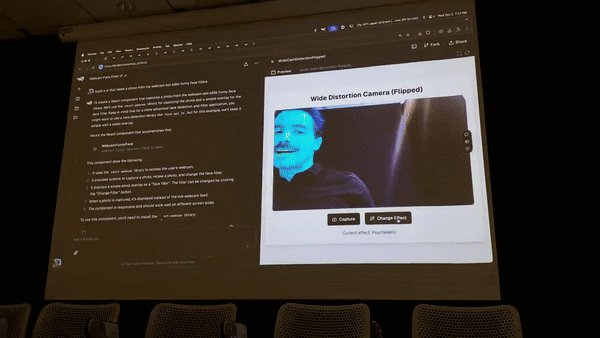
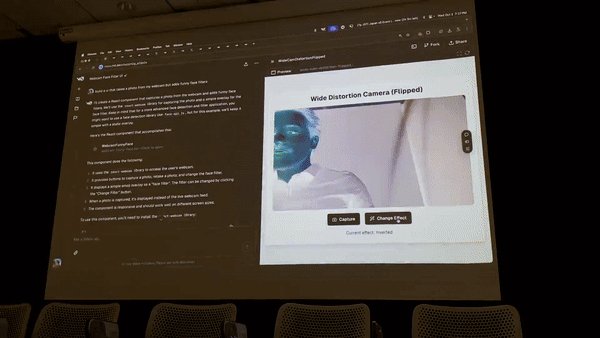
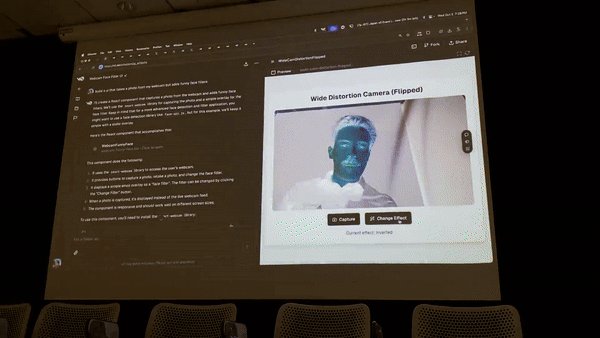
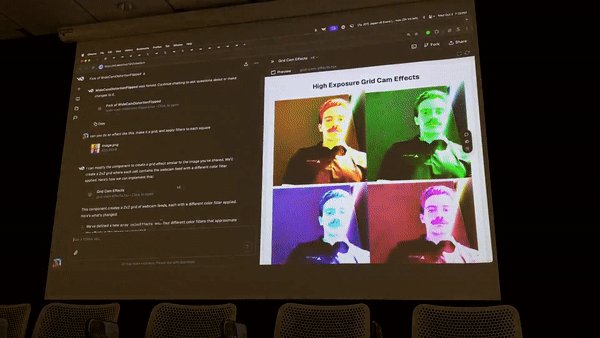
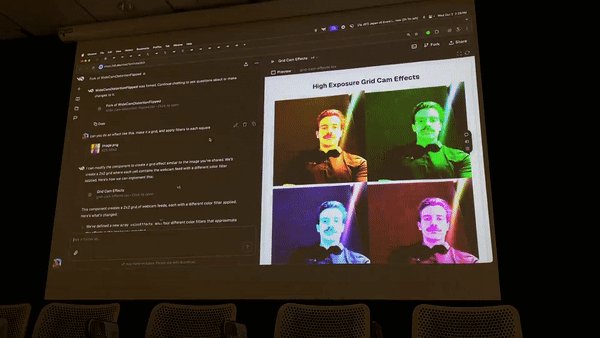
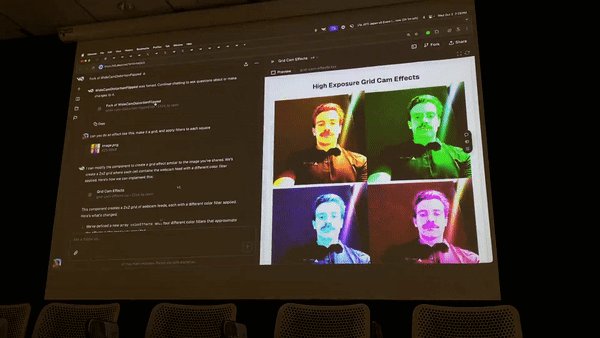
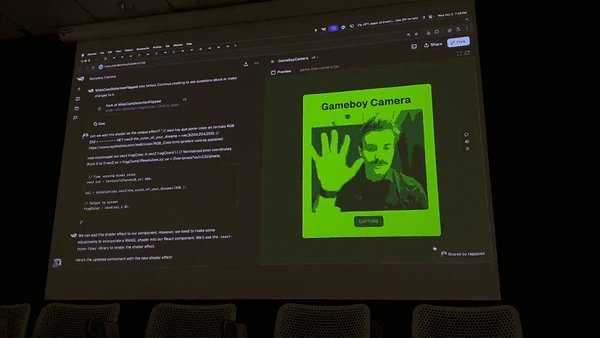
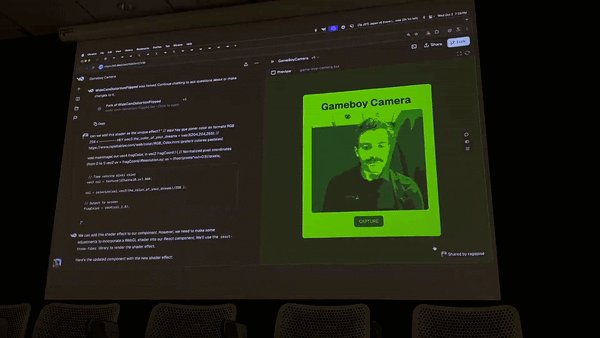
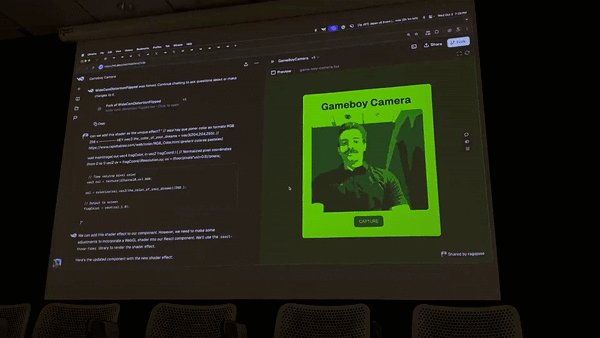
7. Webカメラを使った顔認識フィルター - リアルタイム画像処理の威力

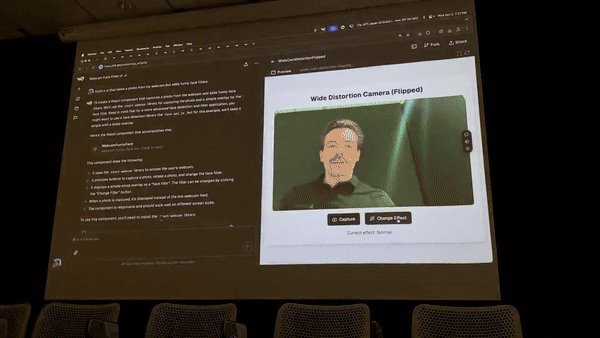
続いて、Webカメラを使った顔認識フィルターのデモが行われました。Rauch氏は「Webカメラから顔写真を撮影し、面白いフィルターを追加するUIを作って」とV0に指示しました。


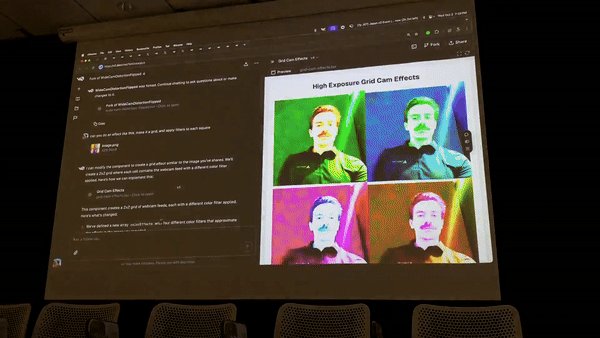
V0は瞬時に反応し、Webカメラにアクセスして顔写真を撮影する機能と、ピエロの鼻など複数の面白いフィルターを追加する機能を備えたUIを生成しました。さらに、Rauch氏が「グリッド効果とカラーフィルターを適用して」と追加指示を出すと、V0はリアルタイムで顔写真にグリッド効果とカラーフィルターを適用する機能を追加。その場で彼の顔を加工して見せ、会場を沸かせました。

このデモは、V0が複雑な画像処理やリアルタイムのUIインタラクションも容易に実装できることを示し、参加者に大きな衝撃を与えました。
8. リス探しゲーム - ゲーム開発の可能性を広げる
V0がゲーム開発にも活用できることを示すため、Rauch氏は「リス探しゲームを作って」と指示し、ゲームの基本的なルールと必要なアセット(イチゴとリスの画像)をV0に提供しました。

V0は、これらの情報から実際にプレイ可能なリス探しゲームを生成しました。ユーザーは矢印キーまたはタップ操作でリスを動かし、画面上のイチゴを避けながら制限時間内にリスを見つけ出すというシンプルなゲームです。
このデモは、V0がゲームのロジックだけでなく、レスポンシブデザインにも対応できることを示し、ゲーム開発者にとっての新たな可能性を示唆しました。
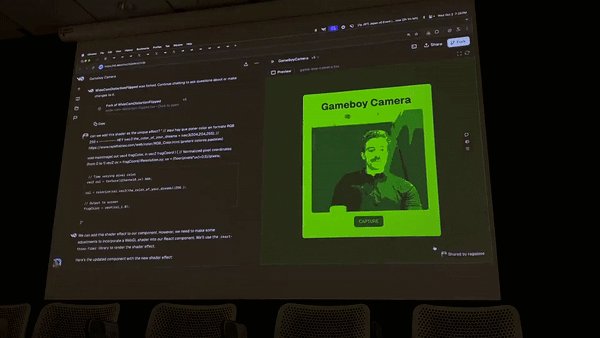
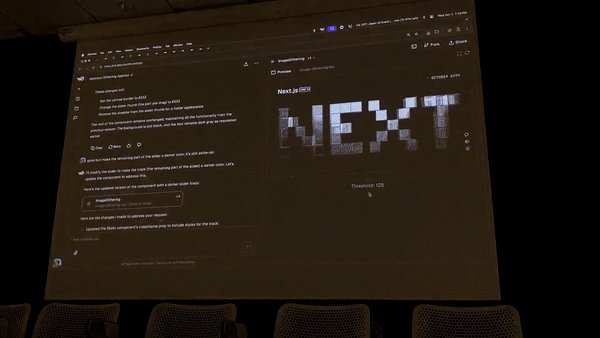
9. 高度な画像処理:ディザリング効果
Rauch氏は、過去のMacintoshで利用されていた「ディザリング」という画像処理技術をV0に適用するデモを行いました。彼は「Next.js」のロゴ画像にディザリング効果を適用し、スライダーで効果の強度を調整できるUIを生成するようにV0に指示しました。

V0は、この指示に対して見事にディザリング効果を適用した画像と、スライダーUIを生成。高度な画像処理技術を、シンプルなプロンプトで実装できることを示しました。このデモは、V0が画像処理の歴史的な技術も理解し、現代的なUIと組み合わせて実装できることを証明し、参加者を魅了しました。
10. 美しい3Dグラフィックス

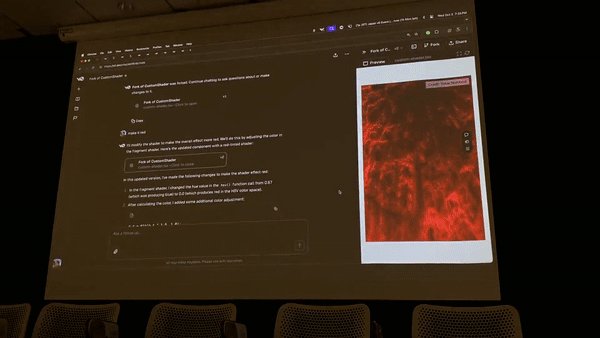
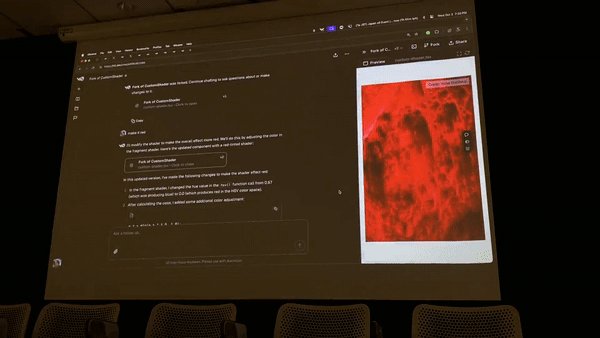
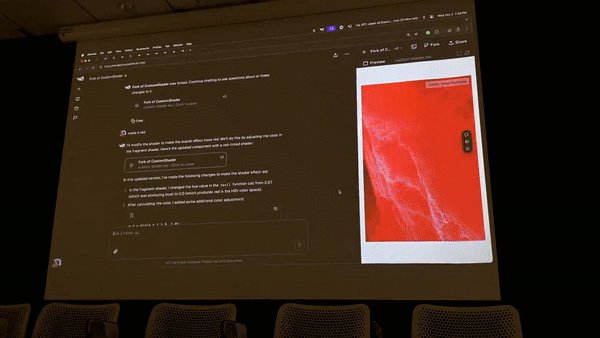
Rauch氏は、V0が高度なグラフィックス処理にも対応できることを示すため、美しい3Dグラフィックスを生成するデモを行いました。このデモは、@Yohei Nishitsuji氏のコードを参照して行われました。Rauch氏もここまでのことができるとは信じられなかったようです。
float i,e,R,s;vec3 q,p,d=vec3(FC.xy/r-vec2(.5,0),1);for(q.zy--;i++<139.;){o.rgb+=hsv(.57,p.y,min(e*s,R)/50.);s=1.;p=q+=d*e*R*.3;p=vec3(log2(R=length(p))-t*.5,exp2(-p.z/R),atan(p.y,p.x)*s-cos(t)*.09);for(e=--p.y;s<3e3;s+=s)e+=(dot(sin(p.zyy*s)-.6,.46-sin(p*s)))/s*.2;}#つぶやきGLSL pic.twitter.com/H4vHAmatj2
— Yohei Nishitsuji (@YoheiNishitsuji) September 20, 2024
このコードをv0上で実現した後、このコードをフォークし、この3Dを赤にする指示をしました。見事に3Dが赤に変更されました。

このデモは、V0が高度な技術を必要とするクリエイティブなタスクにも対応できることを示すものでした。3Dグラフィックスの世界でも、V0が開発者の強力な味方になる可能性を示唆し、会場を驚かせました。

11. Windows XP風メッセンジャーUI - レトロデザインの再現
さらに、Rauch氏はMSNの参考画像と共に「画像のようにMSNのUIを模倣できますか?」と指示し、V0の柔軟性を示すデモを行いました。V0は、ウィンドウフレーム、メニューバー、連絡先リスト、チャット画面など、Windows XPのUIを忠実に再現したコンポーネントを生成しました。

このデモは、V0が最新のデザインだけでなく、過去のUIデザインも正確に理解し再現できることを示しました。これは、レトロデザインの需要がある場合や、過去のシステムとの互換性が必要な場合に非常に有用であることを示唆しています。
12. カンファレンスランディングページ
デザイナーの中には、カンファレンスのランディングページを作成した方もいると紹介されました。

V0は、イベント名、日時、場所、講演者情報、登録ボタンなどを備えた、洗練されたデザインのランディングページを生成しています。このデモは、V0がシンプルな指示から完全なWebサイトを設計できることを示し、Web開発のワークフローを大きく変える可能性を示唆しました。
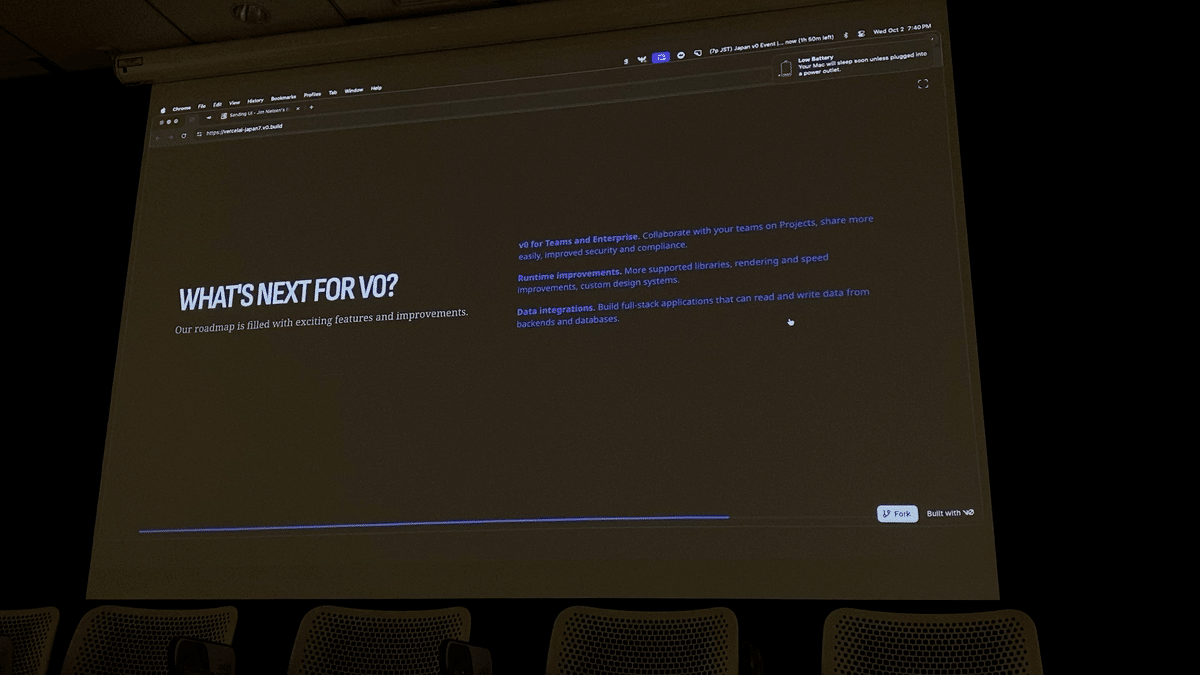
V0のロードマップ -チーム開発、ランタイム改善、データ統合-
最後に、Rauch氏はV0のロードマップについて説明しました。現在、以下の新機能や改善が計画されています。

V0 for Teams and Enterprise: チーム開発機能の強化、より簡単な共有、セキュリティとコンプライアンスの改善
ランタイムの改善: より多くのライブラリのサポート、レンダリングと速度の向上、カスタムデザインシステムの導入
データ統合: バケットやデータベースからデータを読み書きできるフルスタックアプリケーションの構築
特に、サイボウズのような大企業が全従業員向けにV0を導入できるエンタープライズ版のリリースは、多くの開発者にとって朗報となるでしょう。これにより、V0は、個人開発者だけでなく、企業のWeb開発チームにとっても、なくてはならない存在となることが期待されます。
「チームがより簡単に参加でき、同僚と容易に共同作業ができるようになります。パフォーマンス、ランタイムなどに関する多くの改善も行われますが、最も興味深いのは、V0から簡単にデータを読み書きできるようになることです」とRauch氏は述べました。
まとめ:AIアシスタントV0が切り開くWeb開発の新時代
Vercel Meetupで披露されたV0の能力は、Web開発の未来を大きく変える可能性を秘めています。V0は開発者を置き換えるものではなく、むしろ開発者の創造性と効率性を新たな高みへと押し上げるパートナーとなるでしょう。
直感的なUIデザインから複雑なアニメーション、ゲーム物理、画像処理、3Dグラフィックス、さらには完全なWebサイトデザインまで、V0はWeb開発の可能性を大きく広げています。さらに、インターネットミームを題材にしたインタラクティブなコンテンツの制作まで、V0の適用範囲は私たちの想像を超えて拡大しています。これは単にコードを速く書くということではなく、開発プロセス全体を再考し、新たな創造の地平を開くことを意味します。
特に印象的だったのは、V0の柔軟性と学習能力です。最新のデザインパターンから過去のレトロなUI、さらにはインターネット文化の象徴とも言えるミームまで、幅広いスタイルや概念に対応できることが示されました。また、開発者からのフィードバックを即座に理解し、コードに反映する能力は、まさに「AIパートナー」としてのV0の真価を示すものでした。
最後に、Rauch氏は「SEE YOU SPACE COWBOY...」というスライドで締めくくり、参加者に向けて「V0を使って、みなさんもぜひクリエイティブな作品を作ってください。そして、それをコミュニティで共有してください」と呼びかけました。
この記事が気に入ったらサポートをしてみませんか?
