
Figmaでグラフィックデザインをする際に使用しているプラグインや機能を紹介します
🙏 注意 🙏
この記事で紹介しているプラグインの仕様は2021年時点のものです。最新版とは仕様が異なる場合があります。
どうも!Yangと申します。
Feedforceという事業会社で、データフィード管理SaaSのプロダクトデザイナーをやっています。
この記事は「Figmaアドベントカレンダー」13日目の記事です🎄
昨日の投稿は@aizawa213さんの「Figmaプロトタイプ入門」でした🥂
最近、苦手なグラフィックデザインの練習も兼ねてFigmaでちょっとしたグラフィック制作をはじめてみました。
今回はその制作過程で使用しているプラグインやFigma自体の機能を、具体例とともに紹介させていただこうと思います。
他の方が技術的かつとても有益な記事を書かれている中、勢いで書き上げた拙い文章かつn番煎じな内容で大変恐縮ですが、少しでも誰かの役にたてば幸いです・・・。
実際の制作物
このレベルでグラフィックデザインを名乗るのは厚かましく恐縮ですが、実際に練習で制作した物も公開しておきます🙇♂️
プラグイン
まずはよく使用したプラグインを紹介します。
Noise
テレビの砂嵐のようなノイズを生成するプラグインです。
縦横のサイズやノイズの荒さなどの細かいオプションを指定でき、生成結果はImageとして出力されます。オプションを調整して求めてるノイズが即生成できて大変便利です。

LayerスタイルをOverlayなどに調整して他の要素に重ねることで、最近よく見るザラっとした質感を表現できます。
グラデーション部分に重ねると、いい感じにアナログ感が出た味のあるグラデーションになりました。

マスクを使って要素ごとにノイズの有無を使い分けても面白そうですね。
プラグインの紹介文にある "Make some noise in Figma!" がオシャレです。
Skew Dat
オブジェクトを縦横に傾けさせるプラグインです。Illustratorの「シアーツール」と近い表現ができます。
テキストに掛けることもできるので、スピード感のある斜体文字をパパッと用意できます。あとはアイソメトリックなイラストを作りたい時も便利に使えそうです。
実務でこちらのイベントサムネイルを制作する際にガッツリ使用しました。

アウトライン化していないテキストであれば、効果を掛けた後でも編集できます。そして後から効果を解除できる非破壊性も担保されてます。柔軟!素敵!

Roto
3Dのような押し出しオブジェクトを生成するプラグインです。Illustratorの「押し出し」と近い表現ができます。

元のオブジェクトに指定されたFillの色で押し出された後の面の色が決まります。実験してみたところ、Fillの内2色まで反映されました。

面の色を細かく指定したい場合は、生成したオブジェクトを下敷きにパスで面をトレースしてもよいかもしれません。
また、Strokeを指定するとバッキバキのラインが出てきます。こんなにパスが切られてたんですね。これはこれでカッコいい何かができそうです。

FillとStrokeをちょっといじるだけで、なんだか古臭いサイバーなイメージができました。

機能
次によく使用したFigma純正の機能を紹介します。
Effects
燻銀な「Effects」。こちらも大変便利で楽しい機能ですね!
みんな大好きInner shadow/Drop shadow。複数組み合わせて光と影を表現できます。

Layer blurも本当によく使うオプションです。可能性だらけです。
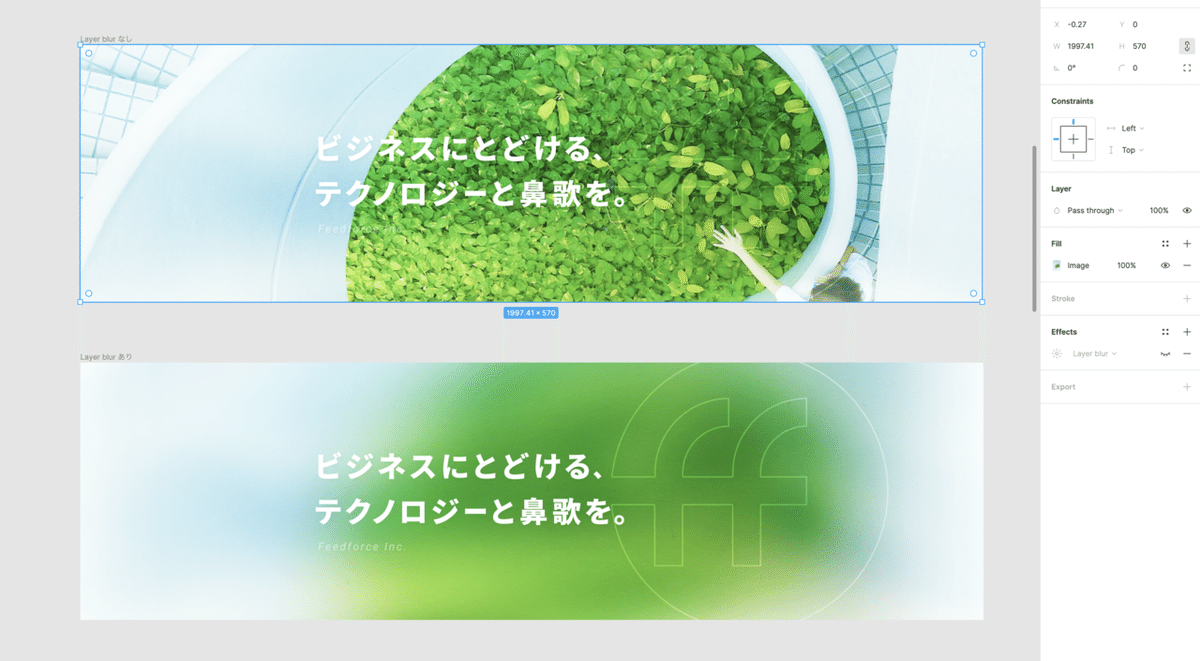
写真に対して Layer blur を効果強めに掛けると、ちょうど良い背景画像になりました。

マスクに対しても Layer blur が掛けられます。こんなフワッとした表現にも。

Smart animate
みんな大好き「Smart animate」。Frame間の差分を自動で補完して動きを与えてくれます。
あくまでプロトタイプのための機能になりますが、使い方次第で表現の幅が一気に広がります。

ちなみに、Prototypeの始点と終点のFrameを繋ぎ、全ての遷移のトリガーをAfter delayに設定すると、アニメーションを無限ループさせられます。
こちらのPrototypeで作例を確認できます。
Component
UIデザインでも大変お世話になっている「Component」機能、グラフィックでもとても便利に使えます。
ある程度デザインが組み上がった段階で一旦要素をComponent化しておき、インスタンスごとに色やスタイルのバリエーション用の調整を進め、大きな変更があったらMain componentを編集する、という作業プロセスが組めて、変更に強い制作環境が構築できました。
複数のバリエーション展開が予想される場合にすごく便利です。

このような制作環境を築けることは、Figmaの魅力の一つだと思います。
補足のおはなし:そもそものきっかけ
ガラッと話が変わりますが、実はFigmaでグラフィック制作をやってみようと思い立ったのにはきっかけがありまして・・・
ある日こんなツイートを目にしました。
But @figmadesign isn't good for graphic des... pic.twitter.com/JfCa7I18Uf
— ˗ˏˋrogieˎˊ (@rogie) November 19, 2021
"でもFigmaはグラフィックデザインに使えるわけn・・・" (意訳)
Figmaでこんなにクリエイティブなグラフィック制作ができることを全く想像していなかったため、このツイートに載っている作品から大変衝撃を受けました。
こちらの作品はFons Mansさんが制作されたもので、Figma Communityにもいくつかのデザインファイルを公開されております。その中身を見てテクニックと発想にさらに驚きました。
自分の中でもグラフィックデザインに対する苦手意識や引き出しの少なさを自覚する機会が重なり、なんとかしたいと思っていた矢先だったこともあり、Fonsさんの作品から受けた衝撃と制作の衝動に駆られて気づいたらFigmaを立ち上げていたのでした。
Figmaコミュニティも本当に魅力的な機能ですね。
冷静に考えて、世界中のデザイナーが公開しているデザインファイルにアクセスできてすぐに手元で中身が見れるってやばくないですか?やばいですよね。
ネットサーフィンしながらふと思いついたタイミングで、そのままブラウザのタブ移動だけで制作環境に移れるということも最高です。やばいです。語彙が無くなります。
まとめ
Figmaで使用できるプラグインや機能を紹介させていただきました。
大体のものはIllustratorやPhotoshopでもできるものでしたね。
Figmaならではの共有・共創しやすさを活かして、グラフィック本制作前のプロトタイピングとして使用し、本番はIllustratorやPhotoshopで制作、というワークフローも可能かもしれませんね。
その点 Figma Advent Calendar 2021 7日目の記事にて、@yasuhiro-yさんがわかりやすくまとめてくださったIllustratorとの比較が参考になると思うので、是非そちらもご参照ください。
しかしこれだけのことができるツールが無料で使えるなんて、本当に良い時代になりました・・・その分自分にできることでコミュニティーに貢献していきたいです。
お粗末様でした。
