
スカルプトを学ぼう。実践編②~凹凸や傷をつけよう~
どうもYANBOです。
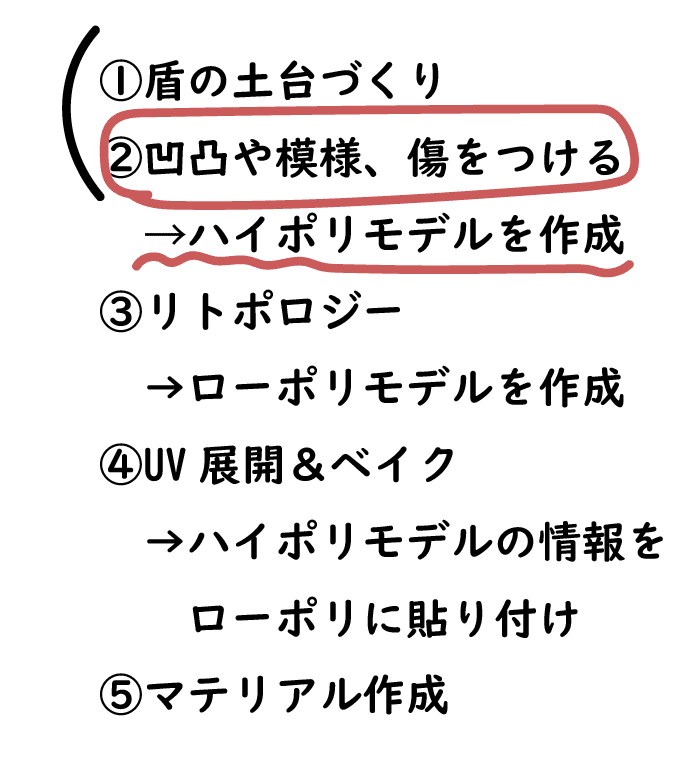
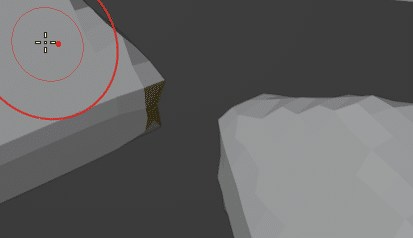
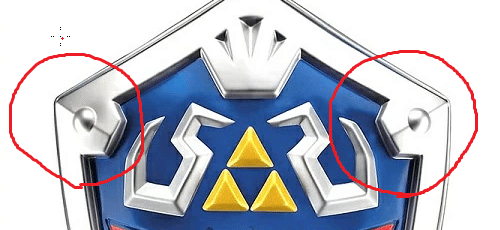
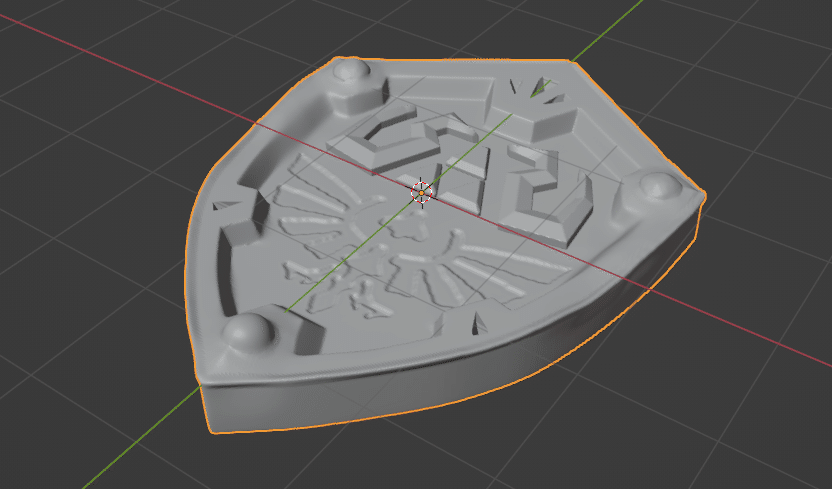
今日はこちら
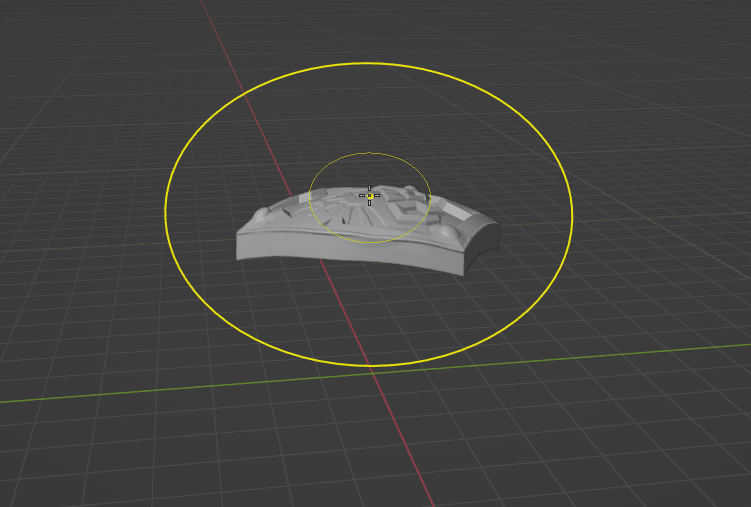
全体でみるとこの辺

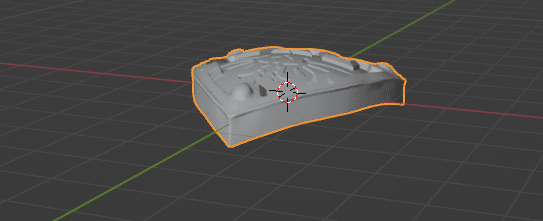
前回のはこちら。
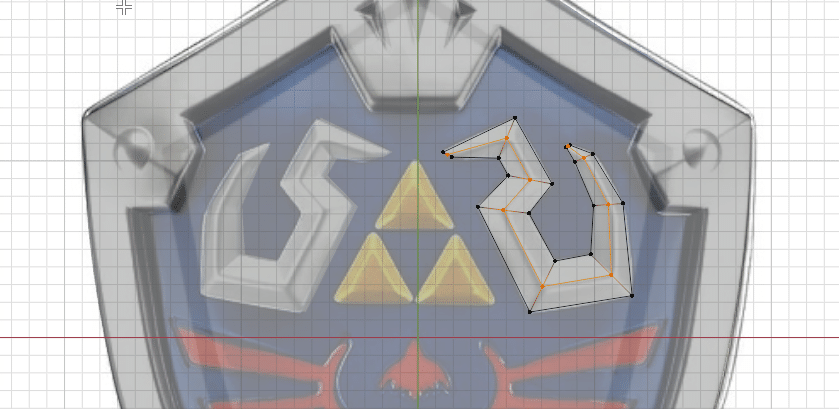
出っ張っている模様を作る

・平面を追加して、形をかたどる

・押し上げて立体的にする

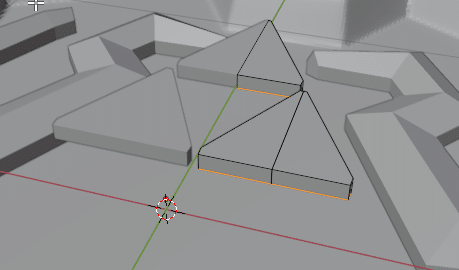
・三角形の部分も追加して厚みを持たせる

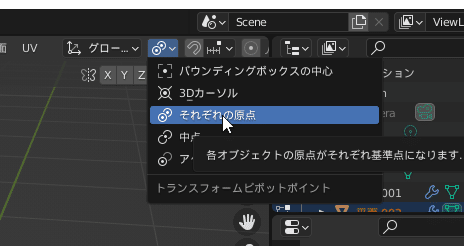
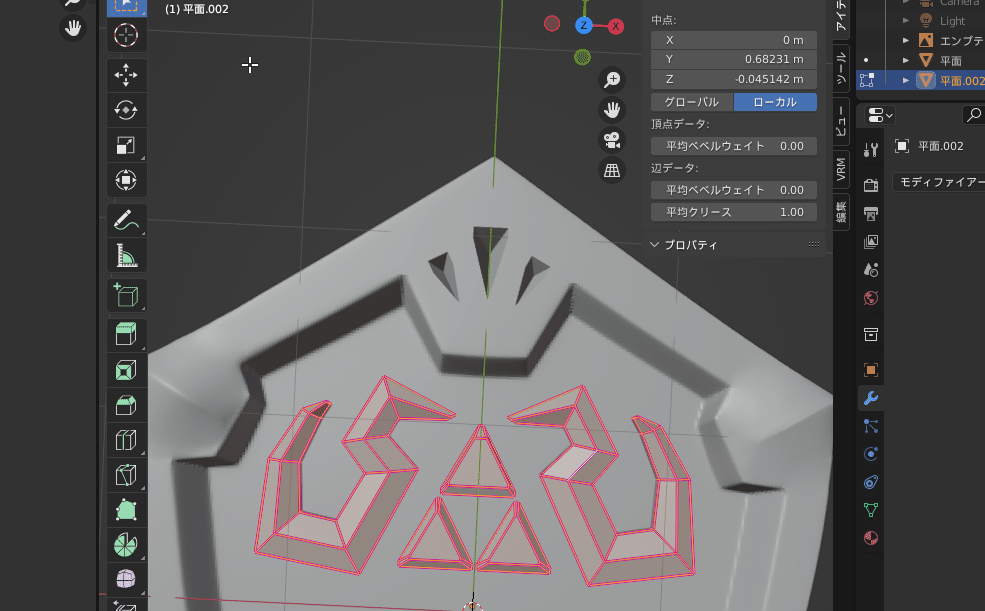
・それぞれの中点に原点 にする

三角形の上の面をしぼませる

追加したオブジェクトを全選択してクリースをかける

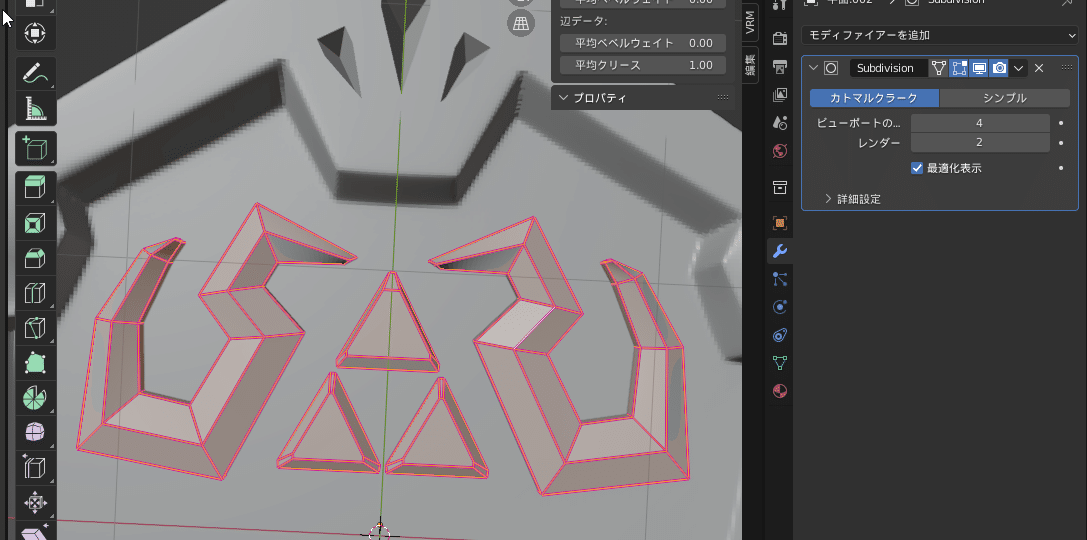
・サブリビジョンサーフェイスをかけて適用。これで、エッジを立たせた状態で、面の数を増やすことが出来た。

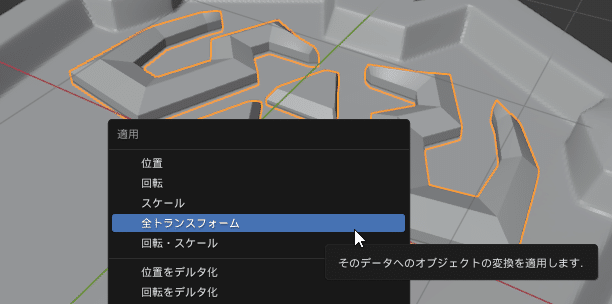
・全トランスフォームを適用しておく

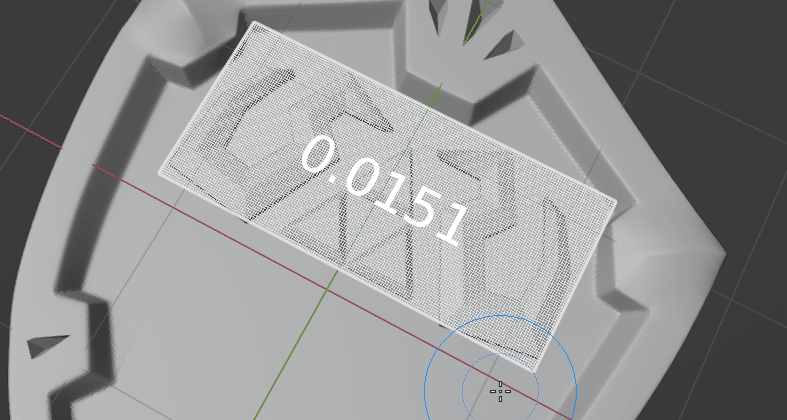
・スカルプトモードでリメッシュ


くっついちゃったのでこの部分を外す。
①/キーで対象オブジェクトだけを表示

②Cntrl+Shit+左クリックでくっついた部分を選択

③マスクスライス(穴埋め)


④細かい部分はShitを押しながらスムースをかけてなじませる

綺麗になった✨

凹んでいる模様を作る

と、ここでipadを使ってみた
おお!!! pic.twitter.com/bo5fWYT6Us
— YᗩᑎᗷO (@yanbo_jp) March 29, 2022
・簡単になぞることができた。

・裏面にもマスクが適用されてしまっているので、Cntrlを押しながら消す
チュートリアルの中ではなかったが、このときブラシのオプションで「前面のみ」のチェックを入れると、裏面に影響しない


(ちょっと何かの跡ついてるけどまあいいか。。。)
・Ctrl+Iでマスクを反転する

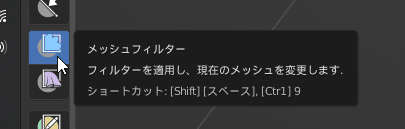
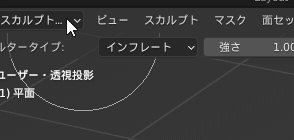
・メッシュフィルターで「インフレート」にして左ドラッグすると少し凹む



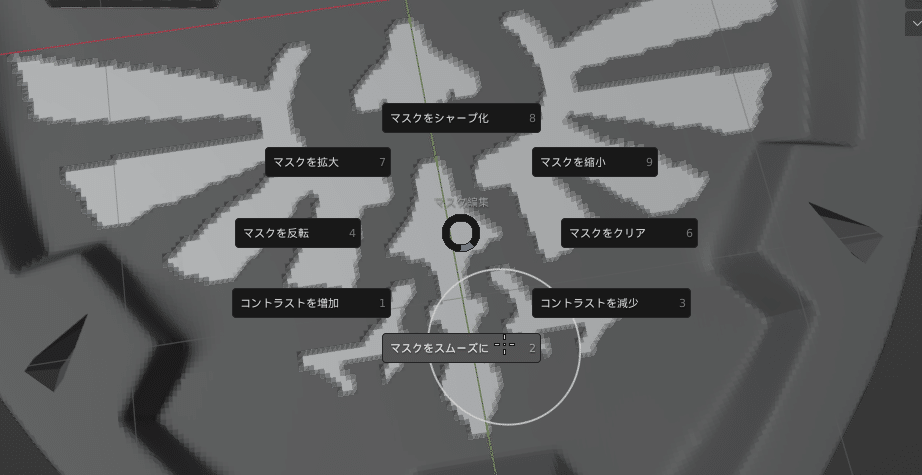
・Aからマスクをスムース化

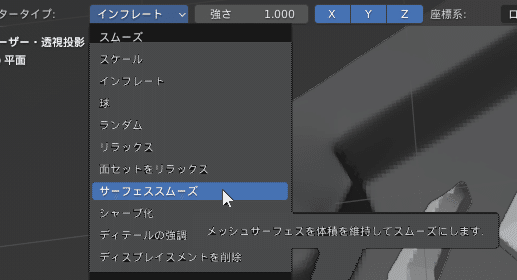
・サーフェイススムースでなじませる


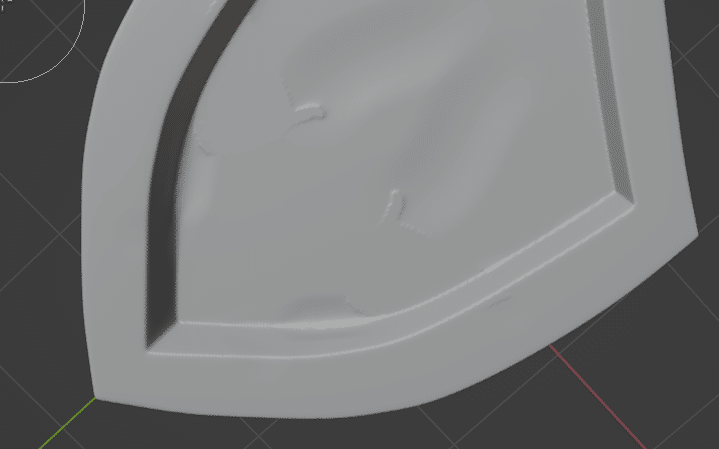
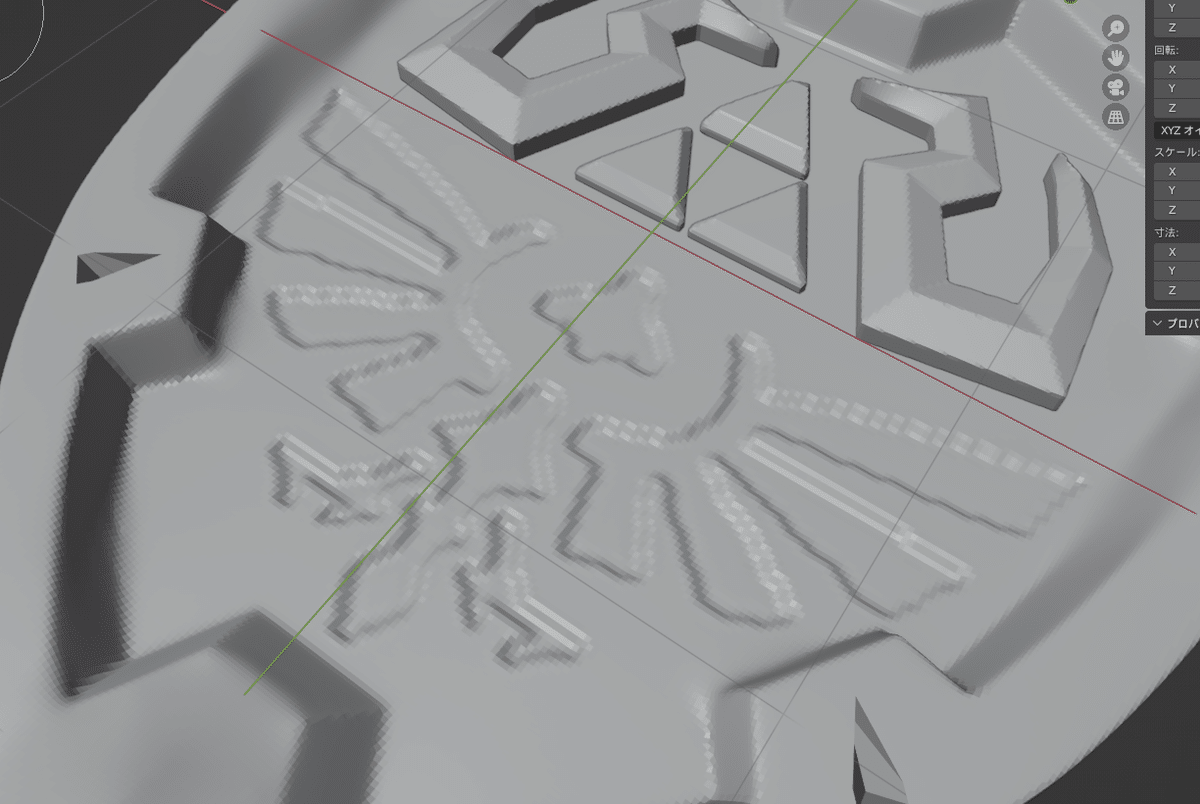
マスク解除するとこんな感じ

丸い出っ張りを作る

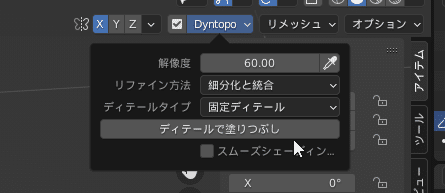
・ブロブにしてダイナミックトポロジをON。パラメータはこんな感じ

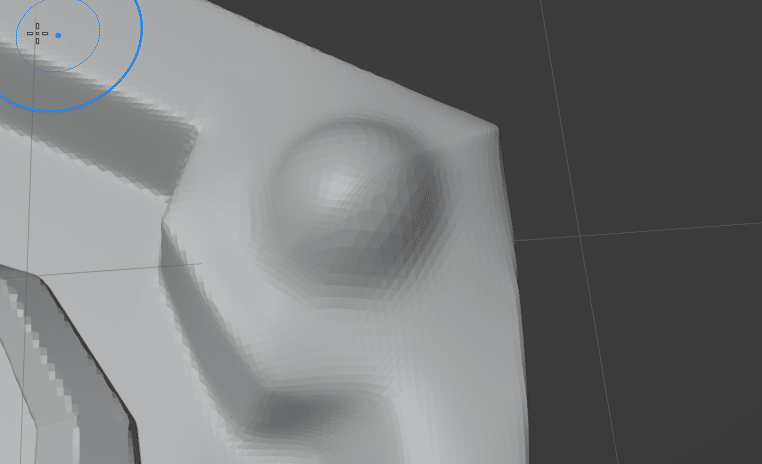
で、塗るとボコッとなった。


うーん。むずかしいぞ

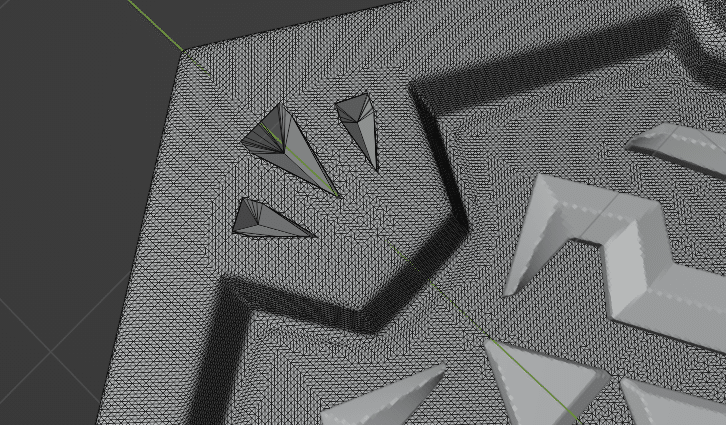
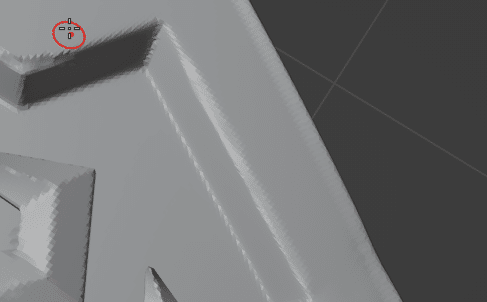
凹み部分の解像度を設定
この部分だけ解像度が低いので設定する

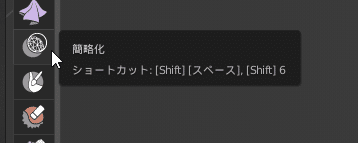
・簡略化を選択して塗ると、形を変えずに解像度をあげることができる


ふちを作る

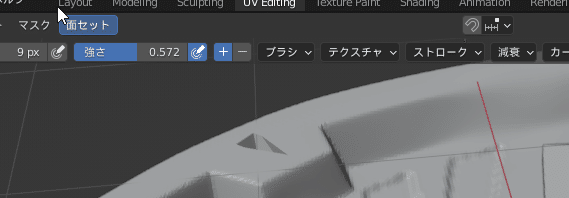
①クリースを選択

②太さを設定して、+(膨らませる)にする

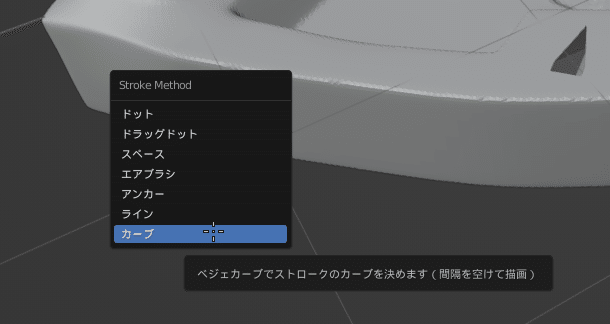
③Eキーでカーブを選択

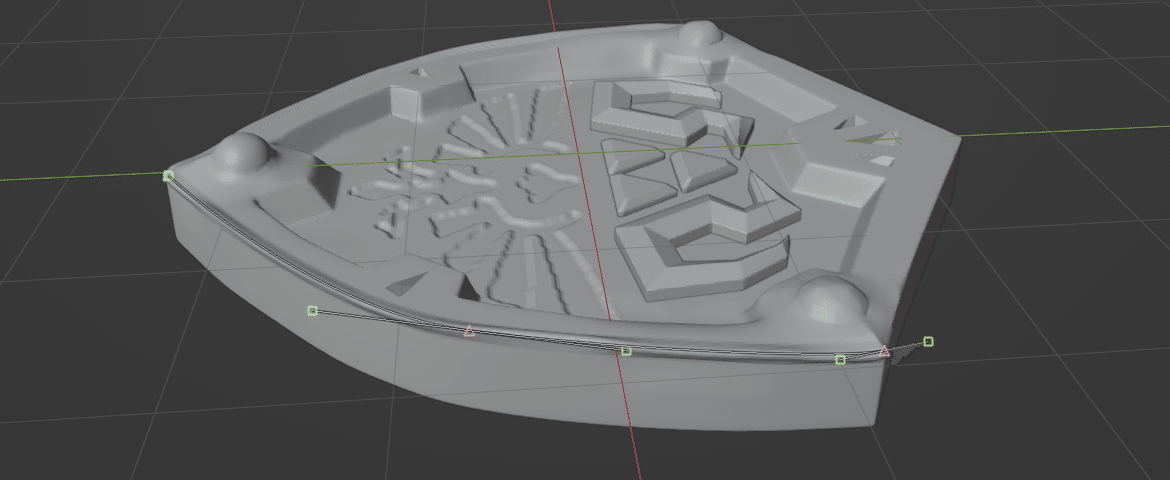
③Cntrlを押しながら右クリックでベジェカーブを引く
④Cntrlを押しながら左クリックで、カーブに沿ってクリースがひかれる

⑤ベジェカーブはAで全選択して削除
⑥曲がった部分はグラブで微調整

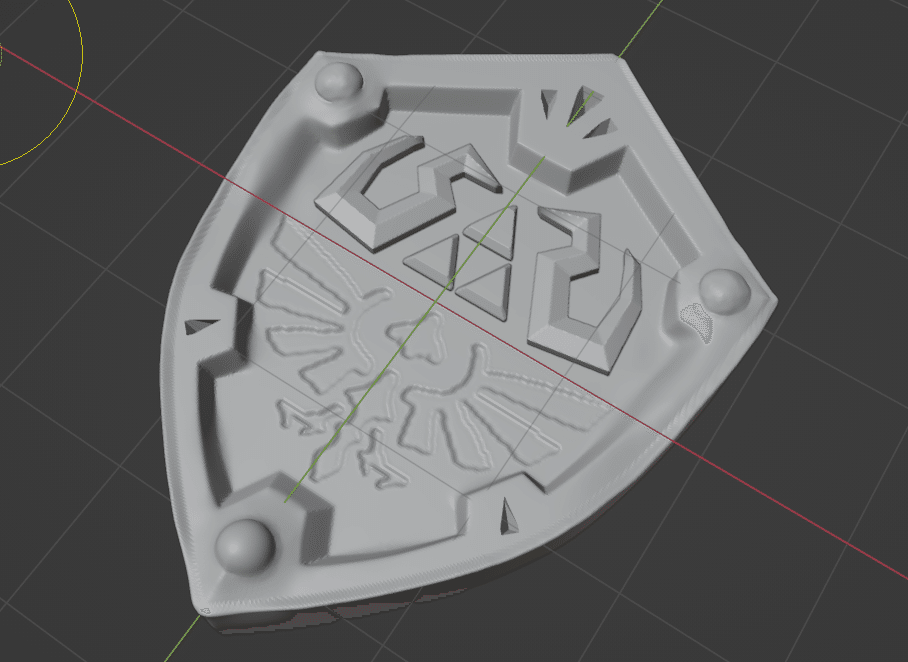
結構雑だけど、、、大丈夫か

傷を表現する
①Cntrl+Shit+テンキーの+で統合する。Booleanツールで、めり込んだ部分は無くなった。

②グラブで全体を持ち上げて湾曲させる

③持ち上げた分の位置を戻す

④ブラシの準備をする
・クレイストリップ
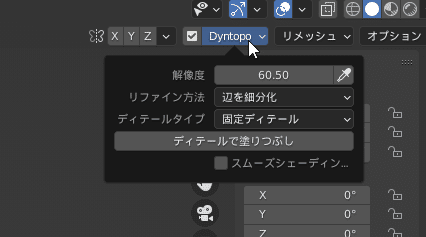
・Dyntopo✅
・辺を細分化
・左右対称のチェックを外す


⑤削って傷を表現する

⑥削り取りブラシを使って角を削ってもよい

⑦クリースも使ったりして傷を加える
んー、こんな感じで良いかな。

ここまで!
この記事が気に入ったらサポートをしてみませんか?
