
スカルプトを学ぼう。実践編④~UV展開&ベイク~
どーもYANBOです。桜綺麗でうれしいですね。
今回はこちら

前回のはこちら
UV展開する
・マテリアルを追加

・UV展開用の画像を作成


・ミラーモディファイアは追加しておく

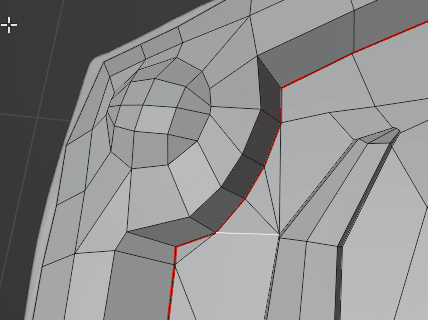
・シームを追加

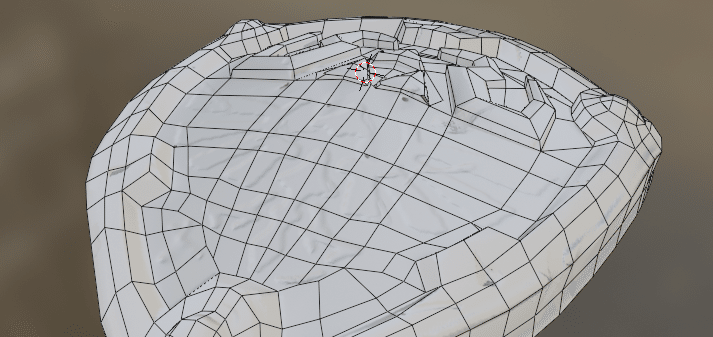
・UV展開。んー。盾の前面部分、さっきミラーモディファイア適用したばっかだから左右対称になるはずなんだけど、なんでゆがんでいるんだろう。。。

真ん中にシーム追加入れてみたらうまくいった。モデルが良くなかったかな
と思ったら、一点に複数の辺が集中している個所を直したら歪みが消えた



良かった良かった
ベイクする
凹凸情報のベイク
・シェードスムースをかける

・メッシュをハイポリとローポリでわかるように名前付け

・シェーディングタブで画像とベースカラーの接続をきる

・レンダーエンジンをCyclesにする

・ベイクタイプをノーマルにする

・選択物→アクティブにチェックを入れて、押し出しを「0.2m」とする

・H→Lの順番でCntrlを押しながら選択する

・ビューを盾画像にしておく

・画像ノードを選択して「ベイク」を選択

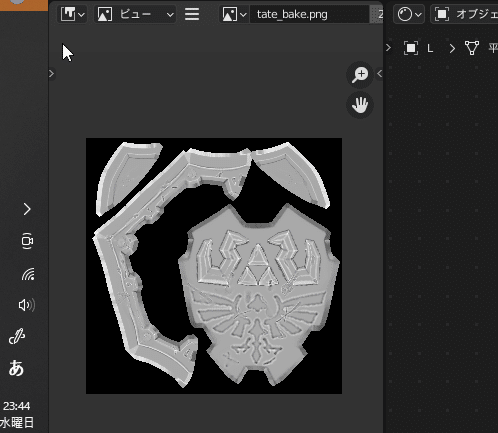
・ベイクできた

・画像を別名で保存する

・オブジェクトプロパティのワイヤーフレームをはずす


うまくいってるか?

色情報をベイク
・ハイポリモデルにマテリアルを追加してプリンシプルBSDFを削除

・ジオメトリノードとカラーランプを追加してつなぐ

レンダープレビューで見ると、凹凸部分が協調されているのがわかる

・ベイクタイプ放射を選択

・H→Lの順にCntrl押しながら選択
・ベイク用画像を選択してベイク実行

できた

・こちらも別名で保存

・保存した画像をベースカラーに張り付ける。
ハイライトとシャドウの情報がベイクできた

以上!完成までもうちょい!
