
スカルプトを学ぼう。実践編⑤~マテリアル~
どうもYANBOです。
長かった実践編も今回でおわり。張り切っていきましょう!
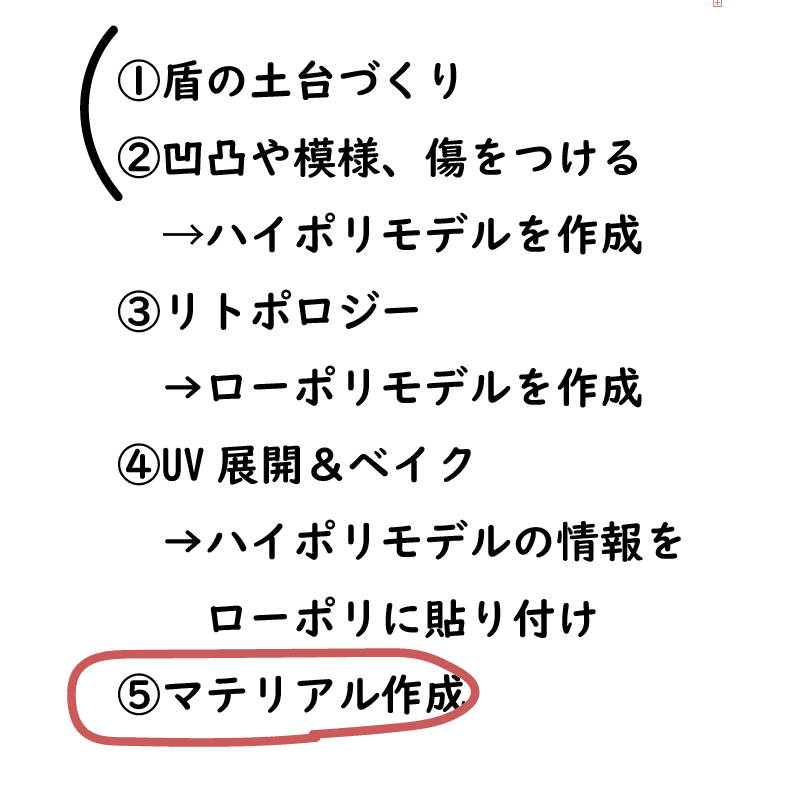
全体でいうとこちら。

前回のはこちら
UV情報のエクスポート
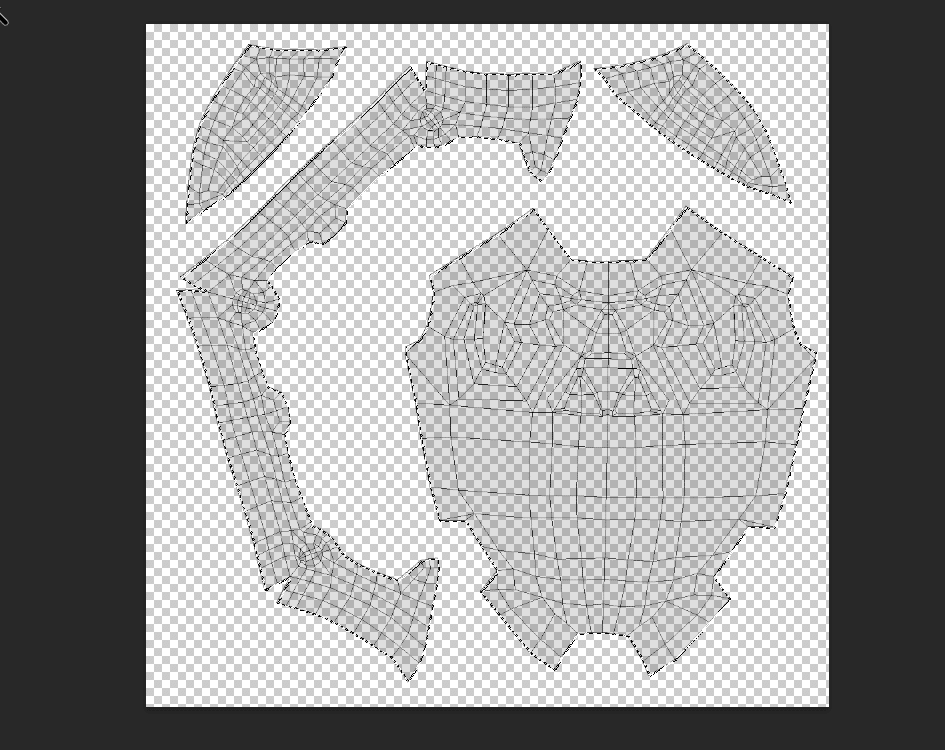
・UVをエクスポートする。全部選択した状態で「UV配置をエクスポート」


ここからはお絵描きソフト使用。動画ではクリップスタジオだけど、自分はphotoshopでやってみる。
テクスチャの編集(photoshop)
・盾の色の下地を配置して

その上にUV情報を張り付ける

と、この辺でphotoshopのマスクわからん!となったのでおさらい
1.盾の色付け
盾の下地
・UV情報から盾の範囲を選択

・3Pixelほど選択範囲を拡張


・新規レイヤー追加

・べた塗りする

・選択された部分だけ灰色で表示される。これで盾の下地OK

内側の青い部分
・べた塗で青いレイヤー追加
レイヤーは黒くしておく

・背景選択→Ctrl+Shit+Iで選択範囲反転

・Altを押しながらクリックすることで、縦の前面部分以外を解除

・選択部分のマスクをきる。(白く塗る)

・灰色部分はマスクを解除

黄色い凹凸
・同様に黄色い部分も追加

メッシュ汚すぎ(´;ω;`)
赤い凹凸
・同様の手順で赤い模様も完了


2.画像の保存と適用
・もともとつけていた色テクスチャの名前をoldに変更

・先ほど色付けした画像を保存

・Alt+Rでテクスチャ更新(ノードラングラーアドオンのショートカット)

3.ラフネスのテクスチャ作成
blenderのラフネスは、
黒→0(光沢あり)、白→1(光沢無し)
となるため、つやつやにしたい部分を黒くした画像を作成する
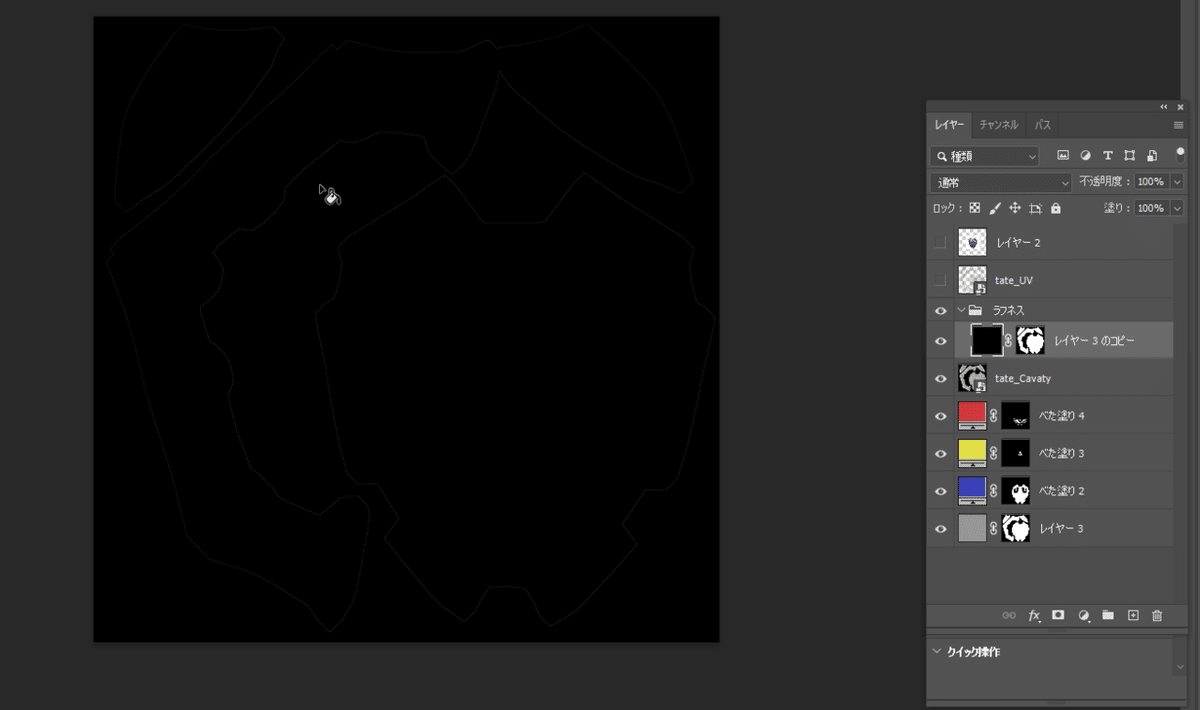
・ラフネス用のフォルダ作成
・灰色のレイヤーをコピー(Ctrl+J)

・灰色部分はつやつやにしたいので全部黒

・つやを出したい部分を白くする

ラフネスに適用するとつやつやになった!!
赤い部分はつやなし

4.発光させる
・濃度の強弱をつけたcavaty画像と発光させたい部分のマスクを組み合わせる

+

↓

これで、白い部分が発行するようになる。
・同様に赤い部分も発行させる

・ミックスシェーダでエミッションとつなげる。放射の色は黄色に設定

・レンダープロパティのブルームにチェックを入れる

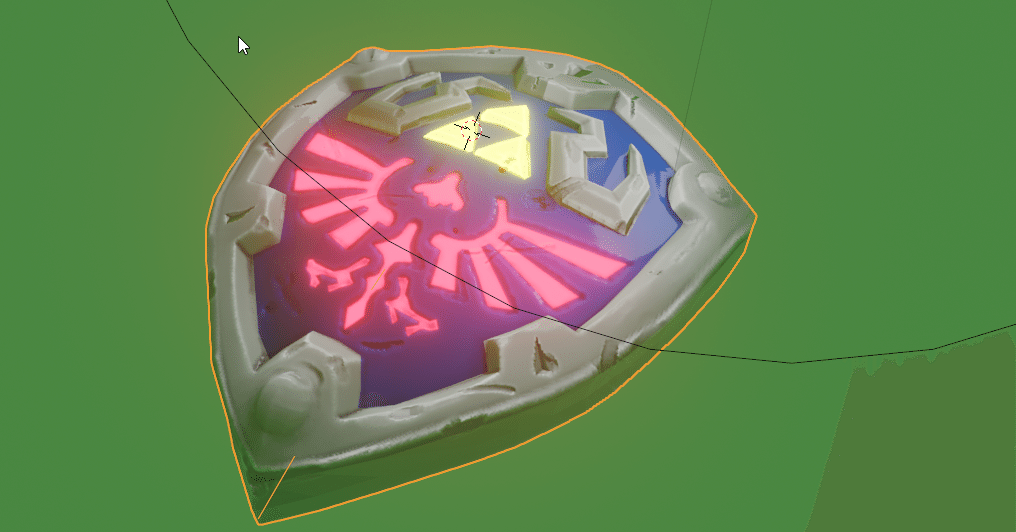
・ぼやーっと発光するようになった

同様に赤い部分も追加

toiu

というわけで!完成~!ながかった・・・

この記事が気に入ったらサポートをしてみませんか?
